Bootstrap入门到精通(最全最详细)
文章目录
- 前言
- 一、Bootstrap是什么?
- 二、Bootstrap安装
-
- 方式一:将压缩包下载到本地引入使用
- 方式二:使用Bootstrap官方cdn
- 二.Bootstrap容器
-
- 下面是屏幕宽度在不同大小时不同容器的显示状态
- 三.Bootstrap栅格系统
-
-
- 详情请查看主页另外一篇文章
-
- 四.Bootstrap文本
-
-
- 文本对齐方式
- 文本转换
- 长文本截断
- 文本换行和溢出
- 文本大小
- 文本粗细及斜体
- 文本行高
- 重置链接文本颜色
-
- 五.Bootstrap颜色类
-
-
- 文本颜色类
- 背景颜色类
-
- 六. Bootstrap列表
-
-
- 列表类型
- 列表组
-
- 基础的列表组
- 设置禁用和活动项
- 链接项的列表组
- 水平列表组
- 创建编号列表组
- 带徽章的列表组
- 多种颜色列表项
- 给列表组添加自定义内容
-
- 七.Bootstrap徽章
-
-
- 徽章详情[具体点击查看](https://www.runoob.com/bootstrap4/bootstrap4-badges.html)
-
- 八. Bootstrap表格
-
-
- 表格背景
- 响应式表格
- 其他表格样式具体详情查看
-
- 九. Bootstrap图像
-
-
- 图像对齐方式
- 图像居中方式
- 响应式图片
-
- Bootstrap按钮
-
-
- 按钮样式
- 按钮设置边框
- 不同大小的按钮
- 激活和禁用的按钮
- 加载按钮
- 按钮组
-
- 内嵌按钮组
- 其他类型按钮组请[点击详情查看](https://www.runoob.com/bootstrap4/bootstrap4-button-groups.html)
-
- Bootstrap加载器
-
-
- 可以使用文本颜色类来创建不同颜色的加载器
- 正在加载的按钮
-
- Bootstrap进度条
-
-
- 创建一个基本的进度条的步骤如下:
- 其他进度条样式点击详情查看
-
- Bootstrap边框
-
-
- 边框颜色
- 圆角边框
-
- Bootstrap浮动与清除浮动
-
-
- 浮动也可以根据屏幕宽度尺寸来适配
-
- Bootstrap宽度
- Bootstrap高度
- Bootstrap间距
-
-
- 外边距与内边距
- 间距的方向
- 间距的距离
-
- Bootstrap阴影
- Bootstrap图标
-
-
- 获取字体图标
-
- Bootstrap导航
-
-
- 详情请查看主页另外一篇文章
-
- Bootstrap卡片
-
-
- 创建基本的卡片
- 页眉与页脚
- 带有标题链接的卡片
- 多种颜色卡片
- 卡片图像列表及分组
-
- 文字覆盖图片
-
- Bootstrap分页
-
-
- 基本使用
- 当前页码选中及禁用
- 分页显示大小
- 分页的对齐方式
- 面包屑分页
-
- Bootstrap折叠
-
-
- 基本使用
- 手风琴案例
-
- 总结
前言
随着Bootstrap的问世,Web开发者不必再花费时间、费力地编码,只需找到合适的代码,插入到合适位置即可。此外,CSS利用LESS编写,很多样式和设计都已设计完成。
一、Bootstrap是什么?
Bootstrap是一个用于快速开发Web应用以及网站的前端框架Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活,它基于html,css,js,html用于定义页面元素,css定义页面布局,而js用于控制页面元素的响应,Bootsrap将html,css,和js封装成一个个功能组件,用起来简洁灵活,使得Web开发更便捷
二、Bootstrap安装
方式一:将压缩包下载到本地引入使用
搜索进入Bootstrap中文网并点击等待下载安装
下载并解压之后把文件名更改为Bootstrap5并将它拖入你的网站根目录,下面分别是css以及js文件的文件内容
将css与js分别引入,css使用link引入,js在body标签结尾之前使用script引入
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="/bootstrap-5/css/bootstrap.min.css">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script src="/bootstrap-5/js/bootstrap.min.js"></script>
</body>
</html>
方式二:使用Bootstrap官方cdn
直接复制粘贴到对应位置就可以啦(注意要将integrity属性和crossorigin属性删掉不然会提示错误信息)
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" ></script>
</body>
</html>
二.Bootstrap容器
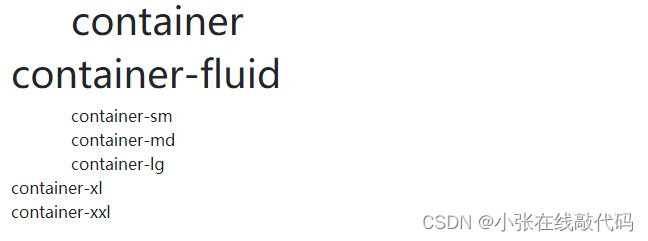
从超小到小屏幕然后中等–>大屏幕–>特大屏幕–>超级大屏幕这几个阶段显示的宽度状态也截然不同
.container用于创建固定宽度的响应式页面
.container-luid类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(100%)
区别:
相同点就是俩者都可以将高度设置为auto
不同点就是containe根据屏幕利用媒体查询,设置了固定的宽度,它是阶段性的改变宽度,而container-fluid则是将宽度设定为auto,所以当浏览器缩放时,它始终保持100%大小
下面是屏幕宽度在不同大小时不同容器的显示状态
宽度大于1400显示如下(1920)
宽度大于1200<1400显示如下(1360)
宽度大于768<992显示如下(820)
宽度大于576<768显示如下(640)
宽度小于576显示如下(375)
三.Bootstrap栅格系统
详情请查看主页另外一篇文章
四.Bootstrap文本
文本对齐方式
基本对齐方式如下:
- .text-start 文本居左
- .text-center 文本居中
- .text-end 文本靠右
除了上面基本的对齐方式,还可以配置屏幕宽度大小来实现响应式文本对齐类
响应式对齐方式如下:
- text-sm-center 当屏幕宽度大于等于576px时候保持居中
- text-md-start 当屏幕宽度大于等于768px时候保持居左
- text-lg-end 当屏幕宽度大于等于992px时候保持居右
- …
- …
<div class="container">
<p class="text-center">这是一个居中的段落</p>
<p class="text-start">这是一个靠左的段落</p>
<p class="text-end">这是一个靠右的段落</p>
<!-- 当屏幕宽度大于等于576px时,这个文本一直保持居中 -->
<p class="text-sm-center">这是一个居中的段落</p>
</div>
文本转换
可以将字母转换为小写,大写,设置单词首字母大写等
- text-lowercase 字母转小写
- text-uppercase 字母转大写
- text-capitalize 单词首字母大写
代码示例及显示结果
<div class="container">
<!-- 转换结果aaaa -->
<p class="text-lowercase">AAAAA</p>
<!-- 转换结果AAAA -->
<p class="text-uppercase">aaaa</p>
<!-- 转换结果Shop -->
<p class="text-capitalize">shop</p>
</div>
长文本截断
对于比较长的文本,可以使用.text-truncate用省略号截断文本
代码示例及显示结果
<div class="container">
<div class="col-sm-1 text-truncate">我是一个很长很长的段落</div>
<!-- 页面显示我是...... -->
</div>
文本换行和溢出
- .text-wrap 实现文本在超过盒子宽度时候自动换行
- .text-nowrap 阻止文本换行,并使文字溢出当前盒子
代码示例及显示结果
<div class="container">
<div class="col-sm-1 text-wrap">我是一个很长很长的段落</div>
<!-- 我是一 -->
<!-- 个很长 -->
<!-- 很长的 -->
<!-- 段落 -->
<div class="col-sm-1 text-nowrap">我是一个很长很长的段落</div>
<!--我是一个很长很长的段落 -->
</div>
文本大小
在bootstrap中默认字体大小为16px
在bottstrap中分别将文本大小分为六类,分别对应h1-h6
<div class="container">
<!-- 添加类名.fs-*或者h*(*代表1-6) -->
<h1>使用fs-*类名的文本</h1>
<p class="fs-1">1</p>
<p class="fs-2">2</p>
<p class="fs-3">3</p>
<p class="fs-4">4</p>
<p class="fs-5">5</p>
<p class="fs-6">6</p>
<h1>使用h*类名的文本</h1>
<p class="h1">1</p>
<p class="h2">2</p>
<p class="h3">3</p>
<p class="h4">4</p>
<p class="h5">5</p>
<p class="h6">6</p>
</div>
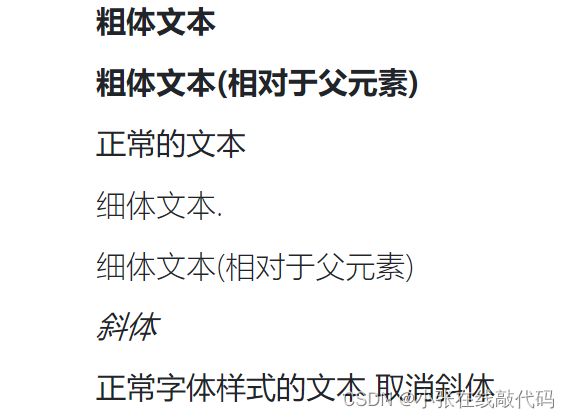
文本粗细及斜体
在BootStrap5中将字体的粗细分为了5类
- .fw-bolder(bolder)
- .fw-bold(700)
- .fw-normal(400)
- .fw-light(300)
- .fw-lighter(lighter)
<div class="container mt-3">
<p class="fw-bold">粗体文本</p>
<p class="fw-bolder">粗体文本(相对于父元素)</p>
<p class="fw-normal">正常的文本</p>
<p class="fw-light">细体文本.</p>
<p class="fw-lighter">细体文本(相对于父元素)</p>
<p class="fst-italic">斜体</p>
<p class="fst-normal">正常字体样式的文本 取消斜体<p>
</div>
文本行高
在BootStrap5中将行高分为了4种
- .lh-1(1rem)
- .lh-sm(1.25rem)
- .lh-base(1.5rem)
- .lh-lg(2rem)
<div class="container">
<div class="container mt-3">
<p class="lh-1">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p>
<p class="lh-sm">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p>
<p class="lh-base">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p>
<p class="lh-lg">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p>
</div>
</div>
重置链接文本颜色
使用类( .text-reset )重置文本或链接的颜色,以便它从其父级继承颜色
- .text-reset
<div class="container">
<p class="text-muted">Muted text with a <a href="#">reset link</a></p>
<p class="text-muted"> Muted text with a <a href="#" class="text-reset">reset link</a></p>
</div>
五.Bootstrap颜色类
文本颜色类
- .text-muted 柔和的文本
- .text-primary 重要的文本
- .text-success 执行成功的文本
- .text-info 提示信息的文本
- .text-warning 警告文本
- .text-danger 危险操作文本
- .text-secondary 副标题
- .text-dark 深灰色文字
- .text-body 默认颜色 黑色
- .text-black-50 透明度为50的黑色文本
- .text-light 浅灰色文本
- .text-white 白色文本
- .text-white-50 透明度50的白色文本
<div class="container">
<p class="text-muted"> 柔和的文本 </p>
<p class="text-primary"> 重要的文本 蓝色 </p>
<p class="text-success"> 执行成功的文本</p>
<p class="text-info"> 代表一些提示信息的文本 </p>
<p class="text-warning"> 警告文本 </p>
<p class="text-danger"> 危险操作文本 </p>
<p class="text-secondary"> 副标题 </p>
<p class="text-dark"> 深灰色文字 </p>
<p class="text-body"> 默认颜色 黑色 </p>
<p class="text-black-50"> 透明度为50的黑色文本 </p>
<p class="text-light"> 浅灰色文本(白色背景下看不清楚) </p>
<p class="text-white"> 白色文本 </p>
<p class="text-white-50 bg-dark"> 透明度为50的白色文本 </p>
</div>
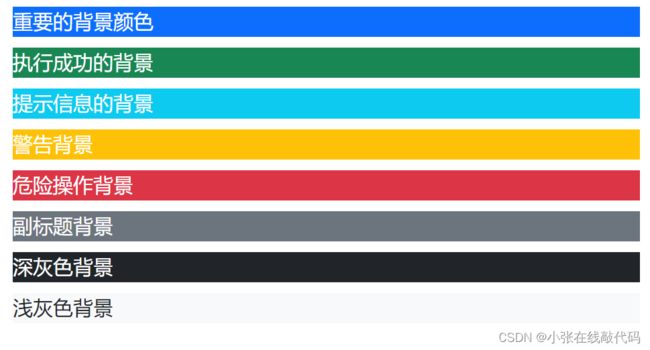
背景颜色类
与文本类似,只不过前置类名更换为了bg
- bg-primary
- bg-success
- bg-info
- bg-warning
- bg-danger
- bg-secondary
- bg-dark
- bg-light
<div class="container">
<p class="bg-primary text-white"> 重要的背景颜色 </p>
<p class="bg-success text-white"> 执行成功的背景</p>
<p class="bg-info text-white"> 提示信息的背景 </p>
<p class="bg-warning text-white"> 警告背景 </p>
<p class="bg-danger text-white"> 危险操作背景 </p>
<p class="bg-secondary text-white"> 副标题背景 </p>
<p class="bg-dark text-white"> 深灰色背景 </p>
<p class="bg-light text-dark"> 浅灰色背景 </p>
</div>
六. Bootstrap列表
列表类型
使用bootstrap创建列表可以创建以下三种不同类型的html列表
- 无序列表—顺序无关紧要的列表(html中是ui li)
- 有序列表—顺序比较重要的列表(html中是ol li)
- 自定义列表—术语列表及相关描述(dl dt)
使用.list-unstyled来去除列表的默认样式
<div class="container">
<h1>去除列表小点默认样式</h1>
<ul class="list-unstyled">
<li>html</li>
<li>css</li>
<li>js</li>
</ul>
</div>
内联列表
简单来说就是将垂直列表变为水平列表,一般用于导航样式
给父级添加list-inline子级添加list-inline-item来实现效果
<div class="container">
<ul class="list-unstyled list-inline">`在这里插入代码片`
<li class="list-inline-item">html</li>
<li class="list-inline-item">css</li>
<li class="list-inline-item">js</li>
</ul>
</div>
列表组
列表组是一个非常有用且灵活的组件,用于以漂亮的方式显示元素列表,在最基本的形式中,列表组只是一个带有list-group类的无序列表,且列表中的元素带有list-group-item类
基础的列表组
- list-group—创建列表组
- list-group-item—列表组的每一项
<div class="container">
<ul class="list-group">
<li class="list-group-item">html</li>
<li class="list-group-item">css</li>
<li class="list-group-item">js</li>
</ul>
</div>
设置禁用和活动项
- active—设置活动显示
- disabled—禁用
<div class="container">
<ul class="list-group">
<li class="list-group-item active" >html</li>
<li class="list-group-item">css</li>
<li class="list-group-item disabled">js</li>
</ul>
</div>
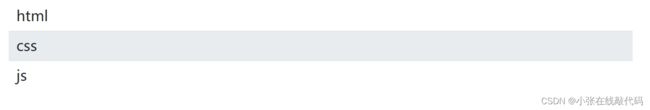
链接项的列表组
要创建链接项列表组要将li替换成a标签
- list-group-item-action—当鼠标悬停在链接项列表组的上面会展现灰色背景
- list-group-flush—将用于移除外框和圆角
<div class="container">
<ul class="list-group list-group-flush">
<a href="#" class="list-group-item list-group-item-action" >html</a>
<a href="#" class="list-group-item list-group-item-action">css</a>
<a href="#" class="list-group-item list-group-item-action">js</a>
</ul>
</div>
水平列表组
- list-group-horizontal—用于将垂直的列表组转为水平的
<div class="container">
<ul class="list-group list-group-flush list-group-horizontal">
<a href="#" class="list-group-item list-group-item-action " >html</a>
<a href="#" class="list-group-item list-group-item-action">css</a>
<a href="#" class="list-group-item list-group-item-action">js</a>
</ul>
</div>
![]()
创建编号列表组
- list-group-numbered—创建带有编号的列表组
<div class="container">
<ul class="list-group list-group-numbered">
<a href="#" class="list-group-item " >html</a>
<a href="#" class="list-group-item ">css</a>
<a href="#" class="list-group-item ">js</a>
</ul>
</div>
带徽章的列表组
- badge
<div class="container">
<ul class="list-group">
<li class="list-group-item " >html
<small class="bg-primary badge">12</small>
</li>
<li class="list-group-item ">css</li>
<li class="list-group-item ">js</li>
</ul>
</div>
多种颜色列表项
- list-group-item-success—执行成功的背景
- list-group-item-secondary—副标题背景
- list-group-item-info—提示信息的背景
- list-group-item-warning—警告背景
- list-group-item-danger—危险操作背景
- list-group-item-primary—重要的背景颜色
- list-group-item-dark—深灰色背景
- list-group-item-light—浅灰色背景
<div class="container">
<ul class="list-group">
<li class="list-group-item list-group-item-success" >执行成功的背景</li>
<li class="list-group-item list-group-item-secondary">副标题背景</li>
<li class="list-group-item list-group-item-info">提示信息的背景</li>
<li class="list-group-item list-group-item-warning" >警告背景</li>
<li class="list-group-item list-group-item-danger">危险操作背景</li>
<li class="list-group-item list-group-item-primary">重要的背景颜色</li>
<li class="list-group-item list-group-item-dark">深灰色背景</li>
<li class="list-group-item list-group-item-light">浅灰色背景</li>
</ul>
</div>
给列表组添加自定义内容
- list-group-item-heading—用于自定义列表头部样式
- list-group-item-text—用于自定义列表组要内容
<div class="container">
<ul class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading ">网站服务</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">标题一</h4>
<p class="list-group-item-text h6">这里是内容一</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">标题二</h4>
<p class="list-group-item-text h6">这里是内容一</p>
</a>
</ul>
</div>
七.Bootstrap徽章
徽章详情具体点击查看
八. Bootstrap表格
- .table—设置基础表格
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
- table-striped—设置条纹表格
<table class="table table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
表格背景
- .table-primary 蓝色: 指定这是一个重要的操作
- .table-success 绿色: 指定这是一个允许执行的操作
- .table-danger 红色: 指定这是可以危险的操作
- .table-info 浅蓝色: 表示内容已变更
- .table-warning 橘色: 表示需要注意的操作
- .table-active 灰色: 用于鼠标悬停效果
- .table-secondary 灰色: 表示内容不怎么重要
- .table-light 浅灰色,可以是表格行的背景
- .table-dark 深灰色,可以是表格行的背景
响应式表格
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条)
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>City</th>
<th>Country</th>
<th>Sex</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Anna</td>
<td>Pitt</td>
<td>35</td>
<td>New York</td>
<td>USA</td>
<td>Female</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
</tr>
</tbody>
</table>
</div>
可以通过以下类设定在指定屏幕宽度下显示滚动条:
- .table-responsive-sm < 576px显示横向滚动条
- .table-responsive-md < 768px显示横向滚动条
- .table-responsive-lg < 992px显示横向滚动条
- .table-responsive-xl < 1200px显示横向滚动条
其他表格样式具体详情查看
九. Bootstrap图像
- .rounded 类可以让图片显示圆角效果
<img decoding="async" src="cinqueterre.jpg" class="rounded" alt="Cinque Terre">
图像对齐方式
- .float-start 类来设置图片左对齐
- .float-end 类设置图片右对齐:
图像居中方式
- .mx-auto d-block (margin:auto) (display:block)
<img decoding="async" src="https://img1.baidu.com/it/u=676209011,1037182545&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" class="mx-auto d-block">
响应式图片
- .img-fluid 类来设置响应式图片。
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
<img decoding="async" src="https://img1.baidu.com/it/u=676209011,1037182545&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" class="img-fluid">
Bootstrap按钮
按钮类还可用于 a,button, 或 input 元素上
按钮样式
- btn-* 设置背景色
<button type="button" class="btn">基本按钮</button>
<button type="button" class="btn btn-primary">主要按钮</button>
<button type="button" class="btn btn-secondary">次要按钮</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">信息</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-dark">黑色</button>
<button type="button" class="btn btn-light">浅色</button>
<button type="button" class="btn btn-link">链接</button>
<a href="#" class="btn btn-info" role="button">链接按钮</a>
<button type="button" class="btn btn-info">按钮</button>
<input type="button" class="btn btn-info" value="输入框按钮">
<input type="submit" class="btn btn-info" value="提交按钮">
按钮设置边框
- btn-outline-* 设置边框
<button type="button" class="btn btn-outline-primary">主要按钮</button>
<button type="button" class="btn btn-outline-secondary">次要按钮</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-warning">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">黑色</button>
<button type="button" class="btn btn-outline-light text-dark">浅色</button>
不同大小的按钮
- btn-lg 大号按钮
- btn-sm 小号按钮
<button type="button" class="btn btn-primary btn-lg">大号按钮</button>
<button type="button" class="btn btn-primary">默认按钮</button>
<button type="button" class="btn btn-primary btn-sm">小号按钮</button>
激活和禁用的按钮
- .active 类可以设置按钮是可用的
- disabled 属性可以设置按钮是不可点击的
a 元素不支持 disabled 属性,你可以通过添加 .disabled 类来禁止链接的点击。
<button type="button" class="btn btn-primary active">点击后的按钮</button>
<button type="button" class="btn btn-primary" disabled>禁止点击的按钮</button>
<a href="#" class="btn btn-primary disabled">禁止点击的链接</a>
加载按钮
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
按钮组
在 div>元素上添加 .btn-group 类来创建按钮组
- .btn-group-lg|sm 类来设置按钮组的大小
- .btn-group-vertical 类来创建垂直的按钮组
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
内嵌按钮组
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>
其他类型按钮组请点击详情查看
Bootstrap加载器
-
.spinner-border—类创建加载中效果
-
.spinner-grow —类来设置闪烁的加载效果:
-
.spinner-border-sm 或者spinner-grow-sm 类来创建加载效果的大小
可以使用文本颜色类来创建不同颜色的加载器
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>
正在加载的按钮
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
Bootstrap进度条
创建一个基本的进度条的步骤如下:
- 添加一个带有 .progress 类的 div
- 接着,在上面的 div 内,添加一个带有 class .progress-bar 的空的 div
- 添加一个带有百分比表示的宽度的 style 属性,例如 style=“width:70%” 表示进度条在 70% 的位置
<div class="progress">
<div class="progress-bar" style="width:70%"></div>
</div>
![]()
其他进度条样式点击详情查看
Bootstrap边框
使用 border 类可以添加或移除边框
<p>使用 border 类添加或移除边框:</p>
<span class="border">我的边框</span>
<span class="border border-0">我的边框</span>
<span class="border border-top-0">我的边框</span>
<span class="border border-right-0">我的边框</span>
<span class="border border-bottom-0">我的边框</span>
<span class="border border-left-0">我的边框</span>
<style>
.border {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
边框颜色
<p>使用 border 类设置边框颜色:</p>
<span class="border border-primary">我的边框</span>
<span class="border border-secondary">我的边框</span>
<span class="border border-success">我的边框</span>
<span class="border border-danger">我的边框</span>
<span class="border border-warning">我的边框</span>
<span class="border border-info">我的边框</span>
<span class="border border-light">我的边框</span>
<span class="border border-dark">我的边框</span>
<span class="border border-white">我的边框</span>
<style>
.border {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
圆角边框
<p>使用 rounded 类设置圆角边框:</p>
<span class="rounded">圆角边框</span>
<span class="rounded-top">圆角边框</span>
<span class="rounded-right">圆角边框</span>
<span class="rounded-bottom">圆角边框</span>
<span class="rounded-left">圆角边框</span>
<span class="rounded-circle">圆角边框</span>
<span class="rounded-0">圆角边框</span>
<style>
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
background-color: #555;
}
Bootstrap浮动与清除浮动
- clearfix–清楚浮动
- float-start—左浮动
- float-end—右浮动
<div class="container clearfix">
<div class="float-start bg-info">左浮动</div>
<div class="float-end bg-danger">右浮动</div>
</div>
<div>大盒子</div>
浮动也可以根据屏幕宽度尺寸来适配
- float-sm-start—屏幕宽度大于576px则向左浮动
- float-md-start—屏幕宽度大于768px则向左浮动
- float-lg-start—屏幕宽度大于992px则向左浮动
- float-xl-start—屏幕宽度大于1200px则向左浮动
- float-xxl-start—屏幕宽度大于1400px则向左浮动
Bootstrap宽度
元素上使用 w-* 类 (.w-25, .w-50, .w-75, .w-100, .mw-100) 来设置宽度
<div class="w-25 bg-warning">宽度 25%</div>
<div class="w-50 bg-warning">宽度 50%</div>
<div class="w-75 bg-warning">宽度 75%</div>
<div class="w-100 bg-warning">宽度 100%</div>
<div class="mw-100 bg-warning">最大宽度 100%</div>
Bootstrap高度
元素上使用 h-* 类 (.h-25, .h-50, .h-75, .h-100, .mh-100) 来设置高度
<div style="height:200px;background-color:#ddd">
<div class="h-25 bg-warning">高度 25%</div>
<div class="h-50 bg-warning">高度 50%</div>
<div class="h-75 bg-warning">高度 75%</div>
<div class="h-100 bg-warning">高度 100%</div>
<div class="mh-100 bg-warning" style="height:500px">最大高度 100%</div>
</div>
Bootstrap间距
外边距与内边距
- 外边距用m-来表示
- 内边距用p-来表示
间距的方向
- t-用来表示外边或内边的top值
- b-用来表示外边或内边的bottom值
- s-用来表示外边或内边的left值
- e-用来表示外边或内边的right值
- x-用来表示外边或内边的left和right值
- y-用来表示外边或内边的top和bottom值
- blank-用来表示外边或内边的四个边的值
间距的距离
- 0将外边与内边设置为0
- 1将外边与内边设置为.25rem
- 2将外边与内边设置为.5rem
- 3将外边与内边设置为1rem
- 4将外边与内边设置为1.5rem
- 5将外边与内边设置为3rem
- auto将外边与内边设置为auto
//外上边距0.5rem
<div class="mt-2"></div>
//内左右边距0.5rem
<div class="px-2"></div>
//外上下边距0.5rem
<div class="my-2"></div>
<div class="mx-auto" style="width: 200px;">
元素设置居中
</div>
<form >
<div class="form-row">
<div class="form-group">
<label for="text" class="mt-2">设置 margin-top:</label>
<input type="text" class="form-control" id="text" placeholder="email">
<label for="color" class="mt-2">颜色:</label>
<input type="color" id="color" class="form-control" style="width: 60px;padding: 4px;" autocomplete="off" value="#656565">
</div>
</div>
</form>
Bootstrap阴影
- shadow 为元素添加阴影
- shadow-sm 为元素添加小阴影
- shadow-lg 为元素添加大阴影
- shadow-none 从元素中移除阴影
<div class="container">
<div class="shadow-lg p-4 mt-4 border border-dark">11111</div>
</div>
Bootstrap图标
在网页中使用图标最简单快捷的一个方法就是使用线上cdn链接,此cdn链接通常指向一个远程css文件,其中包生成字体图标的所有类
获取字体图标
第一步
在head标签内部使用link引入
这里用的是版本五,如需其他版本点击官方获取
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
第二步
点击需要的图标并复制代码
//如需自定义图标大小及颜色直接标签上加上style按照css样式进行调整即可
<i class="bi bi-x-circle"></i>
Bootstrap导航
详情请查看主页另外一篇文章
Bootstrap卡片
它提供了一个灵活的可扩展的内容容器,可以通过类.card与card-body可以快速创建一个简单的卡片,卡片可以包括颜色,头部,内容,底部以及各种颜色设置
创建基本的卡片
外部包裹器需要加card,内容加card-body
<div class="card">
<div class="card-body">基本的卡片</div>
</div>
页眉与页脚
- card-footer 用于创建底部卡片
- card-body 用于创建内容卡片
- card-header 用于创建头部卡片
<div class="card">
<div class="card-header">头部</div>
<div class="card-body">内容</div>
<div class="card-footer">底部</div>
</div>
带有标题链接的卡片
- card-title 用于创建卡片内的标题
- card-text 用于创建卡片中的文本内容
- card-link 用于创建卡片中的链接
sharp
<div class="card">
<div class="card-body">
<h4 class="card-title">标题</h4>
<p class="card-text">这是一些内容</p>
<a href="#" class="card-link">卡片链接</a>
</div>
</div>
多种颜色卡片
卡片图像列表及分组
- .card-img-top(图片在文字上方)
- .card-img-bottom(图片在文字下方)
<div class="container mt-3">
<h2>图片卡片</h2>
<p>图片在头部 (card-img-top):</p>
<div class="card" style="width:400px">
<img class="card-img-top" src="https://static.runoob.com/images/mix/img_avatar.png" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">小明</h4>
<p class="card-text">是一名大学生</p>
<a href="#" class="btn btn-primary">详细资料</a>
</div>
</div>
<br>
<p>图片在底部(card-img-bottom):</p>
<div class="card" style="width:400px">
<div class="card-body">
<h4 class="card-title">小刚</h4>
<p class="card-text">是一名研究生</p>
<a href="#" class="btn btn-primary">详细资料</a>
</div>
<img class="card-img-bottom" src="https://static.runoob.com/images/mix/img_avatar.png" alt="Card image" style="width:100%">
</div>
</div>
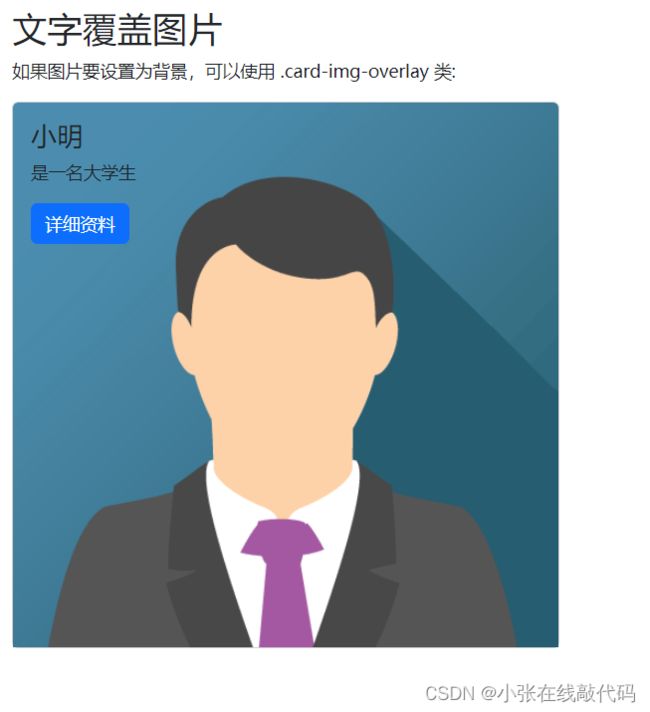
文字覆盖图片
- card-img-overlay 将文字覆盖在图片上面
<div class="container mt-3">
<h2>文字覆盖图片</h2>
<p>如果图片要设置为背景,可以使用 .card-img-overlay 类:</p>
<div class="card img-fluid" style="width:500px">
<img class="card-img-top" src="https://static.runoob.com/images/mix/img_avatar.png" alt="Card image" style="width:100%">
<div class="card-img-overlay">
<h4 class="card-title">小明</h4>
<p class="card-text">是一名大学生</p>
<a href="#" class="btn btn-primary">详细资料</a>
</div>
</div>
</div>
Bootstrap分页
要创建一个基本的分页可以在 ul 元素上添加 .pagination 类。然后在 li 元素上添加 .page-item
类,li 元素的 a 标签上添加 .page-link 类
基本使用
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
当前页码选中及禁用
- active 设置了active的一项page-item即为选中状态
- disabled设置了disabled的一项page-item即为禁用状态
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item disabled"><a class="page-link" href="#">Next</a></li>
</ul>
分页显示大小
- pagination-lg 分页控件显示较大
- pagination-sm 分页控件显示较小
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
分页的对齐方式
- 默认居左显示/justify-content-start
- justify-content-center 居中显示
- justify-content-end 居右显示
<ul class="pagination">
<li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li>
</ul>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li>
</ul>
<ul class="pagination justify-content-end">
<li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li>
</ul>
面包屑分页
- .breadcrumb 和 .breadcrumb-item 类用于设置面包屑导航
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">图片</a></li>
<li class="breadcrumb-item"><a href="#">图片2</a></li>
<li class="breadcrumb-item"><a href="#">图片3</a></li>
<li class="breadcrumb-item active">图片4</li>
</ul>
Bootstrap折叠
基本使用
- .collapse 类用于指定一个折叠元素
- 控制内容的隐藏与显示,需要在 a 或 button 元素上添加 data-bs-toggle="collapse"
- data-target=“#id” 属性是对应折叠的内容标签的id
- 默认内容是被折叠的,可以添加show让内容默认显示
<div class="container mt-3">
<h2>简单的折叠</h2>
<p>点击按钮内容会再显示与隐藏之间切换。</p>
<button type="button" class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#demo">折叠</button>
<div id="demo" class="collapse show">
这里是一些测试的内容。。。这里是一些测试的内容。。。这里是一些测试的内容。。。这里是一些测试的内容。。。这里是一些测试的内容。。。
</div>
</div>
手风琴案例
- data-bs-parent 属性来确保所有的折叠元素在指定的父元素下(父元素id),这样就能实现在一个折叠选项显示时其他选项就隐藏。
<div class="container mt-3">
<h2>手风琴实例</h2>
<p><strong>注意:</strong> 使用 <strong>data-parent</strong> 属性来确保所有的折叠元素在指定的父元素下,这样就能实现在一个折叠选项显示时其他选项就隐藏。</p
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="btn" data-bs-toggle="collapse" href="#collapseOne">
选项一
</a>
</div>
<div id="collapseOne" class="collapse show" data-bs-parent="#accordion">
<div class="card-body">
#1 内容
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed btn" data-bs-toggle="collapse" href="#collapseTwo">
选项二
</a>
</div>
<div id="collapseTwo" class="collapse" data-bs-parent="#accordion">
<div class="card-body">
#2 内容
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed btn" data-bs-toggle="collapse" href="#collapseThree">
选项三
</a>
</div>
<div id="collapseThree" class="collapse" data-bs-parent="#accordion">
<div class="card-body">
#3 内容
</div>
</div>
</div>
</div>
</div>
总结
以上就是今天要讲的内容,本文目前简单介绍了Bootstrap的使用,后续还会继续更行