Hammer.js - 旋转 拖拽 移动 缩放
感觉移动端原生支持的 touch、tap、swipe 几个事件好像还不够用,某些时候还会用到诸如缩放、长按等其他功能。
学习了一个手势库 Hammer.js,它是一个轻量级的触屏设备手势库,能识别出常见的触摸、拖动、长按、缩放等行为。
目录
一、hammer.js简介
二、事件
三、使用方式
四、应用实例
一、hammer.js简介
hammerJS是一个开源的,轻量级的触屏设备javascript手势库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件。允许同时监听多个手势、自定义识别器,也可以识别滑动方向。
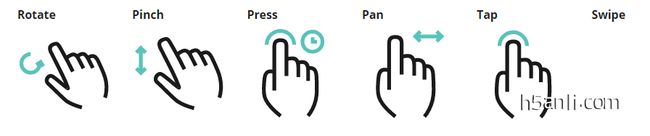
hammerJS会很多姿势,比如旋转(Rotate)、捏合(Pinch)、按压(Press)、平移(Pan)、轻触(Tap)、滑动(Swipe)。
二、事件
1、Rotate事件:在指定的dom区域内,当两个手指或更多手指成圆型旋转时触发(就像两个手指拧螺丝一样)。该事件分别对以下事件进行监听并处理:
Rotatestart:旋转开始;Rotatemove:旋转过程;Rotateend:旋转结束;Rotatecancel:旋转取消
2、Pinch事件:在指定的dom区域内,两个手指(默认为两个手指,多指触控需要单独设置)或多个手指相对(越来越近)移动或相向(越来越远)移动时事件。该事件事以分别对以下事件进行监听并处理:
Pinchstart:多点触控开始;Pinchmove:多点触控过程;Pinchend:多点触控结束;Pinchcancel:多点触控取消;Pinchin:多点触控时两手指距离越来越近;Pinchout:多点触控时两手指距离越来越远
3、Press事件:在指定的dom区域内触屏版本的点击事件,这个事件相当于PC端的Click事件,该不能包含任何的移动,最小按压时间为500毫秒,常用于我们在手机上用的“复制、粘贴”等功能。该事件分别对以下事件进行监听并处理:
Pressup:点击事件离开时触发
4、Pan事件:在指定的dom区域内,一个手指放下并移动事件,即触屏中的拖动事件。这个事件在屏触开发中比较常用,如:左拖动、右拖动等,如手要上使用QQ时向右滑动出现功能菜单的效果。该事件还可以分别对以下事件进行监听并处理:
Panstart:拖动开始;Panmove:拖动过程;Panend:拖动结束;Pancancel:拖动取消;Panleft:向左拖动;Panright:向右拖动;Panup:向上拖动;Pandown:向下拖动
5、Tap事件:在指定的dom区域内,一个手指轻拍或点击时触发该事件(类似PC端的click)。该事件最大点击时间为250毫秒,如果超过250毫秒则按Press事件进行处理。
6、Swipe事件:在指定的dom区域内,一个手指快速的在触屏上滑动。即我们平时用到最多的滑动事件。
Swipeleft:向左滑动;Swiperight:向右滑动;Swipeup:向上滑动;Swipedown:向下滑动
三、使用方式
我非常乖巧,想翻我牌子的话特别简单,new一下即可。
var hammertime = new Hammer(myElement, myOptions);
hammertime.on('pan', function(ev) {
console.log(ev);
});当然也可以玩点更高级的,能同时为您解锁多种姿势。
// get a reference to an element
var smartisan = document.getElementById('smartisan');
// create a manager for that element
var mc = new Hammer.Manager(smartisan);
// create a recognizer
var Rotate = new Hammer.Rotate();
// add the recognizer
mc.add(Rotate);
// subscribe to events
mc.on('rotate', function(e) {
// do something cool
var rotation = Math.round(e.rotation);
stage.style.transform = 'rotate('+rotation+'deg)';
});四、应用实例
对图片进行拖动、缩放和旋转操作(用到hammerJS中的事件Pan、Pinch和Rotate)
Hammer.js-图片拖动、放缩、旋转

hammer 中文教程:https://www.jianshu.com/p/0b0b9364f967
在vue 单独使用: https://blog.csdn.net/weixin_43963309/article/details/119057622
vue 安装插件:vue3-photo-hammer-mixture