鸿蒙开发-UI-布局-栅格布局
鸿蒙开发-UI-布局
鸿蒙开发-UI-布局-线性布局
鸿蒙开发-UI-布局-层叠布局
鸿蒙开发-UI-布局-弹性布局
鸿蒙开发-UI-布局-相对布局
文章目录
前言
一、基本概念
二、格栅容器组件
1.栅格系统断点
2.布局的总列数
3.排列方向
4.子组件间距
三、格栅容器子组件
1.span
2.offset
3.order
四、使用场景
总结
前言
上文详细学习常见布局方式-相对布局,学习相对布局中锚点以及对齐方式的知识,本文将学习格栅布局的相关知识。
一、基本概念
1.为布局提供规律性结构,解决多尺寸多设备动态布局问题,通过将页面划分为等宽的列数和行数,方便对页面元素定位排版
2.为系统提供统一定位标注,保证不同设备上各个模块布局一致性
3.提供灵活的间距调整方法,通过调整列与列之间,行与行之间间距来控制页面排版
4.提供一对多布局的自动换行和自适应
二、格栅容器组件
1.栅格系统断点
格栅系统以设备的水平宽度(单位vp)作为断点依据,定义设备的宽度类型,形成了一套断点规则,开发者可根据需求在不同的断点区间实现不同的页面布局效果
vp: 一种屏幕密度相关像素单位,鸿蒙开发采用vp为基准数据单位,根据屏幕像素密度转换为屏幕物理像素,当数值不带单位时,默认单位vp。在实际宽度为1440物理像素的屏幕上,1vp约等于3px
栅格系统默认断点将设备宽度分为xs、sm、md、lg四类,尺寸范围如下
| 断点名称 |
取值范围(vp) |
设备描述 |
|---|---|---|
| xs |
[0, 320) |
最小宽度类型设备。 |
| sm |
[320, 520) |
小宽度类型设备。 |
| md |
[520, 840) |
中等宽度类型设备。 |
| lg |
[840, +∞) |
大宽度类型设备。 |
在GridRow栅格组件中,允许开发者使用breakpoints自定义修改断点的取值范围,最多支持6个断点,除了默认的四个断点外,还可以启用xl,xxl两个断点,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备的布局设置。
| 断点名称 |
设备描述 |
|---|---|
| xs |
最小宽度类型设备。 |
| sm |
小宽度类型设备。 |
| md |
中等宽度类型设备。 |
| lg |
大宽度类型设备。 |
| xl |
特大宽度类型设备。 |
| xxl |
超大宽度类型设备。 |
2.布局的总列数
GridRow中通过columns设置栅格布局的总列数,
1. 默认值为12,即在未设置columns时,任何断点下,栅格布局被分成12列
@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Grey, Color.Blue, Color.Brown,Color.Red, Color.Orange, Color.Yellow, Color.Green];
...
GridRow() {
ForEach(this.bgColors, (item, index) => {
GridCol() {
Row() {
Text(`${index + 1}`)
}.width('100%').height('50')
}.backgroundColor(item)
})
} 2. 当columns为自定义值,栅格布局在任何尺寸设备下都被分为columns列,如下面代码被分成4列,每个子元素默认占用一列
@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Grey, Color.Blue, Color.Brown];
GridRow({ columns: 4 }) {
ForEach(this.bgColors, (item, index) => {
GridCol() {
Row() {
Text(`${index + 1}`)
}.width('100%').height('50')
}.backgroundColor(item)
})
}
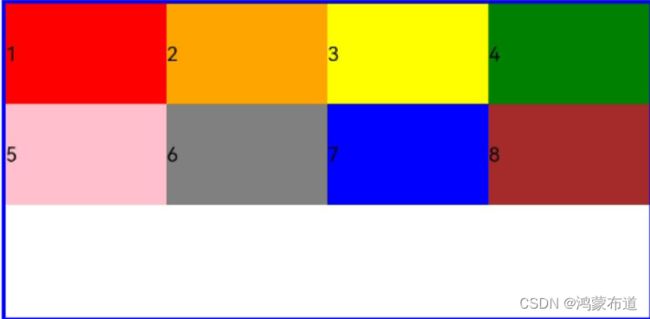
.width('100%').height('100%')3.当columns类型为GridRowColumnOption时,支持下面六种不同尺寸(xs, sm, md, lg, xl, xxl)设备的总列数设置,各个尺寸下数值可不同
@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Grey, Color.Blue, Color.Brown]
GridRow({ columns: { sm: 4, md: 8 }, breakpoints: { value: ['200vp', '300vp', '400vp', '500vp', '600vp'] } }) {
ForEach(this.bgColors, (item, index) => {
GridCol() {
Row() {
Text(`${index + 1}`)
}.width('100%').height('50')
}.backgroundColor(item)
})
}如代码所示,只设置sm, md的栅格总列数(sm:4, md:8),则较小的尺寸使用默认columns值12,较大的尺寸使用前一个尺寸的columns。故较小尺寸的xs:12,较大尺寸的参照md的设置,lg:8, xl:8, xxl:8
3.排列方向
栅格布局中,通过设置GridRow的direction属性来指定栅格子组件在栅格容器中的排列方向。该属性可以设置为GridRowDirection.Row(从左往右排列)或GridRowDirection.RowReverse(从右往左排列)
子组件从左往右排列
GridRow({ direction: GridRowDirection.Row }){}子组件从右往左排列
GridRow({ direction: GridRowDirection.RowReverse }){}4.子组件间距
GridRow中通过gutter属性设置子元素在水平和垂直方向的间距
1.当gutter类型为number时,同时设置栅格子组件间水平和垂直方向边距且相等,下面代码设置子组件水平垂直方向距离相邻元素都是10
GridRow({ gutter: 10 }){}2.当gutter类型为GutterOption时,单独设置栅格子组件水平垂直边距,x属性为水平方向间距,y为垂直方向间距,下面代码设置子组件水平方向相邻元素距离20,垂直方向相邻元素距离50
GridRow({ gutter: { x: 20, y: 50 } }){}三、格栅容器子组件
GridCol组件作为GridRow组件的子组件,通过给GridCol传参或者设置属性两种方式,设置span(占用列数),offset(偏移列数),order(元素序号)的值
1.span
子组件占栅格布局的列数,决定了子组件的宽度,默认为1
1.当类型为number时,子组件在所有尺寸设备下占用的列数相同
@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Grey, Color.Blue, Color.Brown];
...
GridRow({ columns: 8 }) {
ForEach(this.bgColors, (color, index) => {
GridCol({ span: 2 }) {
Row() {
Text(`${index}`)
}.width('100%').height('50vp')
}
.backgroundColor(color)
})
} GridRow({ columns: 8 }):栅格组件定义8列
GridCol({ span: 2 }):栅格子组件定义一个子组件占用两列
如下图下图显示,4个栅格子组件占用8列,显示在一行
2.当类型为GridColColumnOption时,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备中子组件所占列数设置,各个尺寸下数值可不同
@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Grey, Color.Blue, Color.Brown];
...
GridRow({ columns: 8 }) {
ForEach(this.bgColors, (color, index) => {
GridCol({ span: { xs: 1, sm: 2, md: 3, lg: 4 } }) {
Row() {
Text(`${index}`)
}.width('100%').height('50vp')
}
.backgroundColor(color)
})
} 2.offset
栅格子组件相对于前一个子组件的偏移列数,默认为0
1.当类型为number时,子组件偏移相同列数
@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Grey, Color.Blue, Color.Brown];
...
GridRow() {
ForEach(this.bgColors, (color, index) => {
GridCol({ offset: 2 }) {
Row() {
Text('' + index)
}.width('100%').height('50vp')
}
.backgroundColor(color)
})
} GridRow():栅格组件默认12列
GridCol({ offset: 2 }):栅格子组件默认每个占用一列,offset:2定义子组件偏移2列
如下图下图显示,4个栅格子组件占用12列,每两个子组件隔2列
2.当类型为GridColColumnOption时,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备中子组件所占列数设置,各个尺寸下数值可不同
@State bgColors: Color[] = [Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Pink, Color.Grey, Color.Blue, Color.Brown];
...
GridRow() {
ForEach(this.bgColors, (color, index) => {
GridCol({ offset: { xs: 1, sm: 2, md: 3, lg: 4 } }) {
Row() {
Text('' + index)
}.width('100%').height('50vp')
}
.backgroundColor(color)
})
} 3.order
栅格子组件的序号,决定子组件排列次序。当子组件不设置order或者设置相同的order, 子组件按照代码顺序展示。当子组件设置不同的order时,order较小的组件在前,较大的在后。当子组件部分设置order,部分不设置order时,未设置order的子组件依次排序靠前,设置了order的子组件按照数值从小到大排列。
1.当类型为number时,子组件在任何尺寸下排序次序一致
GridRow() {
GridCol({ order: 4 }) {
Row() {
Text('1')
}.width('100%').height('50vp')
}.backgroundColor(Color.Red)
GridCol({ order: 3 }) {
Row() {
Text('2')
}.width('100%').height('50vp')
}.backgroundColor(Color.Orange)
GridCol({ order: 2 }) {
Row() {
Text('3')
}.width('100%').height('50vp')
}.backgroundColor(Color.Yellow)
GridCol({ order: 1 }) {
Row() {
Text('4')
}.width('100%').height('50vp')
}.backgroundColor(Color.Green)
} GridRow():栅格组件默认12列
GridCol({ order: X }):定义4个栅格子组件,Text(4)所在的GridCol定义order为1最小,应该排最前面,Text1所在的GridCol定义order为4最大,应该排最后,如下图所示
2.当类型为GridColColumnOption时,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备中子组件排序次序设置
四、使用场景
栅格组件也可以嵌套使用,完成一些复杂的布局,以下示例中,栅格把整个空间分为12份。第一层GridRow嵌套GridCol,分为中间大区域以及“footer”区域。第二层GridRow嵌套GridCol,分为“left”和“right”区域。子组件空间按照上一层父组件的空间划分,粉色的区域是屏幕空间的12列,绿色和蓝色的区域是父组件GridCol的12列,依次进行空间的划分
@Entry
@Component
struct GridRowExample {
build() {
GridRow() {
GridCol({ span: { sm: 12 } }) {
GridRow() {
GridCol({ span: { sm: 2 } }) {
Row() {
Text('left').fontSize(24)
}
.justifyContent(FlexAlign.Center)
.height('90%')
}.backgroundColor('#ff41dbaa')
GridCol({ span: { sm: 10 } }) {
Row() {
Text('right').fontSize(24)
}
.justifyContent(FlexAlign.Center)
.height('90%')
}.backgroundColor('#ff4168db')
}
.backgroundColor('#19000000')
.height('100%')
}
GridCol({ span: { sm: 12 } }) {
Row() {
Text('footer').width('100%').textAlign(TextAlign.Center)
}.width('100%').height('10%').backgroundColor(Color.Pink)
}
}.width('100%').height(300)
}
}总结
本文详细学习常见布局方式-栅格布局,学习栅格布局中列数控制,子组件的排列方向已经间距控制,也学习了栅格容器子组件占用列数以及偏移和顺序的定义方式。下文将如何创建List。