头歌-HTML基础
目录
HTML-基本标签
第一关 创建第一个HTML标签
第二关 创建h2>-h6>标签
第三关 创建p标签
第四关 创建a标签
第五关 创建img标签
第六关 创建div标签
第七关 添加注释
HTML-文本
第一关:HTML链接:带超链接的网页
第二关:HTML标题与段落:网络文章网页
第三关:HTML表格:日常消费账单表格展示网页
HTML-基础
第一关:初识HTML:简单的Hello World网页制作
第二关:HTML结构:自我简介网页
HTML-表单类标签
第一关:表单元素——文本框
第二关:表单元素——密码框
第三关:表单元素——单选框
第四关:表单元素——多选框
第五关:表单元素——checked属性
第六关:表单元素——disabled 属性
第七关:表单元素——label 标签
第八关:表单元素——下拉列表
第九关:表单元素——文本域
第十关:表单元素——提交按钮
第十一关:表单元素的综合案例
HTML-基本标签
第一关 创建第一个HTML标签
Hello
welcome to Educoder
第二关 创建h2>-h6>标签
创建不同字体大小的标题
创建不同字体大小的标题
创建不同字体大小的标题
创建不同字体大小的标题
创建不同字体大小的标题
创建不同字体大小的标题
第三关 创建p标签
我是一个段落
第四关 创建a标签
Educoder平台
第五关 创建img标签

第六关 创建div标签
我是h2标签
我是p标签
我是div标签
第七关 添加注释
平台受限,简单注释就成!
HTML-文本
第一关:HTML链接:带超链接的网页
HTML链接
HTML 入门
本页目录
简介
HTML(Hypertext Markup Language,超文本标记语言)是一种用于创建Web页面和Web应用的标准化标记语言。在
CSS(Cascading Style Sheets,级联样式表单)和
JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。
自1995年HTML2.0面世,HTML陆续推出了得到广泛应用的HTML3.2和HTML4.0标准,2014年HTML5标准的面世使其在多媒体和移动性方面得到了全面提升,使HTML迎来了新的爆发式发展。
第1关
初识HTML:简单的Hello World网页
第2关
HTML链接:带超链接的网页
若需帮助,请发送问题到E-Mail。
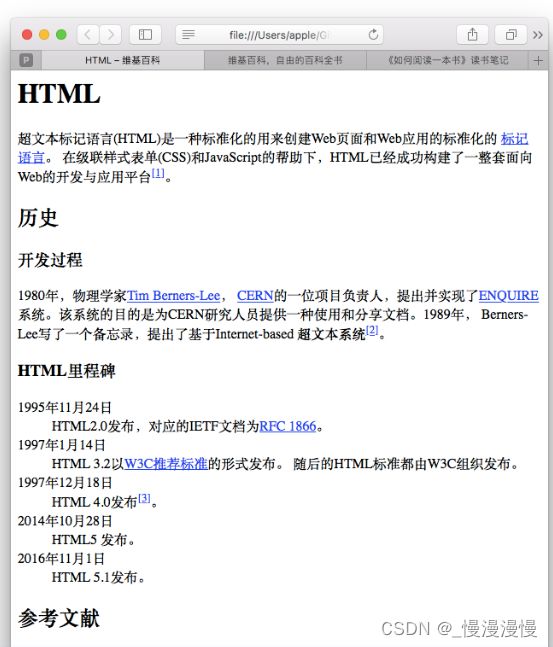
第二关:HTML标题与段落:网络文章网页
HTML – 维基百科
HTML
超文本标记语言(HTML)是一种标准化的用来创建Web页面和Web应用的标准化的
标记语言。 在级联样式表单(CSS)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台[1]。
历史
开发过程
1980年,物理学家Tim Berners-Lee,
CERN的一位项目负责人,提出并实现了ENQUIRE系统。该系统的目的是为CERN研究人员提供一种使用和分享文档。1989年, Berners-Lee写了一个备忘录,提出了基于Internet-based
超文本系统[2]。
HTML里程碑
- 1995年11月24日
- HTML2.0发布,对应的IETF文档为RFC 1866。
- 1997年1月14日
- HTML 3.2以
W3C推荐标准的形式发布。 随后的HTML标准都由W3C组织发布。
- 1997年12月18日
- HTML 4.0发布[3]。
- 2014年10月28日
- HTML5 发布。
- 2016年11月1日
- HTML 5.1发布。
参考文献
- Flanagan, David. JavaScript - The definitive guide (6 ed.). p. 1. "JavaScript is part of the triad of technologies that all Web developers must learn: HTML to specify the content of web pages, CSS to specify the presentation of web pages, and JavaScript to specify the behaviour of web pages."
- Tim Berners-Lee, "Information Management: A Proposal." CERN (March 1989, May 1990).
- "HTML 4.0 Specification — W3C Recommendation — Conformance: requirements and recommendations". World Wide Web Consortium. December 18, 1997. Retrieved July 6, 2015.