docker部署springboot项目文件上传路径
docker部署springboot项目文件上传路径
- 说明
- 一、问题
- 二、环境
- 三、创建springboot项目
- 四、docker部署项目
-
- (1)构建镜像
- (2)启动容器
-
- (1)不挂载文件启动容器
- (2)挂载文件启动容器
- 三、补充
说明
更新时间:2022/6/15 15:03
本文记录docker部署springboot项目文件路径如何设置,以及文件路径与docker挂载问题
本文仅为记录学习轨迹,如有侵权,联系删除
一、问题
解决通过docker部署springboot项目,文件上传的路径该怎么设置?用docker部署后,在服务器上面怎么看到自己上传的文件,文件需不需要挂载等问题,下面直接使用springboot+docker简单搭建一个文件服务器
二、环境
以下是本人此次搭建的环境
部署方式:docker
服务器:linux服务器
服务器操作系统:CentOS 8.2
jdk:1.8
三、创建springboot项目
创建springboot项目upload-demo,先在本地进行测试,确保本地的项目可以进行文件上传和下载
pom
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.7.0version>
<relativePath/>
parent>
<groupId>com.zqcngroupId>
<artifactId>upload_demoartifactId>
<version>0.0.1-SNAPSHOTversion>
<name>upload_demoname>
<description>Demo project for Spring Bootdescription>
<properties>
<java.version>1.8java.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
project>
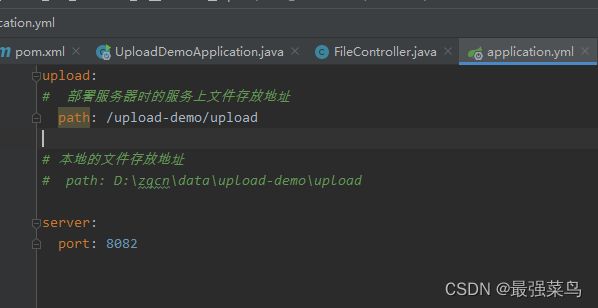
application.yml
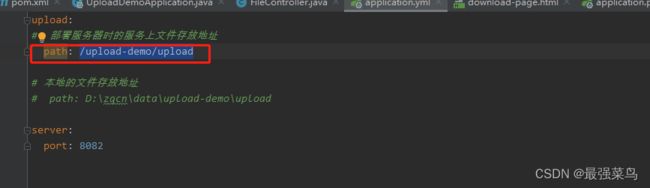
upload:
# 部署服务器时的服务上文件存放地址
# path: /upload-demo/upload
# 本地的文件存放地址
path: D:\zqcn\data\upload-demo\upload
server:
port: 8082
为了方便直观的看到效果,这里就简单写了两个html页面进行测试
upload-page.html(文件上传页面)
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>File Uploadtitle>
head>
<body>
<form enctype="multipart/form-data" method="post" action="/file/receive">
<div>
File Choose:
<input type="file" name="file">div>
<div>
<input type="submit" value="Submit"/>
div>
form>
body>
html>
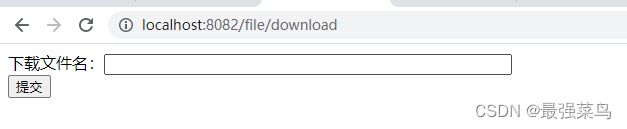
download-page.html(文件下载页面)
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>File Uploadtitle>
head>
<body>
<form action="/file/fetch" method="post">
下载文件名:<input type="text" name="fileName" maxlength="500" style="width:400px;"><br/>
<input type="submit" value="提交">
form>
body>
html>
最后编写对应的controller即可
FileController
package com.zqcn.upload_demo.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.core.io.ClassPathResource;
import org.springframework.core.io.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.HashMap;
import java.util.Map;
/**
* @ClassName : FileController
* @Description :
* @Author : CJH
* @Date: 2022-06-15 09:37
*/
@Controller
@RequestMapping("/file")
public class FileController {
@Value("${upload.path}")
private String uploadPath;
/**
* 文件上传页面
* @param request
* @return
*/
@RequestMapping("/upload")
public String uploadPage(HttpServletRequest request){
return "upload-page";
}
/**
* 文件下载页面
* @param request
* @return
*/
@RequestMapping("/download")
public String downloadPage(HttpServletRequest request){
return "download-page";
}
/**
* 文件上传接口
* @param file
* @param request
* @return
* @throws Exception
*/
@ResponseBody
@RequestMapping(value="/receive", method = RequestMethod.POST)
public Map receiveFile(@RequestParam("file") MultipartFile file, HttpServletRequest request) throws Exception{
if(file.isEmpty()){
return new HashMap<String,Object>(){{
put("code",500);
put("msg","没有选中任何文件");
put("status",false);
put("data",null);
}};
}
File uploadFileSaveDir = new File(uploadPath);
System.out.println("上传文件的存放目录:"+uploadFileSaveDir.getAbsolutePath());
if(!uploadFileSaveDir.exists()){
// 递归生成文件夹
uploadFileSaveDir.mkdirs();
}
// 拿到文件名
String filename = file.getOriginalFilename();
// 构建真实的文件路径
File uploadFile = new File(uploadFileSaveDir.getAbsolutePath() + File.separator + filename);
System.out.println("文件上传到:" + uploadFile.getAbsolutePath());
//文件写到服务器,
file.transferTo(uploadFile);
return new HashMap<String,Object>(){{
put("code",200);
put("msg","文件上传成功");
put("status",true);
put("data",null);
}};
}
/**
* 文件下载接口
* @param fileName
* @param response
* @return
* @throws Exception
*/
@ResponseBody
@RequestMapping(value = "/fetch", method = RequestMethod.POST)
public Map fileDownload(@RequestParam() String fileName, HttpServletResponse response)throws Exception{
File downloadFile = new File(uploadPath + File.separator + fileName);
System.out.println("下载文件的完整路径:"+downloadFile.getAbsolutePath());
if(!downloadFile.exists()){
System.out.println("要下载的文件不存在:"+downloadFile.getAbsolutePath());
return new HashMap<String,Object>(){{
put("code",500);
put("msg","文件不存在,下载失败");
put("status",false);
put("data",null);
}};
}else {
//第二读取文件
InputStream in = new FileInputStream(downloadFile);
//设置响应头,对文件进行url编码
fileName = URLEncoder.encode(fileName, "UTF-8");
response.setHeader("Content-Disposition", "attachment;filename="+fileName);
response.setContentLength(in.available());
//第三步:读文件写入http响应
OutputStream out = response.getOutputStream();
byte[] b = new byte[1024];
int len = 0;
while((len = in.read(b))!=-1){
out.write(b, 0, len);
}
out.flush();
out.close();
in.close();
return new HashMap<String,Object>(){{
put("code",200);
put("msg","文件下载成功");
put("status",true);
put("data",null);
}};
}
}
}
启动项目,先用postman测试一下上传接口

再测试一下下载接口

接口测试没问题,下面可以测一下那两个页面

四、docker部署项目
(1)构建镜像
关于docker部署springboot项目,可以参考本人的另一篇博客 菜鸟的Docker部署SpringBoot项目
关于linux服务器和docker的基础知识这里就不赘述了,自行百度即可,下面直接进入部署流程,先把项目的文件上传路径改成部署环境的上传地址

再本地进行jar打包
创建Dockerfile文件
FROM java
VOLUME /tmp
ADD upload_demo.jar upload_demo.jar
EXPOSE 8082
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/upload_demo.jar"]
FROM java:表示安装的java镜像
VOLUME /tmp:创建/tmp目录并持久化到Docker数据文件夹
ADD upload_demo.jar upload_demo.jar:将生成的jar包(第一个)复制并重命名到upload_demo.jar(第二个)
EXPOSE 8082:对外暴露的接口,也是访问的接口,接口的端口号需要根据springboot项目配置的端口号来设置
ENTRYPOINT:固定写法,用来运行jar包,相当于java -jar xxx.jar一样
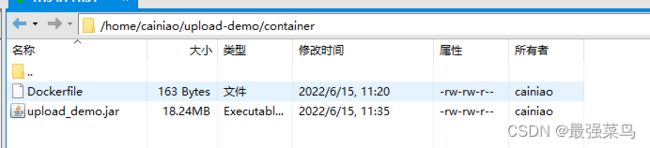
最后将jar和Dockerfile通过xftp一起上传到服务器上面,最好找个文件夹统一放在一起,例如

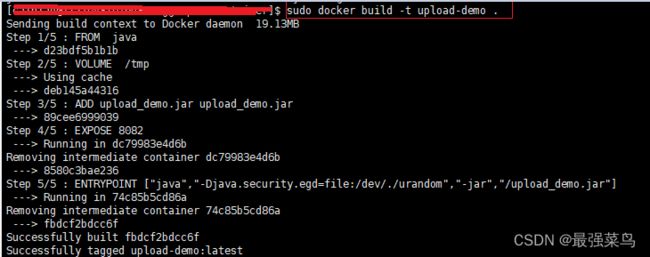
再通过xshell进入jar和Dockerfile所在的目录,并且输入构建镜像的命令
docker build -t upload-demo .
(2)启动容器
为了更清楚的理解docker部署的项目文件上传路径,这里分两种方式启动容器,一种不挂载文件,一种挂载文件,两种方式,简单分析一下文件的上传路径
(1)不挂载文件启动容器
命令如下:
sudo docker run -d --name upload-demo01 -p 8082:8082 upload-demo

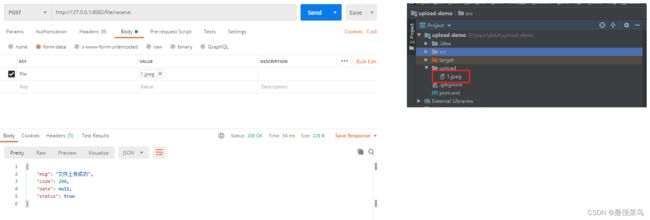
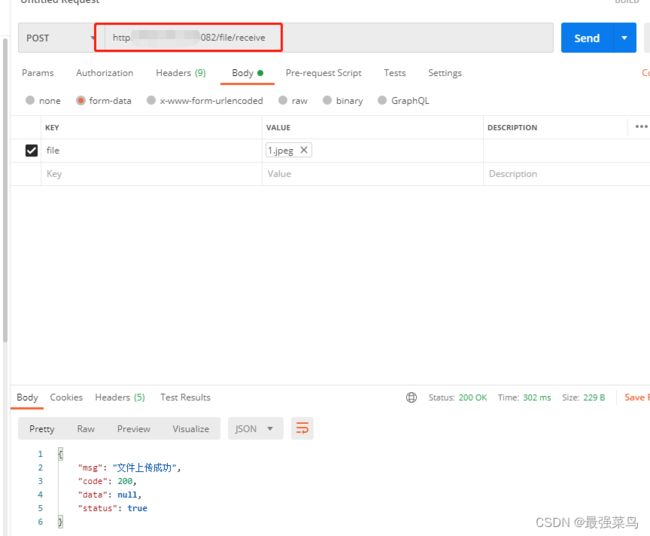
容器启动成功后,用postman进行文件上传测试,上传了1.jpeg文件

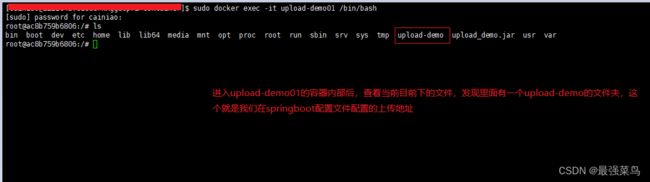
上传也是成功了,那么怎么看到上传的图片呢,还有就springboot项目配置的文件上传地址体现在哪里,要想知道这些答案,就需要进入容器内部看了,命令
docker exec -it upload-demo01 /bin/bash
进入里面后查看当前目录下的文件,就会发现upload-demo,这个就springboot配置的上传地址

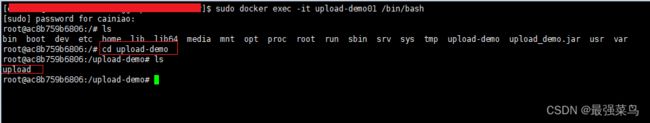
再进入upload-demo文件里面看看

就会发现里面有一个文件夹upload,再深入里面看看,就会发现里面有一张图片1.jpeg,就是我们上传的图片了

总结一下容器里面的路径地址就是:/upload-demo/upload,这个路径就是springboot配置的文件上传地址

至此为止,整体容器启动后,文件上传和下载都是正常的,唯一不足的就是,如果要看这个图片上传在哪里,就需要进入容器里面看,下面推荐第二种方式,启动容器后,并且把容器里面的图片挂载出来
(2)挂载文件启动容器
先在服务器上创建一个目录,用于存放挂载出来的图片,本人的路径是/home/cainiao/upload-demo/upload

下面执行以下命令启动容器:
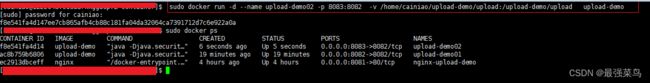
sudo docker run -d --name upload-demo02 -p 8083:8082 -v /home/cainiao/upload-demo/upload:/upload-demo/upload upload-demo
注意:
/home/cainiao/upload-demo/upload:是你要挂载到容器外面的服务器图片路径
/upload-demo/upload:是容器里面图片地址

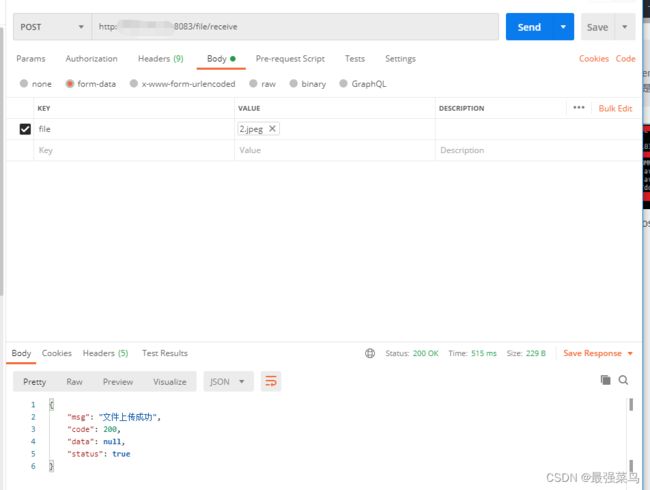
容器启动成功,现在用postman进行接口上传测试,文件2.jpeg上传成功

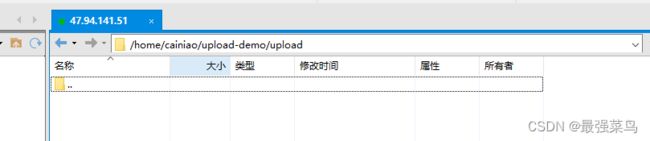
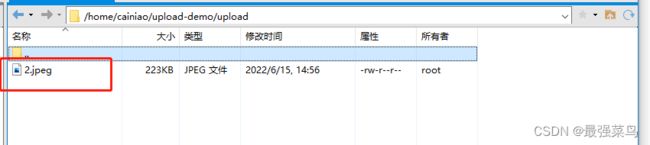
现在去服务器上面的/home/cainiao/upload-demo/upload里面,刷新一下,看一下发现图片已经挂载出来了

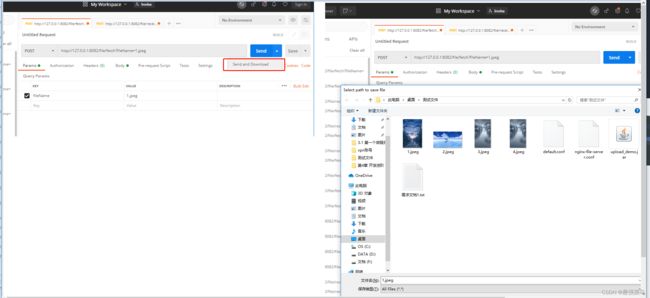
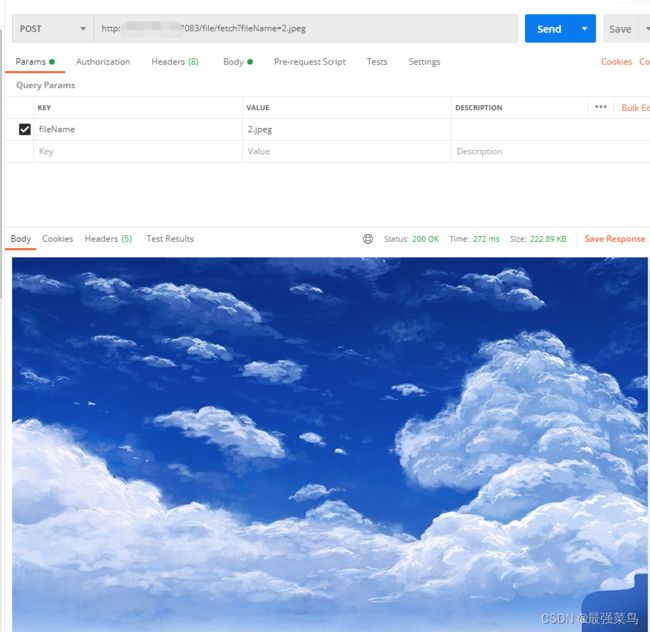
现在试一下图片下载

可以看到图片,经过测试,图片可以完成下载
三、补充
正常部署的话,建议采用第二种采用挂载文件的形式进行启动