03_web端交互协议之HTTP
本课目标 (Objective)
- 理解HTTP协议简介
- 掌握常见HTTP请求方式
- 掌握HTTP协议响应状态码
- 理解HTTP协议的交互原理
1. 前后端是如何交互的
-
通信协议(Communication Protocol)是指通信双方对数据传送控制的一种约定。
-
前端与服务端的数据传输是基于HTTP协议的,HTTP协议是基于请求响应模型,它是为 Web 浏览器与 Web 服务器之间的通信而设计的。
-
请求响应模型:
-
现有请求再有响应
-
请求和响应是成对出现的,一个请求对应一个响应。
-
-
-
课堂案例:index.html
-
思考:通过浏览器访问index.html,会向服务端发送几次请求?
-
总结:通过浏览器访问index.html会发送一次请求,响应回来的内容里面包含了三张图片,浏览器会自动发送三次请求。
-
2. HTTP和HTTPS
2.1 基本介绍
-
HTTP | MDN
-
HTTP是一个用于传输超媒体文档(例如 HTML)的应用层协议。它是为 Web 浏览器与 Web 服务器之间的通信而设计的。
-
-
HTTPS(Hypertext Transfer Protocol over Secure Socket Layer)简单讲是HTTP的安全版,在HTTP下加入SSL层。
-
SSL(Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加密,保障在Internet上数据传输的安全。
-
HTTP的默认端口号为80 -
HTTPS的默认端口号为443
-
-
HTTP通信由两部分组成: 客户端请求消息 与 服务器响应消息
3 HTTP请求解析
3.1 HTTP请求消息组成部分
-
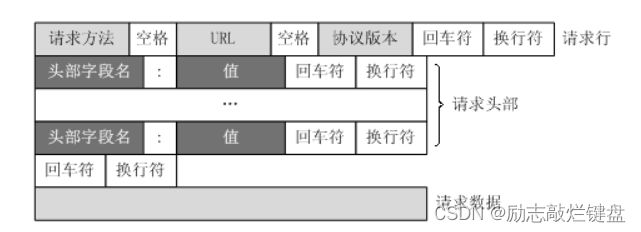
HTTP 请求消息由请求行(request line)、请求头部( header ) 、空行 和 请求体 4 个部分组成。
-
请求行由请求方式、URL 和 HTTP 协议版本 3 个部分组成,他们之间使用空格隔开。
-
GET /biwu_edu/index.html HTTP/1.1
-
根据HTTP标准,HTTP请求可以使用多种请求方法。
-
HTTP 0.9:只有基本的文本 GET 功能。
-
HTTP 1.0:完善的请求/响应模型,并将协议补充完整,定义了三种请求方法: GET, POST 和 HEAD方法。
-
HTTP 1.1:在 1.0 基础上进行更新,新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
-
-
-
请求头部用来描述客户端的基本信息,从而把客户端相关的信息告知服务器。比如:User-Agent用来说明当前是什么类型的浏览器;Content-Type 用来描述发送到服务器的数据格式;Accept 用来描述客户端能够接收什么类型的返回内容;Accept-Language 用来描述客户端能够接收哪种类型语言的文本内容。
-
请求头部由多行键/值对组成,每行的键和值之间用英文的冒号分隔。
-
Host: localhost:8081
-
Connection: keep-alive
-
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36
-
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
-
Accept-Encoding: gzip, deflate, br
-
Accept-Language: zh-CN,zh;q=0.9
-
If-Modified-Since: Fri, 18 Nov 2022 07:29:13 GMT
-
-
常见的请求头信息
| 头部字段 | 说明 |
|---|---|
| Host | 请求的服务器地址 |
| Connection | 客户端与服务器的连接方式(close 或 keepalive) |
| Content-Length | 用来描述请求体的大小 |
| Accept | 客户端可识别的响应内容类型列表 |
| User-Agent | 客户端代理信息(包含了客户端浏览器的类型,客户端使用的操作系统信息等等) |
| Content-Type | 客户端告诉服务器实际发送的数据类型 |
| Accept-Encoding | 客户端可接收的内容压缩编码形式 |
| Accept-Language | 用户期望获得的自然语言的优先顺序 |
-
请求体:请求体中存放的,是通过POST方式提交到服务器的数据
-
注意:只有POST请求才有请求体,GET请求没有请求体!
-
3.2 浏览器发送HTTP请求的过程
-
当用户在浏览器的地址栏中输入一个URL并按回车键之后,浏览器会向HTTP服务器发送HTTP请求。HTTP请求方式主要分为"Get"和"Post"两种方法。
-
在浏览器的地址输入URL访问服务器,这种请求方式是属于GET请求。
-
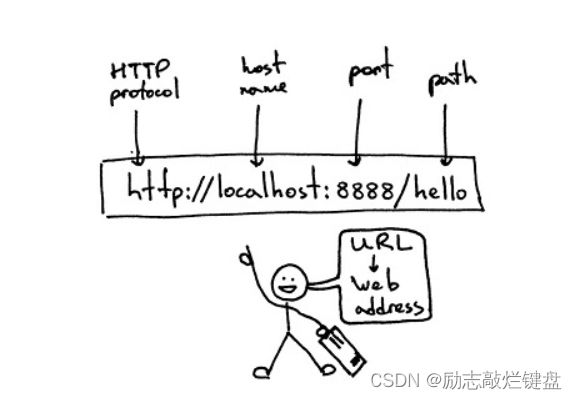
URL(Uniform / Universal Resource Locator的缩写):统一资源定位符,是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。
-
-
当我们在浏览器输入URLhttp://localhost:8081/biwu_edu/index.html的时候,浏览器发送一个请求去获取http://localhost:8081/biwu_edu/index.html的html文件,服务器把文件通过网络传输给浏览器。
-
浏览器解析服务端响应回来的HTML,发现其中引用了很多其他文件,比如图片,CSS文件,JS文件,浏览器会自动再次发送请求去获取图片,CSS文件,或者JS文件。
-
请求基本格式:
scheme://host[:port#]/path/…/[?query-string]-
scheme:协议(例如:http, https, ftp)
-
host:服务器的IP地址或者域名
-
port#:服务器的端口(如果是走协议默认端口,缺省端口80)
-
path:访问资源的路径
-
query-string:参数,发送给http服务器的数据
-
-
例如:
-
京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
-
http://localhost:8081/biwu_edu/index.html?username=zhagnsan&passwd=111
-
http://localhost:8081/biwu_edu/index.html
-
3.3 请求方法
-
课堂案例:get_submit.html
-
120.78.190.136:8080/spboot/get_submit.html
-
正确的账户:admin
-
正确的密码:66666
-
最终提交到服务端的地址:http://120.78.190.136:8080/spboot/userLoginGetRequest?username=admin&password=66666
-
-
总结:get请求携带的参数会跟在url后面,通过?连接起来。?号的左边是url,右边是参数。
-
-
课堂案例:post_submit.html
-
最终提交到服务端的地址:http://120.78.190.136:8080/spboot/userLoginPostRequest
-
POST请求的参数是在请求体里面的。
-
-
那些提交方式是Get请求,那么方式是Post请求呢?
-
1.通过浏览器地址栏提交url,这种方式是属于get请求
-
2.通过超链接的方式提交请求,也是属于get请求
-
3.除了form的method=post,其它的方式都是属于get请求
-
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 发送请求获取服务器上的资源,请求体中不会包含请求数据,请求数据放在协议头中。 |
| 2 | POST | 向服务端提交数据进行处理请求(例如提交表单或者上传文件),数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 3 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 4 | PUT | (修改)向服务器提交资源,并使用提交的新资源,替换掉服务器对应的旧资源。 |
| 5 | DELETE | (删除)请求服务器删除指定的资源。 |
| 6 | CONNECT | 建立一个到由目标资源标识的服务器的隧道。 |
| 7 | OPTIONS | 获取http服务器支持的http请求方法,允许客户端查看服务器的性能,比如ajax跨域时的预检等。 |
| 8 | TRACE | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
-
HTTP请求主要分为
Get和Post两种方法-
GET是从服务器上获取数据,POST是向服务器传送数据
-
GET请求参数显示,都显示在浏览器网址上,HTTP服务器根据该请求所包含URL中的参数来产生响应内容,即“Get”请求的参数是URL的一部分。 例如:
http://www.baidu.com/s?wd=Chinese -
POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送,通常用来向HTTP服务器提交量比较大的数据(比如请求中包含许多参数或者文件上传操作等),请求的参数包含在“Content-Type”消息头里,指明该消息体的媒体类型和编码,
-
-
注意:使用Get方式提交表单,因为有可能会导致安全问题。 比如说在登陆表单中用Get方式,用户输入的用户名和密码将在地址栏中暴露无遗。
3.4 请求头信息详解
-
Host (主机和端口号)
-
Host:对应网址URL中的Web名称和端口号,用于指定被请求资源的Internet主机和端口号,通常属于URL的一部分
-
-
Connection (链接类型)
-
Connection:表示客户端与服务连接类型
-
Client 发起一个包含
Connection:keep-alive的请求,HTTP/1.1使用keep-alive为默认值。 -
Server收到请求后:
-
如果 Server 支持 keep-alive,回复一个包含 Connection:keep-alive 的响应,不关闭连接;
-
如果 Server 不支持 keep-alive,回复一个包含 Connection:close 的响应,关闭连接。
-
-
如果client收到包含
Connection:keep-alive的响应,向同一个连接发送下一个请求,直到一方主动关闭连接。 -
keep-alive在很多情况下能够重用连接,减少资源消耗,缩短响应时间,比如当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都去请求建立连接。
-
-
User-Agent (用户代理)
-
User-Agent:客户端信息
-
-
Accept (传输文件类型)
-
Accept:指浏览器或其他客户端可以接受的MIME(Multipurpose Internet Mail Extensions(多用途互联网邮件扩展))文件类型,服务器可以根据它判断并返回适当的文件格式。
-
Accept: */*:表示什么都可以接收。Accept:image/gif:表明客户端希望接受GIF图像格式的资源;Accept:text/html:表明客户端希望接受html文本。Accept: text/html, application/xhtml+xml;q=0.9, image/*;q=0.8:表示浏览器支持的 MIME 类型分别是 html文本、xhtml和xml文档、所有的图像格式资源。 -
*q是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容。若没有指定q值,则默认为1,按从左到右排序顺序;若被赋值为0,则用于表示浏览器不接受此内容类型。*
-
*Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;Application:用于传输应用程序数据或者二进制数据*
-
-
Referer (页面跳转处)
-
Referer:表明产生请求的网页来自于哪个URL,用户是从该 Referer页面访问到当前请求的页面。这个属性可以用来跟踪Web请求来自哪个页面,是从什么网站来的等。
-
有时候遇到下载某网站图片,需要对应的referer,否则无法下载图片,那是因为人家做了防盗链,原理就是根据referer去判断是否是本网站的地址,如果不是,则拒绝,如果是,就可以下载;
-
-
Accept-Encoding(文件编解码格式)
-
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式,许多情形下这可以减少大量的下载时间
-
举例:Accept-Encoding:gzip;q=1.0, identity; q=0.5, *;q=0
-
如果有多个Encoding同时匹配, 按照q值顺序排列,本例中按顺序支持 gzip, identity压缩编码,支持gzip的浏览器会返回经过gzip编码的HTML页面。 如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受。
-
-
Accept-Language(语言种类)
-
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us指英语,zh或者zh-cn指中文,当服务器能够提供一种以上的语言版本时要用到
-
-
Accept-Charset(字符编码)
-
Accept-Charset:指出浏览器可以接受的字符编码。
-
举例:Accept-Charset:iso-8859-1,gb2312,utf-8
-
ISO8859-1:通常叫做Latin-1。Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符,英文浏览器的默认值是ISO-8859-1.
-
gb2312:标准简体中文字符集;
-
utf-8:UNICODE 的一种变长字符编码,可以解决多种语言文本显示问题,从而实现应用国际化和本地化。
-
如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
-
-
Cookie (Cookie)
-
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能。
-
-
Content-Type (POST数据类型)
-
Content-Type:POST请求里用来表示的内容类型。
-
举例:Content-Type = Text/XML; charset=gb2312:
-
指明该请求的消息体中包含的是纯文本的XML类型的数据,字符编码采用“gb2312”
-
4. HTTP响应解析
-
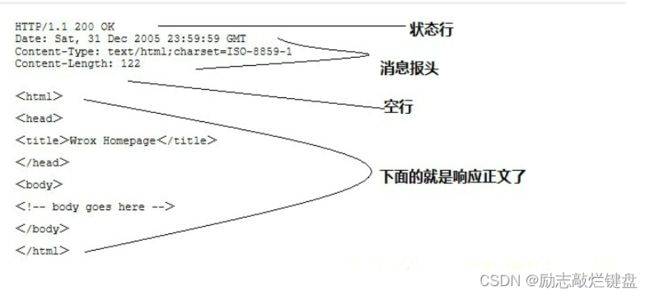
HTTP响应也由四个部分组成,分别是:
状态行、响应头信息、空行、响应正文
4.1 常用的响应报头
-
理论上所有的响应头信息都应该是回应请求头的。但是服务端为了效率,安全,还有其他方面的考虑,会添加相对应的响应头信息,从上图可以看到:
-
Cache-Control:must-revalidate, no-cache, private
-
这个值告诉客户端,服务端不希望客户端缓存资源,在下次请求资源时,必须要从新请求服务器,不能从缓存副本中获取资源。
-
Cache-Control是响应头中很重要的信息,当客户端请求头中包含Cache-Control:max-age=0请求,明确表示不会缓存服务器资源时,Cache-Control作为回应信息,通常会返回no-cache,意思就是说,"那就不缓存呗"。
-
当客户端在请求头中没有包含Cache-Control时,服务端往往会定,不同的资源不同的缓存策略,比如说oschina在缓存图片资源的策略就是Cache-Control:max-age=86400,这个意思是,从当前时间开始,在86400秒的时间内,客户端可以直接从缓存副本中读取资源,而不需要向服务器请求。
-
-
Connection:keep-alive
-
这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是一个长连接,客户端可以继续使用这个tcp连接发送http请求。
-
-
Content-Encoding:gzip
-
告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行解码。
-
-
Content-Type:text/html;charset=UTF-8
-
告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
-
-
Date:Sun, 21 Sep 2022 06:18:21 GMT
-
这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
-
-
Expires:Sun, 1 Jan 2000 01:00:00 GMT
-
这个响应头也是跟缓存有关的,告诉客户端在这个时间前,可以直接访问缓存副本,很显然这个值会存在问题,因为客户端和服务器的时间不一定会都是相同的,如果时间不同就会导致问题。所以这个响应头是没有Cache-Control:max-age=*这个响应头准确的,因为max-age=date中的date是个相对时间,不仅更好理解,也更准确。
-
-
Pragma:no-cache
-
这个含义与Cache-Control等同。
-
-
Server:Tengine/1.4.6
-
这个是服务器和相对应的版本,只是告诉客户端服务器的信息。
-
-
Transfer-Encoding:chunked
-
这个响应头告诉客户端,服务器发送的资源的方式是分块发送的。一般分块发送的资源都是服务器动态生成的,在发送时还不知道发送资源的大小,所以采用分块发送,每一块都是独立的,独立的块都能标示自己的长度,最后一块是0长度的,当客户端读到这个0长度的块时,就可以确定资源已经传输完了。
-
-
Vary: Accept-Encoding
-
告诉缓存服务器,缓存压缩文件和非压缩文件两个版本,现在这个字段用处并不大,因为现在的浏览器都是支持压缩的。
-
4.2 响应状态码
-
HTTP 响应状态码(HTTP Status Code),也属于 HTTP 协议的一部分,用来标识响应的状态。
-
响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次 HTTP 请求的结果是成功还是失败了。
-
响应状态代码由三位数字组成(范围是100-599),第一个数字定义了响应的类别,后两个数字用来对状态码进行细分。HTTP 状态码共分为 5 种类型:
-
100~199:表示服务器成功接收部分请求,要求客户端继续提交其余请求才能完成整个处理过程。 -
200~299:表示服务器成功接收请求并已完成整个处理过程。-
200:请求成功,对应的英文描述OK
-
201:已创建,请求成功并创建了新的资源,对应的英文描述Created
-
-
-
300~399:请求重定向-
301:请求的资源已被永久的移动到新的URI,返回信息会包括新的URI,浏览器会自动定向到新URI,后面新的请求都会使用新的URI代替。对应的英文描述Moved Permanently
-
302:所请求的页面已经临时转移至新的url,对应的英文描述Found
-
304:使用缓存资源服务端未修改,服务端返回此状态码时,不会返回任何资源(响应消息中不包含响应体),客户端会从本地缓存中打开资环,对应的英文描述Not Modified
-
-
400~499:客户端的请求有错误(前端需要关注的)-
400:请求语法格式错误当前请求无法被服务端理解,例如请求参数错误。对应的英文描述Bad Request
-
401:当前请求需要用户验证。对应的英文描述Unauthorized
-
403:服务器拒绝请求,权限不够,对应的英文描述Forbidden
-
404:请求资源不存在,对应的英文描述Not Found(最常见)
-
408:请求超时。服务器等待客户端发送的请求时间过长,超时。对应的英文描述Request Timeout
-
-
500~599:服务器端出现错误,常用500(请求未完成。服务器遇到不可预知的情况),与客户端无关,是属于服务端内部问题。(服务端端问题与前端没关系) -
查看更多响应状态码的含义:HTTP_百度百科