Python爬虫(2)-Selenium控制浏览器
![]()
Selenium中提供了不少的方法来操作浏览器
Selenium控制浏览器
- 1.打开浏览器
- 2.打开浏览器后可以控制浏览器前进和后退就使用
- 3.浏览器刷新
- 4.浏览器切换网页窗口
- 5.关闭页面和退出浏览器
- 6.设置窗口大小
- 7.获取窗口位置
- 8.最大化窗口
- 9.最小化窗口
- 11.无窗口运行
- 10.全屏
- 11.屏幕截图
- 12.元素截图
1.打开浏览器
使用driver.get(‘网址’)的方式来打开浏览器
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
2.打开浏览器后可以控制浏览器前进和后退就使用
driver.back()#后退
driver.forward()#前进
3.浏览器刷新
driver.refresh()
4.浏览器切换网页窗口
浏览器切换标签的方法就是,
driver.current_window_handle
用selenium点击新打开了一个网页,需要告知selenium目前这个窗口是新的窗口,那么它才能早新的页面进行操作不然的话就无法操作。
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.support import wait, expected_conditions
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://so.csdn.net/so/search?spm=1000.2115.3001.7499&q=%E6%95%B0%E6%8D%AE%E5%BA%93%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1&t=&u=")
driver.refresh()
driver.implicitly_wait(5)
driver.find_element(By.XPATH,'//*[@id="search"]').click()
driver.switch_to.window(driver.window_handles[-1])#表示新的窗口
f1=driver.find_element(By.CSS_SELECTOR,'div.item-hd em').text
print(f1)

如果只是在页面进行标签操作的话可以用tab切换到新的标签页而不用切换窗口
# 打开新标签页并切换到新标签页
driver.switch_to.new_window(‘tab’)
5.关闭页面和退出浏览器
操作完毕退出页面是
driver.close()
操作完毕退出浏览器是
driver.quit()
6.设置窗口大小
driver.set_window_size(1920,1080)
7.获取窗口位置
x = driver.get_window_position().get(‘x’)
y = driver.get_window_position().get(‘y’)
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://so.csdn.net/so/search?spm=1000.2115.3001.7499&q=%E6%95%B0%E6%8D%AE%E5%BA%93%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1&t=&u=")
# 分别获取每个尺寸
x = driver.get_window_position().get('x')
y = driver.get_window_position().get('y')
print(x,y)
8.最大化窗口
driver.maximize_window()
9.最小化窗口
driver.minimize_window()
11.无窗口运行
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = Chrome(options=opt) # 创建Chrome无界面对象
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.support import wait, expected_conditions
from selenium import webdriver
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = Chrome(options=opt) # 创建Chrome无界面对象
driver.get("https://so.csdn.net/so/search?spm=1000.2115.3001.7499&q=%E6%95%B0%E6%8D%AE%E5%BA%93%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1&t=&u=")
driver.refresh()
driver.implicitly_wait(5)
fx=driver.window_handles
print(fx)
driver.find_element(By.XPATH,'//*[@id="search"]').click()
driver.switch_to.window(driver.window_handles[-1])
f1=driver.find_element(By.CSS_SELECTOR,'div.item-hd em').text
print(f1)
10.全屏
driver.fullscreen_window()
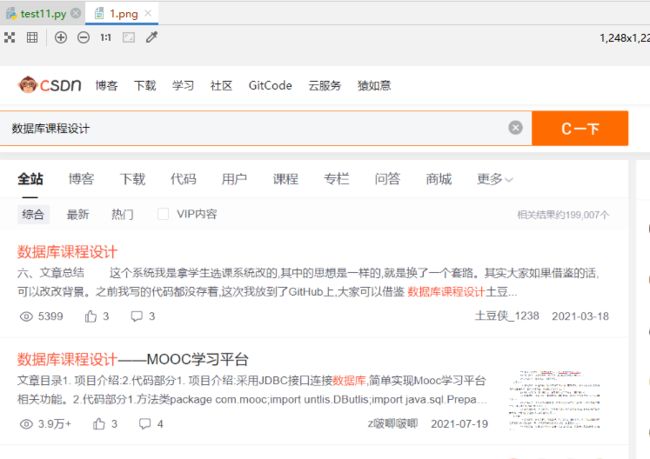
11.屏幕截图
driver.save_screenshot(‘./1.png’)
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.support import wait, expected_conditions
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://so.csdn.net/so/search?spm=1000.2115.3001.7499&q=%E6%95%B0%E6%8D%AE%E5%BA%93%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1&t=&u=")
driver.refresh()
driver.implicitly_wait(5)
driver.find_element(By.XPATH,'//*[@id="search"]').click()
driver.switch_to.window(driver.window_handles[-1])
f1=driver.find_element(By.CSS_SELECTOR,'div.item-hd em').text
driver.save_screenshot('./1.png')
print(f1)
12.元素截图
元素截图只是针对这个元素进行截图,但是这种截图只能是一个大概的范围精准度就不太太好。
f1.screenshot(‘./2.png’)
from selenium.webdriver.common.by import By
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://so.csdn.net/so/search?spm=1001.2101.3001.4498&q=XPATH%E5%AE%9A%E4%BD%8D&t=&u=&s=hot")
f1=driver.find_element(By.CSS_SELECTOR,'div.search-box')
f1.screenshot('./2.png')
driver.quit()
![]()