-
 科索沃|俄乌冲突|火药桶|5天前
科索沃|俄乌冲突|火药桶|5天前 -
 抗体|科学家们|病毒|6天前
抗体|科学家们|病毒|6天前 -
 普京|记者会|佩斯科夫|6天前
普京|记者会|佩斯科夫|6天前 -
 拜登|美非|3天前
拜登|美非|3天前 -
 石油|去美元化|18天前
石油|去美元化|18天前 -
 委内瑞拉|美国|马杜罗|18天前
委内瑞拉|美国|马杜罗|18天前 -
 领导人会晤|中澳|21天前
领导人会晤|中澳|21天前
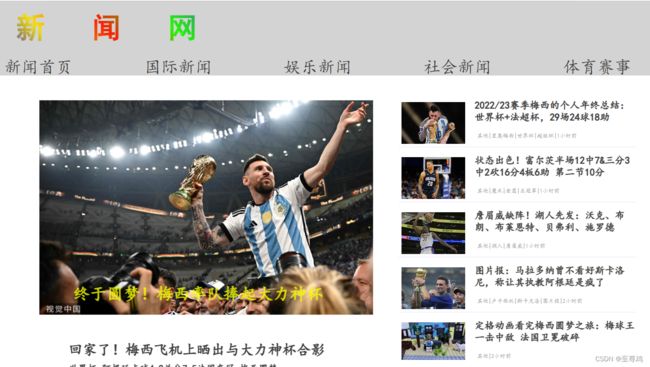
html个人新闻网站,html,js,css实现
更多静态模板,小米官网,原神官网,各种可视化大屏请前往https://lilisen.cn/了解
个人新闻网站,一个页面,五个部分
新闻网html
-
-
-
-
-

-

-

-

-

-

-
 2小时前
2小时前
-
-
 其他|里奥梅西|世界杯|超级杯|1小时前
其他|里奥梅西|世界杯|超级杯|1小时前
-
 其他|魔术|老鹰|总冠军|1小时前
其他|魔术|老鹰|总冠军|1小时前
-
 其他|湖人|詹眉威|1小时前
其他|湖人|詹眉威|1小时前
-
 其他|卢卡西托|斯卡尼洛|图片报|2小时前
其他|卢卡西托|斯卡尼洛|图片报|2小时前
-
 其他|2小时前
其他|2小时前
-
 其他|崔万军|cba|总冠军|2小时前
其他|崔万军|cba|总冠军|2小时前
-
 其他|雄鹿队|篮球队总冠军|2小时前
其他|雄鹿队|篮球队总冠军|2小时前
新闻网css
*{
margin: 0;
padding: 0;
}
body{
background-color:#D3D3D3;
}
a{
text-decoration: none;
color: #404040;
}
a:hover{
color: #F64747;
}
.bigtitle{
font-size: 60px;
letter-spacing: 100px;
position: relative;
left: 100px;
top: 20px;
}
.daohanlan{
list-style: none;
position: absolute;
background-color:transparent;
height: 36px;
width:1500px;
font-family:"楷体";
color: #404040;;
font-size:36px;
top: 120px;
}
.nvlist{
list-style: none;
position: relative;
text-align: center;
line-height: 36px;
}
.nvlist span{
display: block;
margin: 0 65px;
}
.nvlist span:hover{
text-shadow: 1px 1px 5px white;
color: #F64747;
}
.collapsed{
overflow: hidden;
height: 36px;
position: relative;
}
@keyframes xiala {
from{
height: 25px;
}
to{
height: 400px;
}
}
@keyframes xk
{
from {
background-color: rgba(255, 255, 255, 0.582);
box-shadow: 0px 0px 15px 2px rgb(190, 225, 255);
}
to {
background-color: transparent;
color:pink;
box-shadow: 2px 2px 15px 2px rgb(245, 128, 225);
}
}
/*首页
*/
.shouye{
width: 95%;
height: 500px;
padding: 40px;
font-size: 12px;
line-height: 25px;
position: absolute;
left: 0;
background-color: white;
}
.sytitle{
position: absolute;
left: 350px;
top: 30px;
font-size: 18px;
}
.sytitle h1{
background: white;
color: #404040;
}
.sycon{
position: absolute;
right: 50px;
top: 100px;
text-align: left;
font-size: 20px;
}
.sycon h1{
font-size: 25px;
}
.sycon1,.sycon2,.sycon3{
margin-top: 10px;
padding-top: 20px;
}
/* 相册列表 */
#outer{
width: 845px;
height: 400px;
overflow: hidden;
margin-top: 15px;
text-align: center;
background-color: green;
padding: 10px 0;
position: absolute;
top: 80px;
left: 65px;
z-index: 999;
animation:xiala 3s 1,xk 3s infinite;
}
#imglist{
list-style: none;
/* 把ul的宽度变大,ul的宽度就是父元素的宽度,装下图片 */
/* width: 900px; */
position: absolute;
left: 0px;
}
#imglist img{
width: 825px;
height: 400px;
}
li{
float: left;
margin: 0 10px;
list-style-type:none
}
#navdiv{
position: absolute;
bottom: 15px;
/*
可以用outer盒子宽度300px减去导航盒子的宽度25*3然后除2
*/
/* 最好left 不要写死,通过js去随时修改,left:112.5px */
/*居中方法
left: 50%;
transform: translateX(-50%);
*/
}
#navdiv a{
display: block;
width: 15px;
height: 15px;
float: left;
background-color: red;
margin: 0 5px;
opacity: 0.5;
filter: alpha(opacity=50);/* 兼容 */
}
#navdiv a:hover{
text-decoration: none;
}
.gjxw{
width: 95%;
height: 800px;
padding: 40px;
font-size: 12px;
line-height: 25px;
position: absolute;
left: 0;
background-color: white;
}
.shxw{
width: 95%;
height: 800px;
padding: 40px;
font-size: 12px;
line-height: 25px;
position: absolute;
left: 0;
background-color: white;
}
.tyss{
width: 95%;
height: 800px;
padding: 40px;
font-size: 12px;
line-height: 25px;
position: absolute;
left: 0;
background-color: white;
}
.ylxw{
width: 95%;
height: 800px;
padding: 40px;
font-size: 12px;
line-height: 25px;
position: absolute;
left: 0;
background-color: white;
}
.tyimg{
position: absolute;
top: 53px;
left: 150px;
}
.wrap{
width: 500px;
position: absolute;
right: 100px;
}
.content ul li img:hover{
transform: scale(1.2);/*当鼠标移动到图片上时实现放大功能*/
transition: all 1s linear;
}
.tyimg img:hover{
transform: scale(1.1);/*当鼠标移动到图片上时实现放大功能*/
transition: all 1.5s linear;
box-shadow: 5px 5px 0px 0px #bbb9b9;
}
.content ul li img{
display: block;
margin-top: 6px;
margin-left: 6px;
}
.content ul li{
height: 100px;
overflow: hidden;
border-bottom: 1px solid lavender;
background: white;
list-style-type: none;
transition-duration: 0.5s;
margin: 10px 10px 5px 0;
}
.content ul li:hover{
background-color: lavender;
transition-duration: 0.5s;
}
.content .left{
overflow: hidden;/*隐藏溢出图片内容*/
transition-duration: 0.5s;
width: 140px;
height:100px;
/*background: green;*/
float: left;
margin-right:20px;
}
.content .right{
width:500px ;
/*background: pink;*/
}
.right_top{
height:60px;
text-align: left;
font-size: 18px;
}
.right_bottom{
position: relative;
top: -15px;
}
.right_bottom_left{
position:absolute;
top: 20px;
left: 100px;
}
.right_bottom_left span{
color: darkgray;
display: block;
font-size: 12px;
}
.tytt{
width: 800px;
height: 400px;
top: 400px;
left: 100px;
position: absolute;
text-align: left;
}
.tytt_ul{
position: absolute;
top: 150px;
left: 100px;
}
.tytt_ul li{
padding-top: 15px;
}
.tytt_frist{
font-size: 20px;
}
.tytt_ul h3{
font-size: 20px;
}
.shxw .left img{
width: 144px;
height: 88px;
}
/* 国际新闻 */
.gjxw .tytt{
left: 30px;
}
.gjxw h2{
line-height: 30px;
}
.gjxw .img_tit{
position: absolute;
z-index: 999;
font-size: 25px;
bottom: 100px;
}
.gjxw .img_tit a{
color: aliceblue;
opacity: 0.5;
}
/* 娱乐新闻 */
.ylxw .img_tit{
position: absolute;
z-index: 999;
font-size: 25px;
bottom: 40px;
left: 60px;
}
.ylxw .img_tit a{
color: rgb(223, 16, 16);
opacity: 0.8;
}
.ylxw .tytt_ul{
position: absolute;
top: 100px;
left: 60px;
}
/* 社会新闻 */
.shxw .img_tit{
position: absolute;
z-index: 999;
font-size: 30px;
bottom: 40px;
left: 70px;
}
.shxw .img_tit a{
color: rgb(0, 238, 255);
opacity: 0.8;
}
/* 体育赛事 */
.tyss .img_tit{
position: absolute;
z-index: 999;
font-size: 30px;
bottom: 40px;
left: 70px;
}
.tyss .img_tit a{
color: rgb(246, 255, 0);
opacity: 0.8;
}
#logo {
width: 500px;
font-weight: 600;
font-family: "黑体";
color: #8c888b;
background: -webkit-linear-gradient(45deg, #0c04f3, #f3df05, #f72004, #23f603, #3a6bb0);
color: transparent;
/*设置字体颜色透明*/
-webkit-background-clip: text;
/*背景裁剪为文本形式*/
animation: ran 10s linear infinite;
/*动态10s展示*/
}
@keyframes ran {
from {
backgroud-position: 0 0;
}
to {
background-position: 2000px 0;
}
}
新闻网轮播图的js
window.onload=function(){
/* 导航栏 -----------------------------------------*/
var menuSpan=document.querySelectorAll(".menuSpan");
var opendiv=menuSpan[0].parentNode
for(var i=0;i=img.length-1){
index=0
imglist.style.left=0+"px"
}
for(var i=0;i 新闻网其他js(主要是首页切换与隐藏页面)
function getstyle(obj,name){
if(window.getComputedStyle){
return getComputedStyle(obj,null)[name]
}else{
return obj.currentStyle[name]
}
}
function move(obj,attr,taget,speed,callback){
clearInterval(obj.timer)
var current=parseInt(getstyle(obj,attr))
if(current>taget){
speed=-speed
}
obj.timer=setInterval(function(){
var old=parseInt(getstyle(obj,attr))
var newv=old+speed
if(speed>0&&newv>taget||newv800){
box1.style.left=800+"px"
}
*/
if(newv==taget){
clearInterval(obj.timer);
callback();
}
},10)
}
function addClass(obj,cn){
if(!hasClass(obj,cn)){
obj.className=obj.className+" "+cn
}
}
/* 判断obj中有没有cn,利用正则 */
function hasClass(obj,cn){
//var reg=/\bb2\b/;
/* \b单词边界 */
/* 需要动态生成正则就用用到构造函数
寻找到cn
*/
var reg=new RegExp("\\b"+cn+"\\b")
return reg.test(obj.className)
}
/* 删除元素指定样式 */
function removeClass(obj,cn){
/* 寻找到cn */
var reg=new RegExp("\\b"+cn+"\\b")
/* 替换成为空串 */
obj.className=obj.className.replace(reg,"")
}
/* toggleClass可以切换一个类
如果元素有就删除
没有就添加
*/
function toggleClass(obj,cn){
if(hasClass(obj,cn)){
removeClass(obj,cn);
}else{
addClass(obj,cn);
}
//addClass(box,"b2")
//removeClass(box,"b1")
} 文件这样放哦
所需图片资源已上传主页资源,不需要积分即可下载
好了,完结撒花