tomcat中部署项目直接通过ip进行访问
导语:本文章所介绍的是在linux系统下tomcatweb应用服务器配置的介绍,window环境下的配置与之基本一致,我们之前在开发访问自己项目的时候总是要通过应用所在主机ip:端口号/项目名/xxx.jsp方式进行访问,那么在开发完成后,在正式的部署到服务器中供他人访问时,倘若我们也要求用户通过以上方式访问应用那着实不妥,为了让用户能更容易的访问到我们的项目,域名必不可少,它背后实质上也是一 一对应一台公网ip服务器,只不过是域名相对IP地址较容易记忆而已,通过域名或者与其对应的公网ip均能锁定同一台服务器访问到同一页面1,那怎样让用户只通过访问域名(应用所在主机ip)就访问到我们的应用呢?
————2019.11.8 北京·中国
一、准备
- 一台linux且装有jdk环境和tomcat应用服务器的操作系统
- 你想要部署的项目
二、配置
这里我先介绍下我的开发环境:
- linux操作系统版本:CentOs7.6
- JDK版本:1.8.0_171
- tomcat版本:8.5.46
假设goods项目中的front文件夹下面的login.jsp为项目主页
本项目站点最外层有一index.jsp供我们测试使用
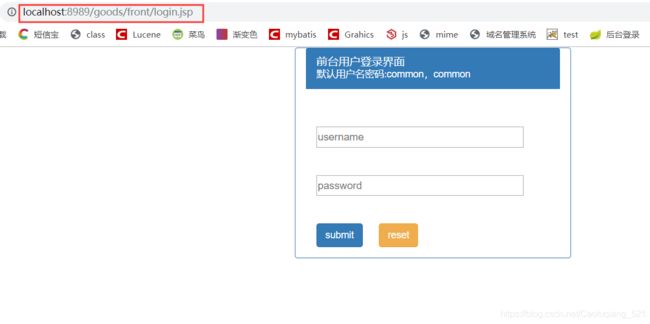
本地访问项目的请求地址为:localhost:8989/goods/front/login.jsp请求结果如下,最终想实现只输入ip实现访问。
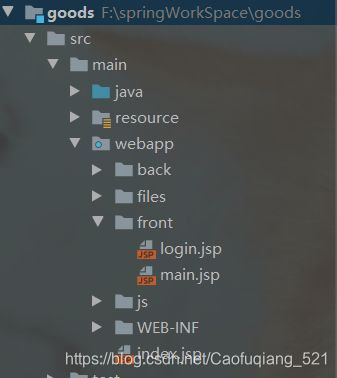
本次演示项目目录结构如下图,下面讲解中多次使用到该站点目录结构,请仔细了解演示站点结构有助于本次配置。

请求该路径响应的页面如下图所示

步骤一:部署项目
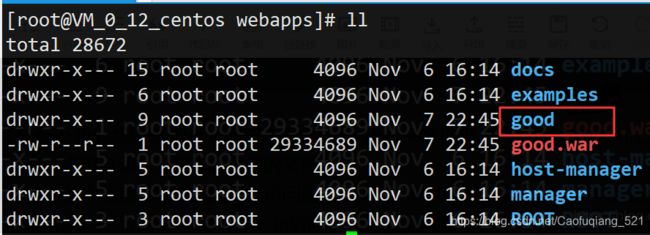
我们都知道在tomcat安装目录中有webapps文件夹,首先将我们的项目上传至该文件夹下我在这里上传的是good.war包,当我们启动tomcat,它将自动将其解压成同名的文件夹。上传这里我们可以借助xftp上传工具,上传后如图所示

接下来在tomcat的安装目录bin文件夹下执行启动tomcat命令,再次查看webapps文件夹将会多出一个good文件夹,如图所示
[root@VM_0_12_centos bin]# ./startup.sh //启动tomcat

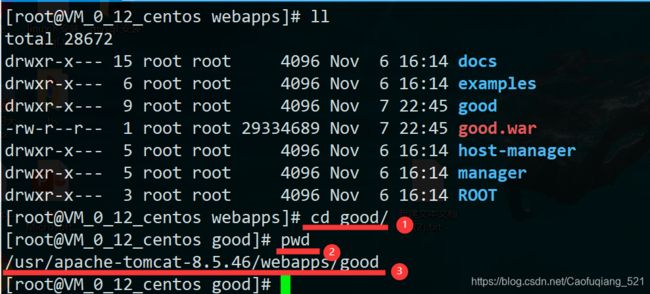
接下来进入tomcat给我们解压出来的项目文件夹也就是good文件夹,复制其路径,作为日后我们配置参数告诉tomcat应用位置如图
[root@VM_0_12_centos webapps]# cd good/ //进入项目文件夹
[root@VM_0_12_centos good]# pwd //获取应用路径
/usr/apache-tomcat-8.5.46/webapps/good //项目位置

事先了解一些配置文件 在tomcat安装目录中conf中为tomcat配置文件我们进入server.xml使用vim编辑器进行修改,在修改之前我们先了解一下知识:
server.xml中一些标签
Engine元素
"Catalina" defaultHost="localhost" debug="0">
1、name书写Engine的名字
2、defaultHost书写处理请求的主机,在下的标签中页必须定义这一主机
Engine标签下还可以包含一下子标签 Realm, Value, Host
Host元素
"localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
"org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
appBase:就是程序基础位置的意思,此值可以自定义可以是你项目的绝对路径或者相对路径在本教程中填写您在步骤一操作后拿到的项目位置即可,/usr/apache-tomcat-8.5.46/webapps/good
aotuDeploy:设置程序是否自动装载。
name:处理请求的主机地址可以自定义
unpachWARs:是否自动解压war包,为true启动tomcat将自动解压。
Context元素
"" docBase="/usr/apache-tomcat-8.5.46/webapps/good" debug="0"/>
path:设置项目访问的路径名,path值为""的context只能有一个,path值为项目名,为空默认使用docBase中指定的项目名
reloadable: 是否自动检测项目的变化。为true将会自动检测项目变化自动装载项目。
web应用中的web-info下的web.xml
welcome-file-list
-file-list>
-file>index.html</welcome-file>
-file>index.jsp</welcome-file>
-file>index.action</welcome-file>
</welcome-file-list>
此标签设置我们的应用欢迎界面,当请求到达,首先会在应用根目录依次根据welcome-file-list中welcome-file配置顺序寻找页面配置页面当没有找到变响应404.注意此例中配置,应用将会在根目录最外层寻找以上配置页面,以上只适用于默认页面在站点根目录的,假如您的欢迎页面即主页在站点二级目录下,则寻找不到。在下将会详细介绍。
步骤二:开始配置
1、解决不加端口问题
80端口是为HTTP(HyperText Transport Protocol)即超文本传输协议开放的,此为上网冲浪使用次数最多的协议,主要用于WWW(World Wide Web)即万维网传输信息的协议。可以通过HTTP地址(即常说的“网址”)加“: 80”来访问网站,因为浏览网页服务默认的端口号都是80,因此只需输入网址即可,不用输入“: 80”了。这里我们见tomcat的端口调为网页服务器默认80号端口即可事先,如下配置
进入tomcat配置文件conf中的service.xml中修改一下配置。
"80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
此处配置tomcat的默认访问端口,我们将其port修改为80号端口即可。
2、解决不加项目名问题
此步骤需要步骤一中拿到的项目位置,在tomcat的配置文件conf中的service.xml中修改以下配置。此配置书写位置为该配置文件中/host标签的上一行,tomcat中默认没有此配置将一下粘贴即可。
"" docBase="/usr/apache-tomcat-8.5.46/webapps/good" debug="0"/>
在此教程演示过程中,我在步骤一中上传到webapps中的项目为good.war,解压后得到good文件夹拿到的good文件夹的绝对路径为/usr/apache-tomcat-8.5.46/webapps/good,那么我希望输入IP地址默认就访问这个项目,所以docBase填写你的目标应用的根路径绝对路径即可。由于docbase的路径精确到应用名称,path为空默认使用我docBase中配置的应用名。由于我在项目最外层添加了index.jsp,此时我直接重启tomcat应用服务器,请求该应用服务器所在的IP地址已经实现了只使用IP地址访问tomcat指定应用了。注意默认页面欢迎页面2
必须在站点根目录最外层,也就是演示项目目录结构图中最下方index.jsp。j结构图在最上,ip访问效果如下。若您的默认界面在不在网站根目录则需继续向下操作。

3.解决默认页面不在网站根路径问题
如上所示,网站默认页面在网站根目录的通过以上配置已经可以实现访问,如同我演示的index.jsp在网站根目录,已经可以实现,那么当网站主页面不在根目录的该怎么办呢?如同我站点目录中的/front文件夹下面的login.jsp,我想通过ip访问直接到达我的login.jsp页面呢?
我们只需要告诉tomcat我们的主页在哪即可。
进入网站的web-info文件夹下的web.xml中添加以下配置即可。
-file-list>
-file>/front/login.jsp</welcome-file>
</welcome-file-list>
告诉tomcat我们的默认页面在front文件夹下的login.jsp。若您的主页在多级目录以下就通过路径方式告知tomcat即可。此时我们已经实现了访问ip地址可直接进入网站(主页在多级目录中情况)如图
 切记:在以上配置完成后请重启tomcat,以便于其重新加载配置信息。否则配置将不生效
切记:在以上配置完成后请重启tomcat,以便于其重新加载配置信息。否则配置将不生效
创作仓促,能力限制,难免有遗漏不妥之处,欢迎交流批评指正。
域名或者与其对应的公网ip均能锁定同一台服务器访问到同一页面,例如访问百度域名或者对应的公网ip均能到达百度首页,域名访问方式:http://www.baidu.com,ip访问方式:http://39.156.66.14均可到达百度主页 ↩︎
默认页面欢迎页面可是您此应用中想要通过ip请求看到的页面我们也叫站点主页。 ↩︎