富文本编辑器CKEditor4简单使用-01
富文本编辑器CKEditor4简单使用-01
- 1. 快速体验入门
-
- 1.1 通过从 CDN 加载 CKEditor 来快速体验
- 1.2 从官方网站下载软件包
-
- 1.2.1 官网下载
- 1.2.2 解压、简单使用(自带index页面示例)
- 1.2.3 将 CKEditor 4 添加到自己的页面
-
- 1.2.3.1 目录结构
- 1.2.3.2 效果
- 1.2.3.3 页面例子
- 1.2.4 关于下载时是否选择Easy Image
-
- 1.2.4.1 对比
- 1.2.4.2 关于Easy Image
- 2. 工具栏的配置
-
- 2.1 打开示例页面
- 2.2 在自己项目中配置工具栏
-
- 2.2.1 默认配置
- 2.2.2 自定义配置(基本配置)
- 2.2.3 自定义配置(高级配置)
- 3. 切换皮肤
-
- 3.1 默认皮肤
- 3.2 下载新皮肤
- 3.3 设置新皮肤
1. 快速体验入门
1.1 通过从 CDN 加载 CKEditor 来快速体验
-
demo代码如下:
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CKEditortitle> <script src="https://cdn.ckeditor.com/4.22.1/full-all/ckeditor.js">script> head> <body> <textarea name="editor1">textarea> <script> CKEDITOR.replace( 'editor1' ); script> body> html> -
简单说明:
- 特别版 CKEditor 4 LTS(“长期支持”)以商业条款(“扩展支持模式”)提供,适用于任何希望扩大安全更新和关键错误修复覆盖范围的人。
- 开源:根据开源许可条款,您可以继续使用 CKEditor 4.22.1 及更低版本。但请注意,开源版本不再附带任何安全更新,因此您的应用程序将面临风险。
- CKEditor 4 的 URL 结构如下:
<script src="https://cdn.ckeditor.com/ckeditor5/[version.number]/[distribution]/ckeditor.js"></script>- basic - 基本预设
- standard - 标准预设
- standard-all - 标准预设以及 CKSource* 创建的所有其他插件
- full - 完整预设
- full-all - 完整预设以及 CKSource* 创建的所有其他插件
- 预设中未包含的插件需要启用
config.extraPlugins。
-
参考官网:
https://cdn.ckeditor.com/.
1.2 从官方网站下载软件包
1.2.1 官网下载
1.2.2 解压、简单使用(自带index页面示例)
1.2.3 将 CKEditor 4 添加到自己的页面
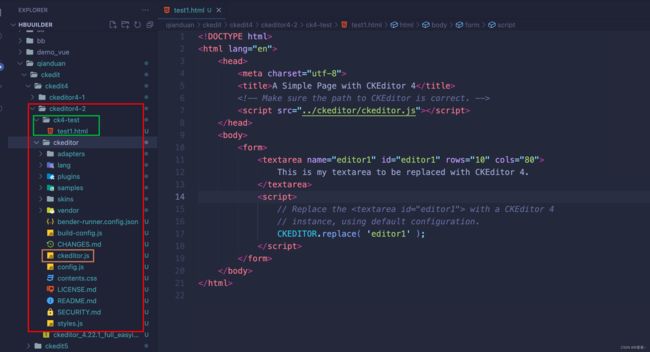
1.2.3.1 目录结构
1.2.3.2 效果
1.2.3.3 页面例子
- 如下:
DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>A Simple Page with CKEditor 4title> <script src="../ckeditor/ckeditor.js">script> head> <body> <form> <textarea name="editor1" id="editor1" rows="10" cols="80"> This is my textarea to be replaced with CKEditor 4. textarea> <script> // Replace the