- 用鸿蒙打造真正的跨设备数据库:从零实现分布式存储
网罗开发
HarmonyOS实战源码实战harmonyos数据库分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- OpenLayers 入门指南【一】:WebGIS基础与OpenLayers概述
凌往昔
OpenLayers入门指南WebGISOpenLayers
目录一、什么是WebGIS1.定义2.常用技术栈3.典型应用场景二、什么是OpenLayers1、核心功能特性2、对比Leaflet3、应用场景与发展趋势三、总结一、什么是WebGIS1.定义WebGIS(网络地理信息系统)是传统GIS在互联网领域的延伸,通过浏览器实现空间数据的发布、共享与交互。其核心在于将地理信息处理与Web技术结合,支持跨平台、分布式的地理数据访问2.常用技术栈前端框架:Op
- php 输出pdf流文件,php使用tcpdf导出pdf文件
传兮留学Transit
php输出pdf流文件
需求:将页面中内容以pdf形式导出准备:TCPDF地址:https://tcpdf.org/思路:前端获取到要导出页面的html传递给后端,后端通过tcpdf来进行导出操作。前端代码如下://......//要导出的内容//......导出pdf//......functionexPdf(){varhtml=document.getElementById("pdf-content").innerH
- TypeScript简介
難釋懷
typescriptubuntujavascript
一、前言随着前端开发的快速发展,JavaScript已经成为构建现代Web应用的核心语言。然而,随着项目规模的增长,JavaScript在类型安全性、代码可维护性和团队协作方面逐渐显现出不足。为了解决这些问题,TypeScript应运而生。它不仅保留了JavaScript的灵活性,还引入了强大的静态类型系统和面向对象编程能力,极大地提升了大型项目的开发效率与稳定性。本文将带你全面了解TypeScr
- [转载] [Mark]分布式存储必读论文
weixin_30945039
大数据数据库
原文:http://50vip.com/423.html分布式存储泛指存储存储和管理数据的系统,与无状态的应用服务器不同,如何处理各种故障以保证数据一致,数据不丢,数据持续可用,是分布式存储系统的核心问题,也是极具挑战的问题。本文总结了分布式存储领域的经典论文,供大家参考。TheGoogleFileSystem.SanjayGhemawat,HowardGobioff,andShun-TakLeu
- 大数据项目-Django基于大数据技术实现的农产品销售系统
IT实战课堂-玲琳娜
计算机毕业设计大数据javaspark爬虫
《[含文档+PPT+源码等]Django基于大数据技术实现的农产品销售系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog后台管理系统涉及技术:后台使用框架:Django前端使用技术:Vue,HTML5,CSS3、JavaScrip
- axios的使用以及封装
whhhhhhhhhw
前端vue.jsjavascript学习axios
前言:在现代前端开发中,网络请求是不可避免的核心功能之一。无论是获取后端数据、提交表单信息,还是与第三方API交互,高效且可靠的HTTP请求库至关重要。axios作为一款基于Promise的HTTP客户端,凭借其简洁的API设计、强大的拦截器机制以及广泛的浏览器和Node.js兼容性,成为开发者首选的工具之一。axios不仅提供了基础的GET、POST等请求方法,还支持请求和响应的拦截、取消请求、
- 成为高级Python开发人员的完整学习路线与核心知识体系
引言Python已成为全球最受欢迎的编程语言之一,其简洁的语法和强大的生态系统使其在数据科学、Web开发、自动化、人工智能等领域占据重要地位。然而,从初级Python程序员到真正的高级开发人员,需要掌握一系列深入的知识点和实践经验。本文将详细介绍成为高级Python开发人员必备的核心知识体系,并提供系统化的学习资源,帮助你规划专业发展路径。第一部分:Python语言基础进阶1.Python语言特性
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
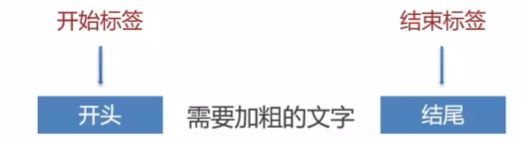
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- Java web开发常见中间件多版本下载备用
却诚Salong
安装问题和解决方法java中间件开发语言
备注:每次换电脑都要重新构建一下环境,下载找资源很麻烦,官网英文网页找个历史版本看不懂,还要慢慢去搜,所以直接整理一波,需要的自行收藏。1.nodejs自选版本下载:地址:https://nodejs.org/download/release/网速快,自选任何版本下载。2.maven自选版本下载:地址:https://archive.apache.org/dist/maven/maven-3/网速
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
- 前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
- 22-4 SQL注入攻击 - post 基于报错的注入
技术探索
Web安全攻防全解析sql数据库
1、post基于错误单引号注入回显分析注入点位置已经发生变化。在浏览器中,无法直接查看和修改注入点。不过,可以通过使用相应的插件来完成修改任务。修改方法:(一般是网站前端做了限制,我们才需要用到bp绕开限制)要修改Less11注入点的请求,可以使用BurpSuite工具来捕获请求包,并使用其中的"Repeater"功能来进行修改。具体操作步骤如下:首先打开BurpSuite并设置代理,然后在浏览器
- SpringBoot返回文件让前端下载的几种方式
一朵梨花压海棠go
springboot前端后端
01背景在后端开发中,通常会有文件下载的需求,常用的解决方案有两种:不通过后端应用,直接使用nginx直接转发文件地址下载(适用于一些公开的文件,因为这里不需要授权)通过后端进行下载,同时进行一些业务处理本篇主要以方法2进行介绍,方法2的原理步骤如下:读取文件,得到文件的字节流将字节流写入到响应输出流中02一次性读取到内存,通过响应输出流输出到前端@GetMapping("/file/downlo
- GUI框架:谈谈框架
baozi3026
框架commandmfcbuttonclassstring
转帖请注明出处http://www.cppblog.com/cexer/archive/2009/11/15/100988.html1开篇废话我喜欢用C++写GUI框架,因为那种成就感是实实在在地能看到的。从毕业到现在写了好多个了,都是实验性质的。什么拳脚飞刀毒暗器,激光核能反物质,不论是旁门左道的阴暗伎俩,还是名门正派的高明手段,只要是C++里有的技术都试过了。这当中接触过很多底层或是高级的技术
- spring中maven缺少包如何重新加载,报错java: 程序包org.springframework.web.reactive.function不存在
东方-教育技术博主
javajavaspringmaven
错误原因分析java:程序包org.springframework.web.reactive.function不存在这个错误是由于项目中缺少SpringWebFlux相关依赖导致的。org.springframework.web.reactive.function包属于SpringWebFlux模块(用于响应式Web开发),如果你的项目需要使用该包下的类(如RouterFunction、Serve
- 基于HTML的悬窗可拖动记事本
孤水寒月
htmlcss前端
基于HTML的悬窗可拖动记事本这款记事本全部使用HTML+CSS+JS实现,可以在浏览器中实现悬浮可拖动的记事本,所有内容存储在浏览器中,清除缓存后将会丢失记事本内容效果展示实现代码Note+×保存删除//拖动逻辑constdraggableWindow=document.getElementById('draggableWindowNote');constdragHeader=doc
- Vue 3 中 h 方法详解
yqcoder
前端javascript开发语言
在Vue3中,h方法是一个用于创建虚拟DOM节点的函数,它是创建渲染函数的核心工具。一、引入h方法import{h}from"vue";constMyComponent={render(){returnh("div","Hello,Vue3!");},};二、语法h(type,props?,children?)1.type必填参数,表示要创建的节点类型。字符串:表示HTML标签名,如'div'、'
- VC Spyglass:工具简介
日晨难再
Synopsys#VCSpyglass数字IC硬件工程
相关阅读VCSpyglasshttps://blog.csdn.net/weixin_45791458/category_12828932.html?spm=1001.2014.3001.5482传统上,基于仿真的动态验证技术一直是功能验证的核心方式。随着现代SoC设计日益复杂,静态验证技术的引入变得愈发重要。Synopsys的VCSpyglass解决方案提供了下一代综合性的静态验证平台,包括:V
- 使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧
前端布洛芬
大白话前端八股vue.jswebpack前端
大白话使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧引言:被模板编译逼疯的周三下午你是否也经历过这样的场景:deadline前的周三下午,咖啡因已经失效,屏幕上却跳出Templatecompilationfailed的红色报错。Vue单文件组件(SFC)的.vue格式用腻了,想试试把模板抽成单独的.html文件,结果webpack配置直接给你脸色看。作为每天
- window.accountCenterFeedback详细解析
前端页面仔
开发语言javascripthtmlwindowsvuereact
window.accountCenterFeedback表示访问浏览器全局对象window上的一个属性,通常用于管理账户中心(AccountCenter)的反馈功能。以下是详细解析:1.这是什么?定义:window.accountCenterFeedback是挂载在浏览器全局作用域(window)上的一个对象或方法,通常由前端代码或第三方SDK注入,用于控制账户中心的用户反馈功能(如弹窗、问卷、帮
- Java开发的智能新时代——如何利用AI工具提升编程效率
inscode_055
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能新时代——如何利用AI工具提升编程效率引言在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,在企业级应用、Web开发、移动应用等领域占据着重要地位。然而,随着项目复杂度的增加和开发周期的缩短,传统的开发方式已难以满足现代开发的需求。幸运的是,智能化的工具软件如InsCodeAIIDE正逐
- Java 开发的智能化革命——如何借助最新工具提升编程效率
inscode_014
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能化革命——如何借助最新工具提升编程效率在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,依然保持着其强大的生命力和广泛的影响力。无论是企业级应用、Web开发还是移动应用开发,Java都扮演着不可或缺的角色。然而,随着项目复杂度的增加和技术更新换代的速度加快,Java开发者们面临着前所未有
- PHP后台代码解决跨域问题
Happiness&Rich
php跨域
在前端里面,解决跨域的时候总显得那么的恶心,什么jsonp啊,ajax啊,CORS啊什么的,总觉得是在钻空子进行跨域,其实在PHP文件里面只需要加一段代码就可以跨域了,前端你该怎么写还是怎么写,post,get随便用:header("Access-Control-Allow-Origin:*");header('Access-Control-Allow-Methods:POST');header(
- 在 Vue 中使用 jQuery-UI 的踩坑记
qmzhna_
vue.jsjqueryui
在使用leaflet开发的时候,有一个需求要在图层的popup上编辑信息,需要一个AutoComplete的组件。但是popup支持的是htmltemplate,只能通过js拼接HTML标签实现。不得已引入了jquery-ui中的AutoComplete组件来完成,在vue中使用jquery-ui过程中踩了不少坑。安装和引入jQuery和jQueryUI首先,我们需要在项目中安装jQuery和jQ
- 前端代码规范 及 最佳实践
forlong401
前端HTML5
http://coderlmn.github.io/code-standards/概述本文档包含了Isobar公司的创意技术部(前端工程)开发web应用的规范。现在我们把它开放给任何希望了解我们迭代过程最佳实践的人。编写本文档的主要驱动力是两方面:1)代码一致性以及2)最佳实践。通过保持代码风格和传统的一致性,我们可以减少遗留系统维护的负担,并降低未来系统崩溃的风险。而通过遵照最佳实践,我们能确保
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C