html+css+简单的js制作的超市页面
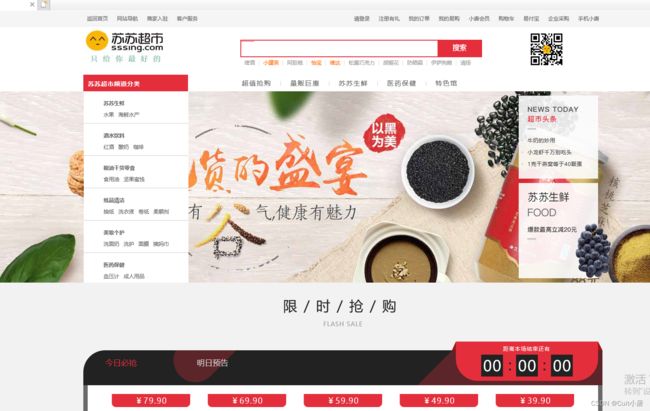
1.超市页面成果展示
2.设计思路
根据上图的成果来看,本前端超市页面从上之下大致分为6个部分.
因此我也是按照从上之下的分模块完成的设计思路进行的设计:
1.设计最顶部导航栏
2.设计logo和搜索栏
3.设计购物分类栏
4.设计背景图、左部导航栏、右边部分
5.设计限时抢购的标题
6.设计限时抢购的具体内容
3.具体设计过程
a.顶部导航栏设计
根据上图成果,此部分是在版心之中分为左右两部分进行设计,使用div将其分为两块,然后进行css的样式设计。
顶部导航栏代码:
html部分
css部分:此部分先将全体对象的间距设置为0,字体设置为微软雅黑,设置所有a标签的颜色并且取消a标签的下划线。然后设计版心的宽度,注意每个部分都会使用版心,因此不设计版心的高度,由具体部分具体给指定的高度。
.nav设计导航栏的具体高度,背景颜色等属性
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
a{
color: #666;
text-decoration: none;
}
/*版心*/
.typearea{
width: 1190px;
margin: 0 auto;
min-width: 1190px;
}
.nav{
height: 35px;
width: 100%;
background-color: #f5f5f5;
border-bottom: 1px solid #eeeeee;
overflow: hidden;
}
.nav_left{
float: left;
}
.nav_right{
float: right;
}
.nav a{
line-height: 35px;
font-size: 12px;
color: #666;
padding: 0 8px;
}
.nav a:hover{
color: #ff6600;
}
ul{
list-style: none;
border: none;
}
img{
display: block;
border: none;
}
input{
outline:none;
}
body{
background-color: #f2f2f2;
}b.搜索框那一栏的设计
分为三部分进行设计,左边一个logo,中间搜索框以及下面的文字,右边设计扫描的二维码。
html部分的代码
css部分代码
这里注意设计给的是具体的位置,所以给宽度和高度时要使用工具确定具体的px值。
/*搜索框那一行*/
.content_top {
width: 100%;
height: 110px;
background: #fff; }
.content_top .logo {
width: 190px;
height: 90px;
float: left; }
.content_top .logo img {
width: 190px;
height: 90px; }
.content_top .content_top_center {
width: 540px;
height: 60px;
float: left;
margin-left: 170px; }
.content_top_center .search {
height: 36px;
width: 550px;
border: 2px solid #e42e3c;
margin-top: 30px;
position: relative; }
.search span {
width: 30px;
height: 34px;
border-top: 1px solid #e42e3c;
display: inline-block;
text-align: center;
vertical-align: middle; }
.search span i {
line-height: 32px;
color: #ccc;
font-size: 16px; }
.search input {
width: 420px;
height: 32px;
border: none;
color: #ccc;
font-size: 12px;
vertical-align: middle;
line-height: 32px; }
.search .submit {
vertical-align: middle;
width: 100px;
height: 36px;
background: #e42e3c;
color: #fff;
display: inline-block;
text-align: center;
line-height: 32px;
font-weight: 700; }
.search_ul ul {
overflow: hidden;
height: 20px; }
.search_ul li {
float: left;
padding: 0 9px; }
.search_ul li a {
font-size: 12px;
color: #999;
display: inline-block;
line-height: 20px; }
.search_ul li a:hover {
color: #ff6600; }
.icon-xia {
line-height: 20px; }
.search_ul img {
float: left;
margin-top: 7px; }
.content_top_center .search_ul .horange a {
color: #ff6600; }
.content_top .code {
float: right;
padding: 5px;
margin-top: 10px;
margin-right: 85px; }
.content_top .code img {
width: 75px;
height: 75px; }c.表头部分设计:分为两部分
html代码
css代码
.sort {
height: 38px;
width: 100%;
margin: 0 auto;
background: #fff; }
.sort .sort_pop {
width: 1190px;
margin: 0 auto;
overflow: hidden;
min-width: 1190px; }
.sort .sort_pop .sort_tit {
float: left;
width: 240px;
height: 38px;
background: #e42e3c;
line-height: 38px;
color: #fff;
font-size: 14px;
font-weight: 700;
text-indent: 10px; }
.sort .sort_pop .sort_tit i {
font-size: 18px; }
.sort .sort_pop .sort_tit a {
letter-spacing: 1px;
color: #fff; }
.sort .sort_pop .sort_ul {
float: left;
width: 800px;
padding-left: 110px; }
.sort .sort_pop .sort_ul ul li {
float: left;
display: block;
height: 38px;
width: 70px;
padding: 0 12px 0 13px;
line-height: 38px; }
.sort .sort_pop .sort_ul ul li a {
letter-spacing: 2px;
font-size: 15px; }
.sort .sort_pop .sort_ul ul li:hover a {
color: #e42e3c; }
.sort .sort_pop .sort_ul ul span {
float: left;
width: 1px;
height: 10px;
background: #ccc;
margin: 15px 8px 0 7px; }
.sort .sort_pop .sort_ul ul span:last-child {
display: none; }d.表头下面的部分
css部分:这里注意z-index的使用,更大的叠加在外部,显示在上层
.content {
position: relative;
min-width: 1190px;
height: 438px;
margin: 0 auto;
font-family: "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
overflow: hidden;
background: #eee;
}
.content .content_nav {
position: relative;
left: 50%;
margin-left: -594px;
width: 190px;
height: 478px;
z-index: 100;
}
.content .content_nav ul {
width: 240px;
height: 438px;
background: #fff; }
.content .content_nav ul li {
background: #fff;
float: left;
width: 220px;
height: 73px;
padding: 0 10px;
font-size: 12px;
border-bottom: 1px solid #ccc; }
.content .content_nav ul li:hover {
color: #fff;
background: #e42e3c; }
.content .content_nav ul li:hover span {
color: #fff; }
.content .content_nav ul li:hover span a {
color: #fff; }
.content .content_nav ul li:hover i {
color: #fff; }
.content .content_nav ul li .c_n_i {
width: 40px;
height: 100%;
text-align: center;
display: block;
line-height: 55px;
color: #e42e3c;
font-size: 22px;
margin-left: -5px;
float: left; }
.content .content_nav ul li:last-child {
border-bottom: none; }
.content .content_nav ul li .c_n_s1 {
float: left;
width: 177px;
height: 20px;
margin: 17px 0 6px 0;
font-weight: 700;
line-height: 20px; }
.content .content_nav ul li .c_n_s1 .c_n_l {
float: left; }
.content .content_nav ul li .c_n_s1 .icon-jiantoushang {
font-size: 12px;
transform: rotate(90deg);
float: right; }
.content .content_nav ul li .c_n_s2 {
width: 177px;
height: 20px;
line-height: 20px; }
.content .content_nav ul li .c_n_s2 a {
display: block;
color: #666;
padding-right: 10px;
float: left; }
.content .content_nav_r {
position: absolute;
width: 182px;
height: 418px;
top: 10px;
left: 50%;
margin-left: 403px;
z-index: 100; }
.content .content_nav_r .c_n_r_t {
position: relative;
width: 100%;
height: 190px;
margin-bottom: 10px;
background: url(../img/sptt.png) no-repeat; }
.content .content_nav_r .c_n_r_t ul {
position: absolute;
width: 166px;
height: 81px;
left: 7px;
bottom: 5px;
margin-bottom: 10px; }
.content .content_nav_r .c_n_r_t ul li {
position: relative;
height: 17px;
margin-bottom: 10px;
cursor: pointer; }
.content .content_nav_r .c_n_r_t ul li em {
position: absolute;
display: block;
width: 3px;
height: 3px;
top: 7px;
left: 0;
background: #ccc; }
.content .content_nav_r .c_n_r_t ul li p {
width: 153px;
height: 17px;
color: #444;
font: 12px/17px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
margin-left: 13px;
letter-spacing: .75px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden; }
.content .content_nav_r .c_n_r_t ul li:hover p {
color: #e42e3c; }
.content .content_nav_r .c_n_r_t ul li:hover em {
background: #e42e3c;
height: 15px;
top: 0px; }
.content .content_nav_r .c_n_r_b {
width: 212px;
height: 218px; }
.content .content_nav_r .c_n_r_b img {
display: block;
width: 100%;
height: 100%; }
#container {
position: absolute;
top: 0;
left: 50%;
width: 1920px;
height: 438px;
margin-left: -960px;
text-align: center;
background: #ddd;
overflow: hidden;
}
e.抢购栏
html部分
限/时/抢/购
FLASH SALE
css部分
.buy_tit {
position: relative;
width: 1190px;
height: 75px;
margin: 30px auto;
text-align: center; }
.buy_tit p:nth-child(1) {
display: inline-block;
height: 45px;
color: #222;
font: 32px/45px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
margin-bottom: 8px;
letter-spacing: 15px; }
.buy_tit p:nth-child(2) {
color: #999;
font: 14px/22px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
letter-spacing: 1px; }f.抢购部分设计
html部分
距离本场结束还有
00
00
00
css部分
.buy {
position: relative;
width: 1190px;
height: 542px;
margin: 10px auto; }
.buy .buy_p {
position: absolute;
width: 120px;
height: 17px;
color: #fff;
right: 108px;
top: 8px;
font: 12px/17px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
letter-spacing: 1.52px; }
.buy .buy_time {
position: absolute;
right: 34px;
top: 30px;
color: #fff;
font: 34px/48px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
letter-spacing: 1.52px;
color: #fff; }
.buy .buy_time em {
float: left;
margin-right: 37px;
font-style: normal; }
.buy .buy_nav {
width: 100%;
height: 80px;
padding-top: 20px;
background: url(../img/xsq.png); }
.buy .buy_nav ul li {
float: left;
width: 160px;
height: 48px;
color: #ddd;
margin: 16px 0 16px 50px;
cursor: pointer;
color: #ddd; }
.buy .buy_nav ul li i {
float: left;
width: 40px;
height: 40px;
margin-right: 20px;
font-size: 40px; }
.buy .buy_nav ul li a {
font-size: 18px;
display: block;
color: #ddd; }
.buy .buy_nav ul .active {
color: #e42e3c; }
.buy .buy_nav ul .active a {
color: #e42e3c; }
.buy .lazy {
position: relative;
height: 432px;
background: #fff;
border: 10px solid #6a6a6a;
border-top: 0; }
.buy .lazy .lazy_t {
position: relative;
width: 1060px;
height: 342px;
background: #fff;
overflow: hidden;
margin: 0 55px 70px;
padding-top: 20px; }
.buy .lazy .lazy_t ul {
position: absolute;
width: 10000px;
height: 342px;
top: 20px;
left: 0;
margin-right: -40px;
overflow: auto;
display: none; }
.buy .lazy .lazy_t ul li {
position: relative;
float: left;
width: 180px;
height: 342px;
margin-right: 40px;
overflow: hidden; }
.buy .lazy .lazy_t ul li .lazy_t_p1 {
width: 180px;
height: 30px;
background: #e42e3c;
border-radius: 0 0 10px 10px;
letter-spacing: 1.57px;
color: #fff;
font: 18px/30px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
text-align: center; }
.buy .lazy .lazy_t ul li img {
width: 180px;
height: 180px;
padding-top: 14px;
margin-bottom: 20px; }
.buy .lazy .lazy_t ul li .lazy_name {
height: 44px;
color: #222;
text-align: center;
font: 16px/22px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
overflow: hidden;
margin-bottom: 15px;
letter-spacing: 2px; }
.buy .lazy .lazy_t ul li .lazy_num {
color: #999;
font: 14px/20px "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
text-align: center; }
.buy .lazy .lazy_t ul li .num_man {
position: absolute;
left: 0;
bottom: 0;
background: #ddd;
height: 2px;
width: 100%; }
.buy .lazy .lazy_t ul li .num_man i {
display: block;
background: #e42e3c;
height: 2px; }
.buy .lazy .lazy_t .active {
display: block; }js部分:点击抢购的不同栏目,显示不同的界面
1.首先导入一个jquery.min.js
2.设计一个tab函数改变显示的状态
(function ($) {
// 创建Tab构造函数
var Tab = function (tab) {
// 获取菜单LI
var aMenuLi = tab.find('.buy_nav ul li');
// 获取所有的panel
var aPanel = tab.find('.lazy_t_ul');
aMenuLi.click(function () {
var index = $(this).index();
// 切换菜单
aMenuLi.removeClass('active').eq(index).addClass('active');
// 切换panel
aPanel.removeClass('active').eq(index).addClass('active');
});
};
// 注册成jQuery方法
$.fn.extend({
tab: function () {
this.each(function (k, v) {
new Tab($(v));
});
}
});
})(jQuery);
3.绑定调用
以上就是超市页面的基本设计流程和源码,有需要的可以去绑定的资源下载或者评论区留下联系方式。