Sass 3 的环境搭建及开发
目录
简介
安装
Ruby
Sass
koala
Visual Studio Code
基本使用
使用变量
嵌套CSS规则
导入Sass文件
注释
混合器
媒体查询
选择器继承
简介
Sass是一个CSS预处理器,可以帮助减少重复CSS代码的书写,提高开发前端页面的效率。
Sass兼容很多版本的CSS,并且拓展了CSS,增加了规则、变量、混入、继承、内置函数等特性。
Sass生成的CSS文件代码格式良好,易于维护。
有些框架使用了Sass,如Compass,Bootstrap V4。
Sass 3.0版本之前的后缀名是.sass,Sass 3版本的后缀名则是.scss。最主要的区别就是.sass里是靠缩进表示嵌套关系,而.scss里是靠大括号{}表示嵌套关系。
重命名.scss文件时,以前编译成的旧名称的.css文件并不会被默认删除,该自行清理的记得清理。
安装
Ruby
sass基于Ruby语言开发而成,因此window下安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
Ruby官网下载页面链接:
https://rubyinstaller.org/downloads/archives/
建议安装比较新的正式版Ruby,如Ruby 2.6.0以上版本。安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量。
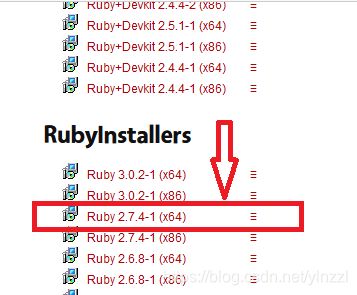
写本文档时,选择及安装的版本如下图所示:
注意根据自己需要勾选安装路径下面的一些选项,尤其是“Add Ruby executables to your PATH”这一项,如果不勾选的话,可能需要自己手动去把Ruby安装路径添加到系统环境变量里去。也可以将软件安装路径设置为别的磁盘目录。
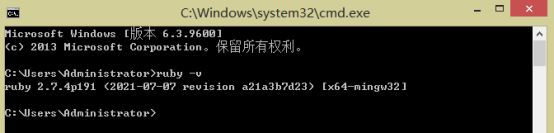
Windows系统下按Windows+r快捷键调出运行弹窗,输入cmd,回车进入命令行弹窗,输入ruby -v,回车,如果出现ruby 版本信息,表示安装成功。
Sass
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。可以使用这个系统来 轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,需要输入下面的命令:
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
Ruby安装成功后,可在Windows命令行界面输入
gem install sass
安装sass,也还可以输入
gem install compass
安装compass。
koala
koala是一个国产免费前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,兼容windows、linux、mac。
个人理解它只是个编译工具,而不算开发工具,所以scss文件代码还得在别的编辑器上写,然后再用koala编译成css文件。
koala下载地址:
https://github.com/oklai/koala/releases/download/v2.2.0/KoalaSetup.exe
如果想在同一个软件里写Sass语句同时又可以实时编译出css文件并查看的话,可以用下面这种Visual Studio Code安装Live Sass Compiler插件的方法。
Visual Studio Code
Visual Studio Code插件Live Sass Compiler可将Sass或Scss实时编译为CSS。
在拓展面板,输入sass选择”Live Sass Compiler”插件,点击安装。安装成功后插件列表页的已安装插件右下角图标就不是“Install”按钮,而是一个设置图标了,如下图:
点击上图中的设置图标,然后点击弹出面板里的“Extension Settings【拓展设置】”,在出现的插件页面里点击“Edit in Setting.json【在Setting.json中编辑】”,可以清空原配置内容后将下面的配置项复制粘贴进去后保存。
{
"liveSassCompile.settings.formats":[
{
"format": "expanded",//可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".css",//编译后缀名
"savePath": "~/../css",//编译保存的路径
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 3 versions"
]
}
安装Visual Studio Code汉化包方法:
按F1 或者 Ctrl+Shift+P组合键 调出命令面板,输入language,在下拉配置项目中找到“configure display language”,在里面下载汉化安装包,然后选择汉化包zh-CN安装后重启应用就好了。
如果没有控制台,想调出控制台的话选择顶部菜单栏 查看->调试控制台,界面就可以出现调试控制台了。
编译方法:
按F1键,然后在弹出面板里输入Live Sass:Watch Sass,然后点击该选项就可以开启实时编译。
停止实时编译则是输入 Live Sass:Stop Watching并选择该项。
点击下图箭头所指的图标,就可以实现分屏,点击图标右侧“...”图标,可以在弹出选项里删除所有分屏。
用Visual Studio Code要注意一个问题,就是直接复制粘贴代码到wps,再从wps复制代码到程序里使用时,可能会因为带有隐藏的Unicode字符而导致代码运行时失效,例如引入文件时引入失败而语句表面看起来却是没有错的,一个检查办法就是在浏览器控制台查看访问页面时引入的文件列表是否有缺失。如果发现有的引入文件语句没写错却引入不了文件,可以把代码复制粘贴到别的文本编辑器(如Sublime Text 3,Notepad++)里查看异常代码块,然后去掉异常代码块里的所有空格,保存后手动输入空格恢复代码格式就可以去掉隐藏的Unicode编码【注意隐藏的Unicode编码应该会藏在空处,而不是看的见的正常字符编码里,因为如果是藏在看得见的正常字符编码里,那么看得见的字符应该会显示出异常文本或乱码才对】。为减少排错工作量,如果需要将Visual Studio Code里的代码连同背景复制粘贴到wps里时,建议以纯文本的格式【去掉了背景】粘贴,而非以保留源文本的格式粘贴。
基本使用
使用变量
sass使用$符号来标识变量。可以把反复使用的属性值定义为变量【起的变量名要易懂】,然后用变量引用它们,这样可以节省不少代码量,也让修改样式时更快捷。
任何可以用作css属性值的赋值都可以用作sass的变量值。
与css属性不同,变量可以在css规则块定义之外存在。当变量定义在css规则块内,那么该变量只能在此规则块内使用。
代码示例
编译前:
$redcolor:rgb(100,0,0);
$font-size:26px;
$line-height:40px;
$red-border:1px solid $redcolor;
.text{
color:$redcolor;
font-size:$font-size;
line-height:$line-height;
border:$red-border;
}编译后:
.text {
color: #640000;
font-size: 26px;
line-height: 40px;
border: 1px solid #640000;
}在有引号的文本字符串中使用 #{} 插值语句可以添加动态的值。但要注意运算符左右都要留一个空格,否则会导致运算功能失效。
代码实例
编译前:
p:before {
content: "The number is #{5 + 10} .";
}编译后:
p:before {
content: "The number is 15 .";
}嵌套CSS规则
使用sass可以减少重复写css选择器。
代码示例
编译前:
.cont {
width:100%;
.cont1{
width:1000px;
position: relative;
margin:0 auto;
.cleft,.cright{
float: left;
}
.clearfix{
clear: both;
}
}
.cont2{
width:1000px;
position: relative;
margin:0 auto;
}
}编译后:
.cont {
width: 100%;
}
.cont .cont1 {
width: 1000px;
position: relative;
margin: 0 auto;
}
.cont .cont1 .cleft, .cont .cont1 .cright {
float: left;
}
.cont .cont1 .clearfix {
clear: both;
}
.cont .cont2 {
width: 1000px;
position: relative;
margin: 0 auto;
}一般情况下,sass在解开一个嵌套规则时就会把父选择器通过一个空格连接到子选择器的前边形成【后代选择器】,但对于伪类选择器:之前一般不应该有空格,
这时就可以用到父选择器的标识符&。
代码示例
编译前:
.span a{
&:hover{
color:red;
}
}编译后:
.span a:hover {
color: red;
}
当sass解开一个群组选择器规则内嵌的规则时,它会把每一个内嵌选择器的规则都正确地解出来。但建议不要嵌套过多群组选择器,避免编译后生成的css文件过大而明显降低页面加载速度。
代码示例
编译前
.cont1,.cont2{
.left,.right{
float:left;
}
.clearfx{
clear:both;
}
}编译后
.cont1 .left, .cont1 .right, .cont2 .left, .cont2 .right {
float: left;
}
.cont1 .clearfx, .cont2 .clearfx {
clear: both;
}在sass中,除了CSS选择器,属性也可以进行嵌套。
嵌套属性的规则是这样的:把属性名从中划线-的地方断开,在根属性后边添加一个冒号:,紧跟一个{ }块,把子属性部分写在这个{ }块中。
代码示例
解析前
.div1{
text: {
indent: 0;
align: center;
overflow: hidden;
}
}解析后
.div1 {
text-indent: 0;
text-align: center;
-o-text-overflow: hidden;
text-overflow: hidden;
}对于根属性可以在嵌套时指明例外规则,以减少代码书写量。这时根属性冒号要接一个空格避免报错。
示例代码
编译前:
.div1{
border: 1px solid #ddd{
left:none;
right:none;
}
}编译后:
.div1 {
border: 1px solid #ddd;
border-left: none;
border-right: none;
}
导入Sass文件
css的@import规则允许在一个css文件中导入其他css文件,然而只有执行到@import时,浏览器才会去下载其他css文件,这会导致页面加载起来很慢。
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器均可在导入文件中使用。
使用sass的@import规则并不需要指明被导入文件的全名。可以省略.sass或.scss文件后缀。这样,在不修改样式表的前提下,完全可以随意修改被导入的sass样式文件语法,在sass和scss语法之间随意切换。举例来说,@import "sidebar";这条命令将把sidebar.scss文件中所有样式添加到当前样式表中。
那些专门为@import命令而编写的sass文件,并不需要生成对应的独立css文件,这样的sass文件称为局部文件,其文件名应该以下划线开头。
sass不会在编译时单独编译局部文件输出css,而只把局部文件用作导入。当@import一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,想导入themes/_night-sky.scss这个局部文件里的变量,只需在样式表中写@import "themes/night-sky";。
局部文件可以被多个不同的文件引用。当一些样式需要在多个页面甚至多个项目中使用时,这非常有用。
sass的!default标签像css属性中!important标签的对立面,不同的是!default用于变量,含义是:如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。这一般用于写可被别人导入的sass库文件,导入者可以定制修改sass库文件中的某些变量值【导入前声明】,但如果导入者不修改sass库文件里的某些变量值,那么sass库文件中的默认值就会生效。
代码示例:
$fancybox-width: 400px !default;
.fancybox {
width: $fancybox-width;
}跟原生的css不同,sass允许@import命令写在css规则内。这种导入方式下,生成对应的css文件时,局部文件会被直接插入到css规则内导入它的地方。
代码示例:
_common_theme.scss
$text-decoration:none !default;
a {
text-decoration:$text-decoration;
}index.scss
$text-decoration:underline;
.cont{
@import "common_theme";
}编译后的index.css
.cont a {
text-decoration: underline;
}由于sass兼容原生的css,所以它也支持原生的CSS@import。尽管通常在sass中使用@import时,sass会尝试找到对应的sass文件并导入进来,但在下列三种情况下会生成原生的CSS@import:
- 被导入文件的名字以.css结尾。
- 被导入文件的名字是一个URL地址。
- 被导入文件的名字是CSS的url()值。
注意:
原生的CSS@import会造成浏览器解析css时的额外下载,可以考虑将本地引入文件的.css后缀名改成.scss来改善额外文件下载问题。
注释
sass提供了一种静默注释【//】,其注释内容不会出现在生成的css文件中。
代码示例
编译前
.cont1{
div{
/* 注释一 */
position: relative; //注释三
}
}编译后
@charset "UTF-8";
.cont1 div {
/* 注释一 */
position: relative;
}
混合器
可通过sass的混合器【@mixin】实现大段样式的重用,使用混合器时用@include标识符。
可以通过在@include混合器时给混合器传参,来定制混合器生成的精确样式,这种方式跟JavaScript的function很像。
sass允许通过语法$name: value的形式指定每个参数的值。这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可。
为了在@include混合器时不必传入所有的参数,可以给参数指定一个默认值。参数默认值使用$name: default-value的声明形式,默认值可以是任何有效的css属性值,甚至是其他参数的引用。注意引用时@include里的参数也应该用$name: default-value的格式传参【$name需与@mixin定义默认参数时的参数名相同】,而不是只需要参数$name就能够保障不按次序写参数就能够让效果符合预期的。
代码示例
编译前:
$base_blue:#007bbb;
$base_red:#eb6238;
$base_purple:#460e44;
@mixin a_mixin($basecolor:$base_blue,$hovercolor:$base_red,$activecolor:$base_purple){
color:$basecolor;
&:hover{
color:$hovercolor;
}
&:active{
color:$activecolor;
}
}
.cont{
.cont1 a{
text-decoration: none;
@include a_mixin;
}
.cont2 a{
$basecolor:#00a381;
$hovercolor:#e7e7eb;
$activecolor:#bfa46f;
@include a_mixin($hovercolor,$basecolor,$activecolor)
}
.cont3 a{
@include a_mixin($hovercolor:#e7e7eb,$basecolor:#00a381,$activecolor:#bfa46f)
}
}编译后:
.cont .cont1 a {
text-decoration: none;
color: #007bbb;
}
.cont .cont1 a:hover {
color: #eb6238;
}
.cont .cont1 a:active {
color: #460e44;
}
.cont .cont2 a {
color: #e7e7eb;
}
.cont .cont2 a:hover {
color: #00a381;
}
.cont .cont2 a:active {
color: #bfa46f;
}
.cont .cont3 a {
color: #00a381;
}
.cont .cont3 a:hover {
color: #e7e7eb;
}
.cont .cont3 a:active {
color: #bfa46f;
}媒体查询
在引用混合样式的时候,可以先将一段代码导入到混合指令中,然后再输出混合样式,额外导入的部分将出现在 @content 标志的地方。
实例见文档《通过Sass 3 编写媒体查询代码》。
选择器继承
sass里,选择器继承【@extend】是指一个选择器可以继承为另一个选择器定义的所有样式。
混合器主要用于展示性样式的重用,而类名用于语义化样式的重用。因为继承是基于类的(有时是基于其他类型的选择器),所以继承应该是建立在语义化的关系上。当一个元素拥有的类(比如说.seriousError)表明它属于另一个类(比如说.error),这时使用继承很合适。
跟混合器相比,继承生成的css代码相对更少。因为继承仅仅是重复选择器,而不会重复属性,所以使用继承往往比混合器生成的css体积更小。
混合器本身不会引起css层叠的问题,因为混合器把样式直接放到了css规则中。而继承存在样式层叠的问题,被继承的样式会保持原有定义位置和选择器权重不变。
使用继承要避免生成的css中包含大量的选择器复制,一种方法就是不要在css规则中使用后代选择器(比如.foo .bar)去继承css规则【同时被继承的css规则有通过后代选择器修饰的样式】。
代码示例
编译前
.error{
color:red;
border:1px solid #e4dc8a;
}
.error a{
text-decoration: underline;
}
.seriousError{
@extend .error;
border:3px solid red;
}编译后
.error, .seriousError {
color: red;
border: 1px solid #e4dc8a;
}
.error a, .seriousError a {
text-decoration: underline;
}
.seriousError {
border: 3px solid red;
}