- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
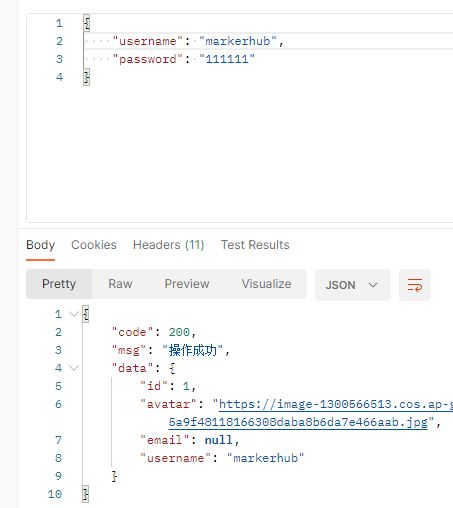
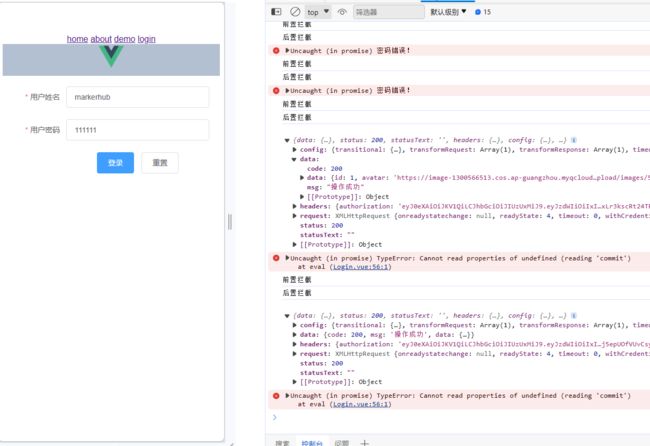
- 解决前后端分离跨域产生的session丢失问题
luckilyil
BUGjavaservlet
目录前言存储用户信息的方式Cookies:Token(令牌):LocalStorage/SessionStorage:Session:Redis:OAuth/OIDC:本篇文章主要讲使用session会话来存储信息会话机制1.何为一次会话,会话从什么时候开始,从什么时候结束?2.cookies如何保持会话,它的工作流程?3.什么是Session?Session的工作原理:问题出现解决方法总结前言现
- 什么是Spring Boot?它在Java后端开发中的作用是什么?
破碎的天堂鸟
学习教程javaspringboot数据库
什么是SpringBoot?SpringBoot是由Pivotal团队开发的一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建和开发流程。其核心理念是“约定优于配置”(ConventionoverConfiguration),通过默认配置和自动化机制,使开发者能够快速构建独立的、生产级别的应用程序。以下是其核心定义与特点:基于Spring的扩展与优化SpringBoot并非
- 若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践微服务若依
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- 前端请求怎么发送到后端:深度剖析与实用指南
dhfnngte24fhfn
pythondjangopygamevirtualenv
前端请求怎么发送到后端:深度剖析与实用指南在web开发中,前端与后端之间的通信是至关重要的。前端通过发送请求来获取后端的数据或执行某些操作,而后端则负责处理这些请求并返回相应的响应。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析前端请求是如何发送到后端的,并为你提供实用的指南。四个方面:请求与响应的基础首先,我们需要了解前端请求与后端响应的基础概念。前端通过HTTP协议向后端发送请求,后
- 谈谈互联网后端基础设施
GarfieldEr007
JavaWeb互联网后端基础设施web
本文更新于2016.12.06,加入了Netflix组件部分对于一个互联网企业,后端服务是必不可少的一个组成部分。抛开业务应用来说,往下的基础服务设施做到哪些才能够保证业务的稳定可靠、易维护、高可用呢?纵观整个互联网技术体系再结合公司的目前状况,个人认为必不可少或者非常关键的后端基础技术/设施如下图所示:这里的后端基础设施主要指的是应用在线上稳定运行需要依赖的关键组件/服务等。开发或者搭建好以上的
- SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 基于Qt开发:实现对海康威视网络摄像头视频画面实时预览
鱼弦
Qt学习与实践音视频开发系列实践Linux系统编程与驱动开发arm开发
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)介绍:本文将介绍如何基于Qt开发框架,实现对海康威视网络摄像头的二次开发应用程序。该应用程序可以实时预览摄像头视频画面,并支持控制云台的水平和垂直移动。这种二
- rocketmq-client 4.3.0 在springboot中的使用
Myueye
JAVAjava
rocketmq-client4.3.0在springboot中的使用1、导入依赖2、配置文件属性3、编写配置类4、使用测试5、结果5.1RocketMQ后台显示5.2前端页面5.3后端后台1、导入依赖org.apache.rocketmqrocketmq-client4.3.02、配置文件属性mq.nameserverAdd=ip地址:9876mq.topic=top1(topic名称)mq.p
- 华为OD机试统一考试D卷C卷 - 机器人仓库搬砖 py
愤怒的小青春
java
平安寿险北分和飞鹤职能哪个强度好一些呀,平安寿险北分和飞鹤职能哪个强度好一些呀,两个offer纠结经营分析应该属于什么序列#数据分析#在牛客搜经营分析貌似只有字节有这个单独岗位名字,其他大厂都是在从属于数据分析,所以这俩昇腾计算岗位扩招,绝佳上车AI机会,速来ai芯片业务发展太快,要大量补充人力缺口。嵌入式软件开发、测试,前后端岗位,硬件岗位都招。院校范围很春招补录两个公司总包差不多,都是后台开发
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- 为微服务架构增加聚合层
hello_world!
云原生springboot
最近公司业务繁忙,全力以赴在做狐小E,一直没时间做技术分享,现在上线了,终于有时间来写点东西。网关是微服务架构不可或缺的一部分,作为微服务架构的唯一入口,将所有请求转发到后端对应的微服务上去,同时又可以将各个微服务中的通用功能集中到网关去做,而不是在每个微服务都实现一遍,比如权限校验,限流,熔断和监控等。如图所示,这是个典型的前后端分离的微服务架构,但这个架构在的问题是,一个接口无法同时满足不同场
- 后端登录校验(一)——会话技术
develop_lost
服务器运维
一、登录校验1.什么是登录校验登录校验是服务器端对浏览器端(就是客户端)发送的请求进行校验。校验用户的登录情况,如果用户已经登录,则允许进行用户需要的业务操作,反之则禁止用户操作业务操作,并返回给用户一个错误的提示,让客户端跳转到的登录页面,进行登录操作。2.如何进行登录校验-先认清http协议:http协议是无状态协议,无状态是客户端的每一次请求都是独立的,这次的请求不会携带上一次的数据,服务器
- Java后端开发技术详解
小二爱编程·
java开发语言
Java作为一门成熟的编程语言,已广泛应用于后端开发领域。其强大的生态系统和广泛的支持库使得Java成为许多企业和开发者的首选后端开发语言。随着云计算、微服务架构和大数据技术的兴起,Java后端开发的技术栈也不断演进。本文将详细介绍Java后端开发的核心技术,包括Java基础、常见框架、数据库操作、缓存技术、异步编程等。1.Java基础:理解面向对象的编程Java是一种面向对象的编程语言,面向对象
- 后端安全可靠性
Small踢倒coffee_氕氘氚
python自学笔记经验分享
第一步应该提到参数化查询,也就是预编译语句。这是最有效的方法,比如用PDO或者预处理语句来分离数据和指令。然后,ORM框架也是一个好办法,因为它们通常自动处理参数化,减少手写SQL的机会。接下来,输入验证和过滤很重要。虽然不能完全依赖,但白名单验证比如只允许特定字符,或者转义特殊字符,比如MySQL的mysqli_real_escape_string。不过要注意转义不是绝对安全,尤其是不同数据库有
- Nginx 接入 Keepalived 实现高可用,让你的网站稳如泰山!
OutOfMemory~~
nginx服务器前端
一、往期内容回顾前面提到nginx可以实现后端服务的负载均衡,来使得后端的服务能力得到水平的扩展。但是怎么保证nginx的高可用呢,如果nginx挂了,还怎么持续提供服务呢?今天我们就来讲一讲Keepalived实现高可用的方案。二、什么是高可用?Keepalived高可用架构是什么?简单来说,高可用就是让你的网站服务时刻在线,即使出现硬件故障、网络波动等问题,也能快速恢复,保证用户访问不受影响。
- springboot基于bs 架构的母婴用户商城全程服务管理系统(源码+lw+部署文档+讲解等)
源码哆哆V+ymhydo
Java毕设优质源码springboot架构后端
具体实现截图技术栈后端框架SpringBoot采用springboot作为后台的框架,java框架具有简化配置和开发的效率。Spring框架目前是很多java开发者的首选框架,Spring主要有两大功能,控制反转和面向切面的编程。控制反转(IOC)可以实现代码的依赖注入,减少代码的耦合性,大大提高了软件质量,面向切面编程(AOP)主要是应用动态代理的技术对代码逻辑进行分离,可以实现对代码的重用,适
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- Spring Boot中定时任务Cron表达式的终极指南
智能编织者
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- MySQL海量数据深度分页优化——后端开发
技术征途者
mysql数据库
在后端开发中,当面对MySQL数据库中包含千万级别的数据,并需要进行深度分页查询时,需要考虑优化的问题。在本文中,我们将探讨如何有效地优化MySQL数据库的深度分页查询,以提高查询性能和响应速度。使用索引优化查询索引在数据库查询中起着至关重要的作用。在处理海量数据时,为需要进行深度分页的字段创建合适的索引是提高查询性能的关键。通常情况下,使用主键或唯一键作为排序字段,并为需要筛选的字段和排序字段创
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- 怎样才能把网页数据保存到网络上?
2301_79698214
htmljavascriptjava前端html5
要将网页数据存放到网络中,一般可以通过以下几种常见的方式:1.使用后端服务器自建服务器:你可以搭建自己的服务器,例如使用Node.js的Express框架或者Python的Flask、Django框架。以下是一个使用Flask框架存储数据到服务器的简单示例:pythonApplyfromflaskimportFlask,requestapp=Flask(__name__)@app.route('/
- 分页优化之——游标分页
PhilipJ0303
Java面试java数据库优化游标分页分页查询
游标分页(Cursor-basedPagination)是一种高效的分页方式,特别适用于大数据集和无限滚动的场景。与传统的基于页码的分页(如page=1&size=10)不同,游标分页通过一个唯一的游标(通常是时间戳或唯一ID)来标记分页的位置,避免了传统分页在数据变动时的重复或遗漏问题。以下是游标分页在前后端的实现方式:1.游标分页的核心概念游标(Cursor):游标是一个唯一标识符,通常是数据
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj