nvm + nodejs + vue项目 环境搭建备忘
内容介绍:
- 传统 JavaScript
传统 JavaScript 运行在浏览器上,浏览器内核分为两个部分:
| 渲染引擎 | 渲染HTML和CSS |
| JavaScript 引擎 | 负责运行 JavaScript |
Chrome 使用的 JavaScript 引擎是 V8,速度非常快且性能好。
- Node.js
Node.js 是一个基于 Chrome V8 引擎的 开源和跨平台的 JavaScript 运行环境。
Node.js 实质是对 Chrome V8引擎 进行了封装,让 JavaScript 成为与PHP、Python、Perl、Ruby 等动态编程语言一样运行在服务端的开发平台。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
- NPM
NPM是随同Node.js一起安装的包管理工具,能解决 Node.js 代码部署上的很多问题。
- NVM
NVM 是 Node.js 的版本管理工具,可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换。
- Vue
Vue 是一套用于构建用户界面的渐进式框架。
Vue.js 的目标是通过尽可能简单的 API ,实现响应的数据绑定 和 组合的视图组件。
Vue 的核心库只关注视图层,易于上手,还便于与第三方库或既有项目整合。 转载:Vue开源项目库汇总
安装步骤:
NVM(全称 Node Version Manager,Node.js 版本管理器)
1、下载 nvm https://github.com/coreybutler/nvm-windows/releases
推荐使用安装包 nvm-setup.zip
2、选择 nvm 的安装目录,路径中不能有空格
3、设置 Node.js 的链接路径
4、安装过程中,提示是否希望nvm 管理已经安装的node版本,选择"是"
5、打开cmd.exe,执行 nvm 或者 nvm -v 查看是否安装成功
6、在 nvm 安装路径下,找到文件 settings.txt,补填以下两行,设置为使用国内镜像地址,可以快速安装Node/npm。
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
7、查看安装指定版本的nodejs nvm list //查看 目前已经安装的版本,带 * 的为当前使用的版本 nvm install 10.15.0 //安装 指定版本的nodejs nvm use 10.15.0 //使用 指定版本的nodejs 8、新建文件夹 node_gobal 和 node_cache ,用于存放全局安装的包、缓存
9、设置环境变量 NODE_PATH 指向 node_gobal\node_modules
10、执行
npm config set prefix "D:\nvm\node_gobal"
npm config set cache "D:\nvm\node_cache"
将npm镜像改为淘宝的镜像,可以提高下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
11、nvm常用命令
| nvm arch [32|64] | 显示node是运行在32位还是64位 |
| nvm install |
安装node, version是特定版本也可以是最新稳定版本latest。 可选参数arch指定安装32位还是64位版本,默认是系统位数。 可以添加--insecure绕过远程服务器的SSL。 |
| nvm list [available] | 显示已安装的列表。 可选参数available,显示可安装的所有版本。list可简化为ls。 |
| nvm on | 启用node.js版本管理。 |
| nvm off | 禁用node.js版本管理(不卸载任何东西) |
| nvm proxy [url] | 设置用于下载的代理。 留[url]空白,以查看当前的代理。设置[url]为none删除代理。 |
| nvm node_mirror [url] | 设置node镜像,默认为https://nodejs.org/dist/.。 建议设置为淘宝的镜像https://npm.taobao.org/mirrors/node/ |
| nvm npm_mirror [url] | 设置npm镜像,默认为https://github.com/npm/npm/archive/。 建议设置为淘宝的镜像https://npm.taobao.org/mirrors/npm/ |
| nvm uninstall |
卸载指定版本的nodejs。 |
| nvm use [version] [arch] | 切换到使用指定的nodejs版本。可以指定32/64位[arch]。 nvm use |
| nvm root [path] | 设置 nvm 存储node.js不同版本的目录 ,如果未设置,将使用当前目录。 |
| nvm version | 显示当前运行的nvm版本,可以简写为nvm v |
npm
NPM是随同Node.js一起安装的包管理工具,它具有以下功能:允许用户从NPM服务器下载别人编写的第三方包到本地使用。允许用户将自己编写的包或插件上传到NPM服务器供别人下载使用。
npm安装模块
npm install xxx 利用 npm 安装xxx模块到当前命令行所在目录;
npm install -g xxx 利用 npm 安装全局模块xxx;
npm 删除模块
npm uninstall xxx 删除xxx模块;
npm uninstall -g xxx 删除全局模块xxx;
VUE
npm install -g @vue/cli 安装 vue-cli 脚手架构建工具 vue -V 查看 vue 版本,验证是否安装成功
安装成功,显示 vue 版本号
![]()
错误:vue不是内部或外部命令,也不是可运行的程序
解决办法:
1、执行 npm config list ,查找 prefix 的路径下是否有vue相关文件
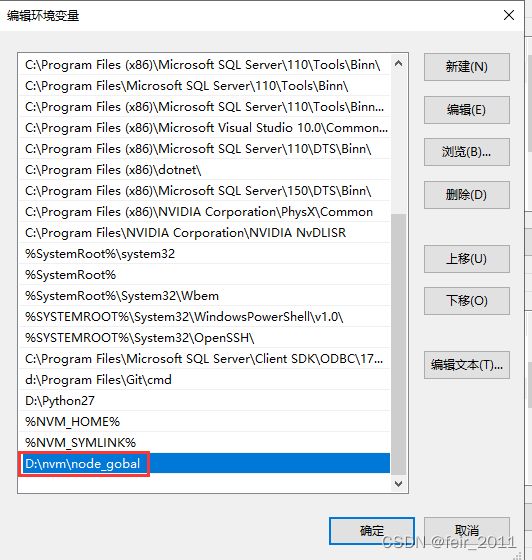
此电脑 -> 属性 -> 高级系统设置 -> 高级 -> 环境变量 -> 系统变量 -> Path -> 编辑
重新执行 vue -V 查看 vue 版本,验证是否安装成功
VSCode
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。
该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。
官网下载: https://code.visualstudio.com/Download
安装教程:VScode 教程 | 菜鸟教程 (runoob.com)
创建 VUE项目
1、打开VSCode 查看--终端
npm install -g vue-cli 全局安装 vue-cli
npm install -g webpack 全局安装 webpack,打包js的工具
2、创建一个文件夹,右键 用VSCode打开,在终端 cd到对应的文件夹
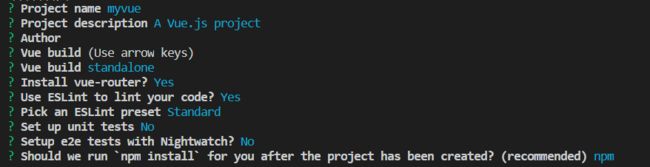
3、 vue init webpack myvue 创建项目,myvue 是项目名称
4、根据需要配置
5、等待安装依赖项,多了一个node_modules文件夹
6、运行项目,先cd到项目文件夹,cd myvue,然后输入以下指令 npm run dev
7、npm run build 项目打包发布上线
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,可以直接部署。
VUE项目目录
1、build:构建脚本目录
| build.js |
生产环境构建脚本; |
| check-versions.js | 检查npm,node.js版本; |
| utils.js | 构建相关工具方法; |
| vue-loader.conf.js | 配置了css加载器以及编译css之后自动添加前缀; |
| webpack.base.conf.js | webpack基本配置; |
| webpack.dev.conf.js | webpack开发环境配置; |
| webpack.prod.conf.js | webpack生产环境配置; |
2、config:项目配置
| dev.env.js | 开发环境变量; |
| index.js | 项目配置文件; |
| prod.env.js | 生产环境变量; |
3、node_modules:npm 加载的项目依赖模块
4、src:要开发的目录
| assets | 资源目录,放置一些图片或者公共js、公共css。 这里的资源会被webpack构建; |
| components | 组件目录,我们写的组件就放在这个目录里面; |
| router | 前端路由,我们需要配置的路由路径写在index.js里面; |
| App.vue | 根组件; |
| main.js | 入口js文件; |
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件。可以添加一些 meta 信息等
7、package.json:npm包配置文件。定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档。markdown 格式
Markdown 是一种轻量级标记语言,使用易读易写的纯文本格式编写文档,可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
9、.xxxx文件:一些配置文件 包括语法配置,git配置等