html移动端插入mov_HTML实例源码
HTML实例源码
实例一
1.要求:
知识要点: html 文档的基本结构,html 标签的书写格式、作用、用法 实训目的: 掌握 html 文档的基本结构,掌握 html 代码网页编辑的基本方法实训内容: 标签等, 在网页中插入文字 标签及其属性:bgcolor、 background、 text、 link、 alink、 vlink、leftmargin、 topmargin 特别提醒: 当有而丢掉或书写错误时,文档不能正确浏览在html文档中,、、 被完全省略、部分省略或嵌套不严格,是允许的,但这却不是一个好习惯用记事本编辑网页文件,在保存文件时,一定要注意文件扩展名写为.html 或 .htm 问题导学: 请听本页有优美的背景音乐“贝多芬第五交响乐”,如果想删除背景,如何改写代码?
实例二
1.要求:
知识要点: 以默认格式显示文字,用FONT标签设置显示文字的格式实训目的: 掌握设置网页中文字的大小、字体、字型、字号、颜色等实训内容: 标签及其属性:face、size、color、 、、 标签等知识扩展: 控制文字的大小、字体、字型、字号、颜色,还可以使用 CSS 样式
操作提示: 按下 "新窗口浏览" 按钮可在新窗口中浏览所编辑的网页本网页下部有图片素材和音乐素材, 可用作背景图片或背景音乐插入网页中, 路径在其下方可复制引用
实例三
1.要求:
知识要点: 设置文章及章节的标题实训目的: 掌握在网页中设标题文字的方法,包括标题文字的大小、对齐方式等。实训内容:
…
标签及其属性:align
提高练习: 练习设置标题文字的 字体、颜色、字型等操作提示: 编辑左框中的代码,按下 "查看结果" 按钮, 网页的浏览效果会显示在右框中在新窗口中浏览网页,可改变窗口大小以详细观察效果
实例4
1.要求:
实训目的: 掌握网页中文字的排版控制等实训内容:
等标签及其属性:style,注意 与 的区别 设计技巧: hmtl 代码中的空格及回车换行符,在浏览器释读时会被略,网页中需用空格时,可用字符实体 " "或全角空格代替; 回车换行符可用标记 或代替知识扩展: < > &" 这几个重要符号及回车换行符也不能被浏览器正确释读,通常也需要用字符实体替代 < :<> :>& :&" :"
操作提示: 在新窗口中浏览网页,并改变窗口大小,可以详细观察
所控制的段落的排版规律
实例5
1.要求:
实训目的: 掌握在网页中插入图片并设置图片的大小、对齐方式、替代文字、是否有边框及边框的宽度等实训内容: 标签及其属性:src、 align、 border、 alt、 hspace、 vspace、 width、 height 等 注意: src 是
标签的最关键属性,用来描述图片的来源(url),可用绝对路径或相对路径,绝对路径是包括网站域名在内的完全路径,一般用于实现外部链接;相对路径又分为根相对路径和文档相对路径,不能使用本地绝对路径。 文件路径描述的更多知识,请参考有关资料
目标地址(URL),可用绝对路径或相对路径来描述。 绝对路径是包括网站域名在内的完全路径,一般用于实现外部链接。 相对路径又分为根相对路径和文档相对路径。 在编辑网页时,要在本地磁盘上选定一个文件夹,作为站点的本地文件夹,站点内链接用到的所有本地文件,都应该放在该文件夹内,以确保将这个文件夹上传到服务器后,所有的链接仍能保持有效。这个模拟服务器上的站点的文件夹,就是站点的根文件夹,系统就是根据这个文件夹确定本地文件的位置。 根相对路径以“/”开头,路径从当前站点的根文件夹开始计算,但使用根相对路径在本地浏览时,必须设置本地站点,否则本地浏览时链接失效,这是因为Windows不支持把站点文件夹作为根目录。 建议不要使用本地绝对路径来描述目标文件的位置,如:d:\myweb2\html\web1.htm。因为本地绝对路径在本地浏览时链接正常,但上传到服务器后,链接失效。 文档相对路径是以当前网页文档的位置为基础开始计算路径。相对路径多用于链接保存在同一文件夹(如站点根文件夹)中若干子文件夹中的文档,这种路径在本地和服务器上都是可靠的,是使用最多的一种。 当超链接的目标是HTML文档,或能用浏览器打开的非HTML文档时,点击这个超链接将自动用浏览器打开目标,但当超链接的目标是不能用浏览器打开的文档时,点击这个超链接将打开“文件下载”对话框。 |
操作提示: 插入图片,可使用本网页下部的素材,其路径描述位于对应图片的下面,可以直接“复制-粘贴”
实例6
1.要求:
知识要点: 在网页中插入 flash 动画使用 标签在网页中加入视频剪辑使用 IMG 标签的dynsrc 属性实训目的: 掌握在网页中插入 flash 动画并设置其位置、大小等属性掌握在网页中插入视频剪辑并设置其位置、大小、循环播放次数等属性,了解常用的多媒体文件类型实训内容: 在网页中插入一段视频剪辑和一个 flash 动画
实例7
1.要求:
实训目的: 掌握在网页中插入水平线,并设置线长、线宽、对齐方式、颜色、是否有阴影等实训内容: 标签及其属性:align、width、color、size、noshade 等思考题: 在网页中是否能方便地插入一条竖直线? 要插入竖直有什么办法?操作提示: 在新窗口中浏览网页,并改变窗口大小,以详细观察 线长、对齐方式 的变化
实例8
1.要求:
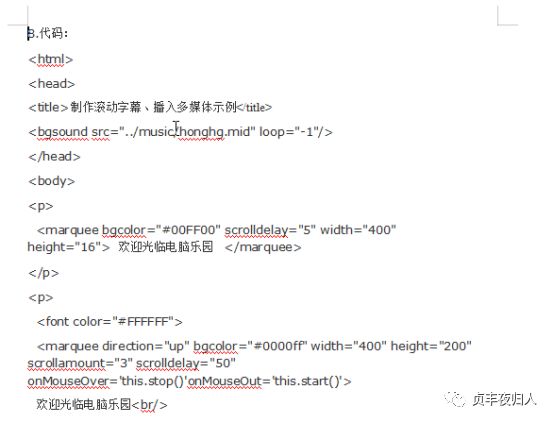
实训目的: 掌握在网页中设置滚动字幕的方法,包括字幕的对齐方式、滚动方向、宽度、高度、背景颜色、循环次数、移动速度等实训内容: 标签及其属性:align、bgcolor、width、height、loop、behavior、hspace、vspace、scrollamount、scrolleday等 注意: 请不要设置滚动字幕的滚动方向为“向右”和“向下”,因为这不符合中文的阅读习惯
思考题: 有些网页中的字幕,在鼠标指上时即停止滚动,鼠标移开时又开始滚动,这种效果如何实现?
实例9
1.要求:
知识要点: 超链接(Hyperlink)是 html 的精华,它为快速查找所需的信息提供了方便锚点链接适用于网页内容较多,并有多个标题的情况实训目的: 掌握网页内的锚点链接,包括锚记的设置,链接的设置等。锚点链接是实现同一网页一处到另一处的链接实训内容: 标签及其属性:href、name、target、style等
操作提示: 当网页内容较少且浏览窗口较大时,使用锚点链接无法看到效果注意观察: 在本系统的每一个页面上有一个 链接,这就是一个锚点链接的实例,可模仿应用
实例10
1.要求:
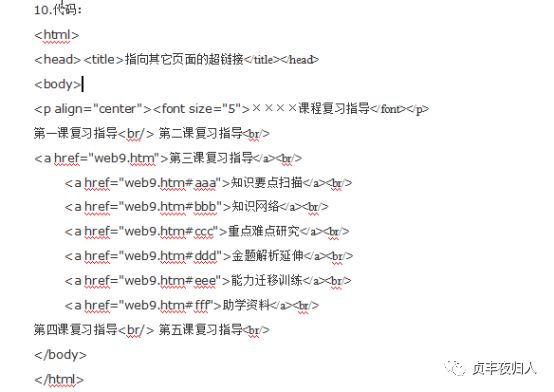
知识要点: 各个网页链接在一起后才能构成一个网站,按链接目的可分为锚点链接、内部链接、外部链接、E-mail链接等 内部超链接是实现同一站点内一个网页到另一个网页的链接知识温故: 内部链接目标网页的路径(url)表达形式,可使用 根相对路径 或 文档相对路径实训目的: 掌握超链接的设置方法实训内容: <a> 标签及其属性:href、name、target、style 等
注意观察: 在本系统的每一个页面上的 和 链接,就是内部链接的实例,可模仿应用
3.效果:
××××课程复习指导
第一课复习指导 第二课复习指导 第三课复习指导 知识要点扫描 知识网络 重点难点研究 金题解析延伸 能力迁移训练 助学资料第四课复习指导第五课复习指导
实例11
1.要求:
知识要点: 超链接的功能很强,可以在WWW上随意链接到其它站点,没有类别之分,没有国界限制实训目的: 掌握外部链接的设置方法,掌握目标网页地址(URL)的表示方法实训内容: 标签及其属性:href、name、target、style等知识扩展: 绝对路径是包括网站域名在内的完全路径,用于实现外部链接;链接到外部站点的首页,可只写域名省略文件名
注意观察: 当超链接的目标是不能用浏览器打开的文档时,点击这个超链接将打开“文件下载”对话框超链接“HTML参考资料”所链接的目标是一个 .rar 类型的文件,点击该超链接,观察其运行效果操作提示: 外部超链接可能因目的网站停止服务而链接失效
3.效果:
网易
海王科技
域名知识
html参考资料
实例12
1.要求:
实训目的: 掌握电子邮件链接的格式,了解常用的电子邮件收发器,如:Foxmail OutlookExpress 实训内容: 电子邮件链接格式 操作提示: 浏览器端单击电子邮件链接,将打开默认邮件收发管理软件,如Foxmail、Outlook Express等,为发送一个电子邮件做好准备
3.效果:
为您服务
实例13
1.要求:
知识要点: 按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,多媒体文件链接,空链接等实训目的: 掌握在图片上作超链接的方法实训内容: 图片上作超链接的格式 知识扩展: 在Dreamweaver中还可以将一幅图片划分为多个热区,作多个超链接注意区别: 描述链接目标 url 使用 标签的 href 属性, 描述插入图片来源的 url 使用
标签的 src 属性
实例14
1.要求:
知识要点: 表格由表行组成,表行由表项(单元格)组成。表格由 TABLE 定义,表行由 TR 定义,单元格由 TD 或 TH 定义实训目的: 掌握表格的定义格式(表格、表行、单元格),表格的对齐方式、表项的对齐方式、表格中文字的设置等。实训内容:
| 标签及其属性 align、bgcolor、 border、 bordorcolor、 height、 cellspacing、width、 cellpadding , |
操作提示: 在网页设计中表格的主要用途是网页排版布局,所以熟练掌握和运用表格这一排版布局工具,是非常重要的
3.效果:
学号 |
姓名 |
语文 |
数学 |
均分 |
0301 |
张大山 |
78 |
97 |
87.5 |
0302 |
李海燕 |
89 |
87 |
88 |
0303 |
王华清 |
89 |
98 |
93.5 |
实例15
1.要求:
实训目的: 掌握表格中单元格的合并、表格标题格式的设置、对齐方式等。实训内容: 同一行内若干单元格的合并 格式:
表项 或: 表项 同一列内若干单元格的合并 格式: 表项 或: 表项 同时合并多行多列 格式: 表项 表格标题 格式: 表格标题注意观察: 合并单元格后,填写表项时很容易造成错位,可以参考下面的例题,总结合并单元格后表项的填写规则分析思考: 注意观察
与 所描述的单元格有什么区别 ,分别适用于什么场合 ?3.效果:
学生基本情况表 |
|||||||
姓名 |
王美丽 |
性别 |
女 |
年龄 |
15 |
URL |
|
照片 |
称谓 |
姓名 |
职业 |
电话 |
|||
父亲 |
王正 |
医生 |
88888888 |
||||
母亲 |
李英 |
教师 |
99999999 |
||||
地址 |
北京市雨儿胡同 |
||||||
实例16
1.要求:
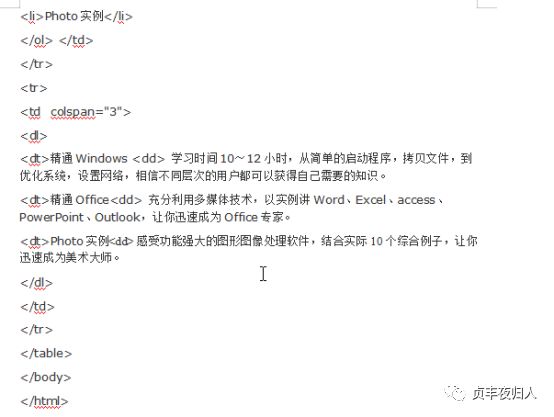
知识要点: 在网页应用各种样式的“列表”, “列表”与MricroSoft Offic Word中的“项目符号和编号”相似实训目的: 掌握无序号列表、 选单列表、 有序列表、 定义列表的标签格式及各种列表形式嵌套的用法实训内容:
、 、 、 、 、 、 、 等标签及其常用属性: type扩充提高: 本例排版使用了表格,网页设计中表格是最常用的排版工具,需要熟练掌握
3.效果:
· 边学边练,学以致用 · 学习进度,尽在掌握 · 洪恩本色,人性设计 |
主要内容 · Internet应用 · 网页设计 · 网站建设 |
1. 精通Windows 2. 精通Office 3. 常用工具软件 4. Photo实例 |
精通Windows 学习时间10~12小时,从简单的启动程序,拷贝文件,到优化系统,设置网络,相信不同层次的用户都可以获得自己需要的知识。 精通Office 充分利用多媒体技术,以实例讲Word、Excel、access、PowerPoint、Outlook,让你迅速成为Office专家。 Photo实例 感受功能强大的图形图像处理软件,结合实际10个综合例子,让你迅速成为美术大师。 |
||
实例17
1.要求:
知识要点: 框架也是布局网页的一种方法,但它与表格布局方法不同。实训目的: 掌握框架集的概念、框架集中各网页间的关系、框架集中超链接的实现等。实训内容: 标签及其常用属性: rows、cols、frameborder、framespacing 标签及其常用属性: src、name、marginwidth、marginheight、scrolling、noresize操作步骤: 创建5个html文档并将其存放在同一个文件夹中,其中,框架网页文件名为“web17.htm”, 另外4个文件名分别为“web17a.htm”、“web17b.htm”、“web17c.htm”、“web17d.htm”。注意观察: 注意观察在浏览器中的初始显示的效果 与点击“球星风采”超链接后的显示效果,思考框架网页中实现超链接的方法
框架集文档,设计用意: 定义一个浏览器窗口的分割形式,并指定在每一个子窗口中显示 html 网页文档的名称
实例18
1.要求:
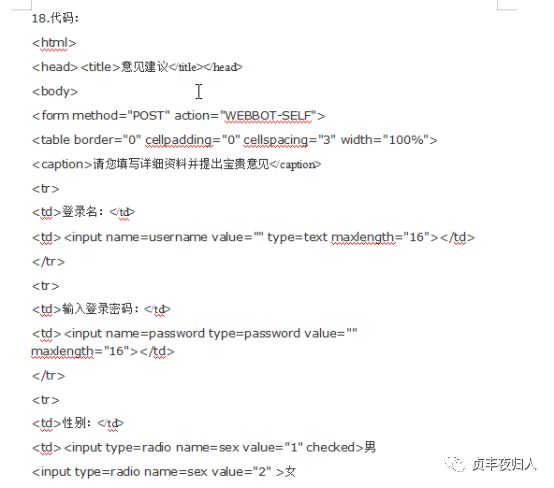
知识要点: 表单可实现用户的信息输入, 使网页具有了交互功能实训目的: 掌握表单中各种控件的用法、功能、及格式,理解表单的交互功能,学会制作表单
实训内容: 表单及其中按钮、复选框、单选按钮、文本输入框、图像、文件、隐藏项、文本区域、列表框等各种表单控件的定义格式及用法用途两个特殊按钮: “提交”、“重置”的定义和用法用途, 一个特殊文本框“密码框”的用法用途
知识扩展: 表单中的数据处理须要应用程序的支持,本课程中 “ASP”部分将会介绍
3.效果:
窗体顶端
请您填写详细资料并提出宝贵意见 |
|
登录名: |
|
输入登录密码: |
|
性别: |
男 女 |
所在省份: |
|
个人爱好 |
音乐 运动 |
请提供附加文件 |
|
窗体底端
实例19
1.要求:
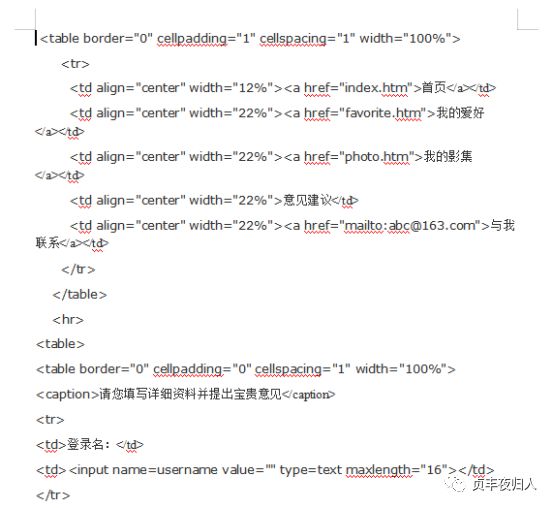
实训目的: 提高 html语言 的综合运用能力,初步掌握站点的概念,掌握多个网页间较复杂的链接关系实训内容: 通过创建一个简单的个人主页,了解一个简单网站制作过程操作步骤: 本网站非常简单,包括“首页”、“我的爱好”、“我的影集”、“意见建议”,共4个页面,两张图片“意见建议”网页中的核心是一个表单,用于收集用户信息,“与我联系”是一个电子邮件链接,用户可通过电子邮件与网站管理员联系操作提示: ①首先创建站点文件夹,然后再创建每一个网页 ②站点中用的所有文件,包括网页、图像、音乐、动画等都必须放置在站点文件中, ③网站的首页文件名应保存为“index.html”或“index.htm”,这是一般服务器默认搜索的站点首页文件名说明: 本网站中每个页面的内容还需要完善,表单的功能还不能实现,还没有服务器端程序支持,后续章节将进一步学习