基于 java+springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于 java+springboot+mybatis电影售票网站管理系统前台+后台设计和实现
作者主页 央顺技术团队
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
查看下方微信号获取联系方式 承接各种定制系统
精彩系列推荐
Java毕设项目精品实战案例《1000套》
文章目录
- 基于 java+springboot+mybatis电影售票网站管理系统前台+后台设计和实现
- 主要技术框架:spring、 springmvc、 springboot、mybatis 、 jquery 、templates模板 、bootstarp.js tomcat、maven、拦截器等
- 主要功能实现:
-
- 前端主要功能实现 :
- 后台主要功能实现:
- 主要截图展示:
-
- 前台影院首页:
- 电影信息:
- 电影详情:
- 电影评价:
- 选座功能:
- 选座主要前端代码设计:
- 提交订单:
- 影片订单详情/取票:
- 影院信息:
- 影院详情:
- 资讯信息:
- 我的个人中心:
- 后台主要功能设计:
-
- 后台系统主页:
- 菜单管理:
-
- 用户管理:
- 电影管理:
- 添加电影信息:
- 添加电影前端代码:
- 评价管理:
- 影厅管理:
- 排片管理:
- 订单管理:
- 数据库主要表设计:
-
- 用户表
- 电影表:
主要技术框架:spring、 springmvc、 springboot、mybatis 、 jquery 、templates模板 、bootstarp.js tomcat、maven、拦截器等
主要功能实现:
前端主要功能实现 :
影院首页、轮播图展示、电影查看、热门影院、热门电影、热门资讯等、影院查看、电影资讯查看、电影信息详情查看、查看场次、电影座位选座购票、电影评论、订单支付、查看订单信息、帮助说明、个人中心、我的影评、我的账户余额等
后台主要功能实现:
后台主页树状图大数据信息查看、对影院个数据进行统计、主要统计有、入住影院、场次、注册用户、订单信息、放映场次、充值、票房等数据统计展示。
具体业务模块为:
系统设置、菜单管理、用户管理、角色管理、日志管理、地域信息管理、电影管理、评价管理、影厅管理、拍片管理、资讯管理、资讯分类管理、用户管理、订单管理、支付管理等
主要截图展示:
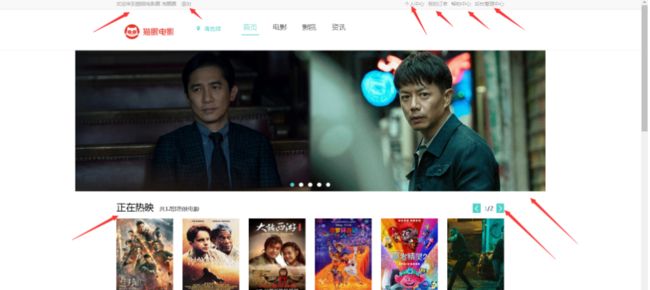
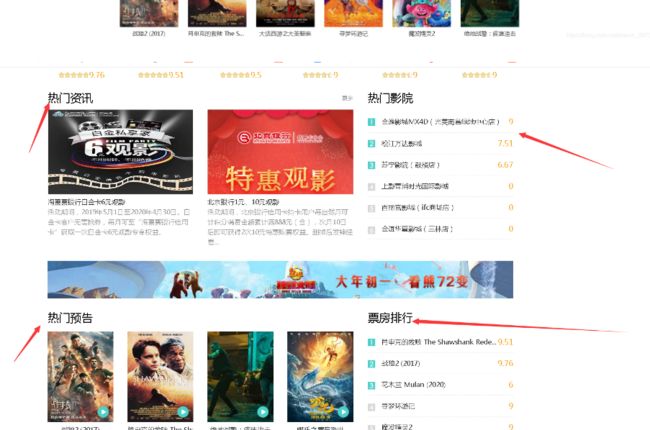
前台影院首页:
项目启动进入电影主页、主要查看电影轮播信息以及热门电影、热门影院和资讯等信息、用户可以登录注册、登录后可以查看个人信息、订单、以及帮助中心等具体功能操作。


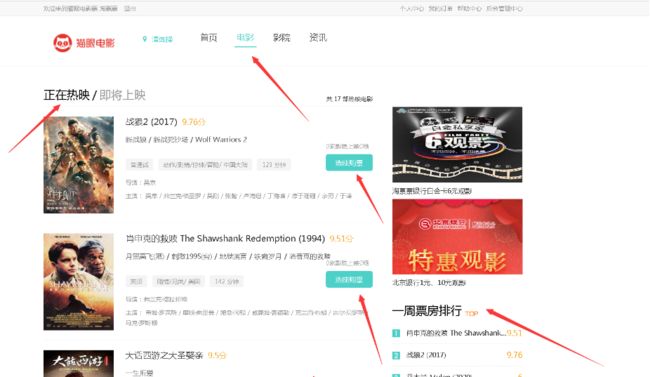
电影信息:
点击电影信息查看正在热映或即将上映的电影信息、可以查看列表、点击可以查看详情信息

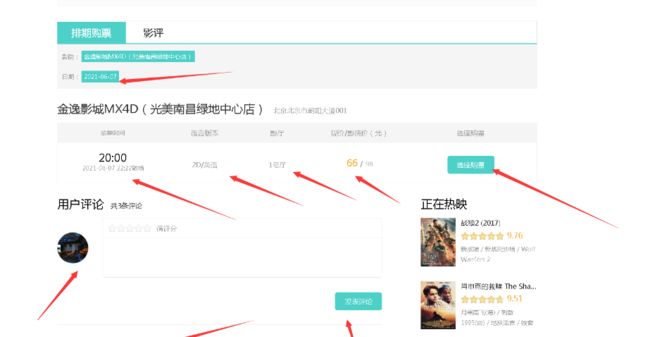
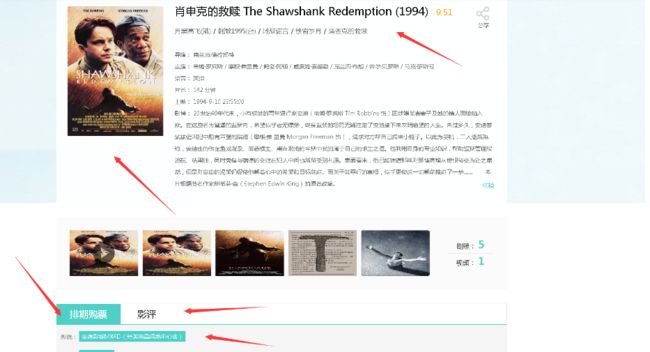
电影详情:
电影详情模块主要查看电影详情信息、以及在线选票功能或查看评价电影信息

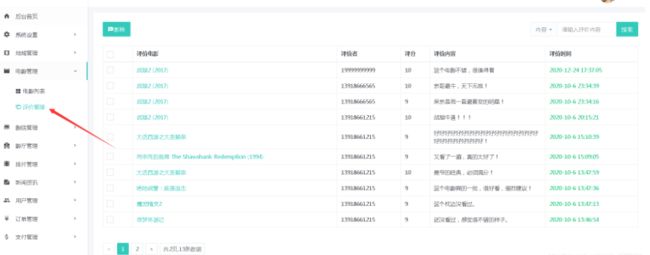
电影评价:
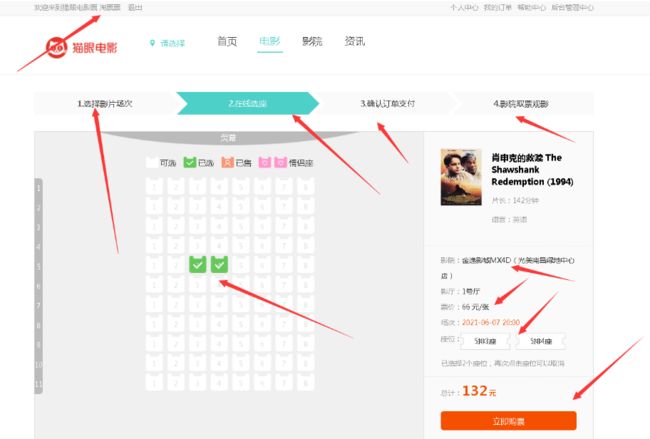
选座功能:
用户点击选座购票进入购票页面、选择场次、选座、支付、提交订单

选座主要前端代码设计:
DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=990, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta charset="utf-8" />
<meta name="renderer" content="webkit">
<title>猫眼电影票网_电影在线选座购票平台title>
<meta name="keywords" content="猫眼电影票,猫眼电影票网,猫眼电影院,猫眼影票,猫眼电影,电影票,电影"/>
<meta name="description" content="猫眼电影票网是猫眼最大的电影票在线选座平台,同时猫眼电影票网还提供电影排期,影院信息查询、猫眼本土电影行业资讯等服务。看电影,来猫眼电影票选座"/>
<#include "../common/head-css.ftl"/>
<link href="/home/css/jquery.jPages.css" rel="stylesheet" />
head>
<body>
<#include "../common/header.ftl"/>
<div id="body" class="main">
<div class="wrapper-film-chooseseat">
<div class="tip-nav-choosseeat">
<ul>
<li class="wd1">1.选择影片场次li>
<li class="wd2 act">2.在线选座li>
<li class="wd3">3.确认订单支付li>
<li class="wd4">4.影院取票观影li>
ul>
div>
<div class="fiml-chooseseat fn-clear">
<div class="film-choose-seat">
<div class="bg_screen clearfix"><span>荧幕span>div>
<div class="seat-description fn-acenter">
<p class="fn-clear">
<img src="/home/images/seat_able.png" /><span>可选span>
<img class="pl10" src="/home/images/seat_seled.png" /><span>已选span>
<img class="pl10" src="/home/images/seat_unable.png" /><span>已售span>
<img class="pl10" src="/home/images/seat_love.png" />
<img src="/home/images/seat_love.png" /><span>情侣座span>
p>
div>
<div class="box-seat-des">
<div id="seatcontainer">
<table id="seattable" class="seatdt">
<tbody>
<#list cinemaHallSeatList as cinemaHallSeat>
<#if cinemaHallSeat.x == 1>
<tr>
#if>
<td class="show-seat" style="width:38px;position:relative;cursor:pointer;padding-bottom:5px;" seatcol="${cinemaHallSeat.x}" seatrow="${cinemaHallSeat.y}" seatno="${cinemaHallSeat.id}" status="${cinemaHallSeat.status}" type="${cinemaHallSeat.type}" onclick="seatClick(this)">
<div class="seatno" style="width:38px;top:6px;"><#if cinemaHallSeat.status == 1 && cinemaHallSeat.type == 1>${cinemaHallSeat.x}#if>div>
<#if cinemaHallSeat.status == 1>
<#if cinemaHallSeat.type == 2>
<img style="z-index:120;" width="38px" height="30px" src="/home/images/seat_love.png">
<#else>
<img style="z-index:120;" width="38px" height="30px" src="/home/images/seat_able.png">
#if>
<#else>
<img style="z-index:120;" width="38px" height="30px" src="/home/images/seat_unable.png">
#if>
td>
<#if cinemaHallSeat.x == cinemaHallSession.cinemaHall.maxX>
tr>
#if>
#list>
tbody>
table>
div>
div>
<table id="indextable" class="seatdt">
<tbody>
<#list 1..cinemaHallSession.cinemaHall.maxY as y>
<tr style="height:35px;">
<td align="center" valign="middle">${y}td>
tr>
#list>
tbody>
table>
div>
<div class="box-film-info">
<div class="film-info">
<h2>${cinemaHallSession.movie.name}h2>
<p>片长:${cinemaHallSession.movie.time}分钟p>
<p>语言:${cinemaHallSession.movie.language.getName()}p>
<span class="pic"><img src="/photo/view?filename=${cinemaHallSession.movie.mainPic}" width="72" height="100" />span>
div>
<div class="film-detail">
<p><span class="cor999">影院:span><span>${cinemaHallSession.cinema.name}span>p>
<p><span class="cor999">影厅:span><span>${cinemaHallSession.cinemaHall.name}span>p>
<p><span class="cor999">票价:span><span>${cinemaHallSession.newPrice} 元/张span>p>
<div class="screen-info fn-clear">
<span class="cor999">场次:span>
<span class="red">${cinemaHallSession.startTime}span>
<span class="change-showtime">span>
<div class="box-screen-today">
div>
div>
<div class="box-seatchoose">
<div id="seatchoose" class="fn-clear">
<div id="lblmsg" class="cor999">请选择座位div>
div>
<p class="tip">已选择<em>0em>个座位,再次点击座位可以取消p>
<span class="tg cor999">座位:span>
div>
div>
<div class="choose-result">
<p class="total"><span class="cor999">总计:span><strong>0strong><em class="fn-bold">元em>p>
<p><a class="btn" id="btnconfirm" href="javascript:void(0)">立即购票a>p>
div>
div>
div>
<div class="tip-description-choosseeat">
<h3><span class="titb">使用说明span>h3>
<p>
1.选择你要预定的座位,重复点击取消所选座位。<br />
2.每笔订单最多可选购4张电影票,情侣座不单卖。<br />
3.选座时,请尽量选择相邻座位,请不要留下单个座位。<br />
4.下单后请于15分钟内完成支付,超时系统将不保留座位。<br />
5.电影票售出后暂不支持退换。<br />
6.购票过程产生的各项咨询,请拨打客户电话400-660-5335。
p>
div>
div>
div>
<#include "../common/footer-js.ftl"/>
<script src="/home/js/jquery.jPages.min.js" type="text/javascript">script>
<#include "../common/footer.ftl"/>
<#include "../common/login-dialog.ftl"/>
<script type="text/javascript">
$(document).ready(function(){
//提交订单
$("#btnconfirm").click(function(){
if(selectedSeats == null || selectedSeats == 'undefined'){
alert('请至少选择一个座位!');
return;
}
var data = {};
data.cinema_hall_session_id = ${cinemaHallSession.id};
data.cinema_hall_seat_ids = JSON.stringify(selectedSeats);
ajaxRequest('/home/order/generate_order','post',data,function(rst){
//订单提交成功,跳转到支付页面
window.location.href = '/home/order/order_pay?order_sn=' + rst.data;
});
});
//遍历所有的座位,根据订单中的值改变其状态
$(".show-seat").each(function(i,e){
if(orderSeats.includes(parseInt($(e).attr('seatno')))){
$(e).attr('status',0);
$(e).children("img").attr('src','/home/images/seat_unable.png');
$(e).children(".seatno").text('');
}
});
});
var NormalPrice = parseFloat("${cinemaHallSession.newPrice}");
var selectedSeatMax = ${selectedSeatMax};
var selectedSeats;
var orderSeats = ${orderSeatList!"[]"};
function seatClick(e){
if($(e).attr('status') == 1){
if($(e).attr('selected') != 'selected'){
if($('td[selected="selected"]').length >= selectedSeatMax){
alert('最多可选择' + selectedSeatMax + '个座位!')
return;
}
$(e).children("img").attr('src','/home/images/seat_seled.png');
$(e).attr('selected','selected');
}else{
if($(e).attr('type') == '2'){
$(e).children("img").attr('src','/home/images/seat_love.png');
$(e).removeAttr('selected');
}else{
$(e).children("img").attr('src','/home/images/seat_able.png');
$(e).removeAttr('selected');
}
}
setSeat();
}
}
function setSeat() {
var html = '';
selectedSeats = new Array();
$('td[selected="selected"]').each(function(i,e){
var seatno = $(e).attr('seatno');
var seatrow = $(e).attr('seatrow');
var seatcol = $(e).attr('seatcol');
html += '+ seatno + '" class="seatinfo">' + seatrow + "排" + seatcol + "座" + '';
selectedSeats.push({id:seatno});
});
$("#seatchoose div.seatinfo").remove();
$("#seatchoose").append(html);
var selectedNum = $('td[selected="selected"]').length;
if(selectedNum <= 0){
$("#lblmsg").show();
}else{
$("#lblmsg").hide();
}
$(".choose-result .total strong").text(NormalPrice * selectedNum);
$(".tip em").text(selectedNum);
}
script>
body>
html>
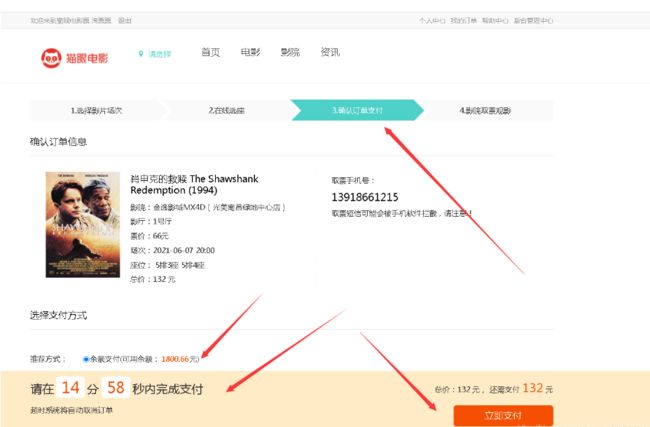
提交订单:
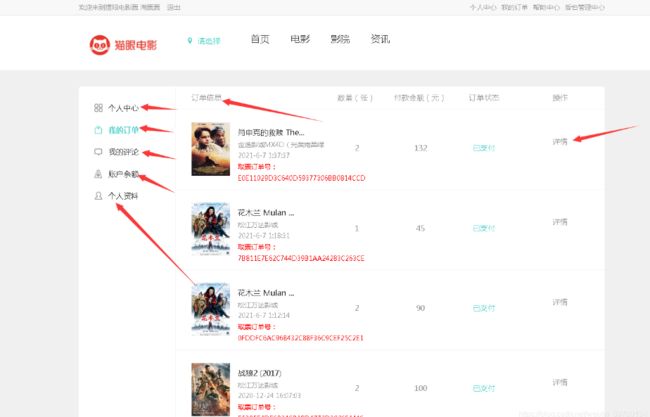
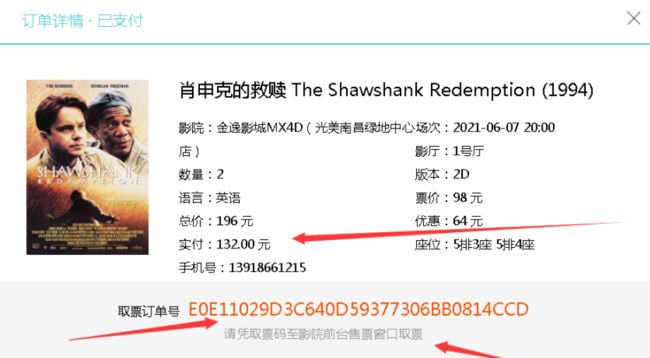
影片订单详情/取票:
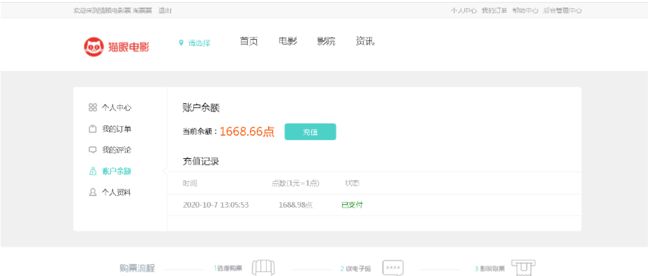
在我的个人中心查看购票信息、订单详情以及我的评论和余额管理等具体操作、这个整个流程是非常完善的


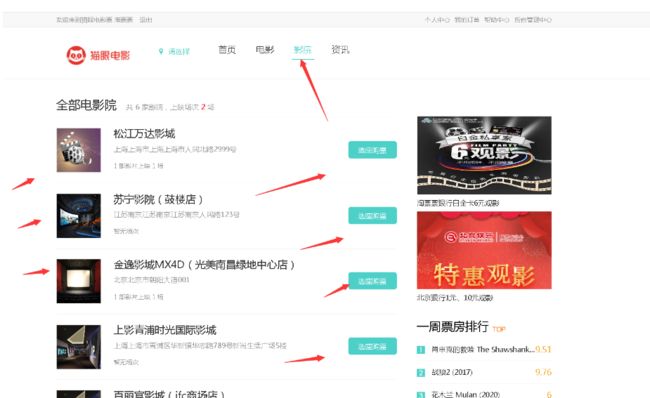
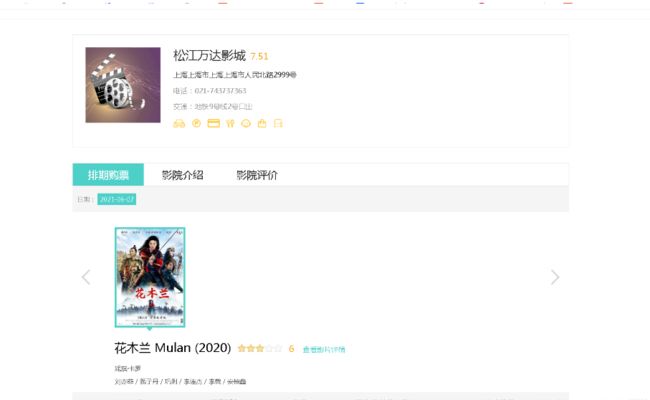
影院信息:
影院详情:
点击进入查看影院详情信息、电影排片、影院介绍、影院评论等功能

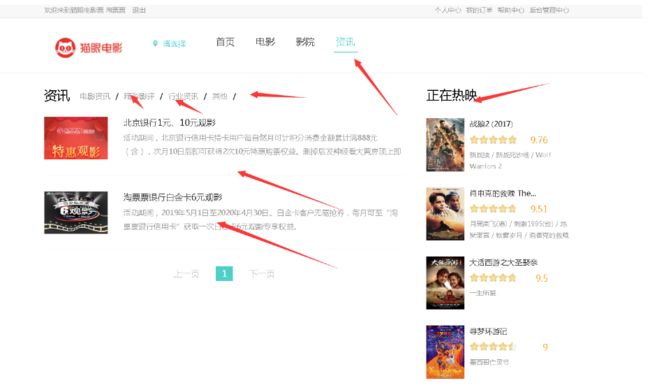
资讯信息:
我的个人中心:
后台主要功能设计:
后台管理员登录页面、后台主要功能有菜单管理、用户管理、角色管理、日志管理、地域信息管理、电影管理、评价管理、影厅管理、拍片管理、资讯管理、资讯分类管理、用户管理、订单管理、支付管理等、太多了我就不一一截图了

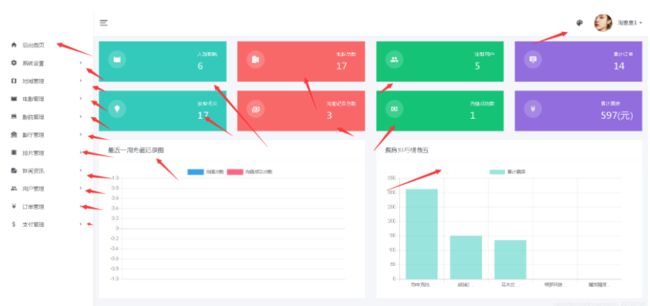
后台系统主页:
对影院个数据进行统计、主要统计有、入住影院、场次、注册用户、订单信息、放映场次、充值、票房等数据统计展示。

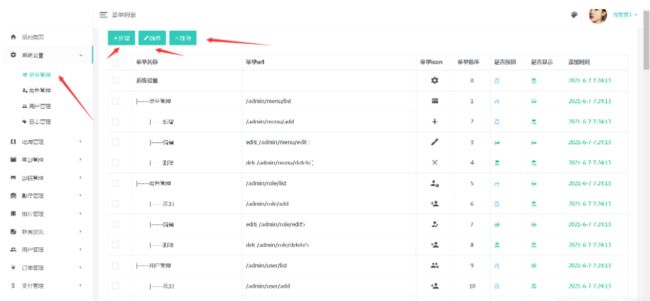
菜单管理:
点击菜单管理查看后台菜单信息、管理员可以对菜单进行添加、修改、删除等一系列操作。

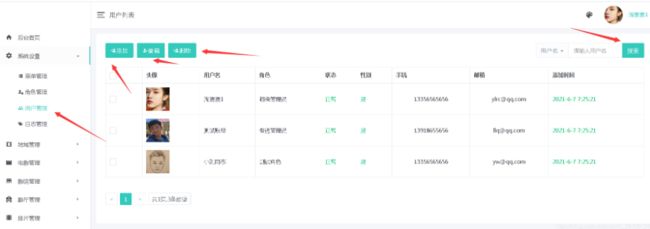
用户管理:
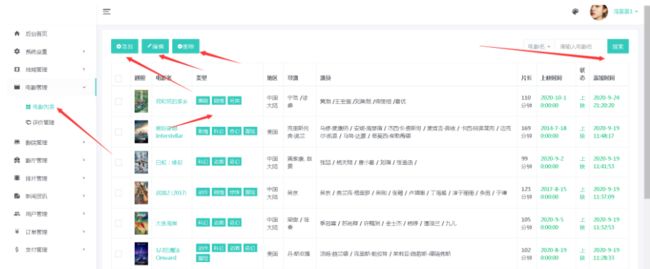
电影管理:
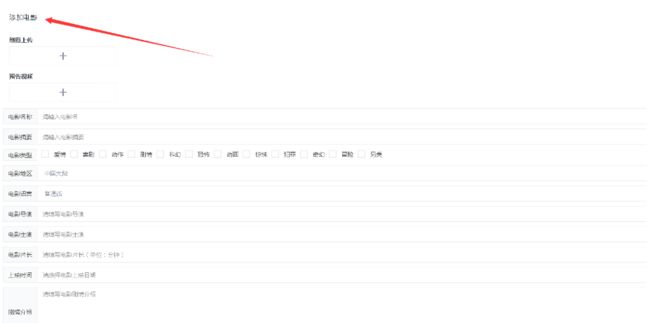
添加电影信息:
添加电影前端代码:
DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=990, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta charset="utf-8" />
<meta name="renderer" content="webkit">
<title>猫眼电影票网_电影在线选座购票平台title>
<meta name="keywords" content="猫眼电影票,猫眼电影票网,猫眼电影院,猫眼影票,猫眼电影,电影票,电影"/>
<meta name="description" content="猫眼电影票网是猫眼最大的电影票在线选座平台,同时猫眼电影票网还提供电影排期,影院信息查询、猫眼本土电影行业资讯等服务。看电影,来猫眼电影票选座"/>
<#include "../common/head-css.ftl"/>
<link href="/home/css/jquery.jPages.css" rel="stylesheet" />
head>
<body>
<#include "../common/header.ftl"/>
<div id="body" class="main">
<div class="wrap-detail">
<div class="wrapper-film-infodetail" style="background:url(/home/images/ico_bg_3.jpg) repeat-y center top;">
<div class="box-film-infodetail">
<div class="film-info-detail">
<h1>
<span>${movie.name}span>
<em>${movie.rate!"0"}em>
h1>
<p class="excellent">${movie.abs!"暂无信息"}p>
<p>
<span>导演:span>
<span>${movie.directedBy}span>
p>
<p class="actor">
<span>主演:span>
<span class="con">${movie.actor}span>
p>
<p>
<span>语言:span>
<span>${movie.language.getName()}span>
p>
<p>
<span>片长:span>
<span>${movie.time} 分钟span>
p>
<p>
<span>上映:span>
<span>${movie.showTime}span>
p>
<p class="intro ovhide">
<span>剧情:span>
<span class="con" data-t="<#if movie.info?length gt 118>${movie.info?substring(0,118)}...<#else>${movie.info}">${movie.info}span>
p>
<span class="img-main"><img src="/photo/view?filename=${movie.mainPic}" width="210" height="285" alt="${movie.name}" />span>
<div class="bdsharebuttonbox" data-tag="share_2">
<a class="bds_more" data-cmd="more">分享a>
div>
<a href="javascript:void(0);" class="flag">展开a>
div>
div>
div>
<div class="container fn-clear">
<div class="film-pics-detail">
<ul class="fn-clear">
<#if movie.video?? && movie.video?length gt 0>
<li>
<a class="filmVideo">
<img src="/photo/view?filename=${movie.mainPic}" width="150" height="100" />a>
<a href="javascript:void(0)" rel="#verlayVideo" class="video-play">a>
li>
#if>
<#list movie.pictureList as pic>
<li>
<a rel="#verlayPics" href="javascript:void(0)" class="filmPics">
<img data-index="0" src="/photo/view?filename=${pic}" width="150" height="100" />
a>
<#if pic_index gt 2>
<#break>
#if>
li>
#list>
ul>
<div class="total">
<p class="bd">
<span>剧照:span>
<strong>${movie.pictureList?size}strong>
p>
<p>
<span>视频:span>
<strong><#if movie.video?? && movie.video?length gt 0>1<#else>0#if>strong>
p>
div>
div>
<div class="film-schedule-detail pt30">
<div class="schedule-filte">
<div class="title">
<span class="pq">排期购票span>
<span data-rel="#scrollComment" name="scrollComment" class="do-flim-comment">影评span>
div>
<div class="cinema">
<ul class="fn-clear">
<#if distinctCinemaHallSessionList?size == 0>
暂无影院
<#else>
<#list distinctCinemaHallSessionList as cinemaHallSession>
<#if ylrc_area??>
<#if ylrc_area.id == cinemaHallSession.cinema.area.cityId>
<li data-cid="${cinemaHallSession.cinema.id}" data-address="${cinemaHallSession.cinema.address}" data-name="${cinemaHallSession.cinema.name}">
<a href="javascript:void(0);">${cinemaHallSession.cinema.name}a>
li>
#if>
<#else>
<li data-cid="${cinemaHallSession.cinema.id}" data-address="${cinemaHallSession.cinema.address}" data-name="${cinemaHallSession.cinema.name}">
<a href="javascript:void(0);">${cinemaHallSession.cinema.name}a>
li>
#if>
#list>
#if>
ul>
<span class="tg cor999">影院:span>
div>
<div class="date">
<ul class="fn-clear film-date-list">
<#if distinctShowDateCinemaHallSessionList?size == 0>
暂无排期
<#else>
<#list distinctShowDateCinemaHallSessionList as cinemaHallSession>
<#if ylrc_area??>
<#if ylrc_area.id == cinemaHallSession.cinema.area.cityId>
<li data-index="0" data-cid="${cinemaHallSession.cinema.id}">
<a href="javascript:void(0);">${cinemaHallSession.showDate}a>
li>
#if>
<#else>
<li data-index="0" data-cid="${cinemaHallSession.cinema.id}">
<a href="javascript:void(0);">${cinemaHallSession.showDate}a>
li>
#if>
#list>
#if>
ul>
<span class="tg cor999">日期:span>
div>
div>
<div class="title pb10 pt30 cinematb">
<span class="titb"><a href="" id="focus-cinema">a>span>
<span class="cor999 pl10" id="focus-cinema-address">span>
div>
<div class="schedule-list" id="focus-schedule-list">
div>
div>
<div class="comment-hot-detail pt30 fn-clear">
<div class="comment">
<div class="title pb10" id="scrollComment">
<span class="titb">用户评论span>
<span>共${commentList?size}条评论span>
div>
<div class="message-send">
<div class="box-send">
<div class="do-box-score">
<div class="do-score" data-average="0" data-id="doscore">div>
<span class="result">请评分span>
div>
<div id="recomment" class="do-message" contenteditable="true">div>
div>
<p class="fn-clear pt30">
<a href="javascript:void(0)" class="btn fn-right" id="submit-comment">发表评论a>
p>
<span class="photo">
<#if ylrc_account??>
<img id="userheader" src="/photo/view?filename=${ylrc_account.headPic}" width="64" height="64" />
<#else>
<img id="userheader" src="/home/images/ico_tb_lg.png" width="64" height="64" />
#if>
span>
div>
<div class="message-list pt30">
<ul id="message-container">
<#list commentList as comment>
<li>
<div class="username-score fn-clear">
<span class="fn-left">${comment.account.nickname!comment.account.mobile?replace(comment.account.mobile?substring(3,7),"****")}span>
<p class="fn-left ypscore" data-average="${comment.rate}" data-id="${comment.id}">
p>
div>
<p class="message-con">${comment.content}p>
<p class="time">
<span class="fn-right">${comment.createTime}span>
p>
<span class="photo">
<img src="/photo/view?filename=${comment.account.headPic}" width="64" height="64">
span>
li>
#list>
ul>
<#if commentList?? && commentList?size gt 0>
<div class="fn-acenter">
<div class="jpage">div>
div>
<#else>
<p class="error">还没有评论,抢个沙发~p>
#if>
div>
div>
<div class="film-hot">
<div class="title pb10">
<span class="titb">正在热映span>
div>
<ul>
<#list topMovieList as topMovie>
<li>
<h3 class="overhide">
<a href="detail?id=${topMovie.id}" >
<#if topMovie.name?length gt 25>
${topMovie.name?substring(0,25)}...
<#else>
${topMovie.name}
#if>
a>
h3>
<div class="score" data-average="${topMovie.rate!"0"}" data-id="${topMovie.id}">div>
<p class="info">
${topMovie.abs!"暂无"}
p>
<span class="img">
<a href="detail?id=${topMovie.id}" >
<img src="/photo/view?filename=${topMovie.mainPic}" width="72" height="100" />
a>
span>
li>
#list>
ul>
div>
div>
div>
div>
<div class="verlayPics" id="verlayPics">
<div id="slider" class="verlay-film-pics">
<ul class="slides">
<#list movie.pictureList as pic>
<li>
<img src="/photo/view?filename=${pic}" width="600" height="400" />
li>
#list>
ul>
div>
<div id="carousel" class="verlay-film-thumb">
<ul class="slides">
<#list movie.pictureList as pic>
<li data-i="0">
<img src="/photo/view?filename=${pic}" width="120" height="80" />
li>
#list>
ul>
div>
div>
<div class="verlayVideo" id="verlayVideo">
<div class="box-video">
<ul class="slides">
<#if movie.video?? && movie.video?length gt 0>
<li data-thumb="/photo/view?filename=${movie.mainPic}" data-video="/download/download_video?filename=${movie.video}">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="600" height="400">
<param name="movie" value="/home/images/flvplayer.swf" />
<param name="quality" value="high" />
<param name="allowFullScreen" value="true" />
<param name="IsAutoPlay" value="1" />
<param name="wmode" value="transparent" />
<param name="FlashVars" value="vcastr_file=/download/download_video?filename=${movie.video}" />
<embed src="/home/images/flvplayer.swf" allowfullscreen="true" flashvars="vcastr_file=/download/download_video?filename=${movie.video}" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="600" height="400">embed>
object>
li>
#if>
ul>
div>
div>
div>
<#include "../common/footer-js.ftl"/>
<script src="/home/js/jquery.jPages.min.js" type="text/javascript">script>
<#include "../common/footer.ftl"/>
<#include "../common/login-dialog.ftl"/>
<script type="text/javascript">
$(document).ready(function(){
$("#submit-comment").click(function(){
var content = $("#recomment").html();
var score = $(this).parent().parent().find(".result>em").text();
if (!score) {
alert("请评分!");
return;
}
if(content == ''){
alert("请填写评价内容!");
return;
}
var data = {rate:score,content:content,'movie.id':${movie.id}};
ajaxRequest('/home/comment/comment_movie','post',data,function(rst){
alert('评价成功!');
window.location.reload();
});
});
var dataCon;
if ($(".intro .con").height() > 52) {
dataCon = $(".intro .con").text();
$(".intro .con").text($(".intro .con").attr("data-t"));
$(".film-info-detail .flag").show();
}
$(".film-info-detail .flag").toggle(function () {
$(".intro .con").text(dataCon)
$(this).css("bottom", "30px").text("收起");
$(".intro").removeClass("ovhide").addClass("tag");
}, function () {
$(".intro .con").text($(".intro .con").attr("data-t"));
$(this).css("bottom", "40px").text("展开")
$(".intro").removeClass("tag").addClass("ovhide");
});
$(".message-list .jpage").jPages({
containerID: "message-container",
perPage: 10,
delay: 30,
fallback: 200,
minHeight: false,
previous: "上一页",
next: "下一页"
});
$(".do-flim-comment").click(function () {
$("html, body").animate({
scrollTop: $($(this).attr("data-rel")).offset().top + "px"
}, {
duration: 500,
easing: "swing"
});
return false;
});
$("#recomment").focus(function () {
if ("${ylrc_account!"false"}".toLowerCase() == "false") {
$(".boxLogin").overlay({ api: true }).load();
return false;
}
});
$(".message-send .do-score").jRating({
rateMax: 10,
sendRequest: false,
rateInfosX: -35,
rateInfosY: 15,
canRateAgain: true,
nbRates: 5,
bigStarsPath: '/home/images/ico_tb_stars.png',
onClick: function (e, r) {
$(".do-box-score .result").html("" + r + "" + "分");
if ("${ylrc_account!"false"}".toLowerCase() == "false") {
$(".boxLogin").overlay({ api: true }).load();
}
}
});
$('.score').jRating({
rateMax: 10,
isDisabled: true,
bigStarsPath: '/home/images/ico_tb_stars.png'
});
$('.ypscore').jRating({
rateMax: 10,
isDisabled: true,
bigStarsPath: '/home/images/ico_tb_stars.png'
});
$('.score').each(function () {
if ($(this).attr("data-average") != "0") {
var html = "" + $(this).attr("data-average") + "";
$(this).append(html);
}
});
$(".schedule-filte .cinema li").live('click', function () {
$(this).siblings().removeClass("act").end().addClass("act");
var cid = $(this).attr('data-cid')
var name = $(this).attr('data-name')
var address = $(this).attr('data-address')
$(".film-date-list li").each(function (i,e) {
if($(e).attr("data-cid") != cid) {
$(e).addClass("fn-hide");
}else{
$(e).removeClass("fn-hide");
}
});
$("#focus-cinema").text(name);
$("#focus-cinema").attr('href','/home/cinema/detail?id='+cid);
$("#focus-cinema-address").text(address);
});
$(".film-date-list li").live('click', function () {
$(this).siblings().removeClass("act").end().addClass("act");
var mid = ${movie.id};
var cid = $(".schedule-filte .cinema li[class='act']").attr("data-cid");
var showDate = $(this).children("a").text();
$.get("get_show_session",{mid:mid,cid:cid,showDate:showDate},function(data,status){
$("#focus-schedule-list").empty();
$("#focus-schedule-list").append(data);
});
});
$(".schedule-filte .cinema li:first").trigger("click");
$(".film-date-list li:first").trigger("click");
});
var test;
var $slider;
$(".filmPics").overlay({
closeOnClick: false,
top: 'center',
mask: {
color: '#333',
closeSpeed: 700,
opacity: 0.8
},
onBeforeLoad: function () {
$('body').on('mousewheel', function (e) {
scrollFunc(e);
});
},
onLoad: function (e) {
$('#carousel').flexslider({
animation: "slide",
controlNav: false,
directionNav:false,
animationLoop: false,
slideshow: false,
itemWidth: 120,
startAt: $(e.target).attr("data-index"),
asNavFor: '#slider'
});
$('#slider').flexslider({
animation: "fade",
controlNav: false,
animationLoop: false,
slideshow: false,
startAt: $(e.target).attr("data-index"),
sync: "#carousel",
after: function () {
$(".verlay-film-thumb .flex-direction-nav").show();
var idx = parseInt($("#carousel .slides li.flex-active-slide").attr("data-i"));
if (((idx + 1) % 5) == 0) {
$("#carousel").flexslider("next");
}
}
});
$(".filmPics").each(function (i) {
$(this).click(function () {
$('#carousel').flexslider(i);
$('#slider').flexslider(i);
});
});
},
onClose: function () {
$('body').off('mousewheel');
}
});
$(".video-play").overlay({
closeOnClick: false,
top: 'center',
mask: {
color: '#333',
closeSpeed: 100,
opacity: 0.8
},
onBeforeLoad: function () {
$('body').on('mousewheel', function (e) {
scrollFunc(e);
});
},
onBeforeLoad: function (e) {
$('.box-video').flexslider({
animation: "fade",
slideshow: false,
controlNav: "thumbnails",
after: function (e) {
var video = $(".box-video .slides li").eq(e.currentSlide);
var html = ';
html += '';
html += '';
html += '';
html += '';
html += '+ video.attr("data-video") + '&&IsAutoPlay=1" />';
html += ' video.attr("data-video") + '&&IsAutoPlay=1" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="600" height="400">';
html += '';
video.siblings().empty();
video.html(html);
}
});
$("#verlayVideo .flex-control-thumbs li").each(function () {
$(this).css("backgroundImage", "url('" + $(this).find("img").attr("src") + "')");
$(this).find("img").attr("src", "/home/images/ico_tb_5.png");
});
},
onClose: function () {
$('body').off('mousewheel');
}
});
window._bd_share_config = {
share: [{
"tag": "share_2",
"bdSize": 32
}]
}
with (document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?cdnversion=' + ~(-new Date() / 36e5)];
script>
body>
html>
评价管理:
影厅管理:
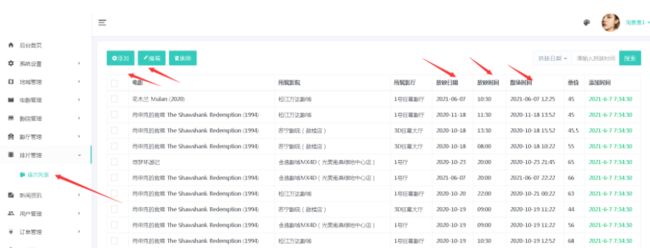
排片管理:
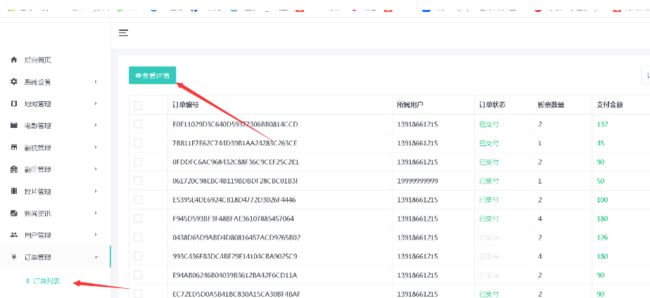
订单管理:
数据库主要表设计:
用户表
CREATE TABLE `NewTable` (
`id` bigint(20) NOT NULL AUTO_INCREMENT ,
`create_time` datetime NOT NULL ,
`update_time` datetime NOT NULL ,
`email` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`head_pic` varchar(128) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`mobile` varchar(12) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`password` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`sex` int(11) NULL DEFAULT NULL ,
`status` int(11) NULL DEFAULT NULL ,
`username` varchar(18) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`role_id` bigint(20) NULL DEFAULT NULL ,
PRIMARY KEY (`id`),
FOREIGN KEY (`role_id`) REFERENCES `movie_role` (`id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
UNIQUE INDEX `UK_btsosjytrl4hu7fnm1intcpo8` (`username`) USING BTREE ,
INDEX `FKg09b8o67eu61st68rv6nk8npj` (`role_id`) USING BTREE
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=6
ROW_FORMAT=COMPACT
;
电影表:
CREATE TABLE `NewTable` (
`id` bigint(20) NOT NULL AUTO_INCREMENT ,
`create_time` datetime NOT NULL ,
`update_time` datetime NOT NULL ,
`abs` varchar(128) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`actor` varchar(512) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`area` int(11) NULL DEFAULT NULL ,
`directed_by` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`info` varchar(1280) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`language` int(11) NOT NULL ,
`name` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`picture` varchar(512) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`rate` decimal(19,2) NULL DEFAULT NULL ,
`show_time` datetime NULL DEFAULT NULL ,
`time` int(11) NULL DEFAULT NULL ,
`total_money` decimal(19,2) NULL DEFAULT NULL ,
`type` varchar(128) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`video` varchar(512) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`is_show` bit(1) NULL DEFAULT NULL ,
`rate_count` int(11) NULL DEFAULT NULL ,
PRIMARY KEY (`id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=18
ROW_FORMAT=COMPACT
;
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
查看下方微信号获取联系方式 承接各种定制系统
精彩系列推荐
Java毕设项目精品实战案例《1000套》