- k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper
云游
dockerhelmhelm-push
ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户
- cesium添加原生MVT矢量瓦片方案
zhu_zhu_xia
cesiumvuearcgiscesiumwebgljavascript
项目中需要基于cesium接入mvt格式的服务并支持属性拾取查询,通过一系列预研测试,最后选择cesium-mvt-imagery-provider开源插件完成,关键源码信息如下:npmicesiumcesium-mvt-imagery-provider//安装依赖包//加载图层importCesiumMVTImageryProviderfrom"cesium-mvt-imagery-provid
- 日历插件-FullCalendar的详细使用
老马聊技术
JavaScript前端javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- AIGC工具与软件开发流程的深度集成方案
Irene-HQ
软件开发测试AIGC测试工具githubAIGC程序人生面试
一、代码开发环节集成路径环境配置标准化安装AIGC工具包并配置环境变量(如设置AIGC_TOOL_PATH),确保团队开发环境一致。在IDE插件市场安装Copilot等工具,实现编码时实时建议调用。人机协作新模式需求解析:上传PRD文档,AI自动提取业务规则生成类结构(如支付模块的PaymentService雏形)。代码补全:输入注释//JWT验证中间件,生成OAuth2.0
- 【Linux内核模块】Linux内核模块简介
byte轻骑兵
#嵌入式Linux驱动开发实战linuxarm开发运维
你是否好奇过,为什么Linux系统可以在不重启的情况下支持新硬件?为什么修改一个驱动程序不需要重新编译整个内核?这一切都离不开Linux的"模块化魔法"——内核模块(KernelModule)。作为Linux内核最灵活的特性之一,内核模块让开发者可以动态扩展内核功能,今天就来揭开这个神秘组件的面纱。目录一、什么是内核模块?1.1先打个比方:给内核装"插件"1.2技术定义:动态加载的内核代码段1.3
- 主板基础知识
bcbobo21cn
硬件主板
主板,又叫主机板(mainboard)、系统板(systemboard)、或母板(motherboard),是计算机最基本的同时也是最重要的部件之一。主板一般为矩形电路板,上面安装了组成计算机的主要电路系统,一般有BIOS芯片、I/O控制芯片、键盘和面板控制开关接口、指示灯插接件、扩充插槽、主板及插卡的直流电源供电接插件等元件。主板制造质量的高低,决定了硬件系统的稳定性。主板与CPU关系密切,每一
- 微信助手插件功能七十四:空格快速换行
杨利杰YJlio
#微信助手微信
微信助手插件功能七十四:空格快速换行微信助手插件功能七十四:空格快速换行功能介绍✅功能亮点️使用方法示例场景使用建议注意事项微信助手插件功能七十四:空格快速换行⚠️免责声明:本插件仅供学习与研究用途,不用于商业或非法用途。使用插件可能导致微信账号被封,相关后果需由使用者自行承担。插件下载后请在24小时内删除!功能介绍在微信聊天过程中,很多用户想在一条消息中分段输入(比如写多句文案),但系统默认按下
- 【赵渝强老师】基于PostgreSQL的分布式数据库:Citus
由于PostgreSQL具有强大的功能和良好的可扩展性,因此基于PostgreSQL很容易就可以实现分布式架构。Citus便是具体的一种实现方式。它以扩展的插件形式与PostgreSQL进行集成,且独立于PostgreSQL内核,部署也比较简单。Citus是现在非常流行的基于PostgreSQL的分布式解决方案。一、Citus基础下面是百度百科中对分布式数据库的定义:分布式数据库系统通常使用较小的
- Android 插件化实现原理详解
小李飞飞砖
android
Android插件化实现原理详解插件化技术是Android开发中一项重要的高级技术,它允许应用动态加载和执行未安装的APK模块。以下是插件化技术的核心实现原理和关键技术点:一、插件化核心思想宿主与插件:宿主(Host):主应用APK,提供运行环境插件(Plugin):未安装的APK/DEX/JAR,提供扩展功能核心目标:动态加载代码资源隔离与共享组件生命周期管理二、关键技术实现1.类加载机制(1)
- UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++服务器c++游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- 代码与 AI 的交响乐:探索 avante.nvim 的智能编程革命
步子哥
人工智能
在编程的世界里,代码不仅是逻辑的堆砌,更是一场思想与技术的交响乐。avante.nvim,一个运行在Neovim上的AI驱动插件,正以其智能化的代码补全、生成和编辑功能,为开发者奏响一曲高效与创新的乐章。本文将带你走进avante.nvim的世界,探索它如何通过大语言模型(LLM)和上下文感知机制,重新定义编程的艺术与科学。从灵感火花到代码现实:AI驱动的编程新时代想象一下,你正在编写一个复杂的P
- Python 常用Web框架对比
sky丶Mamba
LLMpython开发语言
根据2025年最新行业数据和多维度评测,Python主流Web框架的核心特性及适用场景对比如下:一、核心框架特性对比1.Django•定位:全栈开发框架,适合企业级应用•核心优势:•"包含电池"设计,内置ORM、Admin后台、认证系统等20+组件•严格MVC架构规范,插件化开发支持(如DRF扩展)•短板:性能相对较低(单请求响应约50ms),灵活性受限•典型用户:Instagram、Pinter
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
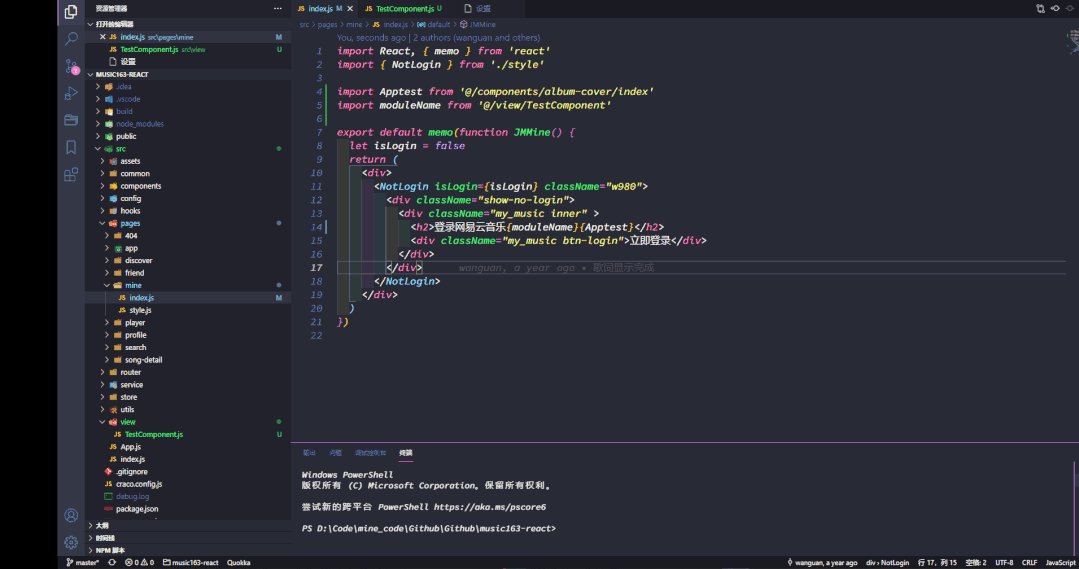
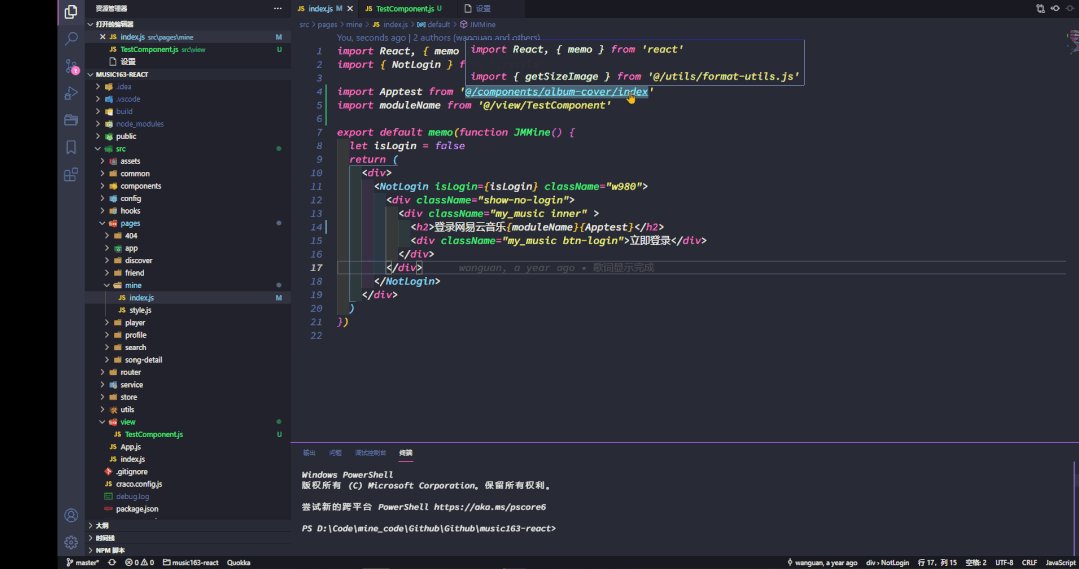
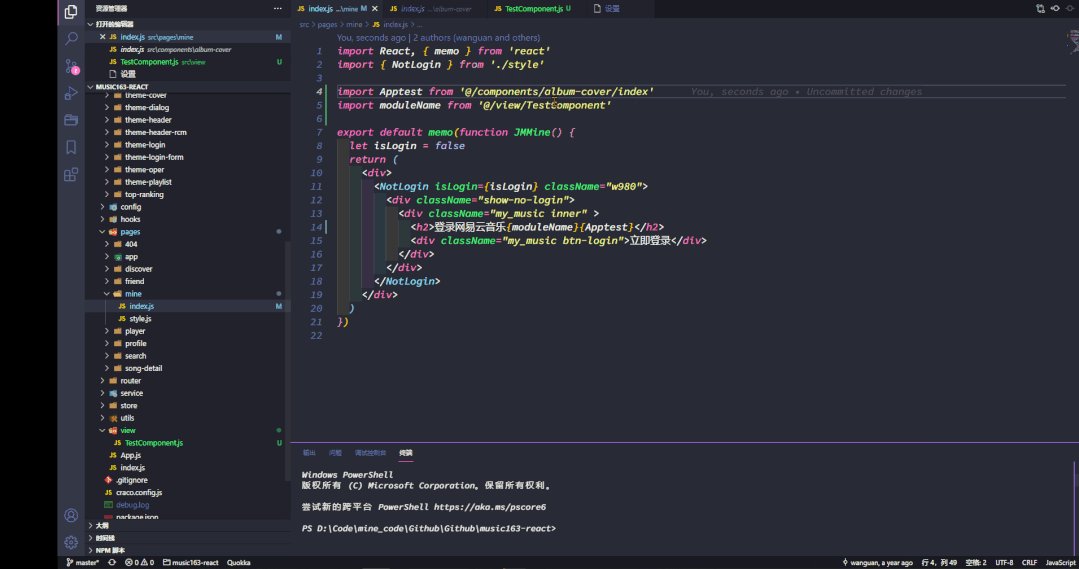
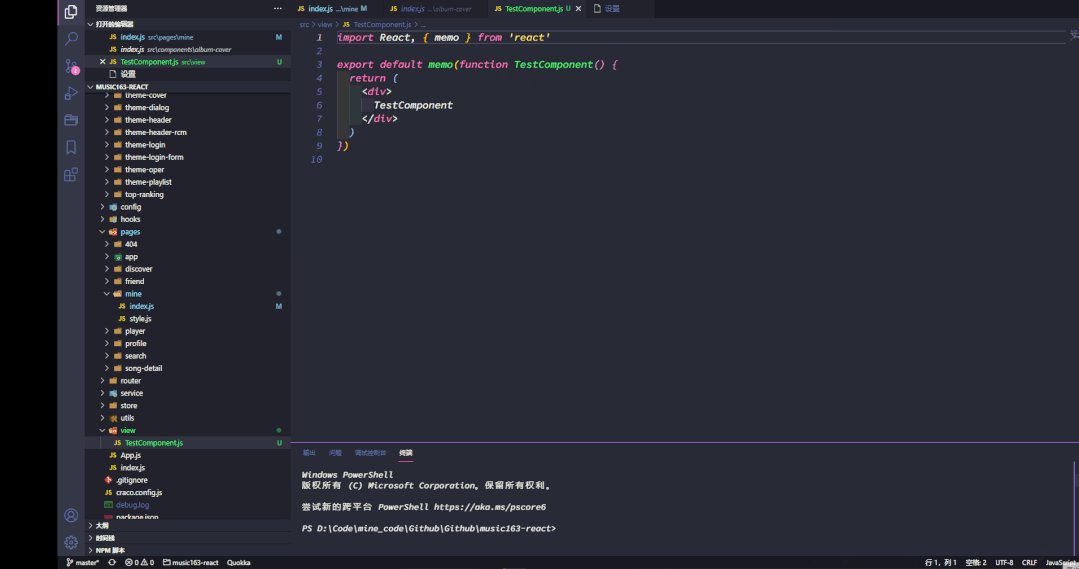
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- Kutools:替代重复操作,搞定原生 Office 搞不定的事 批量删空白行 多功能
小飞软件园
电脑开源软件社交电子
各位办公打工人!今天给大家介绍个超厉害的办公神器——Kutools!它是专门给MicrosoftOffice设计的效率增强插件合集,里面有Excel、Word、Outlook这些组件工具包。它的核心功能老强大了,集成了好几百个一键式操作,能把那些复杂任务简单得不能再简单,办公效率直接起飞!下面给大家详细说说它的核心功能分类哈。软件下载地址安装包先说说Excel工具箱,这里面高级功能超过300项呢!
- 构建高效的jQuery地理选择器组件
Kiki-2189
本文还有配套的精品资源,点击获取简介:本项目展示了如何利用jQuery构建一个在网页中常用的二级和三级城市选择器。这种选择器对于地理位置选择场景尤为重要,例如在线购物和预订服务。组件通过动态DOM操作、JSON数据结构、事件绑定、异步数据加载、插件化、样式美化、响应式设计、性能优化和无障碍访问等技术点,提供了一个高效、易用和适应性强的用户体验。同时,还需注意代码的兼容性、错误处理和全面的测试。1.
- 无需插件就能实现异构数据库的互联互通?(powershell妙用)
潇湘秦
数据库powershelloraclemysqlpostgresql
欢迎关注作者,更多数据库相关安装配置,troubleshooting,调优,备份恢复等资源墨天伦:潇湘秦的个人主页-墨天轮CSDN:潇湘秦-CSDN博客公众号:潇湘秦---------------------------------------------------------------------------------------------前两天在DBA群里有大佬分享了利用OracleD
- VS Code扩展开发中的命名约定
一、核心命名模式命名类型事件命名方法命名参数/变量配置项二、事件命名规范1.时态区分//即将发生(Will)vscode.workspace.onWillSaveTextDocument(e=>{console.log('文档即将保存');});//已经完成(Did)vscode.workspace.onDidSaveTextDocument(e=>{console.log('文档已保存');})
- Python处理电子表格文件库之pyexcel使用详解
Rocky006
python开发语言
概要pyexcel是一个功能强大的Python第三方库,专门用于处理各种格式的电子表格文件。核心价值在于提供了统一的接口来读取、写入和操作Excel、CSV、ODS等多种电子表格格式,极大简化了数据处理工作流程。与传统的单一格式处理库不同,pyexcel采用了插件化架构,使开发者能够通过一套API处理所有主流的电子表格格式。不仅支持基础的数据读写操作,还提供了数据转换、格式化、筛选和聚合等高级功能
- Ubuntu下中文输入法安装
超喜欢下雨天
日常ubuntulinux运维
在Ubuntu22.04系统中安装中文输入法,通常推荐使用Fcitx5,这是一个功能强大的输入法平台。以下是安装和配置中文输入法的步骤:1.安装Fcitx5:打开终端,输入以下命令来安装Fcitx5及其中文输入插件和前端界面:sudoaptinstall-yfcitx5\fcitx5-chinese-addons\fcitx5-frontend-gtk3\fcitx5-frontend-gtk2\
- IntelliJ IDEA 2025.2 和 JetBrains Rider 2025.1 恢复git commit为模态窗口
serene94
开发工具intellij-ideagitjava
模态提交在2025.1中作为插件存在。如下图所示安装插件安装完之后,在设置里把下图的配置项打勾
- 在PPAPI插件中使用Skia绘图
foruok
网络编程CEF与PPAPI开发CEFPPAPISkiaChromiumQt
Windows下从源码编译Skia一文介绍了Skia的编译,现在我们可以尝试在PPAPI插件中来使用Skia了。foruok原创,如需转载请关注foruok的微信订阅号“程序视界”联系foruok。Skia的关键类库官网https://skia.org/上有文档,可以看。然后下载的源码,可以使用SourceInsight之类的工具来查看。具体不再细说,我这里只提用到的三个关键类:SkPaintSk
- 在IDEA中无缝接入DeepSeek:智能编程助手指南
摆烂大大王
deepseekintellij-ideajavaidedeepseekAIGC
一、为什么要在IDEA中使用DeepSeek?DeepSeek作为先进的AI编程助手,能提供:智能代码补全与建议实时错误检测与修复方案代码解释与文档生成复杂算法实现建议多语言支持(Python/Java/JS等)二、接入前准备获取API密钥访问DeepSeek官网注册账号在控制台创建APIKey并保存IDEA环境要求IntelliJIDEA2020.3+安装HTTPClient插件(已内置)三、两
- Unity SuperScrollView插件:高效列表视图解决方案
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:UnitySuperScrollView是一个为UGUI设计的高效、全面的滚动视图插件,用于创建复杂的高性能列表视图。它支持高度的自定义化,优化了性能以应对大量数据,并提供了丰富的示例和易用的API。该插件兼容Unity新版本,并通过扩展接口支持二次开发,适用于游戏、应用等多种数据展示场景。1.UnitySuperScrollView2.4.2功能概述1.1S
- CICD[软件安装]:ubuntu安装私有镜像仓库-Harbor
东林牧之
CICDubuntulinux运维
一、安装docker的文章CICD[软件安装]:ubuntu24安装Docker-CSDN博客二、安装Harbor镜像仓库1、安装harbor依赖的插件sudoaptupdatesudoaptinstall-ydocker-compose-pluginsudoaptinstall-ydocker-compose命令目录命令说明docker-compose-h查看帮助docker-composeup
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- 3dmax物理材质转换标准材质,物理材质转VR材质,VR材质转标准材质3dmax物理材质转标准材质插件
在下胡三汉
材质vr
3dmax物理材质转换标准材质,物理材质转VR材质,VR材质转标准材质3dmax物理材质转标准材质插件3dmax物理材质转换标准材质,物理材质转VR材质,VR材质转标准材质3dmax物理材质转标准材质插件
- Visual Studio和Visual Studio Code适用于哪些编程语言
VisualStudio和VisualStudioCode都适用于多种编程语言,它们的适用编程语言如下:VisualStudio适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持)VisualStudioCode适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPy
- 如何在 Ubuntu 22.04 上使用 LEMP 安装 WordPress 教程
vvw&
技术文章Linux开源项目推荐ubuntulinux运维服务器wordpressLEMPphp
简介:本教程旨在指导你如何在Ubuntu22.04上使用LEMP栈安装WordPress。WordPress是一个用PHP编写的开源内容管理系统。LEMP栈是Linux,NGINX,MySQL和PHP的缩写。WordPress非常用户友好,并提供了多种选项,例如不同的插件和具有精美设计的各种主题,使其成为用户最可定制的CMS。以下段落将介绍安装WordPress之前LEMP安装的所有步骤。在Ubu
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe