【Web前端开发基础】CSS3之Web字体、字体图标、平面转换、渐变
CSS3之Web字体、字体图标、平面转换、渐变
目录
- CSS3之Web字体、字体图标、平面转换、渐变
-
- 一、Web字体
-
- 1.1 Web字体概述
- 1.2 字体文件
- 1.3 @font-face 规则
- 二、字体图标
-
- 2.1 字体图标
- 2.2 字体图标的优点
- 2.3 图标库
- 2.4 下载字体包
- 2.5 字体图标的使用步骤
- 2.6 字体图标使用注意点
- 2.7 上传矢量图
- 三、平面转换
-
- 3.1 平面转换介绍
- 3.2 2D转换 :translate(位移)
- 3.3 2D转换 :rotate(旋转)
- 3.4 2D转换:transform-origin(转换中心点)
- 3.5 2D转换:scale(缩放)
- 3.6 transform 的综合写法
- 3.7 2D转换transform总结
- 四、渐变
一、Web字体
1.1 Web字体概述
- 每种字体都对应着相应的字体文件,没有 @font-face 规则之前,客户端是否能够正确显示 fontfamily 规定的字体,是由该字体的文件是否预装在客户端决定的。而 @font-face 规则可以将字体文件存放在服务器端,渲染页面时客户端请求从服务器端下载改字体文件进行使用
1.2 字体文件
1.3 @font-face 规则
- Web 字体首先用 @font-face 规则定义字体名和称来源,然后再用 font-family 引用该字体,语法
格式如下:<style> /* 定义字体名称和来源 */ @font-face { /* 定义字体名字 */ font-family: 字体名字; /* 定义字体来源 */ src: url(字体来源文件1), …… url(字体来源文件n); } /* 引用该字体 */ /* 需要引用的元素 */ p { font-family: 字体名字; /* 引用字体 */ } style> <body> <p>Web designp> body>
二、字体图标
目标:使用字体图标技巧实现网页中简洁的图标效果
2.1 字体图标
2.2 字体图标的优点
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便
2.3 图标库
2.4 下载字体包
2.5 字体图标的使用步骤
- 步骤1:复制相关文件到本地目录,在引入字体图标css文件

- 步骤2:标签使用字体图标
- 使用字体图标 – 类名:
- 引入字体图标样式表
<link rel="stylesheet" href="./iconfont/iconfont.css"> - 调用图标对应的类名,必须调用2个类名
① iconfont类:基本样式,包含字体的使用等
② icon-xxx类:图标对应的类名<span class="iconfont icon-xxx">span>
- 引入字体图标样式表
- 使用字体图标 – unicode编码:
- HTML
<span> span> - CSS
span { font-size: 'iconfont'; }
- HTML
- 使用字体图标 – 伪元素:
- 通过查看iconfont.css文件
.icon-arrow-down:berfore { content:'\e665'; }
- 通过查看iconfont.css文件
- 使用字体图标 – 类名:
2.6 字体图标使用注意点
- 可以使用问文本标签修改字体图标,但是要注意选择器的权重问题
- 若要修改字体图标的大小,注意要在iconfont类中修改
.iconfont { font-size: 30px; } /* 该样式会生效 */ span { font-size: 30px; } /* 该样式不会生效,因为标签选择器比类选择器权重低 */
2.7 上传矢量图
-
思考:如果图标库没有项目所需的图标怎么办?
-
答:iconfont网站上传矢量图生成字体图标
- 与设计师沟通,得到SVG矢量图
- iconfont网站上传图标,下载使用
-
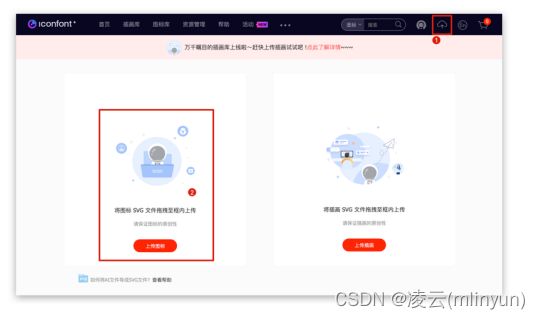
iconfont上传矢量图步骤:
-
工作中:
三、平面转换
目标:使用transform属性实现元素的位移、旋转、缩放等效果
3.1 平面转换介绍
3.2 2D转换 :translate(位移)
-
2D位移是2D转换里面的一种功能,可以改变元素在页面种的位置,类似定位
-
语法:
transform: translate(水平移动距离, 垂直移动距离);transform: translate(x, y); /* 沿 X 轴移动 x px, 沿 Y 轴移动 y px */ transform: translateX(n); /* 沿 X 轴移动 n px */ transform: translateY(n); /* 沿 Y 轴移动 n px */ -
取值(正负均可)
- ① 数字 + px
- ② 百分比(参照物为盒子自身尺寸)
- 注意:X轴正向为右,Y轴正向为下
-
技巧
- translate()如果只给出一个值, 表示x轴方向移动距离
- 单独设置某个方向的移动距离:translateX() & translateY()
-
快速体验
-
<style> .father { width: 600px; height: 300px; margin: 100px auto; border: 1px solid #000; } .son { width: 200px; height: 100px; background-color: pink; transition: all 0.3s; } .father:hover .son { width: 200px; height: 100px; background-color: pink; /* 2D转换移动 */ /* x 就是 X 轴上移动的位置,y 就是 Y 轴上移动的位置 */ /* transform: translate(x, y) */ transform: translate(100px, 100px); /* 我们如果只移动x坐标,有三种写法 */ transform: translate(100px, 0); transform: translate(100px); /* 只给出一个值,表示向X轴移动 */ transform: translateX(100px); /* 我们如果只移动y坐标,也有两种写法 */ transform: translate(0, 100px); transform: translateY(100px); /* 我们translate的参数的单位也可以是百分比(%)的形式 */ /* 使用百分比的形式是相对于自身元素的(宽度或者高度) */ transform: translate(50%, 50%); } style> <body> <div class="father"> <div class="son">div> div> body>
-
-
translate注意点
- 定义2D转换中的位移,是沿着X和Y轴移动元素
- 移动盒子位置的方法有:定位、盒子的外边距、2d转换translate
- 但translate最大的优点是:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的(宽度或者高度)
- translate对行内元素没有效果
-
绝对定位中垂直水平居中案例
/* 需求:让p标签在div盒子内垂直水平居中 */ /* 1.可以使用定位 + margin的方式 */ /* 2.也可以使用定位 + translate的方式 */ /* 定位使用子绝父相 */ div { position: relative; width: 500px; height: 500px; background-color: pink; } p { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; background-color: purple; /* 1.使用margin相对于自己向上移动自己的50%(200px * 0.5 = 100px), 向左移动自己的50%(200px * 0.5 = 100px)即可 */ margin-top: -100px; margin-left: -100px; /* 2.使用translate,也是相对于自身在X和Y移动,故使用百分号形式 */ transform: translate(-50%, -50%); }
3.3 2D转换 :rotate(旋转)
- 2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
- 语法:
transform: rotate(角度);注意:角度单位是degtransform: rotate(angle); - 取值(正负均可)
① 取值为正, 则顺时针旋转
② 取值为负, 则逆时针旋转 - rotate注意点
rotate里面的参数单位是deg,比如rotate(45deg)
角度为正时,顺时针旋转;角度为负时,逆时针旋转
默认旋转中心是元素的中心点 - 三角形旋转案例
/* 样式代码 */ div { position: relative; width: 249px; height: 35px; border: 1px solid #000; } /* 添加伪元素 */ div::after { content: ""; /* 使用定位,让伪元素布局在盒子右侧 */ position: absolute; top: 8px; right: 15px; /* 伪元素默认是行内元素,使用定位后可以设置其大小 */ width: 10px; height: 10px; /* 用边框绘制三角型 */ border-right: 1px solid #333; border-bottom: 1px solid #333; /* 对伪元素进行旋转 */ /* ① 设置伪元素旋转中心 */ transform-origin: 50% 75%; /* ② 设置伪元素旋转度数 */ transform: rotate(45deg); /* 添加过渡效果 */ transition: all 0.2s; } /* 鼠标经过盒子时三角形旋转 */ div:hover::after { transform: rotate(225deg); }<div>div>
3.4 2D转换:transform-origin(转换中心点)
- 2D转换中心点可以设置元素的转换中心点
- 语法:
transform-origin: 原点水平位置 原点垂直位置;transform-origin: x, y; - 取值:
① 方位名词(left、top、right、bottom、center)
② 数字 + px
③ 百分比(参照盒子自身尺寸计算) - transform-origin注意点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换中心是元素的中心点(50% 50%)
- 还可以给 x y 设置 像素 或者 方位名词(top、bottom、left、right、center)
- 旋转案例
/* 样式代码 */ ul { display: flex; justify-content: center; margin-top: 200px; } ul li { /* float: left; */ overflow: hidden; margin-right: 10px; width: 199px; height: 290px; border: 1px solid hotpink; list-style: none; background: url("./images/10.jpg") no-repeat; background-size: contain; } ul li:nth-child(2) { background-image: url("./images/2.jpg"); } ul li:last-child { background-image: url("./images/3.jpg"); } ul li::after { content: "猜猜我是谁?"; display: block; width: 100%; height: 100%; background-color: pink; transform-origin: 0% 100%; transform: rotate(0deg); transition: all 0.3s; text-align: center; line-height: 292px; font-size: 20px; color: hotpink; } ul li:hover::after { transform: rotate(90deg); }<ul> <li>li> <li>li> <li>li> ul>
3.5 2D转换:scale(缩放)
- 缩放,顾名思义,可以放大或缩小。只要给元素添加这个属性就能控制他放大还是缩小
- 语法:
transform: scale(x轴缩放倍数, y轴缩放倍数);transform: scale(x, y); - 注意点:
- 注意其中的 x 和 y 用逗号隔开
- transform: scale(1, 1) : 宽和高都放大1倍,相对于没有放大
- transform: scale(2, 2) : 宽和高都放大了2倍
- transform: scale(2) : 只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2, 2)
- transform: scale(0.5, 0.5) : 缩小
- scale缩放最大的优势 : 可以设置转换中心缩放点,默认以中心点缩放的,而且不会影响其他盒子
- 鼠标经过图片放大案例
<style> div { overflow: hidden; width: 240px; float: left; margin: 10px; } div img { width: 100%; transition: all 0.2s ease; } div img:hover { transform: scale(1.1); } style><div><a href="#"><img src="./images/brand_goods_1.jpg" alt="">a>div> <div><a href="#"><img src="./images/brand_goods_2.jpg" alt="">a>div> <div><a href="#"><img src="./images/brand_goods_3.jpg" alt="">a>div> <div><a href="#"><img src="./images/brand_goods_4.jpg" alt="">a>div>
- 分页案例
<style> ul li { float: left; width: 30px; height: 30px; border: 1px solid green; border-radius: 50%; margin: 10px; list-style: none; text-align: center; line-height: 30px; cursor: pointer; transition: all .2s ease; } ul li:hover { transform: scale(1.1); } style> <body> <ul> <li>1li> <li>2li> <li>3li> <li>4li> <li>5li> <li>6li> <li>7li> ul> body>
- 和平精英-缩放案例
<style>
* {
margin: 0;
padding: 0;
}
.box {
overflow: hidden;
width: 249px;
height: 210px;
margin: 100px auto;
}
li {
list-style: none;
}
img {
width: 100%;
}
.box p {
color: #3b3b3b;
padding: 10px 10px 0 10px;
}
.box .pic {
position: relative;
}
.box .pic::after {
position: absolute;
top: 50%;
left: 50%;
content: "";
width: 58px;
height: 58px;
/* 直接使用margin比较简单,代码注释部分为margin做法 */
/* margin-top: -29px;
margin-left: -29px; */
background: url("./images/play.png");
/* transform: scale(5); */
/* 使用transform时要注意CSS的层迭性 */
transform: translate(-50%, -50%) scale(5);
opacity: 0;
/* 透明度 */
transition: all .5s;
}
.box li:hover .pic::after {
/* transform: scale(1); */
transform: translate(-50%, -50%) scale(1);
opacity: 1;
}
style>
<div class="box">
<ul>
<li>
<div class="pic"><img src="./images/party.jpeg">div>
<p>【和平精英】“初火”音乐概念片:四圣觉醒......p>
li>
ul>
div>
3.6 transform 的综合写法
- 注意
- 同时使用多个转换,其格式为:transform: translate() rotate() scale()
- 若将多个转换单独写开,则只有写在最下面的转换会生效,因为CSS具有层叠性
- 其顺序会影响转换的效果(先旋转会改变坐标轴方向)h
- 当我们同时有位移和其他属性的时候,记得要将位移放在最前面
3.7 2D转换transform总结
- 2D转换通过 transform 属性对元素进行位移(translate)、旋转(rotate)、缩放(scale)、倾斜(skew)

- 转换 transform 我们简单的理解就是变形,有2D 和 3D之分
- 我们暂且学了三个分别是位移、旋转和缩放
- 2D 移动translate(x, y) 最大的优势是不影响其他盒子,里面的参数如果使用%,则是相对于自身的
- 宽和高来计算的
- 2D 移动translate 可以分开写,translateX(x) translateY(y)
- 2D 旋转rotate(度数) 可以实现旋转元素,度数的单位是deg
- 2D 缩放scale(x, y) 里面的参数是数字不跟单位 可以是小数,表示缩小,最大的优势是不影响其它盒子
- 设置旋转中心点transform-origin: x y; 参数可以是百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放在最前面
四、渐变
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
- 语法:
background-image: linear-gradient( to 渐变方向, 颜色1, 颜色2, .... ); - 取值:
① 第一个参数可以设置方向:to + 方位名词
② 颜色的取值:关键字、rgb(x,x,x)、rgba(x,x,x,x)、transparent(透明) - 实现:
div {
backround-image: linear-gradient(
to bottom,
transparent,
rgba(0, 0, 0, .6)
);
}