- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 深入了解 Vim 编辑器:从入门到精通
誰能久伴不乏
编辑器vimlinux
文章目录深入了解Vim编辑器:从入门到精通一、Vim的三个基本模式1.普通模式(NormalMode)2.插入模式(InsertMode)3.命令模式(CommandMode)二、常用快捷键光标移动删除操作复制和粘贴撤销和重做三、文件操作与搜索文件操作搜索文本替换文本四、Vim的进阶功能多文件编辑分屏功能标签页查看帮助五、总结深入了解Vim编辑器:从入门到精通Vim是一个强大的文本编辑器,广泛应用
- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 基于SSE+Worker+MarkdownIt 实现流式对话
小周同学:
vue.jsnodejs
1.SSE实现流式对话1.1什么是SSE?Server-SentEvents(SSE)是一种基于HTTP的服务器推送技术,允许服务器向客户端发送事件流。与WebSocket不同,SSE是单向的(只从服务器到客户端),专为数据流式传输设计,特别适合AI对话这类需要实时展示生成内容的场景。SSE的主要优势:基于标准HTTP,无需额外协议自动重连机制支持事件ID和自定义事件类型轻量级,实现简单1.2SS
- SQL在线预览-数据库列表(加载所有数据库,加载所有表,加载每个表需要的字段)
总有刁民想爱朕ha
编程工具数据库文件导出维护工具在线sql预览在线代码生成器
我们经常会遇到数据库中存储的是图片类型,编辑器类型,然后不利于我们数据的查看,所以个人在处理开发的时候根据兴趣开发了一个简单的工具,可以实现在线的数据库查看、表查看、字段查看,以及单条数据通过url进行的查看看;=》我们的主要目录是为了显示图片在线查看,编辑器的内容还原展示字典说明dbName数据库名称tableName表名id主键http://localhost:22741/Home/PreVi
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- linux编辑器——vi/vim图解模式,命令速查
泓铮
linux编辑器vim
一、三模式编辑器图解(大学生期末不用细看)快速记忆:只要不知道干啥先按ESC回到初始状态——命令模式,修内容进编辑(微观),看全文进末行(宏观)vi功能+新功能=vim使用vi/vim命令格式方法:1.基本打开方式:vim文件路径这种方式会打开指定的文件,并进入Vim的命令模式。如果文件不存在,Vim会提示你创建它。2.打开文件并跳转到指定行:vim行号文件路径使用这种方式,Vim会打开指定的文件
- Go从入门到精通(1)-安装与运行环境
Go从入门到精通(1)安装与运行环境文章目录Go从入门到精通(1)平台与架构gccgo编译器文件扩展名与包(package):Go环境变量go安装在linux上安装在mac安装在windows安装Go运行时(runtime)编辑器、集成开发环境与其它工具构建并运行Go程序参考文档平台与架构Go语言开发团队开发了适用于以下操作系统的编译器:LinuxFreeBSD(windows)MacOSX(也称
- Python核心编程-语法范式与高阶应用实践
Stara-AI
Python装饰器内存管理机制PEP8工程规范
一、Python基础语法、变量、列表、字典等运用1.运行python程序的两种方式1.交互式即时得到程序的运行结果2.脚本方式把程序写到文件里(约定俗称文件名后缀为.py),然后用python解释器解释执行其中的内容2.python程序运行的三个步骤python3.8C:\a\b\c.py1.先启动python3.8解释器,此时相当于启动了一个文本编辑器2.解释器会发送系统调用,把c.py的内容从
- Text2Reward学习笔记
1.提示词请问,“glew”是一个RL工程师常用的工具库吗?请问,thiscodebase主要是做什么用的呀?1.1解释代码是否可以请您根据thiscodebase的主要功能,参考PyTorch的文档格式和文档风格,使用Markdown格式为选中的代码行编写一段相应的文档说明呢?2.项目环境配置2.1新建环境[official]2.1.1Featurizecondacreate-p~/work/d
- RapidRAW RAW 图像编辑器
罗光记
百度数据库facebooksegmentfault经验分享
RapidRAW是一款现代化的高性能AdobeLightroom替代品。它体积轻巧(不足30MB),适用于Windows、macOS和Linux,提供功能丰富、美观的编辑体验。一款美观、无损且GPU加速的RAW图像编辑器,在构建时充分考虑了性能。主要特点核心编辑引擎GPU加速处理:所有图像调整均使用自定义WGSL着色器在GPU上处理,以获得快速反馈。蒙版:利用AI主体和前景检测功能,即时创建精准蒙
- 带印章的财务报表有什么工具可以解析?
TextIn智能文档云平台
文档解析人工智能textin
TextIn的文档解析工具可以解决财务报表的精准解析。不止印章,TextIn文档解析可以将文档中的复杂表格、手写笔记、图片印章等进行梳理,转换成大模型友好的内容格式(Markdown)。日常财务报表中常见手写签名、批注及各类印章覆盖,对传统OCR识别构成巨大挑战。TextIn文档解析具备强大的图像处理与文字识别能力,能有效分离背景印章干扰,清晰辨识覆盖文字,并对潦草、连笔的手写体保持较高的识别准确
- MinerU:高效智能PDF文档解析工具完全指南
MinerU是一款将PDF转化为机器可读格式的工具(如markdown、json),可以很方便地抽取为任意格式。目录一、简介二、主要功能三、环境支持1.软硬件环境支持说明2.系统与硬件要求四、本地部署1.创建Python虚拟环境2.安装MinerU2.1使用pip或uv安装2.2源码安装3.使用MinerU3.1命令行使用方式基础用法查看帮助信息参数详解3.2模型源配置3.3使用本地模型总结一、简
- 【Linux系统】vim编辑器 | 编译器gcc/g++ | make/Makefile
Ronin305
Linux系统linux运维服务器ubuntu编辑器vim
1.vim编辑器一、历史发展与VimvsVi的区别起源与演进Vi(1976年):由BillJoy开发,嵌入BSDUnix系统,是首个面向屏幕的文本编辑器,但功能有限(如无多级撤销)。Vim(1991年):BramMoolenaar基于Amiga系统的Stevie编辑器重写,命名为"ViIMproved"(Vim),1992年发布首个公开版本。关键升级:多级撤销(Vi仅支持单次撤销)跨平台支持(Wi
- 在Vue3中集成wangEditor富文本编辑器:完整指南
编程猪猪侠
vuevue.js前端javascript
介绍在现代Web应用中,富文本编辑器是不可或缺的组件。本文将详细介绍如何在Vue3项目中集成wangEditor,一个轻量级、功能强大的Web富文本编辑器。安装与配置首先,我们需要安装wangEditor的相关依赖:npminstall@wangeditor/editor@^5.1.23@wangeditor/
[email protected]组件实现下面是完整的富文本编辑器组件实现代码:
- windows server2019安全修复
1.MicrosoftWindows远程桌面协议服务器中间人弱点1)Win+R输入gpedit.msc进入本地组策略编辑器2)计算机配置管理模版–》Windows组件–》远程桌面服务–》远程桌面会话主机–》连接–》允许用户使用远程桌面服务进行远程连接–》设置开启2.无需SMB签名专业版、企业版、服务器版解决方案:Win+R输入gpedit.msc进入本地组策略编辑器,或点击计算机配置>Window
- Python 机器学习核心入门与实战进阶 Day 8 - 数据建模与分析项目实战预备:项目规划与需求拆解
蓝婷儿
pythonpython机器学习开发语言
✅今日目标理解数据分析/建模项目的一般流程练习项目需求理解与目标拆解明确后续模型评估指标与预期交付成果起草项目计划文档(可选写为Markdown)一、项目背景与题目建议(可选方向)项目名称简介学生成绩预测分析系统根据历史表现预测成绩是否达标、学科薄弱点等求职者简历筛选模型根据简历信息预测是否通过初筛电商用户购买预测系统分析用户行为数据预测是否购买公司销售数据趋势分析可视化+聚合分析:月销售趋势、区
- 怎么查看2进制文件
贫僧法号止尘
可以使用记事本或其他文本编辑器打开2进制文件。在记事本中,选择“文件”菜单,然后选择“打开”。在打开文件对话框中,选择“文件类型”下拉菜单并选择“所有文件”。这样,你就可以看到所有文件,包括2进制文件。然后,选择要查看的2进制文件,单击“打开”按钮即可。注意,记事本不能正确显示2进制文件的内容。它会将2进制数据显示为乱码字符。因此,建议使用专门的二进制查看器来查看2进制文件。这些工具可以正确显示2
- 【Unity】MiniGame编辑器小游戏(十)连连看【Link】
神码编程
unity编辑器游戏引擎小游戏
更新日期:2025年7月9日。项目源码:获取项目源码索引连连看【Link】一、游戏最终效果二、玩法简介三、正式开始1.定义游戏窗口类2.规划游戏窗口、视口区域3.方块Block①.定义方块类②.生成方块所有类型③.生成连连看棋盘④.绘制方块阵列4.连线Line①.点击方块连线②.尝试连接两个方块③.绘制连线线段5.检测游戏通关6.绘制游戏操作说明7.暂停游戏、退出游戏连连看【Link】本篇的目标是
- UE 材质 变体 概念
远离UE4
材质ue5
在UnrealEngine(UE)中,材质系统产生的变体是指因材质参数(尤其是静态参数)不同或条件编译生成的多个Shader变体(ShaderVariants)。这些变体基于材质的不同配置(如开关参数、纹理采样、光照模型等),导致同一个父材质可能生成多种不同的Shader代码,用于适配不同的渲染场景或硬件需求。材质变体产生的典型场景静态开关参数(StaticSwitch)静态开关用于在材质编辑器中
- Vim 编辑器常用操作详解(新手快速上手指南)
Vim编辑器常用操作详解(新手快速上手指南)作者:Lixin日期:2025-07-09学习内容:Vim编辑器基础+常用快捷键+Xshell/Xftp连接+Linux基本操作学习目标:掌握Vim的三种常用模式切换与基本文本编辑操作工具:Xshell、Xftp、CentOS7Vim三种模式介绍模式说明进入方式常用操作命令模式(Normal)默认模式,可进行删除、复制、粘贴、跳转等打开Vim默认进入,或
- Go语言的开发工具推荐
Golang编程笔记
Golang编程笔记Golang开发实战golang网络开发语言ai
Go语言的开发工具推荐关键词:Go语言、开发工具、集成开发环境、文本编辑器、代码调试、代码格式化摘要:本文旨在为广大Go语言开发者推荐实用的开发工具。从集成开发环境到文本编辑器,再到代码调试和格式化工具,我们将详细介绍各类工具的特点、优势和适用场景,帮助开发者根据自身需求选择最适合的工具,提高Go语言开发的效率和质量。背景介绍目的和范围本文的目的是全面介绍Go语言开发过程中可用的各类工具,涵盖从代
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- 一文搞懂 Cursor 内部工作原理~
zz_jesse
介绍了Cursor,一个结合了AI技术的代码编辑器,它通过深度学习和语义索引的方式,提升了开发者的工作效率。Cursor通过与VSCode相似的界面和功能,以及自己的AI特性,实现了代码的智能化编辑和错误检查。译文从这开始~~你可能已经看到新闻:OpenAI正以高达30亿美元的价格收购Windsurf!与此同时,Cursor的母公司Anysphere也正在以90亿美元估值融资9亿美元!这对于代码生
- [硬件接口]HDMI和DP 区别
DisplayPort和HDMI在FPGA应用场景的实现使用与区别概述DisplayPort(DP)和HDMI是两种主流的数字音视频接口,广泛应用于视频传输场景。在FPGA(现场可编程门阵列)应用中,DP和HDMI常用于视频处理、显示驱动和高带宽数据传输。本文档比较两者在FPGA实现中的使用方式、应用场景及主要区别,并以Markdown格式呈现。1.FPGA实现概述1.1DisplayPort在F
- shell编程之sed命令详解
shell编程之sedsed编辑器介绍sed(流编辑器)是一种非交互式文本处理工具,基于预设规则逐行处理数据流(文件或管道输入)。它将当前行存入模式空间,按命令处理后输出到标准输出,不修改原始文件。工作流程读取一行数据到模式空间;按顺序执行编辑命令;输出处理后的行;重复直至所有行处理完毕。命令格式sed[options]'script'[file1file2...]选项:选项描述-escript显
- 爬虫-正则表达式
打酱油的;
python自动化+爬虫爬虫python
在线正则表达式测试OSCHINA.NET在线工具,ostools为开发设计人员提供在线工具,提供jsbin在线CSS、JS调试,在线JavaAPI文档,在线PHPAPI文档,在线Node.jsAPI文档,LessCSS编译器,MarkDown编译器等其他在线工具https://tool.oschina.net/regex/
- typora免费版,激活方法,Typora使用教程
小焱写作
软件安装typora
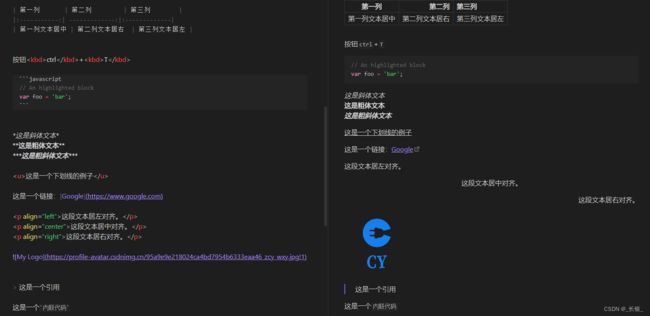
Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术。以下是Typora的使用教程及Markdown的使用方法:安装typora免费版,激活版都在这里了Typora使用教程文件操作:新建文件:按下Ctrl+N。打开文件:使用Ctrl+O从文件夹打开,或Ctrl+P快速打开/查找文件。保存文件:按Ctrl+S。另存文件:快捷键为Ctrl+Shift+S。打印文件:按下Ctrl+Shi
- 打造完美网页富文本编辑器:FCKeditor实战指南
方祯
本文还有配套的精品资源,点击获取简介:FCKeditor是一款功能丰富、跨平台的开源富文本编辑器,支持各种常见编辑功能,并且与多种后端技术兼容。它易于集成和定制,特别适合在内容管理系统和论坛等环境中提供用户友好的文本编辑体验。开发者可以根据项目需求定制编辑器界面和功能,提升内容创作效率和用户体验。1.FCKeditor开源富文本编辑器介绍在现代Web应用开发中,富文本编辑器是不可或缺的组件,它允许
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它