vue实现多接口轮询,并把json打包成json文件且压缩为zip包
实际需求
产品小哥哥需要把一堆json文件根据对应的API文件名打包成对应的名称的json包,然后装在一起并压缩成zip格式的压缩包,下载下来
- 先分解需求
-
先根据多个json文件的api,获取到对应的json文件
-
把对应的json文件分门别类的方法,并赋予对应的名称
-
json文件解码并放在一个文件夹下进行zip压缩
- 难点
-
多个json的api接口同时请求,并需要捕获哪个接口请求失败
-
json文件里的中文字符下载到本地时的乱码问题
-
jszip和file-saver的使用
这里需要用到三个技术难点
-
promise.all:这个来做多个json的api接口同时请求,而且报错的时候捕获
-
jszip的使用
-
file-saver的使用
1. Promise.all的使用
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候返回最先被reject失败状态的值
示例:
let p1 = new Promise((resolve, reject) => {
resolve('成功了')
})
let p2 = new Promise((resolve, reject) => {
resolve('success')
})
let p3 = Promse.reject('失败')
Promise.all([p1, p2]).then((result) => {
console.log(result) //['成功了', 'success']
}).catch((error) => {
console.log(error)
})
Promise.all([p1,p3,p2]).then((result) => {
console.log(result)
}).catch((error) => {
console.log(error) // 失败了,打出 '失败'
})
Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
需要特别注意的是,Promise.all获得的成功结果的数组里面的数据顺序和Promise.all接收到的数组顺序是一致的,即p1的结果在前,即便p1的结果获取的比p2要晚。这带来了一个绝大的好处:在前端开发请求数据的过程中,偶尔会遇到发送多个请求并根据请求顺序获取和使用数据的场景,使用Promise.all毫无疑问可以解决这个问题。
实际需求:
const a = new Promise((resolve, reject) => {
api.aDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
b = new Promise((resolve, reject) => {
api.bDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
c = new Promise((resolve, reject) => {
api.csDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
d = new Promise((resolve, reject) => {
api.dDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
e = new Promise((resolve, reject) => {
api.cDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
filename = new Promise((resolve, reject) => {
api.getFIlename(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
})
Promise.all([a, b, c, d, e, filename]).then(r => {
console.log(r) // 成功回调
}).catch(e => {
console.log(e) // 失败回调
})
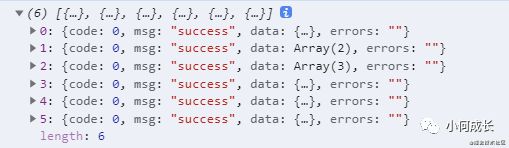
返回的结果集
(其实这里第二和第三个接口也是Object类型来的,后来改了,没切到图)
2. JSZip和File-saver的使用
npm install JSZip File-saver
# 或者
yarn add JSZip File-saver
- 使用jszip先把文件下载到后,进行转义并保存为对应名称的json文件
const zip = new JSZip()
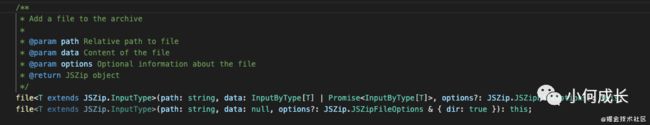
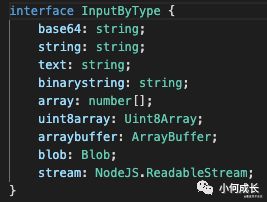
zip.file('a.json', JSON.stringify(a), { binary: false })
第一个是输出的名称
第二个是内容是需要进行转义的
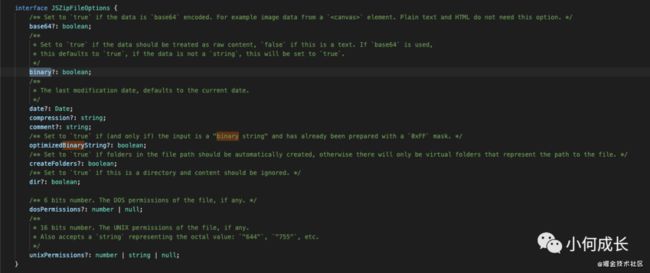
第三个binary: false是是否转为二进制码,如果为true,那么就会出现中文乱码的情况
- json文件拿到了以后,进行blob压缩并输出文件的二进制流,这里用到jszip的generateASync
zip.generateAsync({
type: "blob", // 压缩类型
compression: "DEFLATE", // 压缩算法
compressionOptions: { // 压缩级别
level: 9
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
- json文件准备好了以后,进行json文件压缩成zip,然后赋予定义的filename名称,并下载下来
这里用到了file-saver的saveAs能力
FileSaver.saveAs(res, 'xxx.zip')
至此,功能实现 完整代码
import jszip from 'jszip'
import fileSaver from 'file-saver'
const zip = JSZip(),
FileSaver = fileSaver(),
a = new Promise((resolve, reject) => {
api.aDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
b = new Promise((resolve, reject) => {
api.bDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
c = new Promise((resolve, reject) => {
api.csDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
d = new Promise((resolve, reject) => {
api.dDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
e = new Promise((resolve, reject) => {
api.cDownload(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
}),
filename = new Promise((resolve, reject) => {
api.getFIlename(i.id)
.then(r => resolve(r))
.catch(e => reject(e))
})
Promise.all([a, b, c, d, e, filename]).then(r => {
zip.file('a.json', JSON.stringify(r[0].data), { binary: false })
zip.file('b.json', JSON.stringify(r[1].data), { binary: false })
zip.file('c.json', JSON.stringify(r[2].data), { binary: false })
zip.file('d.json', JSON.stringify(r[3].data), { binary: false })
zip.file('e.json', JSON.stringify(r[4].data), { binary: false })
zip.generateAsync({
type: "blob", // 压缩类型
compression: "DEFLATE", // 压缩算法
compressionOptions: { // 压缩级别
level: 9
}
}).then(res => {
FileSaver.saveAs(res, `${ r[5].data.file_name }.zip`)
}).catch(err => {
console.log(err)
})
}).catch(e => {
console.log(e) // 失败回调
})
写码不易,麻烦给点鼓励,谢谢
最后最后:
公众号:
小何成长,佛系更文,都是自己曾经踩过的坑或者是学到的东西有兴趣的小伙伴欢迎关注我哦,我是:
何小玍。大家一起进步鸭