vue i18n+element +lockr 实现语言切换 国际化
在一些项目中需要做国际化,即显示语言切换,最常见的就是中英文切换,基于vue前端框架、结合element+vue-i18n即可实现,同时使用vue的本地存储插件 lockr 记录语言状态,可以防止因为刷新 而丢失语言状态。
1、 首先 先在vue项目中安装 vue-i18n 和 lockr
执行语句:npm install vue-i18n --save
执行语句:npm install lockr --save
安装完成后在package.json中即可看到对应依赖
2、在main.js同级目录下新建i18n文件夹,并在里面建i18n.js、langs文件夹,langs文件夹下建en.js、cn.js,index.js
//main.js 页面代码
import Vue from 'vue'
import App from './App'
import i18n from './i18n/i18n'
import ElementUI from 'element-ui';
import Lockr from 'lockr';//本地存储插件
Vue.use(ElementUI);
window.Lockr =Lockr; //使用本地存储插件
Vue.config.productionTip = false
window.app = new Vue({
i18n,
render: h => h(App)
}).$mount('#app')//i18n.js 页面代码
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',//默认语言是cn
messages
})
export default i18n//langs/index.js 页面代码
import en from './en'
import cn from './cn'
export default {
en,
cn
}//cn.js 页面代码 ---中文包
const cn = {
message: {
'login': '登录',
}
}
export default cn//en.js --英文包
const en = {
message: {
'login': 'Login',
}
}
export default en设置完这些,就可以通过控制 this.$i18n.locale 的值 来切换语言,但是这只能控制vue组件的语言切换,element 的内部语言并不会随着切换,所以还需要做一些简单修改,
//i18n.js 页面代码
import Vue from 'vue'
import locale from 'element-ui/lib/locale' //加这一引入
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',//默认语言是cn
messages
})
locale.i18n((key, value) => i18n.t(key, value)) //重点,这一行不能少
export default i18n //cn.js 页面代码 ---中文包
import zhLocale from 'element-ui/lib/locale/lang/zh-CN' //加这一行引入
const cn = {
messages: {
'login': '登录',
},
...zhLocale //加这一行 前面三个点不可以省
}
export default cn//en.js --英文包
import enLocale from 'element-ui/lib/locale/lang/en' //加这一行引入
const en = {
messages: {
'login': 'Login',
},
...enLocale //加这一行 前面三个点不可以省
}
export default enmain.js页面不需要做改变,现在切换中英文,elementUI内部语言也会随着改变。
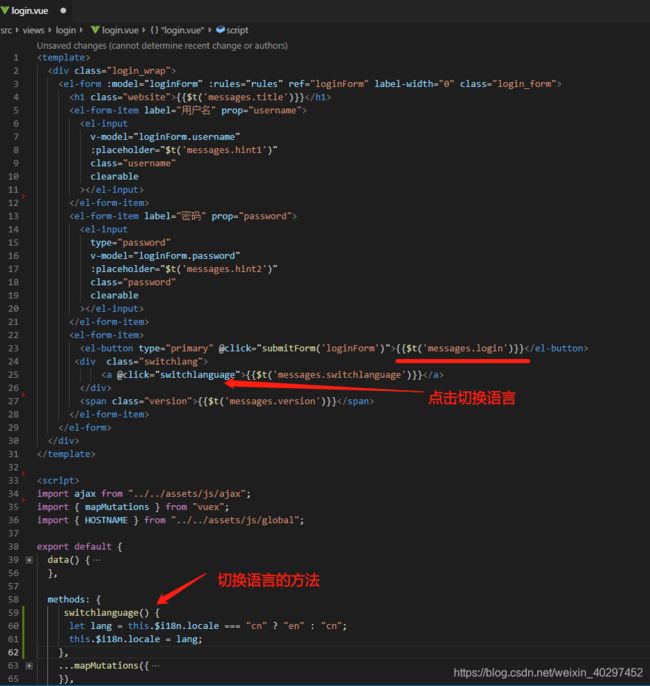
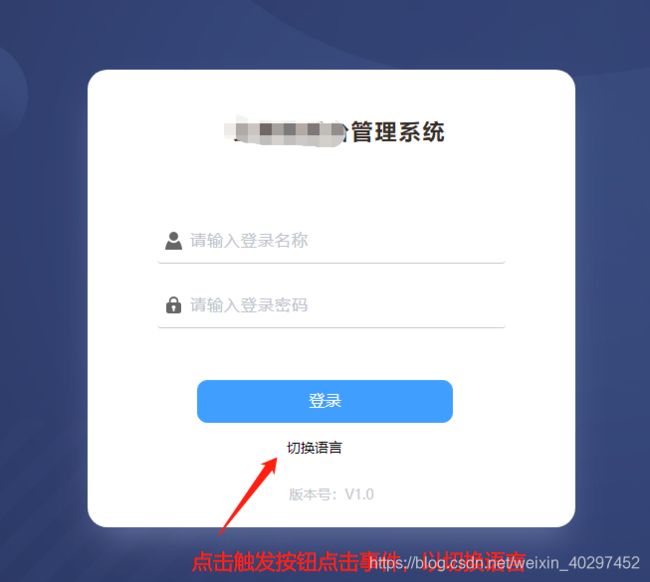
3、在具体页面中使用
做到了这一步,整个项目已经可以满足语言切换的需求了,但是如果此时按f5 或ctrl+f5 刷新页面,你会发现,语言状态会丢失,即每次刷新之后,会变回默认语言,这显然是不符合实际需求的。
这时我们就可以通过一开始安装的 vue本地存储插件: lockr 来解决这一问题。
在刚刚的点击事件 方法加一行:
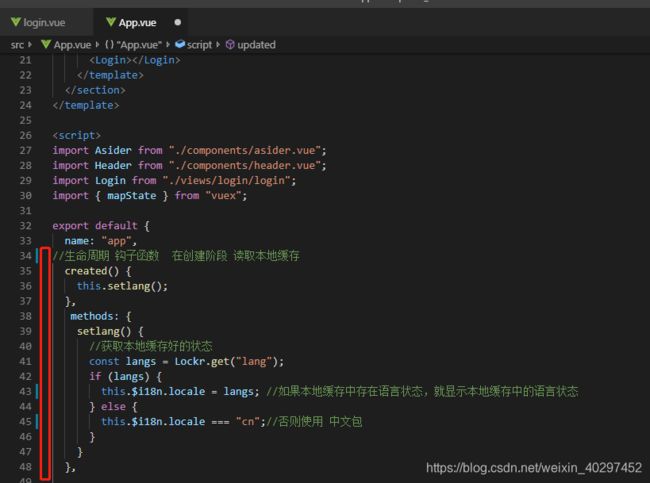
Lockr.set("lang", this.$i18n.locale);就能将语言状态保存在本地存储中,同时需要在入口文件(一般是App.vue)中添加如下代码,
通过如上所有步骤,我们就完成了通过vue-i18n + element+lockr 完成国际化。整篇文章只演示了中英文切换,如需多种语言的切换,就开放对应的语言包即可,原理是一样的。
本人职场新人,整篇文章按照自己的理解和自身的实践 总结而得,若有不恰当的地方,欢迎指正!