如何发布自己的npm包
目录
前言
一、准备工作
1.官网注册
2.创建函数库目录以及初始化
3.文件内容及目录结构
package.json
index.js
目录结构
二、如何发布
1.添加用户
2.登录
3.发布包
4.注意
三、如何使用
四、如何删除发布的包
五、如何废弃包
六、如何更新包
七、总结
往期回顾
前言
在项目开发过程中,我们经常会用到一些工具函数,使用很是频繁,但是呢,我们又不想使用loadash这种比较重的库函数,这时候我们就可以封装一个自己的函数库,包含了我们频繁使用的工具函数,函数封装好,那么怎么去上传到npm上呢?今天我们来上传一个工具函数库为例,详细说下npm发布包的流程。
一、准备工作
1.官网注册
首先要在npm官网注册自己的npm账户。
官网:https://www.npmjs.com/
创建账号入口:https://www.npmjs.com/signup
注意点: 创建需要进入邮箱验证
2.创建函数库目录以及初始化
创建好账号后,我们来新建初始化自己函数库目录
## 创建目录
mkdir js-util-libs
## 进入目录
cd js-util-libs/
## 目录初始化
npm init3.文件内容及目录结构
package.json
文件的name的名称和项目的名称保持一至,以下是我的package.json的参考
{
"name": "js-util-libs",
"description": "js常见的函数工具库",
"version": "1.2.5",
"author": "fuzhaoyang <[email protected]>",
"license": "MIT",
"main": "index.js",
"files": [
"index.js",
"src"
],
"private": false,
"scripts": {
"test": "jest",
"watch": "jest --watchAll",
"coverage": "jest --coverage"
},
"keywords": [
"js-util-libs",
"debounce",
"throttle",
],
"homepage": "https://github.com/fuzhaoyang/js-util-libs.git",
"repository": {
"type": "git",
"url": "git+https://github.com/fuzhaoyang/js-util-libs.git"
},
"publishConfig": {
"registry": "https://npm.pkg.github.com/js-util-libs"
},
"dependencies": {
"jest": "^26.0.1"
},
"devDependencies": {
"husky": "7.0.2"
}
}index.js
入口文件编写,我们写一个导出函数,以下参考
// 防抖节流
export { debounce, throttle }
from "./src/throttle_debounce/index.js";目录结构
最终的目录大致是以下这样子。
目录说明:
| 文件名 | 说明 |
| src | 存放函数工具函数(根据自己的需要新建层次) |
| index.js | 入口文件(必要文件) |
| package.json |
npm相关包(必要文件) |
| README.md | 包说明 |
npm函数库package.json文件参数有疑问的,可以下载博主的函数作为参考模板使用,
git链接:https://github.com/fuzhaoyang/js-util-libs
二、如何发布
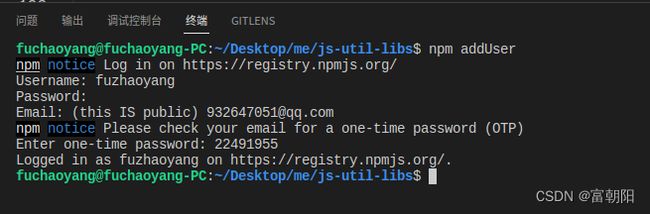
1.添加用户
进入到项目根目录下,运行npm addUser命令,添加自己的用户信息
npm addUser如果已经注册过账号,直接登录就行了。
2.登录
npm login输入用户名、密码、邮箱 。
3.发布包
npm publish发布完成后,在自己的package里,会看到对应的包。
同时你发布时填的邮箱也就收到发布成功的消息啦!
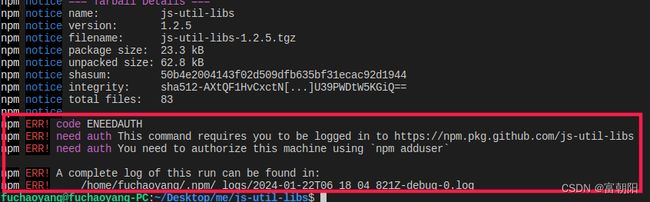
4.注意
如果在npm publish发包过程中遇到这样的错误npm ERR! code ENEEDAUTH
npm ERR! need auth This command requires you to be logged in to https://npm.pkg.github.com/js-util-libs
npm ERR! need auth You need to authorize this machine using `npm adduser`
但是我明明已经登录了,后来经过查询是之前的配置发生了变化.
原先的package.json 中publishConfig的设置
"publishConfig": {
"registry": "https://npm.pkg.github.com"
}
现在正确的配置
"publishConfig": {
"registry": "https://registry.npmjs.org/"
}
三、如何使用
现在我们的包已经在npm上面了,我们可以直接使用了,找一个项目,直接在项目里下载
npm i js-util-libs那么package.json里就会新增我们的包
现在我们在项目里导入使用
// 引用
import { deepCopy } from 'js-util-libs';
// 使用
const obj = {
aa: 1,
b: '52'
};
const text = deepCopy(obj);四、如何删除发布的包
呀!如果我们搞错了,发布的包不想用了,该怎么去删除包呢?
npm --force unpublish js-util-libs注意:超过24小时就不能删除了。
五、如何废弃包
这个包并不会删除,只是在别人下载使用的时候会提示
npm deprecate --force [email protected] "这个包不在维护了。"六、如何更新包
需要先把package.json里的version版本号修改了,再执行publish命令就行了
npm publish七、总结
文中 js-util-libs的git仓库地址:https://github.com/fuzhaoyang/js-util-libs
npm地址: https://www.npmjs.com/package/js-util-libs
到此关于你如何在npm上传自己的包的文章就介绍到这了 ,你掌握了上传的方法了吗?欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:https://code-nav.top/blog
往期回顾
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御