重温:html的行内元素和块级元素,简单的不能再简单了。
一、定义
行内元素(inline elements)是指在HTML中默认呈现为一行的元素,它们不会独占一行,而是根据其内容的大小进行排列。行内元素的宽度和高度由其内容决定,不能直接设置宽度和高度。
块级元素(block-level elements)是指在HTML中默认呈现为独占一行的元素,无论其内容是否占满一行的宽度。块级元素的宽度、高度、边距和内边距都可以通过CSS属性进行设置。块级元素可以包含其他块级元素和行内元素,可以形成复杂的布局结构。
二、常见的行内元素和块级元素
以下是一些常见的行内元素和块级元素的示例:
行内元素:
- :用于标记文本的行内元素。
- :用于创建超链接的行内元素。
- :用于强调文本的行内元素。
- :用于斜体强调文本的行内元素。
:用于插入图像的行内元素。
- :用于创建输入字段的行内元素。
块级元素:
- :用于创建一个块级容器。
:用于段落的块级元素。
-
:用于标题的块级元素。
- :用于无序列表的块级元素。
- :用于有序列表的块级元素。
- :用于列表项的块级元素。
:用于创建表格的块级元素。
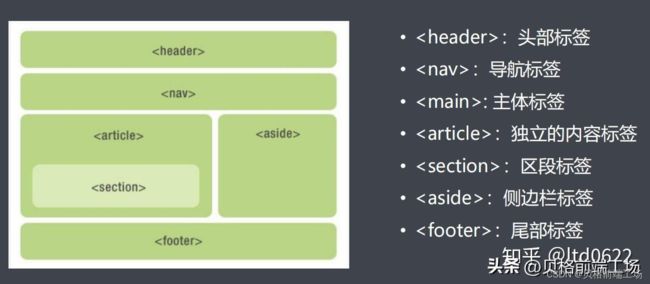
需要注意的是,HTML5中引入了一些新的元素,例如
、 、 、
三、行内元素和块级元素区别
行内元素和块级元素是HTML中的两种基本元素类型,它们在页面中的呈现方式和行为上有一些区别。
行内元素的特点:
- 默认情况下,行内元素不会独占一行,而是在一行内根据其内容的大小进行排列。
- 行内元素的宽度和高度由其内容决定,不能直接设置宽度和高度。
- 行内元素不能包含块级元素,只能包含其他行内元素或文本。
- 行内元素可以设置水平方向的边距(margin)和内边距(padding),但不会影响到其他元素的布局。
块级元素的特点:
- 块级元素会独占一行,即使它的内容不占满一行的宽度。
- 块级元素的宽度、高度、边距和内边距都可以通过CSS属性进行设置。
- 块级元素可以包含其他块级元素和行内元素,可以形成复杂的布局结构。
- 块级元素可以通过设置宽度和高度来控制其占据的空间。
四、行内元素和块级元素的转化
行内元素和块级元素可以通过CSS的display属性进行转化。
要将行内元素转化为块级元素,可以使用以下CSS样式:
display: block;要将块级元素转化为行内元素,可以使用以下CSS样式:
display: inline;要将块级元素转化为行内块级元素,可以使用以下CSS样式:
display: inline-block;将元素转化为行内元素或行内块级元素后,它们将不再独占一行,并且可以与其他行内元素在同一行显示。这对于创建水平布局、嵌套元素或设置元素的宽度和高度等方面非常有用。
请注意,一些元素在默认情况下就是块级元素或行内元素,它们的转化可能没有明显的效果。例如,
元素默认为块级元素,将其转化为块级元素不会产生任何变化。同样,元素默认为行内元素,将其转化为行内元素也不会产生明显的效果。你可能感兴趣的:(html,前端)
- 新站如何快速获得搜索引擎收录?
百度网站快速收录
搜索引擎
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/8.html新站想要快速获得搜索引擎收录,需要采取一系列有针对性的策略。以下是一些具体的建议:一、网站内容优化高质量原创内容:确保网站内容原创、独特且有价值,满足搜索引擎和用户的需求。定期更新内容,保持网站的活跃度和吸引力。关键词布局:在标题、正文、图片alt标签等位置合理分布关键词,提高网页的相关性。避免关键
- Vue.js组件开发-实现HTML内容打印
LCG元
前端vue.jshtml前端
在Vue项目中实现打印功能,可以借助vue-html-to-paper插件来完成。步骤创建Vue项目:如果还没有Vue项目,可以使用VueCLI来创建一个新的项目。npminstall-g@vue/clivuecreatevue-print-templatecdvue-print-template安装vue-html-to-paper插件:该插件可以将HTML内容转换为打印页面。npminstal
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- electron实现热更新以及和前端同时启动(三)
SquirrelPineal
前端electronvue.js
1、安装3个模块npminstall-Dwait-onnpminstall-Dconcurrentlynpminstallnodemon设置好端口"scripts":{"dev":"vite","build":"vue-tsc--noEmit&&vitebuild","preview":"vitepreview",
- HTML从入门到精通:链接与图像标签全解析
大模型铲屎官
html前端javascript开发语言链接标签图像标签编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析文章目录系列文章目录前言一、链接与图像标签(HTML标签基础)1.1``标签与超链接基础1.1.1``标签的基本结构示例应用:1.1.2``标签常见属性示例:1.1.3常见问题与解决方案1.2``标签与图像属性(`src`、`alt`)
- 前端安全:构建坚不可摧的Web应用防线
CodeToGym
前端安全
引言在数字化时代,网络安全已成为每个Web开发者必须面对的挑战。前端安全不仅关乎用户体验,更是保护用户数据和企业资产的关键。本文将深入探讨前端安全的多个维度,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、内容安全策略(CSP)以及HTTPS的实施,旨在帮助开发者构建更加安全的Web应用。跨站脚本攻击(XSS)概述跨站脚本攻击(XSS)是一种代码注入攻击,攻击者通过在网页中注入恶意脚本,利用
- python-unittest-selenium执行用例实例/执行多个用例
Change is good
pythonpythonselenium开发语言
我们在做selenium测试的时候呢,经常会碰到一些需要执行多个用例的情况,也就是多线程执行py程序,我们前面讲过单个的py用例怎么执行和生产html报告,下面给大家介绍下多个用例怎么执行并自动生成html报告。一、写好每个测试用例,如我_register/_boot/_check/_buy/_longin/,我这里写了六条用例,当然每个用例下还是有分支的测试点。上面是一个例子,其他的不截图出来了
- 疯狂的 Web 应用开源项目
一个生命
Web开发Cookieweb开源项目应用
原文作者:陈皓原文链接:http://coolshell.cn/articles/5132.html#more-5132文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★HTML5Rocks:MajorFeatureGroups的学习HTML5的资源(HTML5演示,教程).源码很不错的HTML
- 03、爬虫数据解析-bs4解析/xpath解析
奔向sj
爬虫学习爬虫
一、bs4解析使用bs4解析,需要了解一些html的知识,了解其中一些标签。安装:pipinstallbs4导入:frombs4importBeautifulSoup1、使用方式1、把页面源代码交给BeautifulSoup进行处理,生成bs对象2、从bs对象中查找数据(1)find(标签,属性=值):找第一个(2)findall(标签,属性=值):找全部的2、实战:拿到上海菜价网蔬菜价格1、思路
- 代码随想录算法训练营第三十八天|Day38 动态规划
是糖不是唐
算法动态规划c语言数据结构
322.零钱兑换视频讲解:https://www.bilibili.com/video/BV14K411R7yvhttps://programmercarl.com/0322.%E9%9B%B6%E9%92%B1%E5%85%91%E6%8D%A2.html思路#definemin(a,b)((a)>(b)?(b):(a))intcoinChange(int*coins,intcoinsSize,
- java ffmpeg(Windows/Linux)截取视频做封面
Mr.菜园子
JAVAffmpegjavaffmpegjavaffmpegwindows(Linux)
一、Windows版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Windows版本FFmpeg(我下载ffmpeg-4.0-win64-shared)2、解压下载后解压到本地(我的解压目录D:\wedive_file\ffmpeg)二、Linux版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Li
- HTML表单深度解析:GET 和 POST 提交方法
大模型铲屎官
html前端HTMLGETPOSTjavascript编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法文章目录系列文章目录前言一、HTML表单的基本概念与元素1.1表单概述1.1.
- 微信小程序实战十五:Https服务搭建及Nginx配置
博主逸尘
微信小程序微信小程序HttpsNginx
文章目录1.最终效果预览2.后端jar包部署及启动3.前端管理系统部署4.Nginx的配置5.https证书申请6.小程序后台中配置子域名这篇文章重点介绍下微信小程序正式版上线前https服务的搭建及配置过程,之前整个流程都操作过,时隔一年再次从零开始操作有些地方的印象已经模糊了,好记性不如烂笔头,仅以此篇文章记录那些年所学的点点滴滴。1.最终效果预览在微信开发工具中去掉开发时的配置不校验合法域名
- 前端必知必会-TypeScript 函数的使用
编程岁月
前端typescriptjavascript
文章目录TypeScript函数返回类型Void返回类型参数可选参数默认参数命名参数剩余参数类型别名总结TypeScript函数TypeScript具有用于键入函数参数和返回值的特定语法。返回类型可以明确定义函数返回值的类型。示例//此处的`:number`指定此函数返回一个数字functiongetTime():number{returnnewDate().getTime();}如果没有定义返回
- 交互式HTML组件库:ipywidgets入门及实践指南
劳治亮
交互式HTML组件库:ipywidgets入门及实践指南项目地址:https://gitcode.com/gh_mirrors/ip/ipywidgets1.项目介绍ipywidgets是一个用于Jupyter笔记本和IPython内核的交互式HTML组件库。它提供了一系列基本和高级的浏览器控制,使用户能够与数据进行互动,为学习、研究和开发提供沉浸式体验。这些可交互的组件包括滑块、复选框、文本输入
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- python3简单爬虫 (爬取各个网站上的图片)_Python简单爬取图片实例
神楽坂有木
python3简单爬虫(爬取各个网站上的图片)
都知道Python的语法很简单易上手,也很适合拿来做爬虫等等,这里就简单讲解一下爬虫入门——简单地爬取下载网站图片。效果就像这样自动爬取下载图片到本地:代码:其实很简单,我们直接看下整体的代码:#coding=utf-8importurllibimportredefgetHtml(url):page=urllib.urlopen(url)html=page.read()returnhtmldefg
- ACTF2020 新生赛 Upload 1
xinjuun
CTF网络安全
打开网页发现是个文件上传的页面,试着上传php文件,发现不行后,尝试burp抓包,修改文件后缀,进行前端绕过,发现可行。具体步骤如下:1、书写一句话木马,例如:eval和assert:php任意代码执行的一句话后门,我们喜欢用的是传统的eval,php5,7通用。create_function和preg_replace函数:create_function,它的作用是创建一个匿名函数,在内部也相当于
- Spring Boot 中文参考指南
阿提说说
SpringBoot3.x精讲springbootjavaspring
SpringBoot版本2.7.8原文:https://docs.spring.io/spring-boot/docs/2.7.8/reference/htmlsingle/—笔者注:SpringBoot3.x第一个GA版本已于22年底发布,2.7.8是2.x的最后一个GA版本,我觉得一段时间内依然会以2.x为主,该文大部分通过软件翻译,再加上自己的经验理解进行整理和注释,目的用来作为手册查找和知
- python字符串常用方法整理
shdxhsq
python学习python字符串
参考教程:https://www.w3school.com.cn/python/python_strings.asphttps://www.runoob.com/python3/python3-string.html注意:在jupyter中,可以在方法名后面打一个问号,然后页面下方会显示这个方法的用法和参数介绍。目录一、摘要二、常用的18个方法1.captialize()2.center()3.c
- python一些常用库镜像资源
惬意的下雨天
python爬虫可视化python程序人生经验分享恰饭其他
python标准库:http://docs.python.org/3/library/index.htmlpythonHOWTO:http://docs.python.org/3/howto/index.html有以下的常用的国内源提供你选择:中国科技大学:https://pypi.mirrors.ustc.edu.cn/simple/清华大学:https://pypi.tuna.tsinghua
- Python可视化Seaborn库绘图(参数说明+代码实战)
步入烟尘
python开发语言Seaborn可视化
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- FreeMarker框架的用法指南
程序猿000001号
python开发语言
FreeMarker框架的用法指南一、FreeMarker简介FreeMarker是一个基于模板生成文本输出的通用工具,使用纯Java编写,能够生成HTML、XML、JSON、RTF、Java源代码等多种格式的文本。它广泛应用于Web开发、邮件生成、报告生成等场景,允许将数据模型与模板文件结合,生成动态的文本输出。二、FreeMarker的基本概念模板文件(*.ftl)FreeMarker的模板文
- Vue2-集成路由Vue Router介绍与使用
来一杯龙舌兰
前端#Vue2vue.js前端javascriptVueRouter路由
文章目录路由(Vue2)1.SPA与前端路由2.vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块3.vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫本篇小结更多相关内容可查看路由(Vue2)1.SPA与前端路由路由是根据不同的url地址来显示不同的页面或内容的功能,这个概念很早是由后端提出的,既浏览器向不同的地址发送请求,后端返回相应的内容
- Lua+Nginx+Redis实现灰度测试和防刷限流
xiaoy990
架构luanginxredis
前言了解到lua脚本和nginx的搭配之后,一直想知道这东西能用来做点什么。于是动手实践了一下...下面开始正文前期准备获取openresty:openresty官网(其实就是一个通过lua扩展的nginx服务器)http://openresty.org/cn/getting-started.html获取redis:redis中文网站http://www.redis.cn/功能概述1灰度测试用户访
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- ERROR: Could not find a version that satisfies the requirement torch-sparse ERROR: No matching distr
海洋 之心
图神经网络pytorch深度学习人工智能python机器学习
文章目录问题描述:原因分析:解决方案:问题描述:在使用!pipinstall--no-indextorch-sparse-fhttps://pytorch-geometric.com/whl/torch-1.7.0+cu102.html安装torch-sparse时出现如下问题ERROR:Couldnotfindaversionthatsatisfiestherequirementtorch-sp
- springboot服务器端默认60秒超时的解决方法
追逐梦想永不停
springboot后端java
遇到后台接口处理比较慢,前端总是报错超时的情况。感觉是默认60秒就超时了。解决方法:1.后台配置文件增加参数:server:tomcat:keep-alive-timeout:120000port:9000设置为120秒才超时。2.前端请求增加参数:getQuestionAnswer(reqJson){this.$axios.post("/api/questionAnswer",reqJson,{
- 纯HTML&CSS实现3D旋转地球
前端Hardy
CSShtmlcss3djavascript前端
效果演示这段HTML和CSS代码创建了一个带有动画效果的星空背景,其中包含闪烁的星星和一个旋转的地球图案。HTMLsection-banner:这是最外层的容器,用于包含所有的星星和地球图案。star-1~star-7:这些是单个星星的容器,每个星星都有自己的位置和动画。curved-corner-star">:这是构成星星形状的容器,包含四个角的元素。curved-corner-bottomri
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅 1,内部类的创建 内部类是创建在类中的 package com.wj.InsideClass; /* * 内部类的创建 */ public class CreateInsideClass { public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错 The content of element type "web-app" must match "(icon?,display- name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。 采用泛型类,完成扩展。 例如有一个学生类 Student{ Student(){ System.out.println("I'm a student....."); } } 有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。 1、结尾处加空div标签 clear:both 1 2 3 4 .div 1 { background : #000080 ; border : 1px s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile] JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43) PATH="$JAVA_HOME/bin:${PATH}" CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网 下载安装文件,目前最新版本为3.0.3,下载文件为 apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令; 2.进入下载文件夹,找到下载的文件,运行如下命令解压 tar -xvf apache-maven-2.2.1-bin.tar.gz 解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置 1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令) keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结 具体需求,每个用户进活动页面,领取一个号码,1000中的一个; 活动要求 1,随机性,一定要有随机性; 2,最少中奖概率,如果注数为3200注,则最多中4注 3,效率问题,(不能每个人来都产生一个随机数,这样效率不高); 4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库) 解决方案 1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则 冒泡排序的原理: 比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样; 针对所有的元素重复以上的步骤,除了最后一个 例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法: <form method=post target="_blank"> 数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br> </form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释: The Test annotation supports two optional parameters. The first, expected, declares that a test method should throw an exception. If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类 package inheritance.test2; import java.util.Map; public class Model { private String field1; private String field2; private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的 ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html 无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下 获取下载 这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现: public class NoIfWhile { /** * @param args * * find x=1+2+3+....n */ public static void main(String[] args) { int n=10; int re=find(n); System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观: Netty中数据的传递是基于ChannelBuffer(也就是byte[]); 那把对象序列化为字节流,就可以在Netty中传递对象了 相应的从ChannelBuffer恢复对象,就是反序列化的过程 Netty已经封装好ObjectEncoder和ObjectDecoder 先看ObjectEncoder ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示: 代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源: var ioc = { dao : { type :"org.nutz.dao.impl.NutDao", args : [ {jndi :"jdbc/dataSource"} ] } } 以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。 分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。 解决: 1)在windows下转换: 利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。 不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏 修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar" 2、去掉所有Activity界面的TitleBar 和StatusBar 修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859 1.序列的作用 序列是用于生成唯一、连续序号的对象 一般用序列来充当数据库表的主键值 2.创建序列语法如下: create sequence s_emp start with 1 --开始值 increment by 1 --増长值 maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质 完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的 完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质: 1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强 (范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle> <circle> 标签可用来创建一个圆: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node { private Object object; private Node next; public Node() { this.next = null; this.object = null; } public Object getObject() { return object; } public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到: //------------------------定时任务调用的方法------------------------------ /** * 存储过程定时器 */ publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 8月试读活动回顾: http://webmaster.iteye.com/blog/2102830 本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀): 《跨终端Web》 gleams:http