1.8 万 Star!这款 Nginx 可视化配置工具太强了
NginxConfig简介
Nginx Config 是一个强大的 Nginx 配置文件生成器,号称配置 Nginx 服务器所需的唯一工具。
正因为 Nginx 功能强大,所以针对其各个功能的配置项会显得特别多,对于我们来说要记住那么多配置是一件十分头疼的事,甚至会经常出现符号书写错误的情况。而 Nginx Config 正是提供了简单配置 Nginx 的方法,通过可视化页面,针对 Nginx 的各个配置项提供了简洁明了的配置方法。
Nginx Config 支持以下功能的可视化配置:HTTPS、HTTP/2、IPv6、certbot、HSTS、安全请求头、SSL 配置、OCSP 解析器、缓存、gzip、brotli、回退路由、反向代理、www/non-www 重定向、CDN、PHP(TCP/socket、 WordPress、Drupal、Magento、Joomla)、Node.js、Python (Django) 服务器等。
项目地址:https://github.com/digitalocean/nginxconfig.io
下面是NginxConfig使用过程中的一张效果图!
安装
安装Node.js
由于NginxConfig是一个基于Vue的前端项目,我们首先得安装Node.js。
首先从官网下载Node.js的安装包
-
下载
访问地址:https://nodejs.org/zh-cn/download/
2.安装
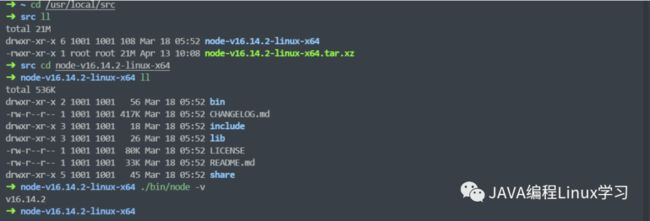
下载成功后将安装包解压到/usr/local/src/目录下,使用如下命令即可;
cd /usr/local/src/tar xf node-v16.14.2-linux-x64.tar.xzcd node-v16.14.2-linux-x64/./bin/node -v
使用./bin/node -v命令可查看当前安装版本;
创建node和npm命令软链接;
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/nodeln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npmnode -vnpm -v
查看版本
安装NginxConfig
Node.js安装完成后,就可以开始安装NginxConfig了。
1. 下载
访问地址:https://github.com/digitalocean/nginxconfig.io
解压到指定目录,并使用npm命令安装依赖并运行;
tar -zxvf nginxconfig.io-master.tar.gznpm installnpm run dev
NginxConfig运行成功后就可以直接访问了,访问地址:http://192.168.3.105:8080
使用
接下来我们就体验下NginxConfig的可视化配置生成功能,看看是不是够强大!
使用准备
首先我们需要安装Nginx ;
我们将实现如下功能,通过静态代理访问在不同目录下的静态网站,通过动态代理来访问SpringBoot提供的API接口;
# 静态代理,访问help文档网站help.fogsvc.com# 动态代理,访问api线上APIapi.fogsvc.com
需要提前修改下本机host文件。
192.168.3.105 docs.fogsvc.com
192.168.3.105 api.fogsvc.com
文档网站配置
我们先来配置help.fogsvc.com网站的访问,域名为:help.fogsvc.com。
在NginxConfig中选择好预设为前端,然后修改服务配置,配置好站点、路径和运行目录;
点击下一步,进入https设置,不需要HTTPS的话可以选择不启用;
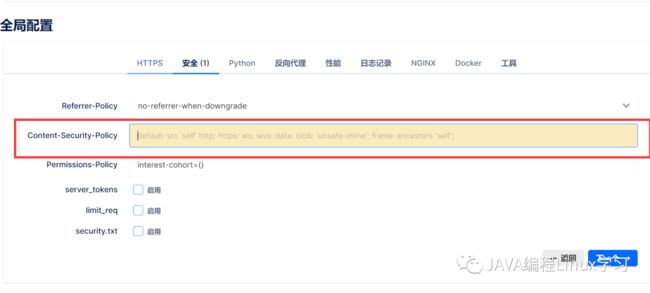
然后在全局配置->安全中去除Content-Security-Policy设置;
再修改性能配置,开启Gzip压缩,删除资源有效期限制。
API网站配置
最后配置下mall的Swagger API文档网站的访问,域名为:api.fogsvc.com。
继续添加一个站点,修改服务配置,只需修改站点名称即可;
然后启用反向代理并设置,反向代理到线上API;
如果路由功能暂时不用,可以关闭。
点击下载按钮直接下载NginxConfig给我们生成好的配置了;
下载完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
tar -zxvf nginxconfig.io.tar.gzNginxConfig将为我们生成如下配置文件;
重启Nginx使配置生效;
docker restart nginx项目地址 https://github.com/digitalocean/nginxconfig.io