微信小程序之全局配置-window和tabBar
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
- 前言
- 一、全局配置
-
- 1、全局配置文件及常用的配置项
- 二、全局配置 - window
-
- 1、小程序窗口的组成部分
- 2、了解 window 节点常用的配置项
- 3、设置导航栏的标题
- 4、设置导航栏的背景色
- 5、设置导航栏的标题颜色
- 6、全局开启下拉刷新功能
- 7、设置下拉刷新时窗口的背景色
- 8、设置下拉刷新时 loading 的样式
- 9、设置上拉触底的距离
- 三、全局配置 - tabBar
-
- 1、什么是 tabBar
- 2、tabBar 的 6 个组成部分
- 3、tabBar 节点的配置项
- 4、每个 tab 项的配置选项
- 四、全局配置 - 案例:配置 tabBar
-
- 1、实现步骤
- 2、步骤1 - 拷贝图标资源
- 3、步骤2 - 新建 3 个对应的 tab 页面
- 4、步骤3 - 配置 tabBar 选项
- 5、完整的配置代码
- 总结
前言
一、全局配置
1、全局配置文件及常用的配置项
二、全局配置 - window
1、小程序窗口的组成部分
2、了解 window 节点常用的配置项
3、设置导航栏的标题
4、设置导航栏的背景色
5、设置导航栏的标题颜色
6、全局开启下拉刷新功能
7、设置下拉刷新时窗口的背景色
8、设置下拉刷新时 loading 的样式
9、设置上拉触底的距离
三、全局配置 - tabBar
1、什么是 tabBar
2、tabBar 的 6 个组成部分
3、tabBar 节点的配置项
4、每个 tab 项的配置选项
四、全局配置 - 案例:配置 tabBar
1、实现步骤
2、步骤1 - 拷贝图标资源
3、步骤2 - 新建 3 个对应的 tab 页面
4、步骤3 - 配置 tabBar 选项
5、完整的配置代码
一、全局配置
1、全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
二、全局配置 - window
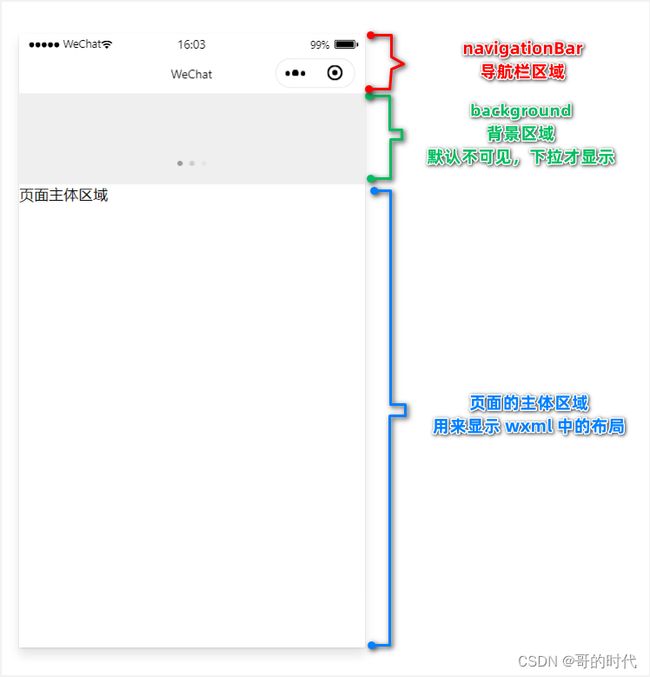
1、小程序窗口的组成部分
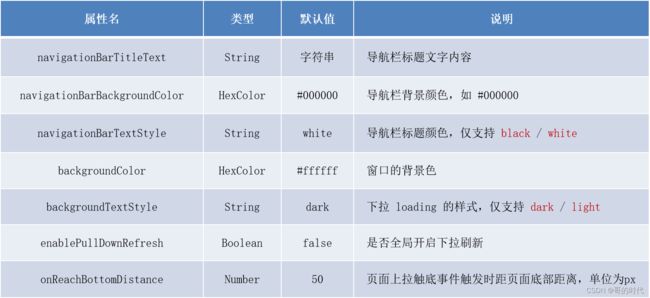
2、了解 window 节点常用的配置项
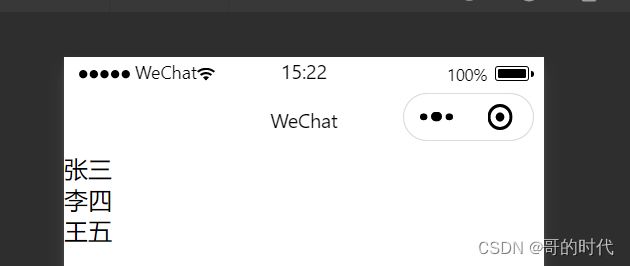
3、设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
需求:把导航栏上的标题,从默认的 “WeChat”修改为“哥的时代”,效果如图所示:


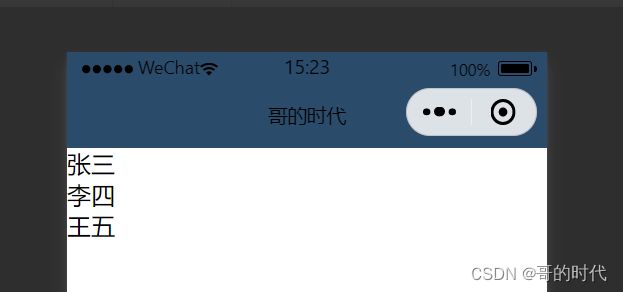
4、设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,(只支持十六进制,不支持文本颜色)效果如图所示:


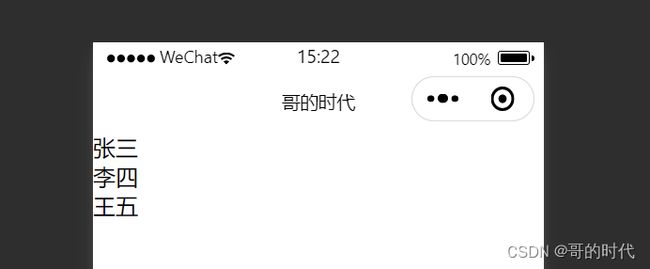
5、设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:


6、全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!

7、设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

8、设置下拉刷新时 loading 的样式
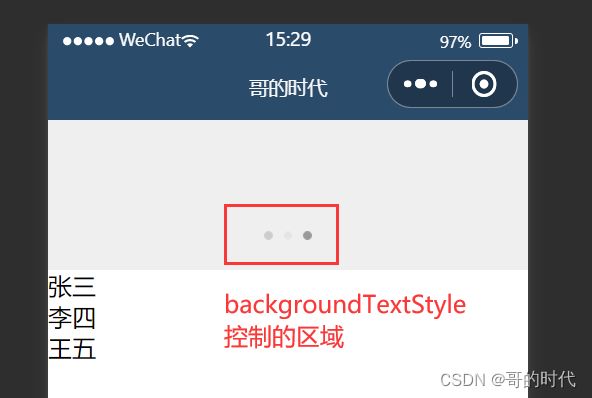
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:

9、设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
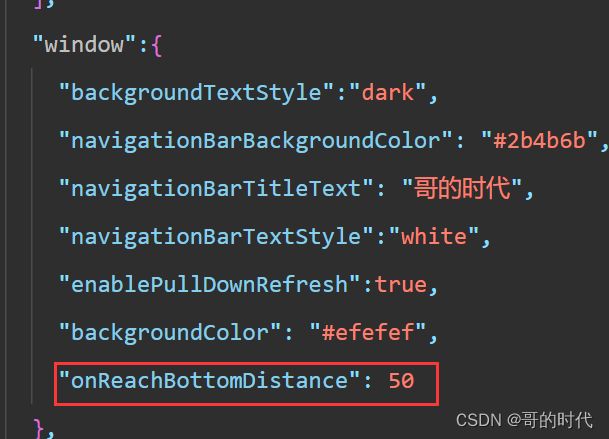
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。

三、全局配置 - tabBar
1、什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
2、tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色
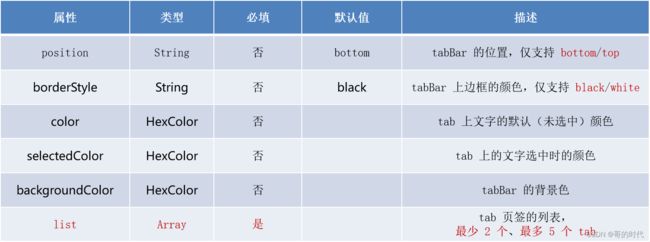
3、tabBar 节点的配置项
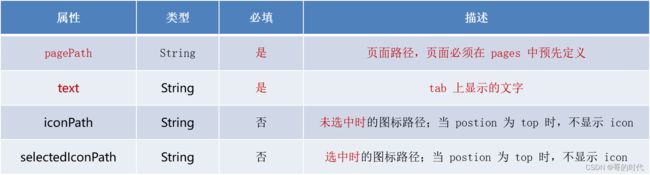
4、每个 tab 项的配置选项
四、全局配置 - 案例:配置 tabBar
1、实现步骤
- 拷贝图标资源
- 新建 3 个对应的 tab 页面
- 配置 tabBar 选项
2、步骤1 - 拷贝图标资源
把放图片的 images 文件夹,拷贝到小程序项目根目录中
将需要用到的小图标分为 3 组,每组两个,其中:
图片名称中包含 -active 的是选中之后的图标
图片名称中不包含 -active 的是默认图标
截图如下:

3、步骤2 - 新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

其中,home 是首页,message 是消息页面,contact 是联系我们页面。
4、步骤3 - 配置 tabBar 选项
- 打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点
- tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象
- 在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
- pagePath 指定当前 tab 对应的页面路径【必填】
- text 指定当前 tab 上按钮的文字【必填】
- iconPath 指定当前 tab 未选中时候的图片路径【可选】
- selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
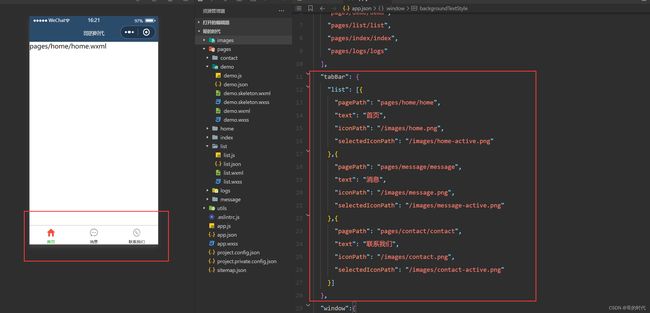
5、完整的配置代码
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/message.png",
"selectedIconPath": "/images/message-active.png"
},{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/contact.png",
"selectedIconPath": "/images/contact-active.png"
}]
},
总结
以上就是微信小程序之全局配置-window和tabBar的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!