Ruby on rails初体验(一)
#1.Ruby on rails初体验
接触ruby on rails 已经有一段时间了,想记录一下自己的rails历程。自己写一些小例子来帮助学习。
Rails 适用于那些以数据为中心的应用,很多应用的核心部分包括一个数据库,这些引用的存在的主要原因是为了让客户可以通过它们来操作数据库,而不是直接使用SQL。
##1.1 Rails应用的组成部分:
(1)ActionPack的应用框架。用来负责帮助生成数据驱动的交互页面来访问和修改数据库。
(2)Web服务器。可以是rails内置的web服务器也可以用apache等。
(3)数据库。可以是rails自带的sqLite或者是mysql等。
(4)对象-关系映射库。Rails提供了名为ActiveRecord的对象-关系映射库。
(5)Rails的工具脚本工具。例如支架(scaffolding),迁移(migration)。
##1.2 软件环境:
数据库:postgresql
语言:ruby html
框架:rails
#2.用Rails创建Web应用:
##2.1在命令行中输入:
$ rails new OAONLINE
输出如下信息:
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
create app/views/layouts/application.html.erb
create app/assets/images/.keep
create app/mailers/.keep
create app/models/.keep
create app/controllers/concerns/.keep
create app/models/concerns/.keep
create bin
create bin/bundle
create bin/rails
create bin/rake
create config 41 ..............
此时OAONLINE应用就创建成功。
##2.2启动Web应用:
进入OAONLINE程序所在目录,查看rails为我们生成的目录文件。
$ cd OAONLINE/
$ ls -l
total 60
drwxrwxr-x 8 steven steven 4096 Oct 31 21:43 app
drwxr-xr-x 2 steven steven 4096 Oct 31 21:43 bin
drwxrwxr-x 5 steven steven 4096 Oct 31 21:43 config
-rw-rw-r-- 1 steven steven 154 Oct 31 21:43 config.ru
drwxrwxr-x 2 steven steven 4096 Oct 31 21:43 db
-rw-rw-r-- 1 steven steven 1176 Oct 31 21:43 Gemfile
-rw-rw-r-- 1 steven steven 2715 Oct 31 21:44 Gemfile.lock
drwxrwxr-x 4 steven steven 4096 Oct 31 21:43 lib
drwxrwxr-x 2 steven steven 4096 Oct 31 21:43 log
drwxrwxr-x 2 steven steven 4096 Oct 31 21:43 public
-rw-rw-r-- 1 steven steven 253 Oct 31 21:43 Rakefile
-rw-rw-r-- 1 steven steven 478 Oct 31 21:43 README.rdoc
drwxrwxr-x 8 steven steven 4096 Oct 31 21:43 test
drwxrwxr-x 3 steven steven 4096 Oct 31 21:43 tmp
drwxrwxr-x 3 steven steven 4096 Oct 31 21:43 vendor
生成文件的含义,以后在说明。接下来启动应用程序。
$ rails server
=> Booting WEBrick
=> Rails 4.0.0 application starting in development on http://0.0.0.0:3000
=> Run `rails server -h` for more startup options
=> Ctrl-C to shutdown server
[2013-10-31 21:52:49] INFO WEBrick 1.3.1
[2013-10-31 21:52:49] INFO ruby 2.0.0 (2013-06-27) [i686-linux]
[2013-10-31 21:52:49] INFO WEBrick::HTTPServer#start: pid=5263 port=3000
应用正常启动,然后在页面浏览一下,看看程序运行的结果:在浏览器中输入地址: http://0.0.0.0:3000

这样第一步完成的很顺利。
#3.接下来定制我们自己的需求
##3.1 利用支架生成界面和一些背后的代码例如路由的设置,控制器的编写等详细工作(在后面的章节详解)
OAONLINE是每个公司可以公用的一个OA系统。满足每个公司的基本办公需求。我们需要创建的页面允许我们创建,读取,更新,和删除每个公司的信息。Rails提供一种方式就可以快速生成需要的所有代码和页面。scaffolding(支架)。下面先看一下公司有哪些属性。
下面让我们见证神奇的时刻。在命令行中输入如下信息:
$ rails generate scaffold company name:string phone:string address:string email:string fax:string description:text level:decimal
然后产生如下输出:
invoke active_record
create db/migrate/20131101054917_create_companies.rb
create app/models/company.rb
invoke test_unit
create test/models/company_test.rb
create test/fixtures/companies.yml
invoke resource_route
route resources :companies
invoke scaffold_controller
create app/controllers/companies_controller.rb
invoke erb
create app/views/companies
create app/views/companies/index.html.erb
create app/views/companies/edit.html.erb
create app/views/companies/show.html.erb
create app/views/companies/new.html.erb
create app/views/companies/_form.html.erb
invoke test_unit
create test/controllers/companies_controller_test.rb
invoke helper
create app/helpers/companies_helper.rb
invoke test_unit
create test/helpers/companies_helper_test.rb
invoke jbuilder
create app/views/companies/index.json.jbuilder
create app/views/companies/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/companies.js.coffee
invoke scss
create app/assets/stylesheets/companies.css.scss
invoke scss
create app/assets/stylesheets/scaffolds.css.scss
##3.2 对应的数据库
到目前为止,我们还没有讨论关于数据库的问题,我们查看一下rails在创建项目的时候为我们生成的目录中有个文件夹叫做db,进去看一下
$ ll
total 16
drwxrwxr-x 3 steven steven 4096 Oct 31 22:49 ./
drwxrwxr-x 12 steven steven 4096 Oct 31 21:44 ../
-rw-r--r-- 1 steven steven 0 Oct 31 21:54 development.sqlite3
drwxrwxr-x 2 steven steven 4096 Oct 31 22:49 migrate/
-rw-rw-r-- 1 steven steven 343 Oct 31 21:43 seeds.rb
这是Rails给默认设置的数据库,我们可以修改,在此将数据库改为mysql。修改方式如下:
rails给我们生成的文件中有个config文件夹,里面有database.yml文件,打开文件,发现里面有如下一段内容:
development:
adapter: sqlite3
database: db/development.sqlite3
pool: 5
timeout: 5000
# Warning: The database defined as "test" will be erased and
# re-generated from your development database when you run "rake".
# Do not set this db to the same as development or production.
test:
adapter: sqlite3
database: db/test.sqlite3
pool: 5
timeout: 5000
production:
adapter: sqlite3
database: db/production.sqlite3
pool: 5
timeout: 5000
将development中的内容修改如下:
# SQLite version 3.x
# gem install sqlite3
#
# Ensure the SQLite 3 gem is defined in your Gemfile
# gem 'sqlite3'
#
development:
adapter: postgresql
database: test
# username: openstreetmap
# password: openstreetmap
# host: localhost
encoding: utf8
# Warning: The database defined as "test" will be erased and
# re-generated from your development database when you run "rake".
# Do not set this db to the same as development or production.
test:
adapter: postgresql
database: test
# username: openstreetmap
# password: openstreetmap
# host: localhost
encoding: utf8
production:
adapter: postgresql
database: test
# username: openstreetmap
# password: openstreetmap
# host: localhost
encoding: utf8
注意:如果postgresql数据库和ruby on rails在同一台PC机上,则不需要用户名和密码验证登陆
##3.3. 增加postgresql数据库驱动
$vim Gemfile
9 # Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
10 gem 'rails', '~> 5.1.4'
11 # Use sqlite3 as the database for Active Record
12 gem 'pg'
13 # Use Puma as the app server
14 gem 'puma', '~> 3.7'
15 # Use SCSS for stylesheets
16 gem 'sass-rails', '~> 5.0'
17 # Use Uglifier as compressor for JavaScript assets
18 gem 'uglifier', '>= 1.3.0'
19 # See https://github.com/rails/execjs#readme for more supported runtimes
20 # gem 'therubyracer', platforms: :ruby
$bundler install
...
Using sass-rails 5.0.7
Using selenium-webdriver 3.8.0
Using spring 2.0.2
Using spring-watcher-listen 2.0.1
Using turbolinks-source 5.0.3
Using turbolinks 5.0.1
Using uglifier 4.0.2
Using web-console 3.5.1
Bundle complete! 16 Gemfile dependencies, 70 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
##3.4 创建数据库
$rake db:create
Created database 'test'
Database 'test' already exists
##3.4. 通过迁移来创建数据表
$rake db:migrate
== 20171215021556 CreateCompanies: migrating ==================================
-- create_table(:companies)
-> 0.0127s
== 20171215021556 CreateCompanies: migrated (0.0128s) =========================
##3.5 浏览器预览
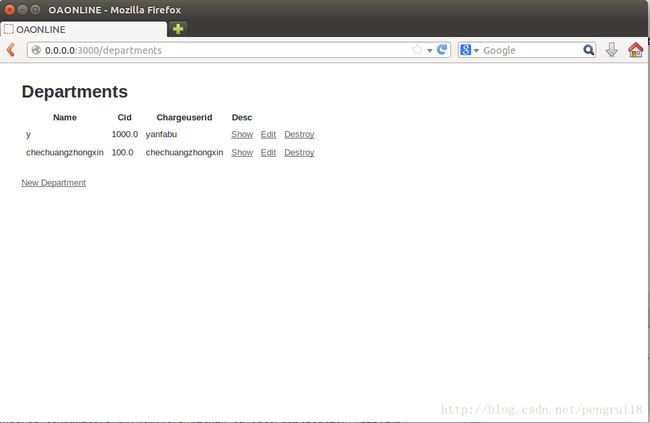
下面看一下咱们的工作成果:在浏览器中输入如下地址:http://0.0.0.0:3000/companies
如下为我们生成的几个页面:

OK。大概就是这个样子,实在希望大家帮我指点一下。多多交流。