Flex(Flexible Box)
div 类的块级元素设置 display: flex 或给span 类的行级元素设置display:inline-flex
flex: 保持块级元素特性,宽度默认100%,不和行级元素一行展示;inline-flex: 容器为行内inline的特性,可以和图片文字在一行展示;
Webpack优化(打包、热更新)
cache-loader在rules中给加载速度久的文件,如js文件加上之后,因为这个loader本身开启也需要花费时间,所以只能让打包速度有所提升。-
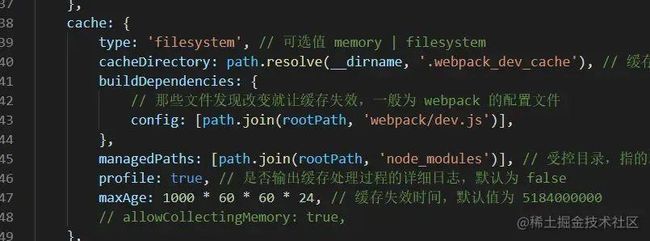
持久化缓存把webpack中的cache的type类型换成filesystem并指定路径。 发版上传优化发布文件到cdn,一是静态文件抽离资源较大且更改频率低的文件,如assets下的图片、动画等,单纯拆开写脚本上传,每次打包上传只需要更新变化较多的js和css文件;二是开发环境更换国内云服务器存储桶,比如七牛云、腾讯云、阿里云等等,可根据实际情况选择-
externals将需要引用的较大的第三方库抽离,不要直接打进包里,加快首屏加载速度,等到需要的时候再去请求。
webpack 分析工具
webpack-bundle-analyzer:使用交互式可缩放树形图可视化网页包输出文件的大小,可视化分析工具
vue ui:
vuecli3自带的webpack分析工具(使用vuecli3搭建的项目可使用)
可使用的cdn服务商
BootCDN
unpkg
老生常谈(Vue 版)
-
this指向Vue.createApp({ data() {} methods: { getEvent() { // 指向vue实例 console.log(this) }, getOtherEvent: () => { // 指向最外层的window console.log(this) } } }) -
computedVue.createApp({ data() { return { count: 1, price: 5 } }, computed: { // 当依赖的其他内容发生变更时,才会重新执行计算(缓存机制,更高效) curDate() { return Date.now() } }, methods: { getCurDate() { // 只要页面重新渲染,就会重新执行计算 return Date.now() } }, template: `{{ getCurDate() }}{{ curDate }}` })
老生常谈(Css 版)
Css原生嵌套
-
解决的问题
嵌套是为了解决样式表冗余和开发体验分散的问题。嵌套可以帮助开发人员减少重复选择器的需求,同时还可以将相关元素的样式规则放在一起,提高样式与目标HTML匹配的能力。不使用嵌套的话每个选择器都需要单独声明,相互直接没有联系,但是也要避免过度使用嵌套,以免引入样式的复杂性和性能问题。使用嵌套时,请遵循一致的命名约定和最佳实践,以确保团队成员可以轻松理解和维护代码 -
作用
- 组织代码
- 减小文件大小
- 进行重构
关于数组的那些事儿
数组分组
某些业务场景需要对已有的数组数据进行整合统计,例如要对students根据group进行整合,可以有几个实现方法呢?
const students = [
{ name: '张三', age: 10, group: 'C' },
{ name: '檀健次', age: 10, group: 'A' },
{ name: '李四', age: 10, group: 'B' },
{ name: '檀多多', age: 10, group: 'A' },
];
一般都是纯手✋封装一个分组函数,当然也可以借助第三方库Lodash
- forEach
const groupsObj = {}
students.forEach(student => {
const group = student.group;
if(!groupsObj[group]) {
groupsObj[group] = [];
}
groupsObj[group].push(student);
});
- reduce
const groupsObj = students.reduce((acc, cur) => {
const group = cur.group;
if(!acc[group]) {
acc[group] = [];
}
acc[group].push(cur);
return acc;
}, {});
- map
const groupsObj = {};
students.map(({group,...rest}) => {
if( !groupsObj[group]) {
groupsObj[group] = [];
}
groupsObj[group].push(rest);
});
- 第三方Lodash
const groupsObj = _.groupBy(students, student => student.group);
如果不引入第三方库,可以用一行代码实现分组就非常Nice,锵锵锵锵锵(硬锵锵),如今我们强大的JavaScript推出了新特性Object.groupBy和Map.groupBy,由于兼容性问题,我们在特定浏览器版本下(最新版本的 Chrome(117))可以先小试牛刀。
- Object.groupBy()
注:1. 回调函数应返回一个字符串或 symbol,不属于这两种类型的值会被强制转换为字符串,用于指示元素所属的分组;2. 返回的对象中的元素和原始可迭代对象中的元素相同不是深拷贝。更改元素的内部结构将反映在原始可迭代对象和返回的对象中
const groupsObj = Object.groupBy(students, student => student.group);
- Map.groupBy()
注: 1. Map.groupBy 返回一个 Map 对象;;2. 返回的 Map中的元素和原始可迭代对象中的元素相同不是深拷贝。更改元素的内部结构将反映在原始可迭代对象和返回的 Map中;3. 要访问返回的 Map 中的分组,必须使用最初用作 Map 键的相同对象(尽管你可以修改其属性)。你不能使用另一个恰好具有相同名称和属性的对象;4. 不会读取 this值。它可以在任何对象上调用,并返回一个新的 Map实例。
const groupsObj = Map.groupBy(students, student => student.group);
参考相关文章摘录:
在创业公司做前端一年,这些经验到底值不值?-五八三 (583.cn)
正确使用externals,vue工程构建性能提升67% - 掘金 (juejin.cn)