2021 牛客网笔试总结 01
文章目录
- 牛客网笔试
-
- 关于TCP/IP网络接口层的描述是错误的
- TCP与UDP说法错误的
- async await描述错误的
- 不属于Location对象的属性
- BFC
- js错误类型
- flex布局
-
- flex不能实现
- 取%时的参考量
- 数组的delete方法
牛客网笔试
菜鸟也不知道为什么,反正就是牛客网给我发了两次笔试题,可能是菜鸟不小心投了两次吧!反正正好凑着写一篇博客,哈哈哈!
首先不得不说,牛客网要求确实比较高,反正我前端的笔试是真的包罗万象,例如:数据库、数据结构、tcp/ip、Java线程、前端代码运行题(比较难的:this\类型转化等)、前端知识(比较简单:布局\样式\location对象等)…
菜鸟发现tcp/ip确实考得多,所以这里就先把两个tcp/ip的写了,主要是感觉其实大致过程以及一些东西我们是知道的,但是考细一点就很模棱两可了,只能凭感觉!感觉面试大公司就像考研的408一样,难顶,只能卷咯!
关于TCP/IP网络接口层的描述是错误的
注意
网络接口层 --> 数据链路层
1、网络接口层将ip分组封装成传输网络对应的帧格式?
网络接口层:其将IP分组封装成适合通过该网络传输的帧格式。
来源:第一章 概论 计算机网络笔记 学堂在线 1.4 网络体系结构和协议
2、网络接口层定义了标准的链路层和物理层协议?
3、网络接口层对网际层屏蔽了不同传输网络之间的差异?
4、网络接口层因不同的传输网络类型而有不同的定义?
菜鸟感到无语了,这些东西根本查不到,然后自己说又怕说出来不是那个原因,不想写了,这完完全全感觉就像是在让读者记题!那还不如直接去牛客刷题呢!
菜鸟感觉学网络原理就是在背书,我认识的一个考研考网络原理的人就是告诉我,天天背天天忘,现在充分理解了。
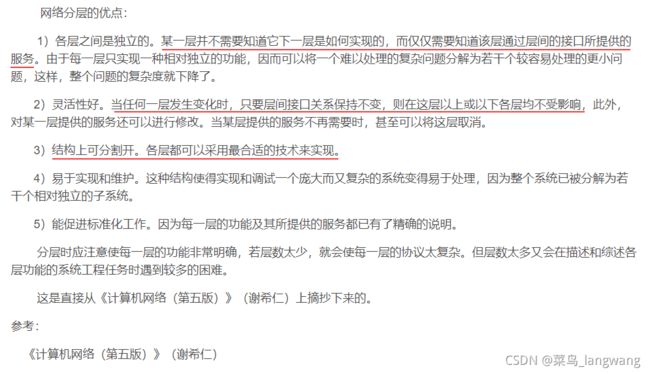
问了一圈考研考网络原理的人,发现没人知道,只能自己理解咯!不过菜鸟找到了一个类似的题(也仅仅只是给了一个答案):

菜鸟反正当时是这样想的:
网络是分层结构,而且下一层会为上一层提供接口,既然是直接提供接口,自然上一层不需要了解自己这一层的实现细节/差异,不然那些差异会让上层协议变得复杂。每一层都不会规定下一层/上一层的协议,OSI参考模型非常明确的表示了,每一层的通信都可以直接理解为层对层的通信,不用管其它的层。然后就是,每一种网络的结构都是不一样的,就像电脑对电脑和卫星对电视肯定是不一样的,那么他们被归为网络接口层的东西肯定也是有一定区别的!
TCP与UDP说法错误的
1、TCP支持一对一,一对多,多对一和多对多的交互通信,每一条UDP连接只能点到点的通信
![]()
因为TCP是面像连接的可靠传输,连接肯定是一对一的呀!而UDP大多数是用来干啥的?直播!直播的特点就是一对多、多对多,一对一、多对一当然也是可以的。
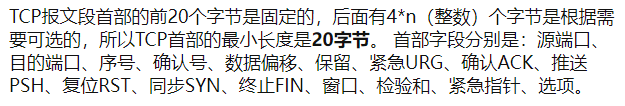
2、TCP首部开销20字节,UDP首部开销小,只有8字节


参考:IP、TCP、UDP首部详解
反正,TCP肯定是比UDP要长的,毕竟其还需要建立三次握手,需要传递的东西就更多,至于这个多少字节,能理解最好,不能就只能记下来咯!
async await描述错误的
1、await结果为reject时,会直接抛出异常原因,并停止后续执行,可通过try catch捕获?
如果await后面的promise失败了,就会抛出异常,需要通过try…catch捕获处理。异常了自然不会继续执行!
2、async函数返回一个promise对象,默认调用resolve()方法对该返回值解析,抛出异常时,调用reject()?
async的内部实现原理就是如果该函数中有一个返回值,当调用该函数时,默认会在内部调用Promise.solve() 方法把它转化成一个Promise 对象作为返回,若函数内部抛出错误,则调用Promise.reject()返回一个Promise 对象。可以调用then方法!
3、await表达式不能出现在非async的函数中?
await 必须写在async函数中,但async 函数中可以没有await 。
4、await表达式会暂停async函数,返回一个promise对象?
await并不会返回一个promise对象,await即等待,用于等待一个Promise对象。它的返回值不是Promise对象而是Promise对象处理之后的结果,await表达式会暂停当前 async function的执行,等待Promise 处理完成。若 Promise 正常处理(fulfilled),其回调的resolve函数参数作为 await 表达式的值,继续执行 async function,若 Promise 处理异常(rejected),await 表达式会把 Promise 的异常原因抛出。如果 await 操作符后的表达式的值不是一个 Promise,那么该值将被转换为一个已正常处理的 Promise。
参考:
async/await
Promise与async、await
不属于Location对象的属性
选项:query host hostname search
这里比较容易选错的就是query和search,菜鸟选的就是search,因为感觉没有见过search,但是query却总是能在url中见到。说到这,其实读者应该可以知道,其实query并不是Location对象的属性,而是url中的字段名(参数字段:有的叫pramas、有的叫query)!
BFC
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.war > .div {
height: 100px;
margin: 20px 0;
background-color: aqua;
}
style>
head>
<body>
<div class="war">
<div class="div">div>
<div class="div">div>
<div class="div">div>
<div class="war" style="overflow: hidden;">
<div class="div">div>
div>
div>
<script>
alert(document.querySelector(".war").clientHeight);
script>
body>
html>
这里菜鸟选错了,就是不太知道这个 clientHeight 代表的是什么高度,所以把外边距算进去了,发现没有正确答案,难顶!

菜鸟看出来是考BFC,及第二个.war里面不会对外面造成影响,所以第二个.war的高度就是140px,却没逃过 clientHeight ,失败!
js错误类型
flex布局
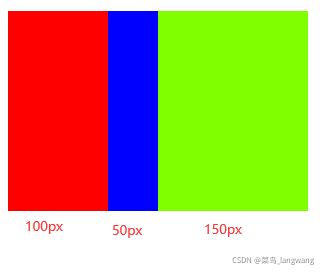
<div style="width: 300px;height: 200px;background-color: aqua;display: flex;">
<div style="width: 200px;height: 200px;background-color: red;">div>
<div style="width: 100px;height: 200px;background-color: blue;">div>
<div style="width: 300px;height: 200px;background-color: chartreuse;">div>
div>
运行结果:

这道题问的是,第三个div的宽度是多少?答案:150px。flex 会按照先的比列 来裁剪覆盖!
这里还有一个flex的笔试题,就一起写了!
flex不能实现
1、多列布局,每列的高度按内容最高的元素来?
参考:CSS 多列等高的几种实现方式
2、无缝瀑布流?
参考:Flex–弹性布局学习–flex瀑布流的实现
突然发现菜鸟选错了,答案不是这两个中的一个,菜鸟当时以为就这两个中的一个,另外两个没记,难顶!
取%时的参考量
见我的博客:css取%时以谁为基准
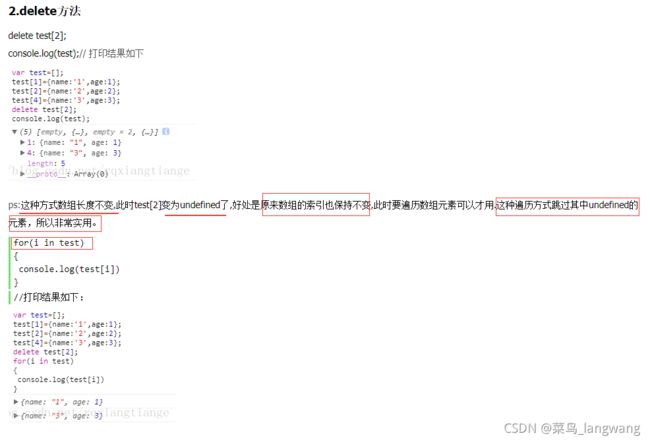
数组的delete方法
<script>
let arr = ["aaa","bbb","ccc"];
delete arr[2];
alert(arr.length);
</script>