Vue学习笔记1(基础知识点和触发事件)
一套用于构建用户界面的渐进式JavaScript框架。Vue可以自底向上逐层的应用,简单应用:只需一个轻量小巧的核心库。
Vue官网
英文官网:API — Vue.js (vuejs.org)
vue的md文档:在线版 https://wekenw.gitee.io/vuedoc/
Vue开发者工具:https://pan.baidu.com/s/1UvK1QtFjfrFKqqzYBgQPow?pwd=ziy4
提取码: ziy4
注意:如果你的Vue是生产版本的是无法使用Vue开发工具的。
Vue开发者尤雨溪
Vue的特点
1.采用组件化模式,提高代码复用率,且让代码更好维护。
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。
3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
关闭Vue项目控制台提示的版本信息?
Vue.config.productionTip = false;//阻止Vuex在启动时生产提示。
服务器端口
一台服务器为什么可以同时是Web服务器,也可以是FTP服务器,还可以是邮件服务器等,其中一个很重要的原因是各种服务采用不同的端口分别提供不同的服务,比如:通常TCP/IP协议规定Web采用80号端口,FTP采用21号端口等,而邮件服务器是采用25号端口。这样,通过不同端口,计算机就可以与外界进行互不干扰的通信。
CDN(内容分发网络)
CDN(内容分发网络)指请求资源的方式,即通过script头去请求对应的脚本资源的一种方式,项目里配置之后不需要通过npm包管理工具去下载配置的包。
下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
https://cdn.staticfile.org/vue/2.2.2/vue.js
unpkg:https://unpkg.com/[email protected]/dist/vue.min.js。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
- 不可多容器对一个实例,容器和实例的关系必须是一对一的。
- 容器里面的代码被称为Vue模板
- 一旦data中的数据发生改变,页面中的值也会自动更新。
- 一个重要原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,它指向的是windows0
Date.now()
作用:获取当前时间戳
注意区分:js表达式和js代码(语句)
1.表达式会生成一个返回值,例如:a, a+b, demo(1)方法,如果返回undefined这也是一个数据。
2.js代码(语句) 例如:if(){ } for(){ }
插值语法
你好,我是{{name}}
//插值语法指令语法
百度
//主要用于标签中的属性实现动态编写
//加了v-bind: 里面的东西会变成js表达式来解析单向绑定和双向绑定
v-bind:单向绑定,是从Root实例到页面的。
v-mode:双向绑定,页面和Root的双向,并不是所有标签都能使用v-mode。v-mode只能和表单内元素交互。v-mode:value可以简写成v-model,因为它默认收集的就是value的值。
容器和Vue实例的两种绑定方式
//第一种
new Vue({
el:"",
data:{
}
});
//第二种
const x =new Vue({
data:{
name:"周周",
text:"此奥斯"
}
});
x.$mount("#nih");data的两种写法:对象式和函数式
//第一种:对象式
const x =new Vue({
data:{
name:"周周",
text:"此奥斯"
}
});
//第二种:函数式 不能使用箭头函数
new Vue({
el:"",
data:function(){
return {
name:"尚硅谷"
}
}
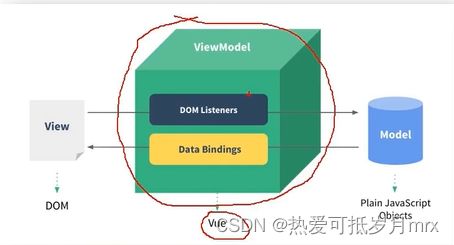
});MVVM模型
Vue参考了MVVM模式开发,M:模型/data中的数据,V:视图/模板代码,VM:视图模型/Vue实例对象。
data中所有的属性,最后都出现在实例对象上,实例对象上的属性都能在{{ }}中调用
Object.defineProperty()
作用:直接在一个对象上定义一个新属性,或者修改一个 已经存在的属性,并返回这个对象。
Object.defineProperty(对象名,属性,{
value:属性值,后可接其他属性
})
enumerable:true,//设置属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以修改,默认值是false
configurable:true,//控制属性是否可以被删除,默认值是false
Object.defineProperty(dataa,"love",{
value:"李渔",
enumerable:true,//设置属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以修改,默认值是false
configurable:true,//控制属性是否可以被删除,默认值是false
});let lo = "面包";
let dataa = {
name:"穆",
age:20,
};
Object.defineProperty(dataa,"love",{
// value:"李渔",
// enumerable:true,//设置属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以修改,默认值是false
// configurable:true,//控制属性是否可以被删除,默认值是false
get:function()
{
return lo;
}
});
//实现动态修改love属性的值,lo是啥,love就是啥get属性,当有人读取使用defineProperty创建的属性时就会触发内部的get属性,使用get属性时不能用value赋值,不能做writable:true的操作。
defineProperty的get()和set()
Object.defineProperty(dataa,"text",{
// value:"满怀希望就会所向披靡",
get(){
// 当有人读取变量时触发get函数并返回属性值
console.log("蒋丞");
return "满怀希望就会所向披靡";
},
set(){
// 当有人想修改变量时触发set函数
console.log("有人想更改变量");
}
})
console.log(dataa);数据代理
通过一个对象代理另一个对象中的属性(读/写)
//让两个毫无关联的对象的属性,进行了关联,达到了一改全改的作用,通过obj2就可以更改obj1这就是最简单的一种数据代理。
let obj1 ={x:29}
let obj2 ={y:28}
Object.defineProperty(obj2,"X",{
get(){
console.log("有人读取了x变量值");
return obj1.x
},
set(value){
console.log("有人修改变量值");
obj1.x= value;
}
})
console.log(obj2);1. Vue数据中的数据代理
通过vm实例对象来代理data对象中的属性的操作
2.Vue数据代理的好处
更加方便的操作data中的数据
3.基本原理
通过Object.defineProperyy()把对象中所有属性添加到vm上,为每一个添加到vm上的属性,都指定一个getter/setter,在gettter/setter内部操作去读写data中的对应属性。
点击事件
console.log(e.keyCode) //keyCode是自带的按键编码,回车的编码是13,我们可以根据这个判断是否回车,回车后在去输出目标值,或者调用按键参数别名。每个按键都有自己的名字和编码。注意有些按键是无法绑定事件的,它无法捕获到。不同得键盘,编码也不一致,建议不要使用编码。
tab默认有个切换焦点的功能。它在我们按下还没松手前就已经切走了。这时候就得用keydown。