解决element el-slider 滑块视图不更新问题
添加 ref,从ref中获取slider滑块中的_data属性
<el-slider :min="1" :max="15" ref="sliderRef" range v-model="slider">
el-slider>
// slider初始值 [1, 13]
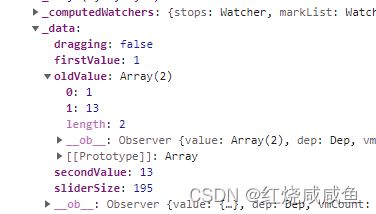
console.log(this.$refs.sliderRef)

从图片上来看 你可以发现 _data中包含了许多 el-slider 滑块相关的数据,由于带有 range 范围,
_data属性中带有 firstValue、secondValue、oldValue数组等值
当我们更改 绑定的slider值时,会发现 el-slider 的视图并不会刷新
我尝试过 以下方法(均无效果)
this.$forceUpdate() // 强制刷新视图
this.$set(this,'slider',[1,12]) // 常用的vue更新视图方法,解决vue2双向绑定问题
this.slider.splice(1, 1, 12) // 通过操纵数组来触发vue2中的双向绑定
后面尝试使用 ref 方法,发现效果很不错
this.$refs.sliderRef['_data'].secondValue = 8;
console.log(slider);
// 输出 [1, 8]