谜团XSS靶场11-15关解析
谜团XSS靶场11-15关解析
谜团靶场
简介
前两天觉得自己之前写的博客实在是不行,讲的东西都太基础了,都是千篇一律的内容,这方面的内容也比较难讲好,很多细节方面的东西我自己都不会,索性直接删去这部分内容重新开篇,直接进入实战(打靶机),这样在写博客的同时也不会因为写一篇基础性的文章时间太长而导致没有时间去练手,好了废话说到这里,开始打靶。
第十一关
和第十关一样,尝试了一下第10题的思路,在进行参数的传递之后发现如下的情况

首先我们第一眼能得到的可利用的参数应该就是t_sort,那么尝试第10题的解题方法
t_sort=123"οnclick="alert(1)"type="text
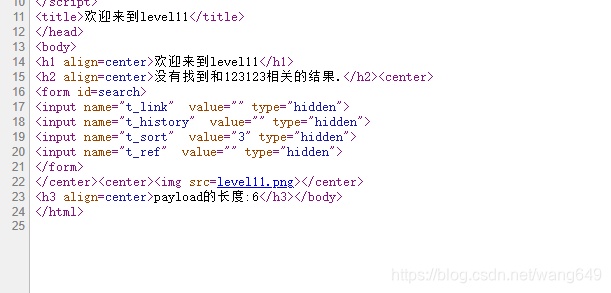
页面的源码变为了下图所示

这里是进行了实体化编码,没办法了呀,这条路应该是已经走不通了(这里我尝试了很多办法想去绕过,但是我发现每次遇到特殊字符的实体化编码基本属于无解,算是长经验了)。
既然这条路走不通,只能换条路走(这里换条路还是花了大把的时间,包括keyword参数我也花了大量的时间去绕过,但是也是无果)。最终还是通过查阅资料的方式去解决了这个问题,怎么说呢,看到源码的第一遍虽然感觉ref很眼熟,但是并没有立即想到referer这个东西,也就更没有想到Referer头部注入这个内容了(还是遇到的少,不熟练)。
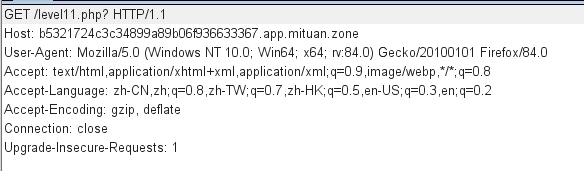
既然知道是和referer头部注入有关系,那这个题目解起来就快多了,首先尝试burp拦截数据包

可以看出这边并没有Referer头,这边我们自己添加一个。在数据包的最后添加
Referer:123123123
再次查看源代码

发现这个参数的值已经被传进去了
尝试头部注入
Referer: "onclick="alert(1)"type="text"

接下来点击框就行了

注意: 这边有一个需要注意的点,数据包在修改的时候请求头和请求体之间一定要空两行,这个是固定格式,不遵守的话将会出现certificate_unknown的情况(这边我以为是CA证书的问题,重新生成了好几遍的CA证书,之后还手动制作了CA证书都没能解决这个问题,最后仔细看才发现格式上出现了问题,而且这边老版本的burp软件是不会有行数的标记的)。
第十二关
查看源代码发现

既然上面的ref是referer头部注入,那这边这个应该就是User-Agent头部注入了。
尝试拦截数据宝,并进行注入

通过

第十三关

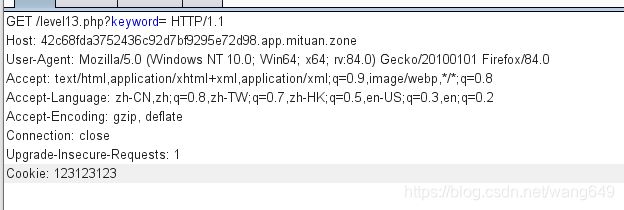
进去之后发现这个,页面有些特殊,先不管,看看源代码

最后一个参数是cook,很有可能和Cookie有关系

尝试cookie注入

页面源码什么变化都没有,肯定是有问题(这边我经过多次的尝试并没有得到什么能用的信息,在求助互联网之后发现,这道题确实是cookie注入,也确实是我那样做,但是由于靶场的问题,导致并不能正常解出来),因此这道题只能放弃。
第十四题

来到第14关之后发现一个问题,在进入页面不久就出现了页面的跳转。
我们在进入后赶紧点击查看源代码。

仔细查看源代码后发现,有一个iframe的标签,里面的内容可以进行跳转。在这里通过以往的知识知道iframe标签中的src属性支持data和javascript。那么如果里面的内容能进行更改,那么就可以尝试使用这两种方式去对他进行攻击。
这里经过参数测试以及抓包测试,这个页面没有任何的输入点所以此处放弃进一步的尝试。于是这边只能尝试看看跳转之后的页面是否有xss注入点。
这边顺手抓出跳转的数据包,已备使用

跳转之后的页面是这样的

翻译出来大致的意思就是这个域名现在没有赞助商支持。我们通过whois查询一下究竟是咋回事。
通过whois搜寻到如下信息

这里的页面很明显不是靶场,通过通过查阅资料发现原本这一题是利用exif xss漏洞。exif是可交换图像文件格式(英语:Exchangeable image file format,官方简称Exif),是专门为数码相机的照片设定的,可以记录数码照片的属性信息和拍摄数据。我们右键图片选择属性,点击详细信息就可以看到exif的相关属性。我们可以在这些属性里面添加XSS代码,然后上传图片实现弹窗。由于目标URL无法访问我们也无法上传图片。
既然这一题的题目有问题,那就只能下一题了。
第十五关
第15题页面:

既然也做到这儿了,也不着急先查看源代码吧。

这边的源代码有两个地方值得怀疑,一个是头部执行远程脚本的地方,还有一个是最后的ng-include。我们可以尝试在拦截的数据包中查看有没有关于这两个参数的内容。

拦截出的数据包显示什么都没有。也就是说这边的src是写死在后端上的,那么这里自然也就改变不了页面上的src了。
这边我突发奇想,虽然不能修改页面上原本的src,但是我可以修改返回包中的src而且很容易也能达成弹窗这个目标,但是用这个方式做完之后发现并没有通过,具体的实现如下。

页面返回了这个弹窗

我后来仔细想了一下,修改返回包并不属于xss的攻击方式。
既然这个方式尝试失败,那就只剩下后面的ng-include的问题了(在做题之前我并不知道这个是什么)。

通过查阅资料发现,这个属性只要是html的元素都支持该指令,并且ng-include 指令用于包含外部的 HTML 文件。既然是包含外部的HTML文件,那么需要通过什么参数进行传输呢?
查询出来的例子上给出的是src='filename'那么我这边也尝试使用src这个参数,看看能不能出来什么内容。
level15.php?src=123123123123

再次查看源代码后发现,确实是这个参数没错,那么接下来既然找到了注入点,就可以尝试注入,首先看一下都过滤了什么。

这里实体化了双引号和尖括号,也就是说这里是没办法进行闭合的。
尝试javascript:alert(1)

很显然不支持解析。
从上面的资料中我们可以知道,这个属性可以包含html文件和html的代码,但是从上面我蒙的测试中发现,html的代码在这边肯定是不行了,那么尝试包含其他的html文件,比如第一关的html文件应该是可以的。
下面进行尝试:
/level15.php?src=/level1.php
尝试了这一句后发现没有什么变化,在查阅资料后发现,这边在导入文件的时候一定要加单引号。
所以payload就变成了如下所示:
/level15.php?src='/level1.php'
/level15.php?src='/level1.php?name=<script>alert(1)script>'
这边我查找了很多网上的资料,发现都是一样的payload
/level15.php?src='/level1.php?name=<img src=x onerror=alert(/XSS/)>'
我尝试着将这句输入,这句竟然能通过。有点想不通。再看看源代码。


这边我想了很久,都不知道是什么原因,同样都是被实体化了,为啥这个能行就很奇怪,我脑袋里现在只有一个大大的问号。
补充:
既然此处用了ng-include指令的话,先了解一下其具体的用法。
1、ng-include 指令用于包含外部的 HTML文件。
2、包含的内容将作为指定元素的子节点。
3、ng-include 属性的值可以是一个表达式,返回一个文件名。
4、默认情况下,包含的文件需要包含在同一个域名下。
特别值得注意的几点如下:
1.ng-include,如果单纯指定地址,必须要加引号
2.ng-include,加载外部html,script标签中的内容不执行
3.ng-include,加载外部html中含有style标签样式可以识别
总结
这一次做的题目相较于前一次的难度要大一点。做完了之后也涨了不少的知识。尤其是ng-include,这个内容在我之前是没有接触过的。

