unity入门_探索Unity MARS入门模板
unity入门
Starter Templates are predesigned, customizable building blocks created to help AR developers save time in Unity MARS to deliver projects faster. Read on to learn more about each of the templates we’ve created. You can follow these instructions to access the Starter Templates in your Unity MARS project.
入门模板是预先设计的,可定制的构建基块,旨在帮助AR开发人员节省Unity MARS中的时间,从而更快地交付项目。 继续阅读以了解有关我们创建的每个模板的更多信息。 您可以按照 以下说明 来访问Unity MARS项目中的入门模板。
In conversations with early adopters, we’ve noticed an exciting change as they’ve become familiar with Unity MARS for developing augmented reality (AR) experiences. They’ve stopped talking about how to solve a problem for a specific device, and have begun discussing real-world data and how content connects and adapts to it. The conversation has moved from low-level problems to more advanced scenarios enabled by spatial computing.
在与早期采用者的对话中,我们注意到了一个激动人心的变化,因为他们已经熟悉Unity MARS来开发增强现实 (AR)体验。 他们已经不再谈论如何解决特定设备的问题,而开始讨论现实世界的数据以及内容如何连接和适应它。 对话已从低级问题转变为通过空间计算实现的更高级的方案。
Unity MARS introduces a new design language for describing and referencing the real world in a digital context, broadly or specifically, in Editor and runtime. It allows developers to describe and tackle much bigger applications than would be possible otherwise. But like all languages, it must be learned.
Unity MARS引入了一种新的设计语言,用于在编辑器和运行时中广泛或专门地描述和引用数字环境中的现实世界。 它使开发人员能够描述和处理比其他方法更大的应用程序。 但是像所有语言一样,必须学习它。
Starter Templates are our way of supercharging common workflows used with AR and showcasing the best of what we’ve learned from our customers. Unity MARS currently includes seven Starter Templates:
入门模板是我们增强与AR一起使用的通用工作流的方式,并展示了我们从客户那里学到的最好的东西。 Unity MARS当前包括七个入门模板:
Blank
空白
Tabletop, 1:1 scale
桌面比例1:1
Tabletop, 10:1 scale
桌面10:1比例
Face mask
口罩
Game, basic
基本游戏
Game, advanced
进阶游戏
Training
训练
Here, we take a closer look at them.
在这里,我们仔细看看它们。
空白模板 (Blank template)
For the go-getters and highfliers, you have the option to begin a project with a blank canvas. It includes a preconfigured MARS Session, user, and camera, along with point cloud and plane visualizers to get visual cues when scanning the environment. When you open a Scene in Unity MARS, the first proxy is in place.
对于入门者和上流人士,您可以选择使用空白画布开始项目。 它包括预配置的 MARS Session ,用户和相机,以及点云和平面可视化工具,可在扫描环境时获得可视提示。 当您在Unity MARS中打开场景时,第一个代理就位。
Unity MARS creates proxies, or stand-ins for real-world objects, by matching it against positions it finds in the real-world environment. Unity MARS typically adds the user first as the first match for a position, as the user’s position corresponds to the simulation camera.
通过将Unity MARS与现实环境中找到的位置进行匹配,Unity MARS可以创建代理或现实世界对象的替代品。 Unity MARS通常会将用户首先添加为位置的第一个匹配项,因为用户的位置对应于模拟摄像机。
桌面模板 (Tabletop templates)
We wanted users to have an example of the canonical “object showing up on a table” scene. There are quite a few ways to create this kind of setup, such as using Unity MARS’ drag-and-drop workflow or the proxy shortcuts in the Unity MARS panel. The template has the advantage of having all of the condition values already tuned. The object placed is a simple Unity cube. We expect users to replace this cube with their own digital content.
我们希望用户有一个规范的“对象显示在桌子上”场景的示例。 有很多方法可以创建这种设置,例如使用Unity MARS的拖放工作流或Unity MARS面板中的代理快捷方式。 模板的优点是已经调整了所有条件值。 放置的对象是一个简单的Unity多维数据集。 我们希望用户将其替换为自己的数字内容。
We offer one template at 1:1 scale for interacting with life-sized objects in AR, and another at 10:1 scale. The “miniature” template demonstrates the best practices for creating tabletop visualizations of “large” content, like cities. We generally recommend users create their content at 1:1 scale and then use the “World Scale” parameter of the Unity MARS session to render it much smaller relative to the real world. Content performs best when it is created at life-size and then scaled down – trying to produce small objects tends to lead to precision issues.
我们提供一个比例为1:1的模板,用于与AR中的真人大小的对象进行交互,而另一个比例为10:1。 “微型”模板演示了创建“大型”内容(如城市)的桌面可视化效果的最佳做法。 我们通常建议用户以1:1的比例创建其内容,然后使用Unity MARS会话的“ World Scale”参数将其渲染得比真实世界小得多。 当内容按实际大小创建然后按比例缩小时,内容的性能最佳-尝试生产小物体往往会导致精度问题。
面膜模板 (Face mask template)
The face mask template was designed as a starting point for developers looking to create content that is anchored to a user’s face. You can decorate the model like you would a mannequin. This content can be solid meshes, like funny glasses, or more ethereal things, like particle systems or other visual effect targets. This template includes a face landmark visualizer by default, allowing users to see where Unity MARS understands each tracked face feature to be.
面罩模板旨在作为开发人员的起点,这些开发人员希望创建锚定于用户面部的内容。 您可以像装饰模特一样装饰模型。 此内容可以是诸如有趣的眼镜之类的实心网格,也可以是诸如粒子系统或其他视觉效果目标之类的空灵事物。 默认情况下,此模板包括一个人脸地标可视化器,允许用户查看Unity MARS可以理解每个被跟踪人脸特征的位置。
游戏模板 (Game templates)
The classic platformer is never far from mind when talking about 3D games. In our game template, we translate this popular game experience – a character maneuvering around an environment to collect objects – into AR.
在谈论3D游戏时,经典平台游戏从来都不是一件容易的事。 在我们的游戏模板中,我们将这种流行的游戏体验(围绕环境进行操作以收集对象的角色)转化为AR。
The template demonstrates how to create a more engaging gameplay experience, where the game has an understanding of each players’ unique physical surroundings. It’s our take on a classic platformer in AR where, rather than exploring a virtual world, we use the real world as our rich environment.
该模板演示了如何创建更引人入胜的游戏体验,其中游戏了解了每个玩家的独特周围环境。 这是我们在AR中采用的经典平台游戏,而不是探索虚拟世界,而是将现实世界用作我们的丰富环境。
In the game, a robot journeys to collect spinning crystals. The crystals are placed automatically and interact with the real world seamlessly. While this template can serve as the basis for a platformer, we expect users to replace the robot and crystals with their own characters and objects as they bring their game to life. You can see a live demo of this use case.
在游戏中,机器人会收集旋转的晶体。 晶体会自动放置并与现实世界无缝互动。 虽然此模板可以用作平台游戏的基础,但我们希望用户在将游戏栩栩如生时,将机器人和水晶替换为自己的角色和对象。 您可以看到 此用例 的 实时演示 。
We offer two variants of our game template, basic and advanced.
我们提供了游戏模板的两个变体,基本和高级。
基本模板与高级模板 (Basic template versus advanced template)
The basic template was developed using Unity MARS’ drag-and-drop workflow. The content is placed directly on the expected AR planes, resulting in the most straightforward Scene.
基本模板是使用Unity MARS的拖放工作流程开发的。 内容直接放置在预期的AR平面上,从而生成最简单的场景。
The advanced template was created using the same principles and methods used for AR applications with complex game mechanics. Content is authored with semantic tags and forces. Semantic tags allow the Scene to be decorated with “spawn point” locations that all proxies – including the character and the collectibles – match against. Use of forces guarantee the content will not overlap, even if noisy device data results in two extremely close planes overlapping. The resulting Unity Scene is more technically complex (users unfamiliar with Unity MARS concepts may wish to refer to the documentation).
高级模板是使用具有复杂游戏机制的AR应用程序所使用的相同原理和方法创建的。 内容使用语义标记和作用力创作。 语义标签允许场景以“生成点”位置修饰,所有代理(包括角色和收藏品)都与之匹配。 使用力可以确保内容不会重叠,即使嘈杂的设备数据导致两个极其接近的平面重叠也是如此。 最终的Unity Scene在技术上更加复杂(不熟悉Unity MARS概念的用户可能希望参考 文档 )。
控制方案 (Control scheme)
We developed a direct touch control, so the robot will move (or jump, if the path is broken) to the location in the world the user touches on the device. The major advantage this provides is that the robot will always move where the user expects it to. Recentering the character within the user’s view is an intrinsic part of the controls – invaluable given how easy it is to lose track of objects within immersive applications.
我们开发了直接触摸控制,因此机器人将移动(或跳跃,如果路径断开)到用户在设备上触摸的世界位置。 这提供的主要优点是机器人将始终移动到用户期望的位置。 将角色重新放置在用户视图中是控件的固有组成部分,因为在沉浸式应用程序中轻松跟踪对象很容易。
The crystals spin and are collected when the robot collides with it. Both the crystal and the robot work independent of Unity MARS – they can be placed in a purely digital environment.
机器人旋转时,晶体旋转并被收集。 晶体和机器人均独立于Unity MARS进行工作-它们可以放置在纯数字环境中。
复制器 (Replicators)
The game templates take advantage of the Unity MARS “replicator” primitive object types. When more than one match for data is available, replicators duplicate the proxy or proxy groups. Both templates use this to match all appropriately sized planes for collision proxies. The basic template has a similar replicator setup for creating entire planes decorated with crystals. The advanced template, instead of placing crystals directly, writes spawn point locations into the world. The spawn point proxy is then replicated and matched against. This actually reduces the amount of content-tweaking needed in the Scene view and supports matching against multiple types of objects simultaneously.
游戏模板利用Unity MARS“复制器”原始对象类型的优势。 当有多个数据匹配项时,复制器将复制代理或代理组。 这两个模板都使用它来匹配所有适当大小的平面以用于碰撞代理。 基本模板具有类似的复制器设置,用于创建装饰有晶体的整个平面。 高级模板可以直接将生成点的位置写入世界,而不是直接放置晶体。 然后复制并生成派生点代理。 实际上,这减少了“场景”视图中所需的内容处理量,并支持同时匹配多种类型的对象。
培训模板 (Training template)
Our goal with the training template is to allow developers to make guided experiences. Guided experiences walk end-users through a series of steps that automatically progress based on customizable triggers. We imagined this for a training use case, to show a user how to perform certain functions.
我们使用培训模板的目标是允许开发人员进行指导性的体验。 引导式体验会引导最终用户执行一系列步骤,这些步骤将基于可自定义的触发器自动进行。 我们将其想象为一个培训用例,以向用户展示如何执行某些功能。
Developers extend the template by duplicating the prefabs we’ve included in the Scene and modifying them. The experience should be responsive, so that it works optimally whether the user is experiencing it on mobile or head-mounted display (HMD) without requiring different Scenes or builds. Basic interaction is built in.
开发人员通过复制场景中包含的预制件并进行修改来扩展模板。 体验应该具有响应性,以便无论用户是在移动显示器还是在头戴式显示器(HMD)上体验它,而无需使用不同的场景或构造,都可以达到最佳效果。 内置了基本的交互功能。
The training template was designed to work onsite with real equipment. This means it needs to be easy to hook into external systems. We also want to relocalize against a known location or piece of equipment. To do that, we use non-planar proxies.
培训模板旨在在实际设备上现场工作。 这意味着它很容易挂接到外部系统。 我们还想针对已知位置或设备重新定位。 为此,我们使用非平面代理。
The training template is made of three pieces: the walkthrough system, the menu (or user interface panel, discussed below), and the responsive Unity MARS actions.
训练模板由三部分组成:演练系统,菜单(或用户界面面板,如下所述)和响应性Unity MARS动作。
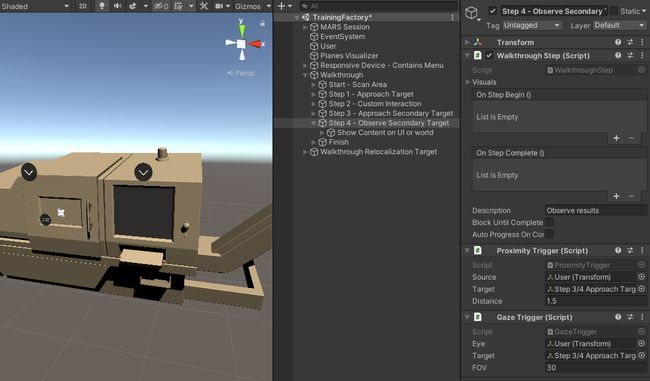
演练系统 (Walkthrough system)
The walkthrough system is a series of steps. Only one step can be active at any time. Each step in turn activates visuals and other scripts.
演练系统是一系列步骤。 任何时候都只能激活一个步骤。 每个步骤依次激活视觉效果和其他脚本。
A step can have any number of triggers that will allow it to progress. We provide a small collection of the most commonly used steps. These include proximity, proxy state, and gaze. Triggers are one-function scripts that tell a step when it can go ahead. Combine this with Unity MARS, and now you can have a step-by-step experience that reacts to the real world.
一个步骤可以具有任意数量的触发器,使其可以进行。 我们提供了最常用步骤的一小部分。 这些包括接近度,代理状态和注视。 触发器是单功能脚本,它告诉步骤何时可以继续执行。 将其与Unity MARS结合使用,现在您可以逐步了解现实世界。
UI开发 (UI dev)
For the training template, we developed a collection of user interface (UI) components. The main component is a UI panel that indicates the user’s progress. The panel shows every step of the walkthrough along with a description, serving to guide the user through the steps of the training process. The user can access a drop-down list from the navigation bar to skip between steps, as well as view which steps have been completed.
对于培训模板,我们开发了用户界面(UI)组件的集合。 主要组件是一个指示用户进度的UI面板。 该面板显示了演练的每个步骤以及说明,用于指导用户完成培训过程的各个步骤。 用户可以从导航栏中访问下拉列表,以在步骤之间跳过,以及查看已完成的步骤。
In addition to the main panel, developers can use additional spatial UI components to help users navigate the space and direct their attention to various points of interest. This includes arrows and offscreen indicators that use Unity MARS forces to react to the user’s movement. The arrow prefab uses a force alignment that rotates to always face towards the user, while the offscreen indicator blends between two force alignments based on the point of interests’ screen space position in the field of view (FOV). If the point of interest is out of view, the offscreen indicator’s position is driven by the head pose. But if it isn’t, the indicator moves towards the object to grab the attention of the user.
除了主面板外,开发人员还可以使用其他空间UI组件来帮助用户导航空间并将注意力转移到各个兴趣点。 这包括使用Unity MARS力对用户移动做出React的箭头和屏幕外指示器。 箭头预制件使用旋转的力对齐方式,使其始终面向用户,而屏幕外指示器则根据兴趣点在视场中的屏幕空间位置(FOV)在两个力对齐方式之间进行融合。 如果感兴趣的点不在视线范围内,则屏幕外指示器的位置由头部姿势驱动。 但是,如果不是,指示器就会朝对象移动,以吸引用户的注意。
React性 (Responsiveness)
AR works with many form factors, and we want our training template to work with all of them. The two main device types for experiencing AR are smartphones and HMDs. We categorize these as “flat” and “spatial” immersion levels, respectively.
AR适用于多种形式,我们希望我们的培训模板能够与所有这些一起使用。 体验增强现实的两种主要设备类型是智能手机和HMD。 我们将其分别归类为“平坦”和“空间”沉浸度。
Responsiveness requires canvas manipulation – the ability to reparent or reposition a UI canvas. On flat devices these elements get locked to the screen; on immersion devices they can exist in space. To be able to manipulate the canvas, we built Unity MARS conditions and actions for each immersion level and then simulated each scenario in the Editor.
响应性要求画布操作–能够重新定位或重新定位UI画布。 在平面设备上,这些元素被锁定在屏幕上。 在浸没设备上,它们可以存在于太空中。 为了能够操作画布,我们为每个沉浸级别构建了Unity MARS条件和动作,然后在编辑器中模拟了每个场景。
There are a few key differences between the flat and spatial UI versions. The position of the “previous” and “next” buttons, as well as the navigation bar, varies according to whether the user is interacting with a screen or a head-mounted display. In addition, the UI panel of steps, while floating in 3D in the spatial version, takes over the entire screen in the flat version. These adjustments fundamentally are based on the affordances specific to each medium.
平面和空间用户界面版本之间有一些主要区别。 “上一个”和“下一个”按钮以及导航栏的位置根据用户是与屏幕还是头戴式显示器交互而变化。 此外,UI的步骤面板在空间版本中以3D浮动时,将接管平面版本中的整个屏幕。 这些调整从根本上根据每种媒介的价格而定。
请继续关注新模板 (Stay tuned for new templates)
This is an exciting time to be developing with Unity MARS. There is no limit to the use cases to pioneer. These seven Starter Templates are available for you to use now, and we plan to release new templates regularly. We hope you will share your learnings – and your own “templates” – in the forums.
这是使用Unity MARS开发的激动人心的时刻。 开拓用例没有限制。 您现在可以使用这七个入门模板,我们计划定期发布新模板。 我们希望您能在 论坛中 分享您的经验以及自己的“模板” 。
Begin your free trial
开始免费试用
翻译自: https://blogs.unity3d.com/2020/07/02/exploring-the-unity-mars-starter-templates/
unity入门