DevExpress ASP.NET 使用经验谈(7)-ASPxTreeList控件使用
这一节,将介绍ASPxTreeList控件的使用,首先,我们增加一个标准地址库表AddressGB,
建表语句如下:
CREATE TABLE [dbo].[AddressGB]( [Code] [varchar](20) NOT NULL, [ParentCode] [varchar](20) NULL, [Name] [varchar](100) NULL, [Sort] [varchar](20) NULL, CONSTRAINT [PK_AddressGB] PRIMARY KEY CLUSTERED ( [Code] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
数据初始化:
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330000000000', NULL, N'浙江省', '33', '1')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330100000000', '330000000000', N'杭州市', '01', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330200000000', '330000000000', N'宁波市', '02', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330300000000', '330000000000', N'温州市', '03', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330400000000', '330000000000', N'嘉兴市', '04', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330500000000', '330000000000', N'湖州市', '05', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330600000000', '330000000000', N'绍兴市', '06', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330700000000', '330000000000', N'金华市', '07', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330800000000', '330000000000', N'衢州市', '08', '2')
GO
INSERT INTO [AddressGB] ([Code], [ParentCode], [Name], [Sort], [Level]) VALUES ('330900000000', '330000000000', N'舟山市', '09', '2')
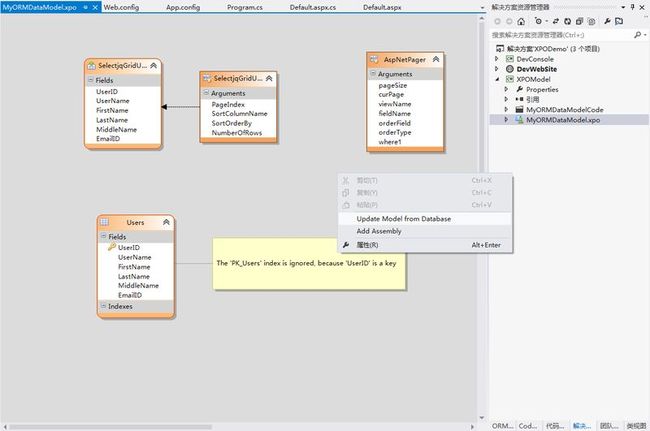
数据库中新增了表,接下来需要更新XPOModel的数据模型,打开上节XPODemo解决方案,打开XPOModel的MyORMDataModel.xpo模型,在左侧模型
空白区域右键单击选择“Update Model from Database”。
图一 更新模型
图二 新增AddressGB表选择
点击Next,后续步骤同第一节中介绍,直至完成。
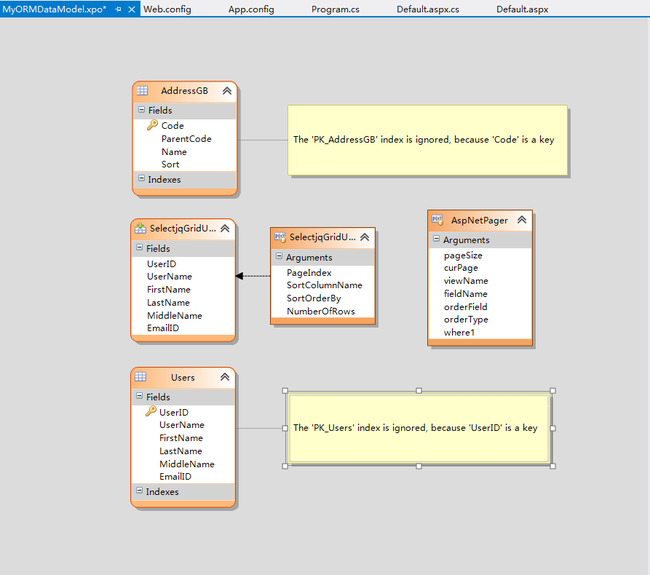
图三 更新后未保存的模型
保存该模型,将生成AddressGB的XPO实体类。
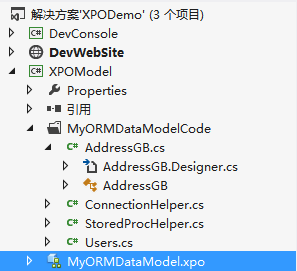
图四 生成的AddressBG类
选择并生成XPOMode类库项目,更新DevWebSite对该类库的引用。
接下来,我们添加新的页面,使用ASPxTreeList控件展现地址数据。
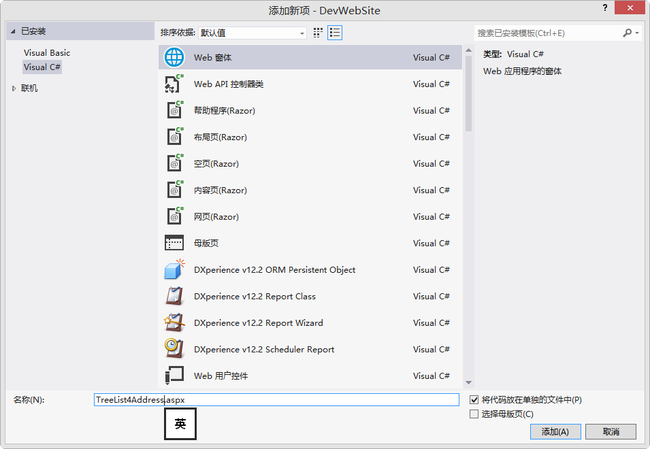
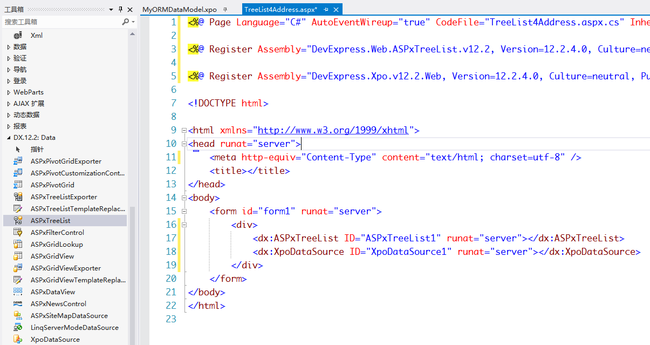
图五 新建立TreeList4Address.aspx页面
图六 向新页面中添加ASPxTreeList与XpoDataSource控件
图七 设置XpoDataSource的TypeName
设置TypeName为新建立的XPOModel.DemoDB.AddressGB。
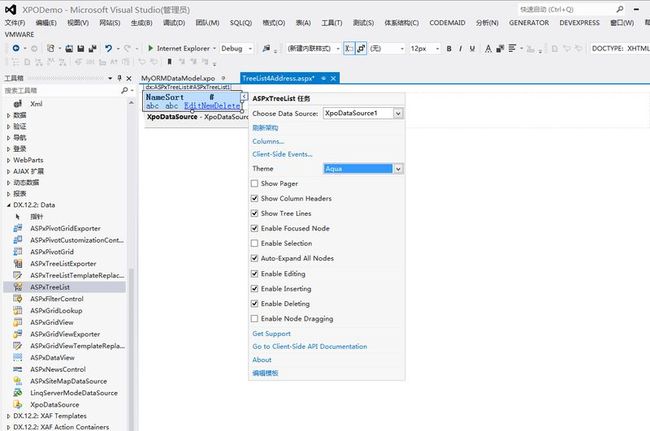
图八 ASPxTreeList控件属性设置
设置DataSource为XpoDataSource控件,并配置新增、编辑、删除等操作。
经过一些修改最后生成的代码如下:
<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="Code" ParentFieldName="ParentCode" Theme="Aqua">
<Columns>
<dx:TreeListTextColumn FieldName="Name" VisibleIndex="0">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="Sort" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListCommandColumn VisibleIndex="2" ButtonType="Image">
<EditButton Visible="true">
<Image ToolTip="编辑" Url="Assets/images/edit.png"></Image>
</EditButton>
<NewButton Visible="true">
<Image ToolTip="新增" Url="Assets/images/new.png"></Image>
</NewButton>
<UpdateButton Visible="true">
</UpdateButton>
<CancelButton Visible="true">
</CancelButton>
</dx:TreeListCommandColumn>
</Columns>
<SettingsBehavior AllowFocusedNode="True" AutoExpandAllNodes="True" />
<SettingsText ConfirmDelete="确定删除吗?" />
</dx:ASPxTreeList>
<dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="XPOModel.DemoDB.AddressGB"></dx:XpoDataSource>
当然,这里别忘记了后台代码:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using DevExpress.Xpo;
using DevExpress.Xpo.DB;
public partial class TreeList4Address : System.Web.UI.Page
{
protected void Page_Init(object sender, EventArgs e)
{
string provider = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;//获取数据库连接
IDataLayer datalayer = new SimpleDataLayer(XpoDefault.GetConnectionProvider(provider, AutoCreateOption.DatabaseAndSchema));//建立数据层XPO独有的
DevExpress.Xpo.Session session = new DevExpress.Xpo.Session(datalayer); //将数据层和会话绑定
XpoDataSource1.Session = session;
}
protected void Page_Load(object sender, EventArgs e)
{
}
}
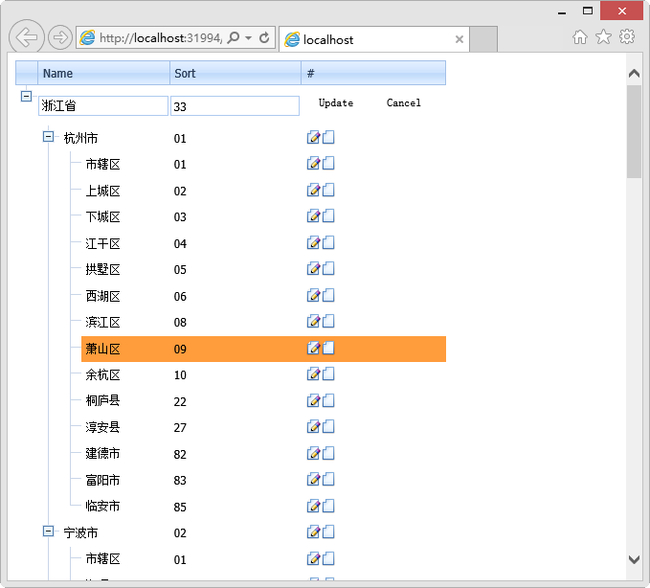
最后浏览新建立的地址列表页面:
图九 ASPxTreeList树状列表展现视图
图十 ASPxTreeList编辑视图
本节内容到此结束,下一节,将介绍ASPxGridView与ASPxTreeList的服务端常用事件、客户端事件,以及Callback事件机制。
博文作者:挪威森林(Coding of life)
博文出处:http://www.cnblogs.com/allenlf/
主要研究:Web开发框架、ORM、WCF、医疗行业软件开发(HRP、EMR、CP、OA)