Ionic 移动端指南(angular方向)
前言:这个指南是针对 ionicframework的一些指南,包含如何创建项目,以及解决一些问题。
什么是Ionic?
Ionic 是一个开源 UI 工具包,用于使用 Web 技术(HTML、CSS 和 JavaScript)构建高性能、高质量的移动应用程序,并集成了Angular、React和Vue等流行框架。【1】
遵循指南安装
安装 Ionic CLI
【2】
在继续之前,请确保您的计算机已安装Node.js。请参阅这些说明来设置 Ionic 环境。
使用 npm 安装 Ionic CLI:
npm install -g @ionic/cli
如果以前安装过 Ionic CLI,则由于包名称发生更改,需要将其卸载。
$ npm uninstall -g ionic
$ npm install -g @ionic/cli
安装以上工具之后,可以开始创建项目
启动应用程序
使用预制应用程序模板之一创建 Ionic 应用程序,或使用空白模板重新开始。最常见的三种启动器是blank启动器、tabs启动器和sidemenu启动器。开始使用命令ionic start:
ionic start
备注:
大概2024/1/4号的时候,我尝试过使用,但是会阻塞到下载模版,并且报错。
现在是 2024/1/16 ,当使用代理的时候,可以正常下载模版,不过需要大概10min的时间创建一个项目(有可能是第一个项目,所以会更久,因为会下载一些包)。
模版
另外的模版:
你可以下载这个项目https://github.com/ionic-team/starters
然后根据指南,从中拷贝你需要的项目类型,然后编辑使用。
比如:我使用angular开发
我使用这个就好
你也可以查看另外的模版,比如
这和使用命令行创建项目使用的模版应该是一致的。(与此对应的还有社区模版)
创建项目之后,可以像开发angular项目一样进行开发。
比如:
使用 ionic serve 或者 ng serve 都是可行的。
ng generate component 与使用ionic的创建组件,服务的指令都是可行的。
编译为 android
在这之前,首先创建android环境
Environment Setup | Capacitor Documentation
Android App Development Guide: Build Ionic Apps in Android Studio
以下内容来自指南
Capacitor Android Documentation | Capacitor Documentation
添加Android平台【3】
首先,安装@capacitor/android软件包。
npm install @capacitor/android然后,添加Android平台。
npx cap add android{
要删除android目录吗?
实际上这一步如果之前执行过,就会在项目的配置文件中留下配置。再次执行会直接创建,但是会因为没有www或者www里没有index.html而警告,然后android 应用无法启动。
你可以在创建目录,编译之后,删除android目录,然后重新执行。
也可以使用下面指令(未测试)
应该是任何一个都行。
ionic capacitor sync android
npx cap sync android来自
vue.js - capacitor.settings.gradle' as it does not exist - Stack Overflow
指南: 在这一步的时候,会选择一个路径,默认值是www。然后使用 ng build的时候,会编译到该路径。你可以在这一步完成之后执行一次编译。或者添加一个默认的index.html,然后等到程序开发完毕之后再编译,然后把代码拷贝到
执行的那个项目的 main/public
}
打开Android项目
要在 Android Studio 中打开项目,请运行:
npx cap open android或者,您可以打开 Android Studio 并将android/目录导入为 Android Studio 项目。
{
指南: 下载一个 本地的
然后指定路径为本地的gradle
distributionUrl=file:///D:/gradle/gradle-8.0.2-all.zip
你需要配置java_home 为java17(gradle要求)
同时配置gradle环境。(当然不必完全一致,某些选项使用默认也可)
}
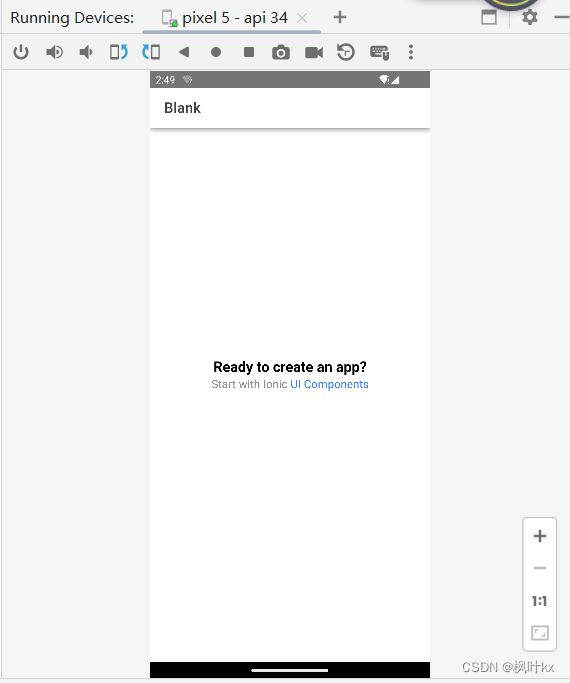
运行您的应用程序
您可以在命令行或 Android Studio 上运行您的应用程序。
要使用 Android 模拟器,您必须使用 API 24+ 系统映像。System WebView 不会在模拟器上自动更新。只要更新了系统 WebView,物理设备就应该在 API 21 的低版本上工作。
在命令行上运行
要在设备或模拟器上运行项目,请运行:
npx cap run android该命令将提示您选择一个目标。
{
指南: 这个指令应该在webstorm中执行,路径为 项目根目录。事实上这个编译贼慢,使用android studio执行也可。
}
well,实际上这个指南很混乱。
效果
参考
【1】 Open-Source UI Toolkit to Create Your Own Mobile Apps
【2】How to Install The Ionic Framework CLI to Build Mobile Apps
【3】 Capacitor Android Documentation | Capacitor Documentation