- AI DMP 数据基建:数据可视化与报表
AI天才研究院
大数据AI人工智能AI大模型企业级应用开发实战大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
《AIDMP数据基建:数据可视化与报表》关键词:AIDMP,数据可视化,报表分析,数据处理技术,数据治理,企业应用,项目实战,未来发展趋势。摘要:本文旨在深入探讨AI驱动的数据管理平台(DMP)的数据基建,重点关注数据可视化与报表分析。通过详细解析数据可视化的基础、报表分析的方法,以及AIDMP的核心技术,本文将展示如何构建一个高效的数据基础设施,并探讨其在企业中的应用和未来发展趋势。《AIDMP
- 第05章 12 可视化热量流线图一例
捕鲸叉
VTK编程学习VTK信息可视化
下面是一个使用VTK(VisualizationToolkit)和C++编写的示例代码,展示如何在一个厨房模型中可视化热量流线图,并按照热量传递速度着色显示。这个示例假设你已经安装了VTK库,并且你的开发环境已经配置好来编译和运行VTK程序。示例代码#include#include#include#include#include#include#include#include#include#in
- TensorBoard可视化工具支持哪些类型的图表?
alankuo
人工智能
TensorBoard支持多种类型的图表,以下是详细介绍:标量图(Scalars)定义与用途:用于展示单个数值随时间(通常是训练步骤或迭代次数)的变化情况。在深度学习模型训练中,最常见的是损失函数值和评估指标(如准确率、精确率、召回率等)的变化曲线。示例:例如,在训练一个图像分类模型时,记录训练集和测试集上的损失函数值。通过标量图,可以直观地看到随着训练轮次(epochs)的增加,损失函数值是如何
- 大数据毕业设计hadoop+spark+hive豆瓣图书数据分析可视化大屏 豆瓣图书爬虫 图书推荐系统
qq_79856539
javawebjava大数据hadoop课程设计
系统总体目标基于Spark的个性化书籍推荐系统是一种基于大数据技术的智能推荐系统,它可以根据用户的历史行为和偏好,为用户提供个性化的书籍推荐。该系统采用Spark技术,可以实现大数据的实时处理,从而提高推荐系统的准确性和可靠性。此外,该系统还可以根据用户的习惯和偏好,提供更加个性化的书籍推荐,从而满足用户的需求。系统的使用者包含普通用户和管理员两类,普通用户是系统的主要服务对象,主流人群是经常查看
- Model Import Settings
UniMark
unityeditormanualunity
前言在可视化3D世界中,模型是3D世界的核心,你可以没有贴图,可以没有特效,甚至可以没有用户交互界面,但必须得有模型来描述世界的基本样貌。在3D世界中,由点线面构成了模型的轮廓;由UV和纹理,共同描述模型的样貌;由骨骼和蒙皮信息描述模型的运动姿态;再由骨骼的运动轨迹描述模型在某个时间段内的肢体动作。MODELPAGEMODEL功能描述ScaleFactor调整导入模型的全局缩放比例。如果模型的比例
- Python 爬虫实战:从喜马拉雅爬取有声书播放量,挖掘热门音频内容
西攻城狮北
python爬虫音视频实战案例
目录引言一、项目背景与需求分析1.1喜马拉雅平台的特点1.2数据爬取目标二、技术选型与工具准备2.1技术选型2.2工具准备三、爬取有声书播放量数据3.1获取音频列表3.2获取音频详情四、数据存储五、数据处理与分析5.1数据清洗5.2数据分析六、可视化展示七、总结与展望引言喜马拉雅作为国内知名的音频分享平台,拥有海量的有声书、广播剧、音乐等内容。通过爬取喜马拉雅上的有声书播放量数据,我们可以分析哪些
- 【AI中数学-数理统计-综合实例-包括python实现】 揭开数据的面纱:真实样本数据的探索与可视化
云博士的AI课堂
AI中的数学人工智能python数理统计数据预处理数据探索数据可视化机器学习
第五章:数理统计-综合实例1.揭开数据的面纱:真实样本数据的探索与可视化在人工智能(AI)应用中,数据是构建算法和模型的基石,而数理统计则为我们提供了理解和处理这些数据的工具。数据探索和可视化是数理统计中至关重要的步骤,它们不仅能帮助我们理解数据的分布、关系和趋势,还能够为后续的建模工作提供依据。本节将通过五个实际案例,展示如何使用数理统计和可视化技术对真实样本数据进行探索。每个案例都包括具体的描
- 2025年美赛数学建模 MCM Problem B: Managing Sustainable Tourism 问题 B:可持续旅游管理 代码解析
2025年数学建模美赛
2025年美赛MCM/ICM数学建模旅游2025美赛2025年数学建模美赛python代码matlab可持续旅游管理
目录代码框架:遗传算法优化可持续旅游模型python代码代码解析:matlab代码代码解析:代码框架:遗传算法优化可持续旅游模型python代码importnumpyasnpimportrandomimportmatplotlib.pyplotasplt#定义遗传算法的参数POP_SIZE=100#种群大小GENS=500#迭代代数MUTATION_RATE=0.01#变异率CROSSOVER_R
- Zernike 多项式在圆形、六边形、椭圆形、矩形或环形瞳孔上应用(Matlab代码实现)
稷下科研社
matlab开发语言
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述2运行结果3参考文献4Matlab代码实现⛳️赠与读者做科研,涉及到一个深在的思想系统,需要科研者逻辑缜密,踏实认真,但是不能只是努力,很多时候借力比努力更重要,然后还要有仰望星空的创新点和启发点。当哲学课上老师问你什么是科学,什么是电的时候,不要
- Python 库的记录
weixin_40895135
python
GitHub-jobbole/awesome-python-cn:Python资源大全中文版,内容包括:Web框架、网络爬虫、网络内容提取、模板引擎、数据库、数据可视化、图片处理、文本处理、自然语言处理、机器学习、日志、代码分析等环境管理管理Python版本和环境的工具p–非常简单的交互式python版本管理工具。pyenv–简单的Python版本管理工具。Vex–可以在虚拟环境中执行命令。vir
- 【IMU Kalman滤波器】9轴IMU传感器(加速度计、陀螺仪、磁力计)的卡尔曼滤波器算法研究(Matlab代码实现)
然哥爱编程
算法matlab开发语言
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述一、引言二、9轴IMU传感器原理及误差分析三、卡尔曼滤波器算法四、实验与结果分析五、结论与展望2运行结果3参考文献4Matlab代码、数据⛳️赠与读者做科研,涉及到一个深在的思想系统,需要科研者逻辑缜密,踏实认真,但是不能只是努力,很多时候借力比努
- matlab学习路线
kyle~
matlabmatlab学习信息可视化
阶段1:基础入门(1-2周)目标:熟悉MATLAB界面、基础语法和简单操作。学习内容:环境与界面:了解MATLAB的桌面布局(命令窗口、工作区、编辑器、当前文件夹)。学习如何创建脚本(.m文件)和实时脚本(.mlx文件)。掌握常用快捷键(如Ctrl+R注释、F5运行脚本)。基础语法:变量定义与数据类型(数值、字符、逻辑、矩阵、cell数组、结构体)。矩阵操作(创建、索引、切片、拼接),例如:A=[
- Zernike 多项式在圆形、六边形、椭圆形、矩形或环形瞳孔上应用(Matlab代码实现)
天天程序猿
matlab开发语言
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述2运行结果3参考文献4Matlab代码实现⛳️赠与读者做科研,涉及到一个深在的思想系统,需要科研者逻辑缜密,踏实认真,但是不能只是努力,很多时候借力比努力更重要,然后还要有仰望星空的创新点和启发点。当哲学课上老师问你什么是科学,什么是电的时候,不要
- 为什么LabVIEW适合软硬件结合的项目?
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
LabVIEW是一种基于图形化编程的开发平台,广泛应用于软硬件结合的项目中。其强大的硬件接口支持、实时数据采集能力、并行处理能力和直观的用户界面,使得它成为工业控制、仪器仪表、自动化测试等领域中软硬件系统集成的理想选择。LabVIEW的设计哲学强调模块化、可视化和易于操作,使开发者能够快速实现复杂的软硬件交互系统,同时提供了强大的数据分析与可视化功能。通过与多种硬件平台的兼容,LabVIEW能够为
- 【数据集】——1
花花 Show Python
pyecharts—从0到精通信息可视化数据分析python
解锁数据可视化的魔法钥匙——pyecharts实战指南在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴?欢迎来到《pyecharts图形绘制大师班》在这里,你将不再受限于单调的表格和图表,而是学会如何运用pyecharts这一强大的Python数据可视化库,将复杂的数据转化为令人惊叹的交互式图形。
- 基于matlab的lte组网实验,基于Matlab的TD-LTE链路级仿真平台的建立
weixin_39668282
应用研究数字技术与应用831背景TD-LTE是无线通信领域的一次革新,它采用了许多增强型的技术来提高系统的性能,使其具有更高的复杂性。随着TD-LTE亮相上海世博会之后,TD-LTE-Advanced也被国际电信联盟确定为国际4G标准之一[1]。TD-LTE的飞速发展,离不开仿真对其性能的不断验证。仿真包括链路级仿真和系统级仿真,而链路级仿真又是系统级仿真的基础,因此搭建TD-LTE链路级仿真平台
- MATLAB生成C/A码并计算自相关值
SJTU_YJ
matlabc语言开发语言
坐标上海西南某高校,一门大作业要求我们实现MATLAB生成C/A码并计算自相关值题目要求:用Matlab编写程序,生成一个适合PRN1-32号GPS卫星中任何一个卫星的C/ACode的通用标准函数。长度为1个周期(1ms),包含1023个chip。调用这个通用标准函数,选择其中一颗卫星的C/ACode信号,运算它的自相关值,并生成图形。图形例子见下:事实上,matlab自带了生成C/A码的函数ht
- 基于Matlab的GPS信号仿真
NoABug
matlab开发语言
基于Matlab的GPS信号仿真近年来,GPS技术已经广泛应用于各个领域,特别是定位和导航领域。为了更好地研究和理解GPS信号的特性,进行GPS信号仿真就成为了一项重要的工作。在本文中,我们将介绍如何使用Matlab软件进行GPS信号仿真,并给出相应的源代码。首先,我们需要了解GPS信号的基本结构。GPS信号由L1和L2两个频段的载波信号、P码和C/A码组成。其中,L1频段的载波频率为1575.4
- verilog Matlab GPS C/A码发生器.
today_typ
verilog学习日志开发语言matlab经验分享fpga开发
本文所涉文献资料均为开源免费,参考文献、声明链接等均写在文末。1.C/A码简要介绍GPS卫星信号包括载波信号、测距码和数据码.其中的测码粗码即C/A码(CoarseAcquisitionCode)除了作为粗测码外,还由于其具有码长短,易于捕获的特点而作为GPS卫星信号的捕获码,因此C/A码是GPS信号捕获以及接收机实现的基础。[1]GPS系统中使用了两种伪随机码,一种是时钟速率为10.23MHz用
- MATLAB中extractAfter函数用法
jk_101
Matlabmatlab开发语言
目录语法说明示例选择子字符串后的文本使用模式提取路径后的文件名选择指定位置后的子字符串选择字符向量中位置之后的文本extractAfter函数的用法是提取指定位置后的子字符串。语法newStr=extractAfter(str,pat)newStr=extractAfter(str,pos)说明newStr=extractAfter(str,pat)提取在pat指定的子字符串后开始并以str的最后
- 基于matlab的GPS信号捕获仿真
Simuworld
MATLAB仿真案例matlabGPS信号捕获
目录1.算法概述2.仿真效果3.MATLAB仿真源码1.算法概述全球定位系统gps是一种可以在全球范围内为用户全天候提供实时、连续、高精度的位置、速度和时间信息的卫星导航系统,其主要终端设备是gps接收机。gps信号捕获是gps接收机的关键技术之一,它直接影响着后续对信号的跟踪和定位数据的解算,决定着接收机的性能。现有的gps接收机c/a码捕获方法主要有两种:一种是基于时域的串行搜索捕获法,该方法
- 基于车辆组网通信系统的MATLAB仿真
HackDashX
matlab人工智能开发语言Matlab
基于车辆组网通信系统的MATLAB仿真车辆组网通信系统在现代交通中起着重要的作用,它利用车辆自身的通信能力和网络技术实现车辆之间的信息交流和协作。本文将介绍如何使用MATLAB进行车辆组网通信系统的仿真,并提供相应的源代码。首先,我们需要明确车辆组网通信系统的基本原理。该系统基于车载自组织网络(VehicularAdHocNetwork,VANET),利用无线通信技术和车辆间的直接通信来实现信息传
- 基于MATLAB的GPS信号捕获跟踪:实现与优化
UIEdit
matlab算法人工智能
基于MATLAB的GPS信号捕获跟踪:实现与优化概述:全球定位系统(GPS)已经成为现代导航和定位应用中的重要工具。在GPS接收机中,信号捕获和跟踪是关键步骤,用于从多路复用的GPS信号中提取有用的信息。本文将介绍如何使用MATLAB实现GPS信号的捕获和跟踪,并讨论一些针对性的优化措施。GPS信号捕获:GPS信号具有复杂的结构,包括导航数据、载波信号和码片序列。在信号捕获过程中,我们的目标是找到
- 无穷大功率电源matlab仿真,MATLAB-Simulink系统建模与仿真-实验报告
知书达
无穷大功率电源matlab仿真
MATLAB/Simulink电力系统建模与仿真实验报告姓名:******专业:电气工程及其自动化班级:*******************学号:*******************实验一无穷大功率电源供电系统三相短路仿真1.1无穷大功率电源供电系统仿真模型构建运行MATLAB软件,点击Simulink模型构建,根据电路原理图,添加下列模块:(1)无穷大功率电源模块(Three-phaseso
- 基于Python+Spark的气象天气分析大屏可视化系统设计与实现毕设源码
sj52abcd
pythonspark课程设计毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着我国气象事业的发展,气象数据的实时分析和可视化成为越来越重要的任务。然而,目前气象数据的分析与展示手段仍然较为传统,缺乏交互性,不能满足现代气象业务的需求。因此,研究一种基于Pytho
- webpack-bundle-analyzer 打包分析工具
cc蒲公英
辅助工具webpack前端node.js
移动端项目优化的时候,需要这个插件来可视化查看打包大小,在此记录下插件官网地址一.安装npminstall--save-devwebpack-bundle-analyzer二.使用方式:1.作为插件使用(推荐)在webpack配置文件,如果有生产配置文件放入生产配置文件里require方式引入进来,然后在plugins配置项new一个实例即可constwebpack=require('webpac
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- Python可视化Seaborn库绘图(参数说明+代码实战)
步入烟尘
python开发语言Seaborn可视化
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 使用seaborn绘制相关性热力图
CodeWG
python
使用seaborn绘制相关性热力图在数据分析和机器学习中,热力图是一种常见的可视化方法,用于显示不同变量之间的相关性。在Python中,我们可以使用seaborn库绘制相关性热力图。本文将介绍如何使用seaborn中的heatmap函数来绘制相关性热力图,并为读者提供示例代码。首先,我们需要导入必要的库:pandas、numpy和seaborn。我们还使用了matplotlib库以便于展示结果。i
- mayavi实例
鄧寜
matlabpython开发语言
Mayavi是一个用于三维可视化的Python库。它可以用于绘制三维图形、曲面、等值线和点云数据。它使用VTK后端进行绘图,并提供了一个类似于MATLAB的界面,使用户能够轻松地创建复杂的三维图形。示例:frommayaviimportmlab#生成等值线数据x,y,z=mlab.test_plot3d()#使用mlab.contour3d绘制等值线mlab.contour3d(x,y,z)#显示
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修

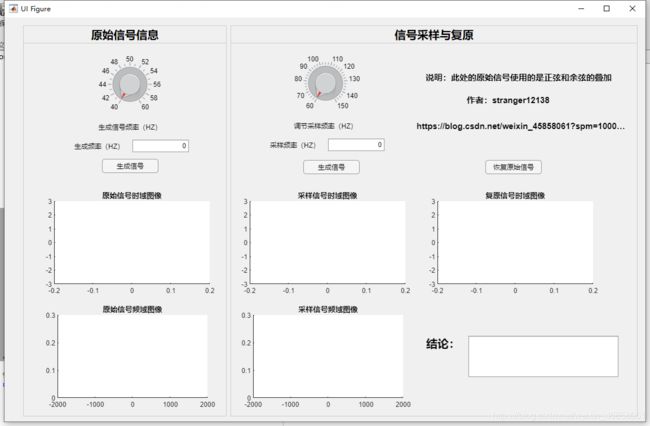
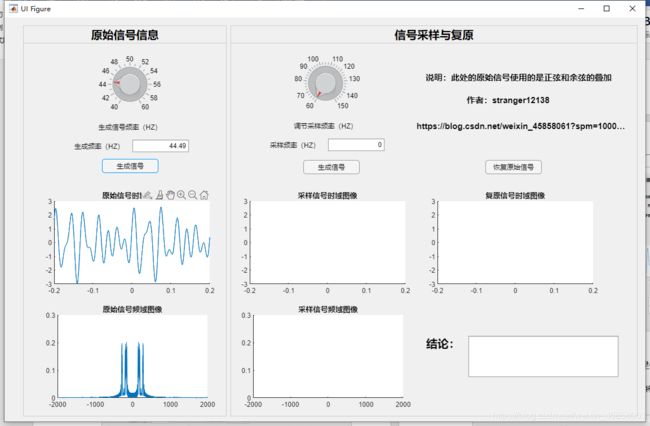
 首先通过最左边的原始信号信息模块调整生成信号的频率,并点击生成信号即可得到原始信号图像:
首先通过最左边的原始信号信息模块调整生成信号的频率,并点击生成信号即可得到原始信号图像: 然后选择采样频率,并点击生成信号即可获得采样信号的时域图像和频域图像:
然后选择采样频率,并点击生成信号即可获得采样信号的时域图像和频域图像:
 以上就是基于Matlab设计的采样定理可视化平台。
以上就是基于Matlab设计的采样定理可视化平台。