【鸿蒙】大模型对话应用(二):对话界面设计与实现
Demo介绍
本demo对接阿里云和百度的大模型API,实现一个简单的对话应用。
DecEco Studio版本:DevEco Studio 3.1.1 Release
HarmonyOS SDK版本:API9
关键点:ArkTS、ArkUI、UIAbility、网络http请求、列表布局、层叠布局
对话页面设计
参照各种聊天类软件设计,一个简单的对话页面大致可分为三部分:对话框头,对话框,输入框
在src/main/ets/pages目录下新建页面,完成对话页面UI实现;
注意:一定是新建page;新建ets文件或复制已有的page,都会导致页面的路由文件src/main/resources/base/profile/main_pages.json中 无法生成新页面的路由。
@Entry
@Component
struct ChatPage {
build() {
Row() {
Column() {
// 1 对话框头
headerText("Hello 文心一言")
// 2 对话框
chatList()
// 3 输入框
inputBox()
}
.width('100%')
}
.height('100%')
}
}
@Builder function headerText(title: string) {
}
@Builder function chatList() {
}
@Builder function inputBox() {
}对话框头设计实现
使用 @Builder 注解自定义UI结构 headerText
其中仅一个文本组件,文本字体最小20,最大40,文本限制占一行;是为了适配手机竖屏时,字体大小固定可能导致错行或展示异常;
对话框头高度占全屏比为10%
@Builder function headerText(title: string) {
Text(title)
.minFontSize(20).maxFontSize(40).maxLines(1)
.fontWeight(FontWeight.Bold)
.height('10%')
}预览效果:
对话框设计实现
对话框中,每条消息又由:①对话消息、②对话头像,两部分实现
先定义消息体类结构:
- role,消息发起角色;分为我方(MessageRoleEnum.Mine)和对方(MessageRoleEnum.Other)
- message,消息文本
export class MessageVO {
role: MessageRoleEnum
message: string
constructor(role: MessageRoleEnum, message: string) {
this.role = role
this.message = message
}
}
export enum MessageRoleEnum {
// 我方
Mine,
// 对方
Other
}定义测试数据
import { MessageRoleEnum, MessageVO } from '../model/MessageVO'
class TextTest {
static readonly Text: MessageVO[] = [
{
role: MessageRoleEnum.Mine,
message: '请介绍一下你自己'
},
{
role: MessageRoleEnum.Other,
message: "我是百度公司开发的人工智能语言模型,我的中文名是文心一言,英文名是ERNIE-Bot," +
"可以协助您完成范围广泛的任务并提供有关各种主题的信息,比如回答问题,提供定义和解释及建议。如果您有任何问题,请随时向我提问。"
},
{
role: MessageRoleEnum.Mine,
message: '我在上海,周末可以去哪里玩?'
},
{
role: MessageRoleEnum.Other,
message: '上海是一个充满活力和文化氛围的城市,有很多适合周末游玩的地方。以下是几个值得推荐的地方:\n\n1. 上海科技馆:上海科技馆是中国大陆最大的科技馆之一'
}
]
}使用列表组件(List)完成布局构建
说明:ArkUI提供了一种轻量的UI元素复用机制@Builder,@Builder所装饰的函数遵循build()函数语法规则,开发者可以将重复使用的UI元素抽象成一个方法,在build方法里调用。
下面代码中chatList 为对话框的UI布局结构;
chatLine_mine 和 chatLine_other 分别为:消息源是自己 和 消息源是对方(大模型)时的UI结构,唯一不同的就是图像在左(对方)还是在右(我方);
chatLine_image_style 修饰对话框中头像样式;
chatLine_text_style 修饰对话框中消息文本的样式。
@Builder function chatList() {
List({space: 15, scroller: this.scroller}) {
ForEach(TextTest.Text, (item: MessageVO) => {
if (item.role === MessageRoleEnum.Mine) {
chatLine_mine(item.message)
} else {
chatLine_other(item.message)
}
})
}
.alignListItem(ListItemAlign.Center)
.height('80%')
}
@Builder function chatLine_mine(msg:string) {
Row({space: 5}) {
Text(msg).chatLine_text_style()
Image($r("app.media.icon")).chatLine_image_style()
}
.alignItems(VerticalAlign.Top)
}
@Builder function chatLine_other(msg:string) {
Row({space: 5}) {
Image($r("app.media.icon")).chatLine_image_style()
Text(msg).chatLine_text_style()
}
.alignItems(VerticalAlign.Top)
}
@Extend(Image) function chatLine_image_style() {
.width(50)
.aspectRatio(1)
}
@Extend(Text) function chatLine_text_style() {
.fontSize(20)
.fontColor(Color.White)
.width('70%')
.lineHeight(25)
.backgroundColor('rgb(64,64,64)')
.padding(12)
.border({radius: 10})
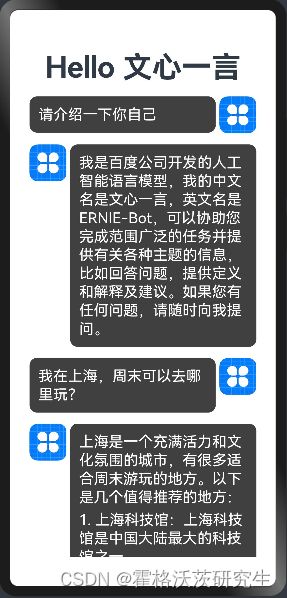
}预览效果:
输入框设计实现
使用层叠布局(Stack)完成一个简单的输入框;
其中【发送】按钮图标,是一个png格式图片,放在src/main/resources/base/media 目录下;
API9中,输入框组件(TextInput)API不支持原生的 [ 清除输入框文本按钮 ] ,可以使用层叠布局配合TextInput 组件的 text 属性实现。
@Builder function inputBox() {
Row() {
Stack() {
TextInput({placeholder: '有问题尽管问我~'})
.height(50)
.enterKeyType(EnterKeyType.Send)
Image($r('app.media.ic_public_send'))
.margin({right:10})
.height(35)
}
.alignContent(Alignment.End)
.height('10%')
}
.width('90%')
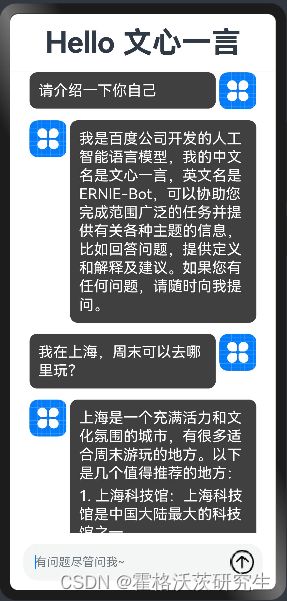
}预览效果:
头像图标为项目创建默认生成的src/main/resources/base/media/icon.png,可自己更换
发送图标可在华为官网图标库获取:HarmonyOS 主题图标库 | icon素材免费下载 | 华为开发者联盟
![]()
至此,对话的UI页面就构建完成了;
使用相同的步骤,可以构建出相同的两个页面,一个用于和阿里云大模型对话,一个用于和百度云大模型对话。
下一步,可以通过页面跳转或跨Ability调用的方式,从首页进入不同大模型的对话页面;
之后可以通过请求大模型接口,更新页面数据,驱动页面渲染,实现与大模型的对话效果。
参考文档(鸿蒙官方开发指南):文档中心