- java ffmpeg(Windows/Linux)截取视频做封面
Mr.菜园子
JAVAffmpegjavaffmpegjavaffmpegwindows(Linux)
一、Windows版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Windows版本FFmpeg(我下载ffmpeg-4.0-win64-shared)2、解压下载后解压到本地(我的解压目录D:\wedive_file\ffmpeg)二、Linux版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Li
- HTML表单深度解析:GET 和 POST 提交方法
大模型铲屎官
html前端HTMLGETPOSTjavascript编程
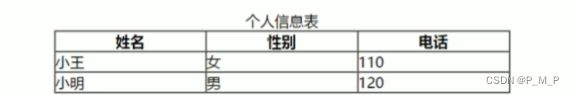
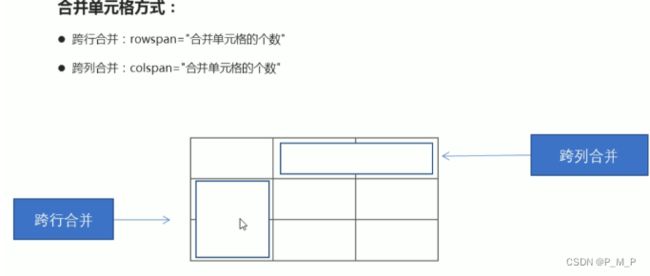
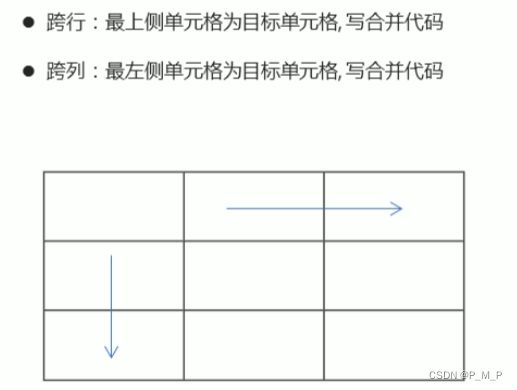
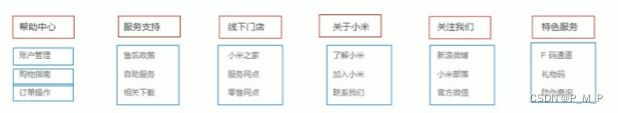
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法文章目录系列文章目录前言一、HTML表单的基本概念与元素1.1表单概述1.1.
- 微信小程序实战十五:Https服务搭建及Nginx配置
博主逸尘
微信小程序微信小程序HttpsNginx
文章目录1.最终效果预览2.后端jar包部署及启动3.前端管理系统部署4.Nginx的配置5.https证书申请6.小程序后台中配置子域名这篇文章重点介绍下微信小程序正式版上线前https服务的搭建及配置过程,之前整个流程都操作过,时隔一年再次从零开始操作有些地方的印象已经模糊了,好记性不如烂笔头,仅以此篇文章记录那些年所学的点点滴滴。1.最终效果预览在微信开发工具中去掉开发时的配置不校验合法域名
- 前端必知必会-TypeScript 函数的使用
编程岁月
前端typescriptjavascript
文章目录TypeScript函数返回类型Void返回类型参数可选参数默认参数命名参数剩余参数类型别名总结TypeScript函数TypeScript具有用于键入函数参数和返回值的特定语法。返回类型可以明确定义函数返回值的类型。示例//此处的`:number`指定此函数返回一个数字functiongetTime():number{returnnewDate().getTime();}如果没有定义返回
- 交互式HTML组件库:ipywidgets入门及实践指南
劳治亮
交互式HTML组件库:ipywidgets入门及实践指南项目地址:https://gitcode.com/gh_mirrors/ip/ipywidgets1.项目介绍ipywidgets是一个用于Jupyter笔记本和IPython内核的交互式HTML组件库。它提供了一系列基本和高级的浏览器控制,使用户能够与数据进行互动,为学习、研究和开发提供沉浸式体验。这些可交互的组件包括滑块、复选框、文本输入
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- python3简单爬虫 (爬取各个网站上的图片)_Python简单爬取图片实例
神楽坂有木
python3简单爬虫(爬取各个网站上的图片)
都知道Python的语法很简单易上手,也很适合拿来做爬虫等等,这里就简单讲解一下爬虫入门——简单地爬取下载网站图片。效果就像这样自动爬取下载图片到本地:代码:其实很简单,我们直接看下整体的代码:#coding=utf-8importurllibimportredefgetHtml(url):page=urllib.urlopen(url)html=page.read()returnhtmldefg
- ACTF2020 新生赛 Upload 1
xinjuun
CTF网络安全
打开网页发现是个文件上传的页面,试着上传php文件,发现不行后,尝试burp抓包,修改文件后缀,进行前端绕过,发现可行。具体步骤如下:1、书写一句话木马,例如:eval和assert:php任意代码执行的一句话后门,我们喜欢用的是传统的eval,php5,7通用。create_function和preg_replace函数:create_function,它的作用是创建一个匿名函数,在内部也相当于
- Spring Boot 中文参考指南
阿提说说
SpringBoot3.x精讲springbootjavaspring
SpringBoot版本2.7.8原文:https://docs.spring.io/spring-boot/docs/2.7.8/reference/htmlsingle/—笔者注:SpringBoot3.x第一个GA版本已于22年底发布,2.7.8是2.x的最后一个GA版本,我觉得一段时间内依然会以2.x为主,该文大部分通过软件翻译,再加上自己的经验理解进行整理和注释,目的用来作为手册查找和知
- python字符串常用方法整理
shdxhsq
python学习python字符串
参考教程:https://www.w3school.com.cn/python/python_strings.asphttps://www.runoob.com/python3/python3-string.html注意:在jupyter中,可以在方法名后面打一个问号,然后页面下方会显示这个方法的用法和参数介绍。目录一、摘要二、常用的18个方法1.captialize()2.center()3.c
- python一些常用库镜像资源
惬意的下雨天
python爬虫可视化python程序人生经验分享恰饭其他
python标准库:http://docs.python.org/3/library/index.htmlpythonHOWTO:http://docs.python.org/3/howto/index.html有以下的常用的国内源提供你选择:中国科技大学:https://pypi.mirrors.ustc.edu.cn/simple/清华大学:https://pypi.tuna.tsinghua
- Python可视化Seaborn库绘图(参数说明+代码实战)
步入烟尘
python开发语言Seaborn可视化
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- FreeMarker框架的用法指南
程序猿000001号
python开发语言
FreeMarker框架的用法指南一、FreeMarker简介FreeMarker是一个基于模板生成文本输出的通用工具,使用纯Java编写,能够生成HTML、XML、JSON、RTF、Java源代码等多种格式的文本。它广泛应用于Web开发、邮件生成、报告生成等场景,允许将数据模型与模板文件结合,生成动态的文本输出。二、FreeMarker的基本概念模板文件(*.ftl)FreeMarker的模板文
- Vue2-集成路由Vue Router介绍与使用
来一杯龙舌兰
前端#Vue2vue.js前端javascriptVueRouter路由
文章目录路由(Vue2)1.SPA与前端路由2.vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块3.vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫本篇小结更多相关内容可查看路由(Vue2)1.SPA与前端路由路由是根据不同的url地址来显示不同的页面或内容的功能,这个概念很早是由后端提出的,既浏览器向不同的地址发送请求,后端返回相应的内容
- Lua+Nginx+Redis实现灰度测试和防刷限流
xiaoy990
架构luanginxredis
前言了解到lua脚本和nginx的搭配之后,一直想知道这东西能用来做点什么。于是动手实践了一下...下面开始正文前期准备获取openresty:openresty官网(其实就是一个通过lua扩展的nginx服务器)http://openresty.org/cn/getting-started.html获取redis:redis中文网站http://www.redis.cn/功能概述1灰度测试用户访
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- ERROR: Could not find a version that satisfies the requirement torch-sparse ERROR: No matching distr
海洋 之心
图神经网络pytorch深度学习人工智能python机器学习
文章目录问题描述:原因分析:解决方案:问题描述:在使用!pipinstall--no-indextorch-sparse-fhttps://pytorch-geometric.com/whl/torch-1.7.0+cu102.html安装torch-sparse时出现如下问题ERROR:Couldnotfindaversionthatsatisfiestherequirementtorch-sp
- springboot服务器端默认60秒超时的解决方法
追逐梦想永不停
springboot后端java
遇到后台接口处理比较慢,前端总是报错超时的情况。感觉是默认60秒就超时了。解决方法:1.后台配置文件增加参数:server:tomcat:keep-alive-timeout:120000port:9000设置为120秒才超时。2.前端请求增加参数:getQuestionAnswer(reqJson){this.$axios.post("/api/questionAnswer",reqJson,{
- 纯HTML&CSS实现3D旋转地球
前端Hardy
CSShtmlcss3djavascript前端
效果演示这段HTML和CSS代码创建了一个带有动画效果的星空背景,其中包含闪烁的星星和一个旋转的地球图案。HTMLsection-banner:这是最外层的容器,用于包含所有的星星和地球图案。star-1~star-7:这些是单个星星的容器,每个星星都有自己的位置和动画。curved-corner-star">:这是构成星星形状的容器,包含四个角的元素。curved-corner-bottomri
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【面试】【前端】【性能优化】前端性能优化总结
患得患失949
面试考题专栏(前后端)面试前端性能优化
一、前端性能优化总结前端性能优化是提升用户体验的重要手段,面试中涉及的问题往往从理论到实践全面考察候选人对优化的理解。以下从性能优化的原则、方法、工具和常见问题解答入手,提供全面的总结。(一)性能优化的基本原则用户体验:少于0.1秒:用户不会注意到延迟。少于1秒:用户感知延迟但不会中断操作。少于10秒:用户会继续等待响应。超过10秒:用户将放弃等待。优化目标:首屏加载时间≤3秒。用户操作响应时间≤
- Webstorm 配置Eslint ESLint: TypeError: this.libOptions.parse is not a function
Dragon Wu
前端webstorm前端javascript
Webstorm配置eslint时,报错:ESLint:TypeError:this.libOptions.parseisnotafunction解决方案:把{**/*,*}.{js,ts,jsx,tsx,html,vue}换成{**/*,*}.(js,ts,jsx,tsx,html,vue)问题解决,亲测有效!
- Java中String类型的字符串转换成JSON对象和JSON字符串
柳小同学
javajson
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、Java字符串String类型转换成Json对象二、序列化1.引入fastjson依赖2.序列化的使用三、反序列化1.引入fastjson依赖2.反序列化的使用一、Java字符串String类型转换成Json对象在开发中会遇到接收前端传入一个Json对象,然后Json对象里面又有一个字段是Json字符串,例如{"code"
- java.io.IOException : Broken pipe 什么情况下会出现这个错误
qq_33192454
java智能路由器开发语言
java.io.IOException:Brokenpipe错误通常在以下几种情况下出现,它表示通信的另一端已经关闭了连接,而当前端尝试继续发送数据时发生了这个错误。常见情况客户端关闭连接:在服务器端处理请求的过程中,客户端突然关闭了连接,例如浏览器关闭、网络断开等。这时,服务器端尝试写入数据到已经关闭的连接,就会触发这个异常。超时:如果网络连接在传输数据的过程中超时,并且另一端关闭了连接,也会发
- JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署
七七科技
数据库javamybatis
JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- 逆向工程入门 - 社交平台移动端发微博 API 分析
dreadp
python网络爬虫web安全前端数据分析网络协议
逆向工程入门-社交平台移动端发微博API分析免责声明:本博客内容仅供学习和研究使用,请勿用于非法用途。任何未经授权的逆向工程行为都可能违反相关法律法规和服务条款,风险自负。前言:继上一篇博客详述了使用JS注入绕过msedgedriver的字符处理逻辑并触发表单提交元素后,为更深入地理解某知名社交平台的前端逻辑,开始尝试使用浏览器的开发者工具,以更深入地理解Web开发的底层原理.即使在没有JS基础语
- HTML&CSS :下雪了
前端Hardy
CSShtmlcss前端javascript交互
这段代码创建了一个动态的雪花飘落加载动画,通过CSS技术实现了雪花的下落和消失效果,为页面添加了视觉吸引力和动态感。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;height:100vh;display:flex;a
- 创建一个完整的购物商城系统通常涉及前端和后端的开发,而且使用多种编程语言来实现整个系统可能会很复杂,因为通常我们会选择一种或两种主要语言来构建整个应用。不过,我可以为你概述一下使用不同编程语言和技术栈
DoloresBerna
前端
后端Python(Django或Flask)chanpang888.comDjango示例(这里只给出模型和一个视图的框架):pythonmodels.pyfromdjango.dbimportmodelsclassProduct(models.Model):name=models.CharField(max_length=100)price=models.DecimalField(max_dig
- 创建一个完整的购物商城代码涉及多个方面,包括前端、后端、数据库等,并且通常不会只用一种语言来完成。不过,我可以为你概述一个购物商城的基本架构,并给出不同部分可能使用的编程语言示例。
DoloresBerna
前端数据库架构
前端yangzhie289.comHTML/CSS/JavaScript:负责用户界面和用户体验。示例:使用HTML构建页面结构,CSS进行样式设计,JavaScript处理交互逻辑。html.........javascript//app.js//示例:使用FetchAPI从后端获取商品数据fetch('/api/products').then(response=>response.json()
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,