iOS-Swift 自定义弹窗 AlertView
iOS-Swift 自定义弹窗 AlertView
AEAlertView 不依赖任何第三方库
安装指南
- 从Xcode15.0 开始,要求库的最低版本为iOS12.0,因此AEAlertView在2.3.8中最低支持的版本为iOS12.0, 如果你的项目中兼容12以下,请使用2.3.6
UIKit SwiftUI Xcode AEAlertView iOS 8+ iOS 13+ 12.0 ~> 1.0 iOS 11+ iOS 13+ 13.0 ~> 1.7 iOS 12+ iOS 14+ 13.0 ~> 2.0 iOS 12+ iOS 12+ 15.0 ~> 2.3.8
Swift Package Manager
- File > Swift Packages > Add Package Dependency
- Add
https://github.com/Allen0828/AEAlertView.git - Select “Up to Next Major” with “2.3.8”
CocoaPods
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '12.0'
use_frameworks!
target 'MyApp' do
pod 'AEAlertView', '~> 2.3.8'
end
请先阅读说明文档,在进行使用
如果你在使用中有任何问题, 请随时发邮件或提交Issues, 非常感谢.
推荐先下载AlertViewDemo,查看具体使用方式在进行使用
2.3 更新内容
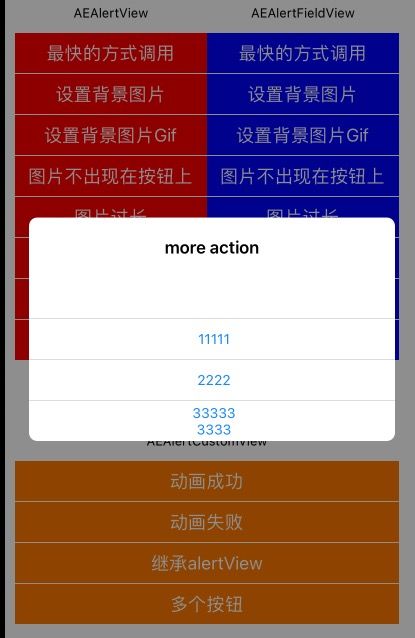
按钮可使用多行文字,可设置图片,支持图片左右排列. (tips: 如果不设置按钮高度,会根据文字的最大高度来统一使用)
废除了之前按钮属性在alertView上的设置,按钮属性请直接使用AEAlertAction.
新增public func create() {} 如果你不需要展示在 UIWindow上 你可在配置完成后调用create()在将alert添加到你需要添加的view上.
AEAlertAction目前只支持2中显示模式defaulted, cancel 所有的设置属性都在action中完成, 如果你不希望使用cancel,可以将所有action都设置为defaulted.
2.3.2- 支持设置最大宽度
2.3.4- 修复默认情况下标题不换行问题,开放可设置标题行数。
2.3.5- 修复如果工程初始化时为iOS13+ 获取window失败问题。
感谢大家反馈 如果你在使用中遇到任何问题、bug、建议等欢迎提交 点击进入讨论区
- 源码链接
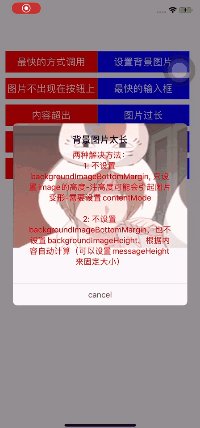
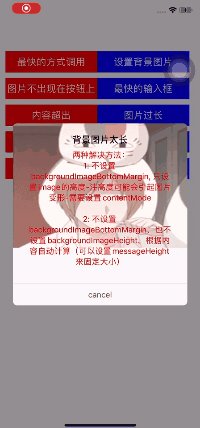
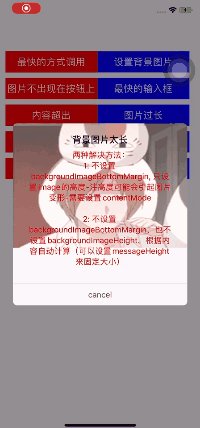
自定义弹窗
效果预览
具体demo 在GitHub中
_ demo 点这里
演示的样式 在GitHub的Demo中都有 所有的属性都有说明 希望大家可以支持一下.
如果有 你有任何问题 或者 好的建议 欢迎联系我 - email: [email protected] -
简单使用
func test() {
AEAlertView.show(title: "title", message: "fastest", actions: ["ok"]) { action in
print("dismiss----Fastest")
}
// set background image
AEAlertView.show(title: "title", message: "set background image", actions: ["cancel", "ok"], bgImage: UIImage(named: "006")) { action in
print("dismiss----background")
}
}
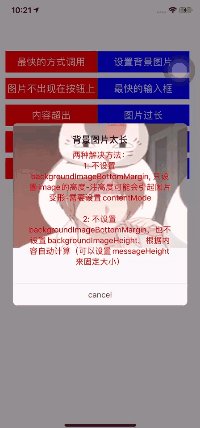
添加到自定义的view上
func test() {
let alert = AEAlertView.init(style: .defaulted, title: "title", message: "set gif height Add alert to the current view")
alert.setBackgroundImage(contentsOf: Bundle.main.path(forResource: "003", ofType: "gif"))
alert.backgroundImageHeight = 300
alert.messageColor = UIColor.red
let cancel = AEAlertAction.init(title: "cancel", style: .cancel) { (action) in
print("\(action.tag)")
alert.dismiss()
}
cancel.cancelTitleColor = .red
alert.addAction(action: cancel)
alert.create()
self.view.addSubview(alert)
}
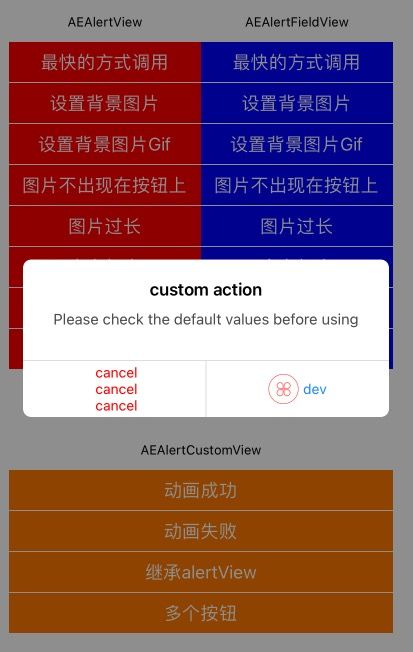
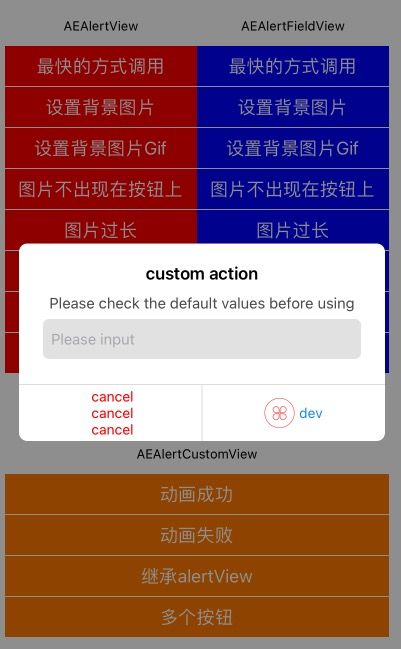
自定义按钮主题
func test() {
let alert = AEAlertView(style: .defaulted, title: "custom action", message: "Please check the default values before using")
let cancel = AEAlertAction.init(title: "cancel\rcancel\rcancel", style: .cancel) { (action) in
alert.dismiss()
}
cancel.cancelTitleColor = UIColor.red
cancel.numberOfLines = 0
let dev = AEAlertAction.init(title: "dev", style: .defaulted) { (action) in
}
dev.image = UIImage(named: "index_def_icon")
// dev.imagePlacement = .right
alert.addAction(action: cancel)
alert.addAction(action: dev)
alert.show()
}
#设置最大宽度
private func alertType3() {
let alert = AEAlertView.init(style: .defaulted, title: "title", message: "set gif height Add alert to the current view", maximumWidth: 600)
alert.setBackgroundImage(contentsOf: Bundle.main.path(forResource: "003", ofType: "gif"))
alert.backgroundImageHeight = 300
alert.messageColor = UIColor.red
let cancel = AEAlertAction.init(title: "cancel", style: .cancel) { (action) in
print("\(action.tag)")
alert.dismiss()
}
cancel.cancelTitleColor = .red
alert.addAction(action: cancel)
alert.create()
view.addSubview(alert)
}
*** 控件支持 设置左右 上下间距 本来想提供 类方法来一句话调用, 但是每个项目的主题色不同 所有需要你 自己设置自己的主题色***
最后在次附上链接 感谢您的Star
AEAlertView链接求Star