JavaScript 学习笔记(WEB APIs Day5)
「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
3. JavaScript 学习笔记(Day3)
4. JavaScript 学习笔记(Day4)
5. JavaScript 学习笔记(Day5)
6. JavaScript 学习笔记(WEB APIs Day1)
7. JavaScript 学习笔记(WEB APIs Day2)
8. JavaScript 学习笔记(WEB APIs Day3)
9. JavaScript 学习笔记(WEB APIs Day4)
目录
- 1 Window对象
- 2 本地存储
- 3 数组map和join方法
- 4 综合案例
1 Window对象
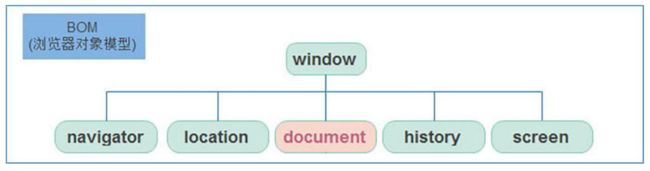
1.1 BOM(浏览器对象模型)
P127:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=127
- BOM(Browser Object Model ) 是浏览器对象模型
- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window

1.2 定时器-延时函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:
setTimeout(回调函数, 等待的毫秒数)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
清除延时函数:
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer)
注意点
- 延时器需要等待,所以后面的代码先执行
- 每一次调用延时器都会产生一个新的延时器
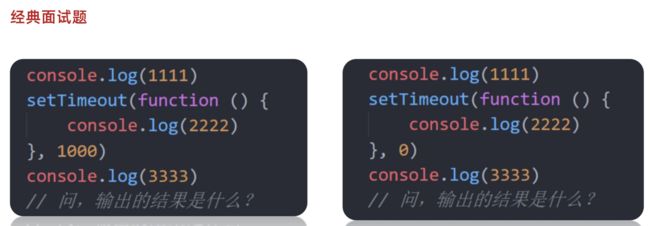
1.3 JS执行机制
P128:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=128

输出结果都是:1111 3333 2222
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步:你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
- 普通事件,如 click、resize 等
- 资源加载,如 load、error 等
- 定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
- 先执行 执行栈中的同步任务。
- 异步任务放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取 任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。


由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(event loop) 。
1.4 location对象
P129:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=129
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
常用属性和方法:
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的啥希值,符号 # 后面部分
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
1.5 navigator对象
P130:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=130
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
通过 userAgent 检测浏览器的版本及平台
1.6 histroy对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
常用属性和方法:
| history对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能参数如果是1前进1个页面如果是-1后退1个页面 |
2 本地存储
2.1 本地存储介绍
P131:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=131
- 以前我们页面写的数据一刷新页面就没有了,是不是?
- 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常 性在本地存储大量的数据,HTML5规范提出了相关解决方案。
-
- 数据存储在 用户浏览器中
-
- 设置、读取方便、甚至页面刷新不丢失数据
-
- 容量较大,sessionStorage和localStorage约 5M 左右
- 常见的使用场景:
- https://todomvc.com/examples/vanilla-es6/ 页面刷新数据不丢失
2.2 本地存储分类
- 作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
- 特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
语法:
- 存储数据:
localStorage.setItem(key, value) - 获取数据:
localStorage.getItem(key) - 删除数据:
localStorage.removeItem(key)
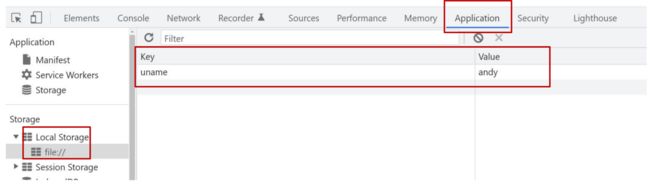
浏览器查看本地数据:

本地存储分类- sessionStorage
特性:
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法跟localStorage 基本相同
2.3 存储复杂数据类型
P132:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=132
需要将复杂数据类型转换成JSON字符串,再存储到本地
语法:JSON.stringify(复杂数据类型)
const goods = {
name: '小米10',
price: 1999
}
localStorage.setItem('goods', JSON.stringify(goods))

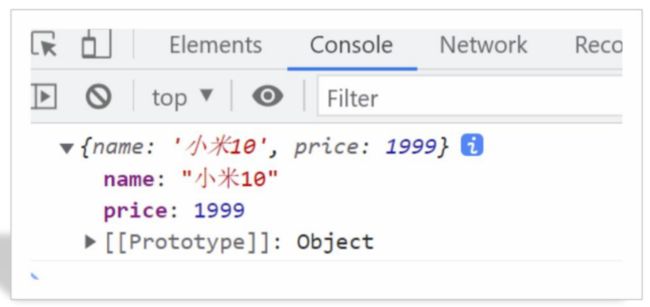
把取出来的字符串转换为对象
语法:JSON.parse(JSON字符串)
const obj = JSON.parse(localStorage.getItem('goods'))
console.log(obj)

3 数组map和join方法
P134:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=133
- map方法作用:map() 迭代数组
- join方法作用:join() 方法用于把数组中的所有元素转换一个字符串
const arr = ['red', 'blue', 'pink']
const newArr = arr.map(function (ele, index) {
console.log(ele) // 数组元素
console.log(index) // 索引号
return ele + '颜色'
})
console.log(newArr) // ['red颜色', 'blue颜色', 'pink颜色']
// join() 括号为空则用逗号分隔
console.log(newArr.join()) // 'red颜色,blue颜色,pink颜色'
// 自定义分隔符
console.log(newArr.join('')) // 'red颜色blue颜色pink颜色'
console.log(newArr.join('|')) // 'red颜色|blue颜色|pink颜色'
4 综合案例
P133:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=133

P135:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=135
P136:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=136
P137:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=137
本文由 mdnice 多平台发布