Android对话框的详细介绍(提示对话框,自定义对话框)
简介:
我们都知道在Android开发中,当我们的程序在与用户交互时,用户会得到一定的反馈,其中以对话框的形式的反馈还是比较常见的,接下来我们来介绍几种常见的对话框的基本使用。
前置准备:(文章最后附有所有代码)
我们首先先写一个简单的页面用于测试这几种Dialog(对话框)
代码如下,比较简单,就不做解释了
一、提示对话框(即最普通的对话框)
首先我们给普通对话框的按钮设置一个点击事件,然后通过AlertDialog.Builder来构造一个对象,为什么不直接Dialog一个对象,是因为Dialog是一个基类,我们尽量要使用它的子类来进行实例化对象,在实例化对象的时候,需要将当前的上下文传过去,因为我这里使用的是Activity,它本身就是一个上下文Content,所以直接传入this,如下:
AlertDialog.Builder builder = new AlertDialog.Builder(this);然后我们开始设置Dialog的一些必要的属性,比如title(标题),message(里面的内容),还有确定和取消的按钮以及按钮的点击事件,代码如下:
builder.setTitle("提示");
builder.setMessage("您确定退出程序吗");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
finish();
}
});
builder.setNeutralButton("取消",null);
builder.show(); //调用show()方法来展示对话框最后记得一定要调用builder.show()方法,不调用的话,我们是无法看到这个dialog的,好了我们运行程序,点击普通对话框的按钮,会出现以下的效果:
在具体使用时我们只需要在确定和取消的按钮上设置你想实现的点击事件即可,这里仅做测试
二、自定义对话框(使用自己设计的对话框)
同样先给自定义的对话框设置按钮的点击事件,这里既然是自定义,那么我们就需要自己设计ui了,所以我从网上找到了一个对话框的图片,其实就是将其设置为背景图片就可以了,在layout目录下新建一个资源文件,简单书写一下dialog的样式,代码如下:
大概是这个鬼样子,这里的背景大小根据自己的需要调整就好了
此时呢,虽然我们自定义的布局文件设置好了,但是 Dialog会默认给我们加上标题,背景这些东西,会很影响用户的体验,所以我们需要重新定义一下这个布局文件的style,在values的目录下有一个叫styles.xml文件,进入到这个文件里面,新添加一个style标签,具体内容如下:
其实并没有什么东西,只是设置了去掉标题,将背景色设置成透明色,这样不会影响我们的ui界面,这个style样式先写到这里,后面是需要用到的。
然后我们需要新建一个类去继承Dialog,在这个类里面去加载我们设计的自定义dialog布局文件,然后去处理一些点击事件,代码如下:
package com.example.dialogdemo;
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.widget.Button;
import androidx.annotation.NonNull;
public class MyDialog extends Dialog {
private final Button yes;
private final Button no;
public MyDialog(@NonNull Context context, int themeResId) {
super(context, themeResId);
setContentView(R.layout.dialog_layout);
//处理点击事件
yes = findViewById(R.id.yes);
no = findViewById(R.id.no);
yes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
System.exit(0); //退出程序
}
});
no.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dismiss(); //让对话框消失
}
});
}
}
代码很好理解,我们只需要让这个类去继承Dialog基类,然后重写他的有两个参数的构造函数即可,这里为什么一定要重写带两个参数的构造函数呢,是因为我们要将我们设置的style样式传递过来,让这个dialog去应用我们为他设置的style,接下来我们在MainActivity中,处理自定义对话框的点击事件,这里比较简单,只需要实例化一个MyDialog对象,将context和style样式传递过去即可,代码如下:
MyDialog md = new MyDialog(this,R.style.mydialog);
md.show();还有就是不要忘记调用show方法,
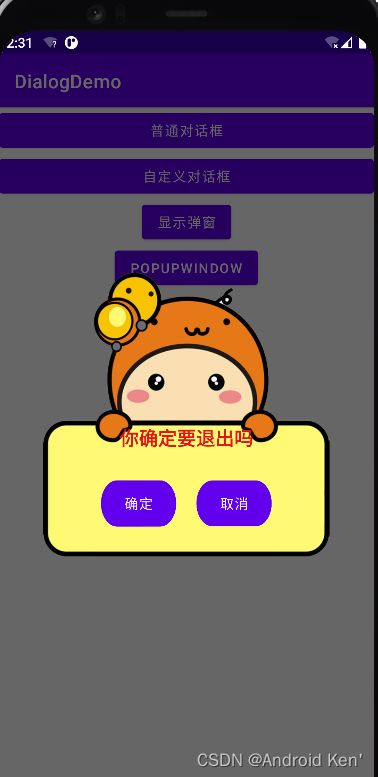
最后我们运行程序,点击按钮,出现如下效果:
是不是样式比原来的更好看了一些呢