都 2024 年了,该如何搭建新的 React 项目?
在前端技术日新月异的今天,React 社区已经不再将 create-react-app 作为创建新项目的首选工具,而是推荐使用社区中流行的由 React 驱动的框架来创建新项目。本文就来探讨在 2024 年创建 React 项目的方式及其优缺点!
Create React App 有什么问题?
Create React App(CRA)于 2016 年 7 月首次发布,是一个方便快捷的 React 项目搭建工具。尽管在 React 社区中广受欢迎,但也有一些限制和缺点需要考虑。
- 配置选项有限: Create React App 的配置选项有限。由于该工具对构建过程进行了高度抽象,定制 Webpack 和 Babel 配置相对困难。在某些情况下,开发人员可能需要进行一些自定义操作,这就意味着他们可能需要从 CRA 分离出来,自行管理配置和依赖关系。然而,这种分离可能会导致未来的更新和维护变得更为复杂。
- 复杂的依赖关系: Create React App 附带了一组预定义的依赖项,包括 Webpack、Babel 和 ESLint。虽然这消除了手动配置这些工具的麻烦,但也意味着开发人员需要自行管理和更新这些依赖项。
- 构建资源的大小: Create React App 的默认配置优先考虑的是开发速度,而不是生成的包大小或应用的初始加载时间。因此,生成的包可能比实际需要的大,从而影响应用的初始加载时间。
Create React App 的最新版本是 2022 年 4 月 12 日的 v5.0.1,但在 2023 年 3 月 16 日,React 团队在文档网站上正式宣布停止将不再积极维护 Create React App。
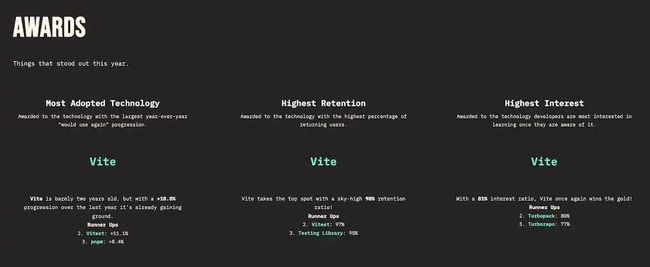
Vite
Vite 无疑是 create-react-app(CRA)的绝佳替代品。与 CRA(使用 Webpack)相比,Vite 因其底层使用 esbuild 而具有显著的性能优势。
Vite 更倾向于创建采用客户端渲染的单页应用(SPA),而不是服务端渲染(SSR)。不过,随着服务端渲染(SSR)日益受到重视,Vite 也提供了这一功能作为可选特性。
从 create-react-app(CRA)迁移到Vite非常简单。通过 Vite 的 vite.config.js 文件,以及特定功能的文件(例如tsconfig),只需进行少量配置即可启用 TypeScript、SVG 和 SSR 等选择性功能。
Vite 与 React 的结合,让开发人员能够在无固定框架限制的情况下,自由地使用 React。开发者可以根据项目需求选择适合自己的 React 辅助库,如路由、数据获取、状态管理及测试工具。与其他 React 框架不同,Vite 不会在项目层面强制使用任何特定的 React 功能、库或配置,从而赋予了开发者更多的灵活性和自主权。
最后,但同样重要的是,Vite 使得初学者能够更专注于学习 React 的基础,而不会被框架的复杂性所干扰。相比之下,在某些框架中学习 React 时,React 可能会被置于次要地位,学习者需要遵循框架的特定规则和观点(例如基于文件的路由)。这种框架导向的方法可能会使 React 的核心概念变得模糊,而 Vite 提供的无框架环境则让学习者能够更深入地理解 React 的本质。
React + Vite 的优势:
- 高效替代:Vite能够直接替代create-react-app(CRA),为开发者提供更快速和流畅的开发生态系统。
- 灵活性:Vite不仅支持单页面应用/客户端渲染,而且允许开发者选择是否启用服务器端渲染(SSR)。
- 框架独立:Vite不绑定任何特定的框架或公司,使开发者能够自由选择最适合项目需求的工具和库。
- 轻量级:Vite的轻量级特性使其成为高效开发的理想选择,不会引入不必要的复杂性。
- 专注于React:Vite的设计理念是避免在功能层面对React产生干扰,从而让开发者能够专注于React本身,而不是框架的限制。
- 平缓的学习曲线:由于Vite简化了开发流程,它可以帮助初学者更轻松地了解React的基础知识,而无需陷入复杂的框架体系。
- 广泛应用:Vite 不仅适用于 React 项目,还被广泛应用于其他许多前端框架。
React + Vite 的缺点:
- 优先考虑SPA:Vite 主要针对单页面应用/客户端渲染进行优化,这可能不适合所有类型的项目需求。
- 缺乏框架支持:与某些框架结合使用时,Vite可能不会提供与特定框架完全集成的所有优势和特性。
- 对集成框架特性的限制:由于 Vite 的设计理念,它可能无法充分利用某些与集成框架相关的特性,如 React Server Components (RSC)。
Next.js
作为成熟度很高的 React 框架,Next.js 无疑是 React 开发人员的首选。当开发者希望在一个具有明确观点的框架环境中使用 React 时,Next.js凭借其内置的众多功能,能够提供卓越的支持。然而,如果你对Next.js并不满意,不妨考虑一下Remix。Remix同样为React开发提供了强大的支持,并且在某些方面可能更适合你的项目需求。
Next.js 将服务端渲染(SSR)作为其主要的渲染技术,但同时也支持静态站点生成(SSG)和客户端渲染(CSR,类似于使用 Vite 的 React 项目)。此外,Next.js 还支持一些更先进的渲染技术,如增量静态再生(ISR)和React服务器组件(RSC)。
Next.js 还允许在单个应用中混合使用不同的渲染技术。例如,可以选择使用 SSG 为营销页面提供静态内容,同时在用户完成注册和登录后,使用 SSR 技术渲染实际的应用界面。
然而,这种强大的功能也带来了一定的挑战和成本。不同的渲染技术可能会增加工程的复杂性和负担。此外,随着框架不断发展,开发人员就需要不断更新自己的技能和理解,以跟上技术发展的步伐。
总而言之,Next.js凭借其丰富的内置功能(如基于文件的路由)为React开发提供了强大的支持。然而,与此同时,这些功能也伴随着一定的责任和复杂性。尽管React本身(如与Vite结合使用)相对稳定,但在Next.js生态系统中,你将不断看到技术的前沿进展和创新。Next.js 致力于将 React 引入服务端,推动 React 技术的发展并引领行业趋势。
Next.js 的优势:
- 内置库与明确观点:Next.js 提供了丰富的内置库和工具,为开发者提供了明确和一致的开发观点,降低了开发难度。
- 多样的渲染技术:Next.js 支持服务器端渲染(SSR)和多种其他渲染技术,这有助于提高应用的性能和SEO效果。
- 性能优化:如果使用得当,Next.js 可以显著提高应用性能。
- SEO优势:由于其强大的SSR支持,Next.js 在SEO方面表现优秀,确保了良好的搜索引擎可见性。
- 强大的后盾:Vercel 作为一家实力雄厚的企业,为Next.js的发展提供了坚实的后盾,确保了项目的持续更新和支持。
- 前沿技术投入:Next.js 始终关注并采用前端领域的最新技术,确保始终处于技术前沿。
Next.js 的缺点:
- 对前沿技术的依赖:Next.js 过于关注前沿技术,这可能导致一些开发者在跟进和学习上感到困难。
- 相对于纯React或Vite的开销:与仅使用React或Vite相比,使用Next.js可能会增加开发、部署和维护的开销。
- 学习难度大:Next.js 功能强大但学习曲线较陡峭,需要开发者投入更多的时间和精力去学习和掌握。
- 框架限制:Next.js 作为框架,对开发方式有一定的限制,可能影响开发者的创新和灵活性。
Remix
Remix 是一个全栈框架,重新定义了 UI,并极大地提升了网络性能、速度和用户体验。通过集成诸如 esbuild、React Router、服务器端渲染、生产服务器和后端优化等前沿工具和技术,Remix 满足了各种 Web 开发需求。
Remix 的优势体现在以下几个方面:
- 高效的代码编译:Remix采用esbuild这一快速JavaScript/CSS打包器和压缩器进行编译,确保了闪电般的加载时间和最佳的代码效率。
- 卓越的性能优化:在服务器端采用渐进增强技术,只向浏览器发送必要的JavaScript、JSON和CSS内容,显著提升了性能并减少了带宽占用。
- 智能渲染与数据管理:利用动态服务器端渲染技术,为用户提供无缝和交互式的体验。其智能设计能够自动重新获取变异数据,Remix 能够无缝管理整个工作流程。
- 端到端的解决方案:Remix提供了一套完整的解决方案,包括React Router、服务器端渲染、生产服务器和后端优化等,为开发者提供了极大的便利。
React 团队认为 Remix 是一个具有嵌套路由功能的领先全栈 React 框架,能够轻松打造出具有出色用户体验和卓越性能的动态网站。
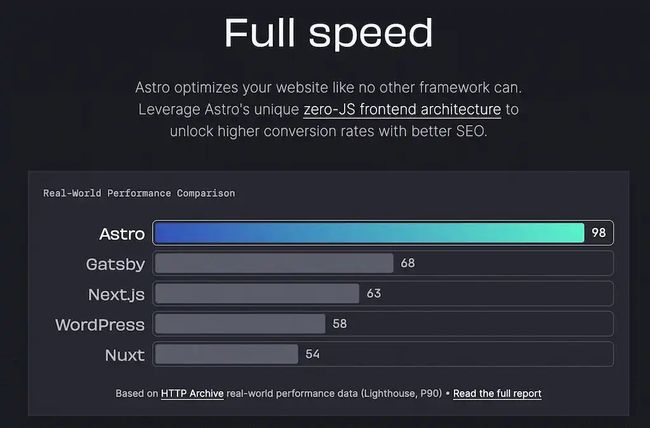
Astro
Astro 允许开发人员创建以内容为重点的网站。由于其岛屿架构和选择性水合作用,它默认情况下使每个网站都具有快速性能。因此,对于需要SEO的网站来说,使用 Astro 是非常有益的。
从实现角度看,Astro 更加倾向于多页面应用(MPA)的概念,而不是单页面应用(SPA)。这一选择闭合了应用类型的历史循环,从多页面应用的主导地位(2010年以前),到单页面应用的崛起(2010年至2020年),再到现在的回归多页面应用。这一转变首次将多页面应用作为一个明确的术语。
Astro 是一个与框架无关的解决方案。这意味着既可以使用Astro自带的组件语法,也可以选择与熟悉的框架(如React)进行集成。尽管如此,Astro 仅用于服务器端渲染,并不会暴露给客户端。只有当你决定将交互式岛屿模块水合到客户端时,才会将所有必要的JavaScript代码传输到浏览器中。
Gatsby
Gatsby 是一个基于 React 的开源框架,具备卓越的性能、可扩展性和安全性。其最大的亮点在于与知名部署平台 Netlify 的无缝集成,这使得开发人员在整个项目周期内都能高效地工作。Gatsby 与 Netlify 的结合带来了惊人的构建和部署速度,比传统方法快达 1000 倍。
Gatsby 的另一大特点是其丰富的插件生态系统。通过这些插件,开发人员可以轻松集成各种内容源、API 和服务,实现单个网站的多元化内容展示。借助 Gatsby 的 GraphQL 数据层,数据管理变得集中且高效。此外,Gatsby 还支持服务端渲染,即预渲染页面时使用用户访问时获取的数据。
React 团队对 Gatsby 给予了高度评价,认为它是静态内容导向型网站的绝佳选择。这一认可进一步突显了 Gatsby 在提供动态和吸引人的静态内容方面的优势。通过使用 Gatsby,开发人员能够快速构建高性能的网站,实现服务的无缝集成、高效的数据管理以及更快的开发与部署流程。
其他
当然,除了上面说的方式,还有很多创建 React 项目的方式:
- 使用 Parcel 而不是 Vite:Vite是一个快速的现代构建工具,但如果想尝试一些不同的构建选项,可以考虑使用Parcel。Parcel是一个零配置的构建工具,具有出色的性能和开发者友好的使用体验。
- 使用 Monorepo 设置(如Turborepo):如果项目需要管理多个相关的子项目,同时使用不同的前端框架,那么Monorepo设置是一个不错的选择。Turborepo是一个Monorepo管理工具,可以方便地在项目中集成 Next.js 和 Astro 等框架。
- 使用 create-t3-app 进行tRPC开发:如果 React 项目需要与后端进行通信,并且希望使用 tRPC 轻松创建类型安全的 API 调用,那么 create-t3-app 是一个不错的工具。它为React项目提供了 tRPC 的集成支持,使得开发和维护API调用变得更加简单和高效。
- 使用 React Native + Expo 来开发移动应用:如果需要开发跨平台的移动应用,React Native 是一个强大的选择。结合 Expo 开发工具,可以更快地构建和迭代原生移动应用,并享受丰富的开发生态系统和强大的跨平台支持。
- 使用 Tauri 或 Electron 来开发桌面应用:如果需要开发桌面应用,可以考虑使用 Tauri 或 Electron。Tauri 是一个基于 Rust 、最小化、快速和安全的桌面应用开发工具,而 Electron 则是一个广泛使用的开发工具,具有强大的跨平台支持和丰富的功能库。
小结
要搭建一个 React 项目,首先需要确定项目需求和目标。根据不同的需求,可以选择适合的框架和解决方案。以下是一些建议:
- Vite: 如果刚开始学习React,并希望尽可能贴近 React 的基础知识,可以选择使用 Vite。Vite 提供了一种快速开发和构建应用的方法,与React一起使用可以让你更好地理解 React 的核心概念和开发流程。
- Next.js: 如果正在寻找一个基于 React 的具有多种渲染技术(和基础架构)的框架,可以考虑使用 Next.js。Next.js 是一个流行的 React 框架,提供了服务端渲染(SSR)和客户端渲染(CSR)两种渲染方式,以及许多其他功能和工具,可以帮助你快速构建强大的应用。
- Remix: 如果 Next.js 不符合你的需求,并且需要一个集成了所有服务端渲染(SSR)功能的框架,可以尝试使用 Remix。Remix 是一个新兴的 React 框架,专注于提供最佳的服务端渲染和开发体验。它具有许多先进的特性和工具,可以帮助你快速构建高质量的 React 应用。
- Gatsby 和 Astro: 如果想创建一个以内容为重点的网站,可以尝试使用 Gatsby 或 Astro。Astro 是一个轻量级的框架,专门用于构建静态网站和博客。它与 React 一起使用可以轻松地创建动态和交互式的网站,同时保持性能和可扩展性。Gatsby 也是一个非常流行的 React 框架,专门用于构建静态网站和博客。它提供了许多强大的特性和工具,可以帮助你快速构建高质量的 React 应用。