使用vue做一个“淘宝“项目——2
做出首页
前言:做出底部导航栏与显示页面
目录:
创建项目文件
删除原有文件
引用资源文件
实现底部导航栏
显示页面
做出首页
显示商品栏
做出分类
一、将导航栏修改颜色
首先打开vant 2文档中的tabbar组件
打开 src->components->Tabbar.vue 文件中有一个active它的默认值为0是干什么用的

没错,就是默认的状态栏,若为0,默认就是Home,若为1,默认就是分类,以此类推

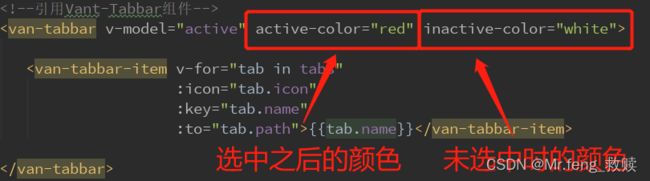
默认的导航栏是蓝色在vant 2文档中写到可以自定义颜色
代码为
<van-tabbar v-model="active" active-color="red">
在文件目录 src->components->Tabbar.vue 下的 template->div->van-tabbar 标签下设置

若设置未选中时的颜色为白色,就会出现后面三个状态栏“隐藏”,所以不写,但是如果想设置为别的颜色可自行修改,这里不再赘述
二、做出搜索框(Home.vue)
打开文件目录 src->views 下的 Home.vue 组件
做搜索框之前还是要打开vant 2文档中的搜索页,在这里我们用vant 2文档中最基础的搜索框即可,代码如下
<van-search v-model="value" placeholder="点击前往搜索">van-search>

三、设置轮播图(Home.vue)
打开文件目录 src->views 下的 Home.vue 组件
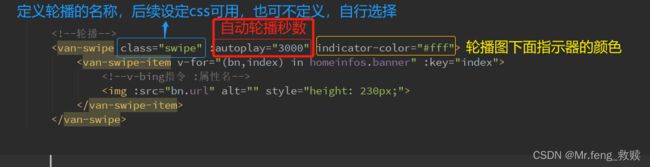
做轮播图之前还是要打开vant 2文档中的轮播图页面,在这里我们用vant 2文档中最基础的轮播图即可,代码如下:
<van-swipe class="swipe" :autoplay="3000" indicator-color="#fff">
<van-swipe-item v-for="(bn,index) in homeinfos.banner" :key="index">
<img :src="bn.url" alt="" style="height: 230px;">
van-swipe-item>
van-swipe>
不懂v-bing的点这里

做轮播图是需要数据的,数据代码如下

data(){
return{
homeinfos:{
banner:[
{
"id": 1,
"name": "合作 谁是你的菜",
"link": "",
"url": "http://yanxuan.nosdn.127.net/65091eebc48899298171c2eb6696fe27.jpg",
"position": 1,
"content": "合作 谁是你的菜",
"enabled": true,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 2,
"name": "活动 美食节",
"link": "",
"url": "http://yanxuan.nosdn.127.net/bff2e49136fcef1fd829f5036e07f116.jpg",
"position": 1,
"content": "活动 美食节",
"enabled": true,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 3,
"name": "活动 母亲节",
"link": "",
"url": "http://yanxuan.nosdn.127.net/8e50c65fda145e6dd1bf4fb7ee0fcecc.jpg",
"position": 1,
"content": "活动 母亲节5",
"enabled": true,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
}
]
}
}
},
加完数据之后是这样的

因为我们做的是移动端的项目,所以做成这样已经ok了
如果想为了在网页中也显示居中的话就为轮播图加个居中的样式就OK了,代码如下
<style>
.swipe{
line-height: 149px;
text-align: center;
}
style>
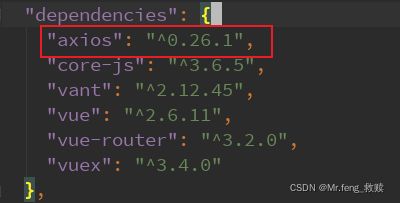
首先要说的是,网站获取的数据是通过服务器调用数据库中的数据得到的,而我们又不想做服务器,所以我们现在只要有服务器的API接口即可(api不能直接调用,最后调用解析的都是json串的数据)现在我们要通过网络请求从服务器中取出数据,说到网络请求又不得说一下前端中的异步请求ajax(注意:同步请求是服务器端的请求)那我们现在如果写原生的ajax的话就会很麻烦,还有jquery ajax同样也会很麻烦,而我们现在在写的是vue项目,那我们就用vue中的方式来写,那就是axios(axios是在vue中的网络请求方式),那现在我们知道了要用axios那就要进行安装axios,而axios又要安装在生产环境(dependencies)中,故安装命令为:
npm install axios -S
安装成功之后在你的package.json中查看,如下图即为安装成功

安装成功之后在src中创建api与utils两个文件夹,创建完之后在
utils文件夹下创建request.js
api文件夹下创建api.js用来调用基本请求(用来访问哪个网站)
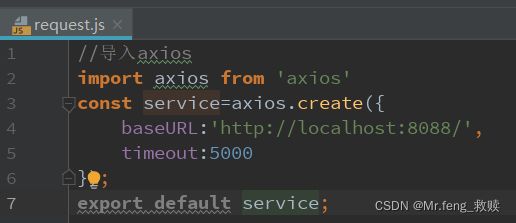
后面在request.js下导入 axios,代码如下:
import axios from 'axios'
导入完成之后要创建实例化对象,具体怎么创建请看axios中文文档-实例,代码如下:
const service=axios.create({
baseURL:'http://localhost:8088/',
timeout:5000
});
创建完实例化对象之后,导出对象,代码如下:
export default service;
到此request.js告一段落

request.js我们实例化了一个对象,现在api.js要调用这个对象
要想调用就先导入request.js,导入的代码如下
import request from '@/utils/request.js'
/*在这里request与前面的service是一个对象完全可以将request换成service,这里只不过是为了与文件名对
照,所以写的request*/
现在我们要访问首页的API,代码如下:
function getHome() {
return request(
{
url:"home/index",
/*前面baseURL给另一个根地址,而现在写它下面的地址,这里就相当于给你一个HarmonyOS充电器(baseURL)
你的任何HarmonyOS手机(url)都可以调用这个充电器(baseURL),想给谁充都能用*/
method:"get",
}
);
}
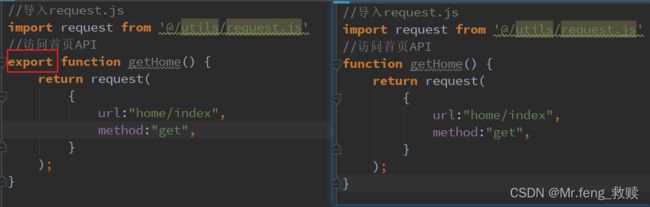
写完首页的API之后我们即接收到了接口中的文件,接收到之后跟上面request.js中的对象一样,还是要继续导出,这里导出的是导出方法而上面时导出对象,这里与上面不一样,对于方法的导出就写export即可,代码截图如下:

这样既完成了对方法的导出,导出完之后Home.vue页面该调用数据了
五、开始首页(Home.vue)的编写
在之前插入的data数据之后创建生命周期钩子,具体什么是生命周期钩子请点击链接——
1.生命周期钩子
2. Vue生命周期11个钩子
简单来说可以理解成方法、或者函数,我这里借鉴的第二个,在这里有创建钩子的代码等 这里用
创建created–数据初始化之后 (在data后创建)
created() {
console.info("数据初始化之后-异步请求")
}
创建完之后就要调用了,但是在调用之前要先导入api文件

代码如下:
import {getHome} from "../api/api";
导入getHome之后再在钩子下面调用getHome,然后运行就会出现经典的报红

第一个报错其实不影响,因为在我们的搜索框代码中定义了一个value
解决办法如下:删除这段代码,我这里为了整洁还是去掉,然后就只剩下两个报错了

第二、三个错是因为没有服务器(点击网络查看却有报错是因为异步请求失败)

六、解决服务器端没有写好,数据访问不到的问题(Mock)
找到Mock.js,他的作用是生成随机数据,拦截 Ajax
请求,想要了解Mock的也是去Mock.js官网查看,然后找到Mock.js的文档中的安装,命令如下:
npm install mockjs -D
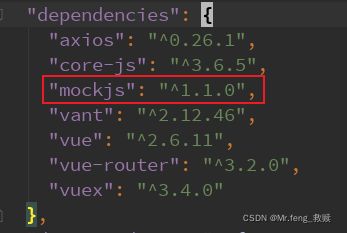
安装完成之后就会在 package.json->dependencies 下出现mock.js,如下图:

安装完成之后准备文件,在api.js下创建mock.js文件的作用是:在刚才去访问数据了,但是并没有访问到,确实也是没有,而mock就是来模拟一下将要访问的过程,在每次创建完 .js 文件之后都需要去导入,代码如下:
//导入mock.js
import Mock from 'mockjs'
Mock.mock('http://localhost:8088/home/index',{code:0,msg:'成功'});
//其中有两个参数 参数1:要拦截的完整的api地址 参数2:返回的数据
导入完成了,下面本该导出了,但是在这里不是,在这里应该是将拦截到的地址去Main.js中去导入,代码截图如下:

代码如下:
import '@/api/mock'
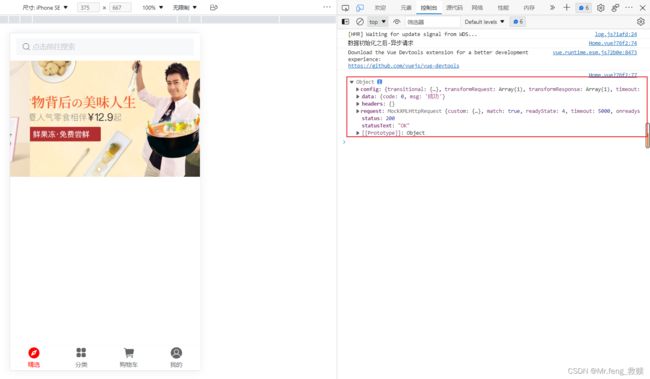
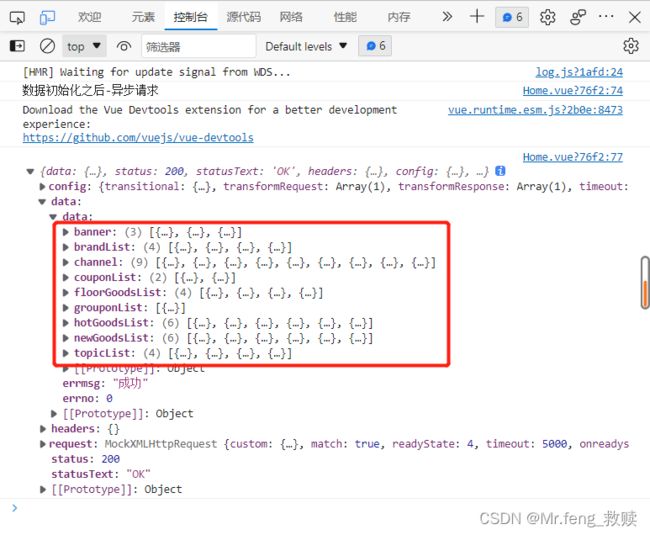
然后就成功的解决了刚才的报错,再有就是注意我红框中的数据,如果没有数据就是前面的代码有错,注意查看mock.js中的代码

现在我们拿到的还是假数据,但是我们现在看不见是因为我们用mock拦截了数据
![]()
注意看这里
七、做出页面(加入真正的数据)
将下面的代码复制到mock.js的 import Mock from 'mockjs' 下面(一定注意位置)
代码截图如下:

代码如下:
let home={
"errno": 0,
"data": {
"newGoodsList": [
{
"id": 1181000,
"name": "母亲节礼物-舒适安睡组合",
"brief": "安心舒适是最好的礼物",
"picUrl": "http://yanxuan.nosdn.127.net/1f67b1970ee20fd572b7202da0ff705d.png",
"isNew": true,
"isHot": false,
"counterPrice": 2618,
"retailPrice": 2598
},
{
"id": 1116011,
"name": "蔓越莓曲奇 200克",
"brief": "酥脆奶香,甜酸回味",
"picUrl": "http://yanxuan.nosdn.127.net/767b370d07f3973500db54900bcbd2a7.png",
"isNew": true,
"isHot": true,
"counterPrice": 56,
"retailPrice": 36
},
{
"id": 1127047,
"name": "趣味粉彩系列笔记本",
"brief": "粉彩色泽,记录生活",
"picUrl": "http://yanxuan.nosdn.127.net/6c03ca93d8fe404faa266ea86f3f1e43.png",
"isNew": true,
"isHot": false,
"counterPrice": 49,
"retailPrice": 29
},
{
"id": 1135002,
"name": "宫廷奢华真丝四件套",
"brief": "100%桑蚕丝,丝滑润肤",
"picUrl": "http://yanxuan.nosdn.127.net/45548f26cfd0c7c41e0afc3709d48286.png",
"isNew": true,
"isHot": false,
"counterPrice": 2619,
"retailPrice": 2599
},
{
"id": 1152161,
"name": "竹语丝麻印花四件套",
"brief": "3重透气,清爽柔滑",
"picUrl": "http://yanxuan.nosdn.127.net/977401e75113f7c8334c4fb5b4bf6215.png",
"isNew": true,
"isHot": false,
"counterPrice": 479,
"retailPrice": 459
},
{
"id": 1166008,
"name": "Carat钻石 不粘厨具组合",
"brief": "钻石涂层,不粘锅锅具组",
"picUrl": "http://yanxuan.nosdn.127.net/615a16e899e01efb780c488df4233f48.png",
"isNew": true,
"isHot": false,
"counterPrice": 479,
"retailPrice": 459
}
],
"couponList": [
{
"id": 1,
"name": "限时满减券",
"desc": "全场通用",
"tag": "无限制",
"discount": 5,
"min": 99,
"days": 10
},
{
"id": 2,
"name": "限时满减券",
"desc": "全场通用",
"tag": "无限制",
"discount": 10,
"min": 99,
"days": 10
}
],
"channel": [
{
"id": 1005000,
"name": "居家",
"iconUrl": "http://yanxuan.nosdn.127.net/a45c2c262a476fea0b9fc684fed91ef5.png"
},
{
"id": 1005001,
"name": "餐厨",
"iconUrl": "http://yanxuan.nosdn.127.net/ad8b00d084cb7d0958998edb5fee9c0a.png"
},
{
"id": 1005002,
"name": "饮食",
"iconUrl": "http://yanxuan.nosdn.127.net/c9280327a3fd2374c000f6bf52dff6eb.png"
},
{
"id": 1008000,
"name": "配件",
"iconUrl": "http://yanxuan.nosdn.127.net/11abb11c4cfdee59abfb6d16caca4c6a.png"
},
{
"id": 1010000,
"name": "服装",
"iconUrl": "http://yanxuan.nosdn.127.net/28a685c96f91584e7e4876f1397767db.png"
},
{
"id": 1011000,
"name": "婴童",
"iconUrl": "http://yanxuan.nosdn.127.net/1ba9967b8de1ac50fad21774a4494f5d.png"
},
{
"id": 1012000,
"name": "杂货",
"iconUrl": "http://yanxuan.nosdn.127.net/c2a3d6349e72c35931fe3b5bcd0966be.png"
},
{
"id": 1013001,
"name": "洗护",
"iconUrl": "http://yanxuan.nosdn.127.net/9fe068776b6b1fca13053d68e9c0a83f.png"
},
{
"id": 1019000,
"name": "志趣",
"iconUrl": "http://yanxuan.nosdn.127.net/7093cfecb9dde1dd3eaf459623df4071.png"
}
],
"grouponList": [
{
"id": 1109008,
"name": "云端沙发组合",
"brief": "MUJI供应商携手打造",
"picUrl": "http://yanxuan.nosdn.127.net/c5be2604c0e4186a4e7079feeb742cee.png",
"counterPrice": 4019,
"retailPrice": 3999,
"grouponPrice": 3199,
"grouponDiscount": 800,
"grouponMember": 15,
"expireTime": "2022-01-31 00:00:00"
},
,
{
"id": 1110016,
"name": "天然硅胶宠物除毛按摩刷",
"brief": "顺滑平面,猫狗通用,去除死毛",
"picUrl": "http://yanxuan.nosdn.127.net/3bd73b7279a83d1cbb50c0e45778e6d6.png",
"counterPrice": 59,
"retailPrice": 39,
"grouponPrice": 29,
"grouponDiscount": 10,
"grouponMember": 12,
"expireTime": "2022-01-31 00:00:00"
}
],
"banner": [
{
"id": 1,
"name": "合作 谁是你的菜",
"link": "",
"url": "http://yanxuan.nosdn.127.net/65091eebc48899298171c2eb6696fe27.jpg",
"position": 1,
"content": "合作 谁是你的菜",
"enabled": true,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 2,
"name": "活动 美食节",
"link": "",
"url": "http://yanxuan.nosdn.127.net/bff2e49136fcef1fd829f5036e07f116.jpg",
"position": 1,
"content": "活动 美食节",
"enabled": true,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 3,
"name": "活动 母亲节",
"link": "",
"url": "http://yanxuan.nosdn.127.net/8e50c65fda145e6dd1bf4fb7ee0fcecc.jpg",
"position": 1,
"content": "活动 母亲节5",
"enabled": true,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
}
],
"brandList": [
{
"id": 1001000,
"name": "MUJI制造商",
"desc": "严选精选了MUJI制造商和生产原料,\n用几乎零利润的价格,剔除品牌溢价,\n让用户享受原品牌的品质生活。",
"picUrl": "http://yanxuan.nosdn.127.net/1541445967645114dd75f6b0edc4762d.png",
"floorPrice": 12.9
},
{
"id": 1001002,
"name": "内野制造商",
"desc": "严选从世界各地挑选毛巾,最终选择了为日本内野代工的工厂,追求毛巾的柔软度与功能性。品质比肩商场几百元的毛巾。",
"picUrl": "http://yanxuan.nosdn.127.net/8ca3ce091504f8aa1fba3fdbb7a6e351.png",
"floorPrice": 29
},
{
"id": 1001003,
"name": "Adidas制造商",
"desc": "严选找到为Adidas等品牌制造商,\n选取优质原材料,与厂方一起设计,\n为你提供好的理想的运动装备。",
"picUrl": "http://yanxuan.nosdn.127.net/335334d0deaff6dc3376334822ab3a2f.png",
"floorPrice": 49
},
{
"id": 1001007,
"name": "优衣库制造商",
"desc": "严选找到日本知名服装UNIQLO的制造商,\n选取优质长绒棉和精梳工艺,\n与厂方一起设计,为你提供理想的棉袜。",
"picUrl": "http://yanxuan.nosdn.127.net/0d72832e37e7e3ea391b519abbbc95a3.png",
"floorPrice": 29
}
],
"hotGoodsList": [
{
"id": 1152008,
"name": "魔兽世界 部落 护腕 一只",
"brief": "吸汗、舒适、弹性、防护、耐用",
"picUrl": "http://yanxuan.nosdn.127.net/203cb83d93606865e3ddde57b69b9e9a.png",
"isNew": false,
"isHot": true,
"counterPrice": 49,
"retailPrice": 29
},
{
"id": 1152009,
"name": "魔兽世界 联盟 护腕 一只",
"brief": "吸汗、舒适、弹性、防护、耐用",
"picUrl": "http://yanxuan.nosdn.127.net/ae6d41117717387b82dcaf1dfce0cd97.png",
"isNew": false,
"isHot": true,
"counterPrice": 49,
"retailPrice": 29
},
{
"id": 1152031,
"name": "魔兽世界-伊利丹颈枕眼罩套装",
"brief": "差旅好伴侣",
"picUrl": "http://yanxuan.nosdn.127.net/fd6e78a397bd9e9804116a36f0270b0a.png",
"isNew": false,
"isHot": true,
"counterPrice": 119,
"retailPrice": 99
},
{
"id": 1022000,
"name": "意式毛线绣球四件套",
"brief": "浪漫毛线绣球,简约而不简单",
"picUrl": "http://yanxuan.nosdn.127.net/5350e35e6f22165f38928f3c2c52ac57.png",
"isNew": false,
"isHot": true,
"counterPrice": 319,
"retailPrice": 299
},
{
"id": 1011004,
"name": "色织精梳AB纱格纹空调被",
"brief": "加大加厚,双色精彩",
"picUrl": "http://yanxuan.nosdn.127.net/0984c9388a2c3fd2335779da904be393.png",
"isNew": false,
"isHot": true,
"counterPrice": 219,
"retailPrice": 199
},
{
"id": 1084003,
"name": "纯棉美式绞花针织盖毯",
"brief": "美式提花,温暖舒适",
"picUrl": "http://yanxuan.nosdn.127.net/cf40c167e7054fe184d49f19121f63c7.png",
"isNew": false,
"isHot": true,
"counterPrice": 219,
"retailPrice": 199
}
],
"topicList": [
{
"id": 264,
"title": "设计师们推荐的应季好物",
"subtitle": "原创设计春款系列上新",
"price": 29.9,
"readCount": "77.7k",
"picUrl": "https://yanxuan.nosdn.127.net/14918201901050274.jpg"
},
{
"id": 266,
"title": "一条丝巾就能提升时髦度",
"subtitle": "不知道大家对去年G20时,严选与国礼制造商一起推出的《凤凰于飞》等几款丝巾是否还...",
"price": 0,
"readCount": "35.0k",
"picUrl": "https://yanxuan.nosdn.127.net/14919007135160213.jpg"
},
{
"id": 268,
"title": "米饭好吃的秘诀:会呼吸的锅",
"subtitle": "今年1月份,我们联系到了日本伊贺地区的长谷园,那里有着180年伊贺烧历史的窑厂。...",
"price": 0,
"readCount": "33.3k",
"picUrl": "https://yanxuan.nosdn.127.net/14920623353130483.jpg"
},
{
"id": 271,
"title": "选式新懒人",
"subtitle": "懒出格调,懒出好生活。",
"price": 15,
"readCount": "57.7k",
"picUrl": "https://yanxuan.nosdn.127.net/14924199099661697.jpg"
}
],
"floorGoodsList": [
{
"name": "居家",
"goodsList": [
{
"id": 1110018,
"name": "耐用狗狗清洁美容护理套装",
"brief": "精致钢材,耐咬美容",
"picUrl": "http://yanxuan.nosdn.127.net/d93aa5d6e7a296101cf4cb72613aeda6.png",
"isNew": false,
"isHot": false,
"counterPrice": 99,
"retailPrice": 79
},
{
"id": 1110019,
"name": "宠物合金钢安全除菌指甲护理组合",
"brief": "猫狗皆可用,保护家具",
"picUrl": "http://yanxuan.nosdn.127.net/1e7e392b6fc9da99dc112197b7444eec.png",
"isNew": false,
"isHot": false,
"counterPrice": 89,
"retailPrice": 69
},
{
"id": 1131017,
"name": "平滑细篾头层青碳化竹凉席",
"brief": "细篾整密,凉滑不夹肉",
"picUrl": "http://yanxuan.nosdn.127.net/2b6e2268ed712f1a336283f013abb7a1.png",
"isNew": false,
"isHot": false,
"counterPrice": 279,
"retailPrice": 259
},
{
"id": 1057036,
"name": "日式纯色水洗亚麻抱枕",
"brief": "水洗亚麻,透气亲肤",
"picUrl": "http://yanxuan.nosdn.127.net/8a9ee5ba08929cc9e40b973607d2f633.png",
"isNew": false,
"isHot": false,
"counterPrice": 99,
"retailPrice": 79
}
],
"id": 1005000
},
{
"name": "餐厨",
"goodsList": [
{
"id": 1023003,
"name": "100年传世珐琅锅 全家系列",
"brief": "特质铸铁,大容量全家共享",
"picUrl": "http://yanxuan.nosdn.127.net/c39d54c06a71b4b61b6092a0d31f2335.png",
"isNew": false,
"isHot": false,
"counterPrice": 418,
"retailPrice": 398
},
{
"id": 1073008,
"name": "铸铁珐琅牛排煎锅",
"brief": "沥油隔水,煎出外焦里嫩",
"picUrl": "http://yanxuan.nosdn.127.net/619e46411ccd62e5c0f16692ee1a85a0.png",
"isNew": false,
"isHot": false,
"counterPrice": 169,
"retailPrice": 149
},
{
"id": 1051000,
"name": "Carat钻石炒锅30cm",
"brief": "安全涂层,轻便无烟",
"picUrl": "http://yanxuan.nosdn.127.net/e564410546a11ddceb5a82bfce8da43d.png",
"isNew": false,
"isHot": false,
"counterPrice": 200,
"retailPrice": 180
},
{
"id": 1051001,
"name": "Carat钻石煎锅28cm",
"brief": "耐磨涂层,导热迅速",
"picUrl": "http://yanxuan.nosdn.127.net/f53ed57d9e23fda7e24dfd0e0a50c5d1.png",
"isNew": false,
"isHot": false,
"counterPrice": 179,
"retailPrice": 159
}
],
"id": 1005001
},
{
"name": "饮食",
"goodsList": [
{
"id": 1045000,
"name": "绿茶蛋黄酥 200克/4枚入",
"brief": "香甜茶食,果腹优选",
"picUrl": "http://yanxuan.nosdn.127.net/b2adc3fd9b84a289a1be03e8ee400e61.png",
"isNew": false,
"isHot": false,
"counterPrice": 48,
"retailPrice": 28
},
{
"id": 1116011,
"name": "蔓越莓曲奇 200克",
"brief": "酥脆奶香,甜酸回味",
"picUrl": "http://yanxuan.nosdn.127.net/767b370d07f3973500db54900bcbd2a7.png",
"isNew": true,
"isHot": true,
"counterPrice": 56,
"retailPrice": 36
},
{
"id": 1070000,
"name": "星云酥 180克/3颗",
"brief": "酥饼界的小仙女",
"picUrl": "http://yanxuan.nosdn.127.net/8392725765cdd57fdae3f173877f4bda.png",
"isNew": false,
"isHot": false,
"counterPrice": 46,
"retailPrice": 26
},
{
"id": 1155015,
"name": "绿豆糕 80克(4枚入)",
"brief": "细腻松软,入口绵柔",
"picUrl": "http://yanxuan.nosdn.127.net/66b9f1638c0517d179262f14ed1345f9.png",
"isNew": true,
"isHot": false,
"counterPrice": 32.9,
"retailPrice": 12.9
}
],
"id": 1005002
},
{
"name": "配件",
"goodsList": [
{
"id": 1085019,
"name": "20寸 纯PC“铝框”(非全铝)登机箱",
"brief": "铝质包角,牢固抗摔",
"picUrl": "http://yanxuan.nosdn.127.net/65c955a7a98e84d44ca30bb88a591eac.png",
"isNew": false,
"isHot": false,
"counterPrice": 369,
"retailPrice": 349
},
{
"id": 1086052,
"name": "20寸 铝镁合金登机箱",
"brief": "时尚金属箱,奢品质感",
"picUrl": "http://yanxuan.nosdn.127.net/93171a281c4ed272c007a050816e6f6c.png",
"isNew": false,
"isHot": false,
"counterPrice": 879,
"retailPrice": 859
},
{
"id": 1152101,
"name": "魔兽世界 部落 奥格瑞玛 拉杆箱 可登机",
"brief": "18寸,可携带登机",
"picUrl": "http://yanxuan.nosdn.127.net/c1c62211a17b71a634fa0c705d11fb42.png",
"isNew": false,
"isHot": true,
"counterPrice": 908,
"retailPrice": 888
},
{
"id": 1114011,
"name": "104升 纯PC拉链斜纹拉杆箱",
"brief": "104升的体积,90升的价格",
"picUrl": "http://yanxuan.nosdn.127.net/196b5ce11930b4eadaec563cb0406634.png",
"isNew": false,
"isHot": false,
"counterPrice": 319,
"retailPrice": 299
}
],
"id": 1008000
}
]
},
"errmsg": "成功"
}
加入真值后,将原先的信息换成现在的变量home,如下图所示:

然后再运行就能看到我真正想要的数据

然后在Home.vue文件中的data中创建homeinfos变量,那这个变量拿到的就是所有首页的数据
然后到钩子中去调用homeinfos这个变量
代码截图如下:

代码如下:
//1.声明周期钩子(方法,函数)
created() {
console.info("数据初始化之后-异步请求");
//3.调用首页api ES6中的保护机制Promise
getHome().then(resp=>{ //resp是返回的参数
console.log(resp); //将返回对象输出
//获得homeinfos数据
this.homeinfos=resp.data.data;
//输出homeinfos数据
console.info(this.homeinfos);
});
}
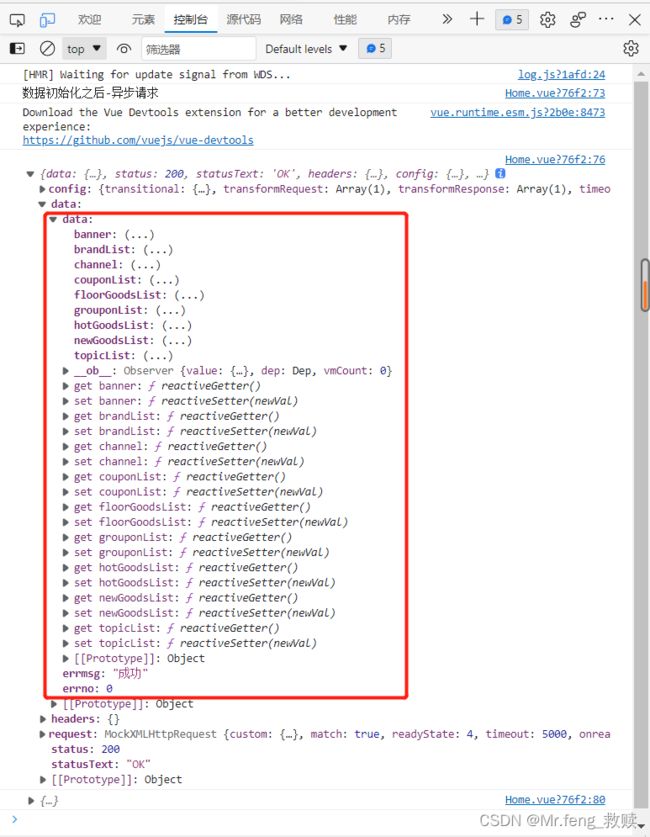
获取并输出homeinfos数据之后,查看控制台,如下图,这里就是我们获取到的首页的数据

上一篇:显示页面
下一篇:做出商品栏
推荐BGM: Magic(Acoustic)