路由懒加载(React和Vue)
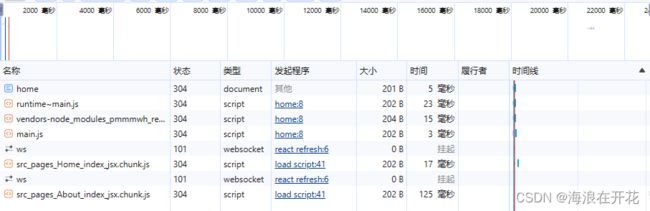
1、为了提升性能,将懒加载的文件单独打包
在webpack.config.js配置打包成chunks
// 打包到不同的chunks
optimization: {
// 将动态加载(懒加载)的文件(imort())单独打包
splitChunks: {
chunks: "all",
},
// 避免分割缓存失效
runtimeChunk: {
name: (entrypoint) => `runtime~${entrypoint.name}`,
},
},
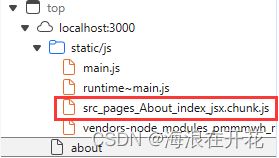
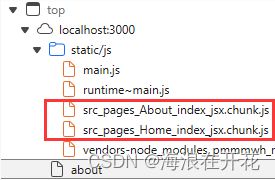
2、React使用路由懒加载前后对比
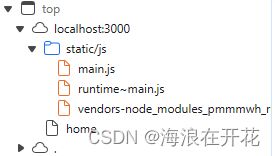
(1)不使用路由懒加载
import { Link, Routes, Route } from "react-router-dom"
import Home from "./pages/Home";
import About from "./pages/About";
function App() {
return (
<div>
<h1>Apph1>
<ul>
<li>
<Link to="/home">HomeLink>
li>
<li>
<Link to="/about">AboutLink>
li>
ul>
<Routes>
<Route path="/home" element={> Home>} />
<Route path="/about" element={> About>} />
Routes>
div>
)
}
import React, { Suspense, lazy } from "react";
import { Link, Routes, Route } from "react-router-dom"
const Home = lazy(() => import("./pages/Home"));
const About = lazy(() => import("./pages/About"));
function App() {
return (
<div>
<h1>Apph1>
<ul>
<li>
<Link to="/home">HomeLink>
li>
<li>
<Link to="/about">AboutLink>
li>
ul>
<Suspense fallback={> loading...div>}>
<Routes>
<Route path="/home" element={> Home>} />
<Route path="/about" element={> About>} />
Routes>
Suspense>
div>
)
}
export default App;
// router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
const Home = () => import('../views/Home')
const About = () => import('../views/About')
const routes = [
{ path: '/', redirect: '/home' },
{ path: '/home', name: 'home', component: Home },
{ path: '/about', name: 'about', component: About },
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
// App.vue
<template>
<ul>
<li>
<router-link to="/home">Homerouter-link>
li>
<li>
<router-link to="/about">Aboutrouter-link>
li>
ul>
<router-view />
template>
<script setup>
import { ref, reactive } from 'vue';
script>
<style style="less" scoped>style>