- html2canvas导出pdf模糊,vue实现pdf导出,解决生成canvas模糊等问题
轮王寺宫
1、我们要添加两个模块第一个.将页面html转换成图片npminstall--savehtml2canvas第二个.将图片生成pdfnpminstalljspdf--save2、定义全局函数..创建一个htmlToPdf.js文件在指定位置.我个人习惯放在('src/utils/htmlToPdf')//导出页面为PDF格式importhtml2Canvasfrom'html2canvas'imp
- Vue组件开发-使用 html2canvas 和 jspdf 库实现PDF文件导出 设置页面大小及方向
LCG元
前端vue.jspdf前端
在Vue项目中实现导出PDF文件、调整文件页面大小和页面方向的功能,使用html2canvas将HTML内容转换为图片,再使用jspdf把图片添加到PDF文件中。以下是详细的实现步骤和代码示例:步骤1:安装依赖首先,在项目中安装html2canvas和jspdf:npminstallhtml2canvasjspdf步骤2:创建Vue组件以下是一个完整的Vue组件示例,包含导出PDF、调整页面大小和
- 对 Electron 架构的理解
北海屿鹿
前端electron前端
Electron的架构可以分为三层:Chromium、Node.js和应用程序层。Electron是一种基于Chromium和Node.js的开源框架,可以用于快速构建跨平台的桌面应用程序。Chromium层:Chromium是一种开源的浏览器引擎,能够渲染HTML、CSS和JavaScript等web技术栈。在Electron中,Chromium负责绘制应用程序的主窗口和所有的web视图内容,并
- Electron----桌面应用开发框架
暖阳浅笑-嘿
前端框架electron桌面应用
Electron是一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)开发跨平台的桌面应用。它结合了Chromium和Node.js,使开发者能够构建具有原生应用体验的桌面应用程序,同时使用熟悉的Web开发工具和技术。1.什么是Electron?定义:Electron是一个跨平台的桌面应用开发框架,由GitHub开发并维护。它允许使用Web技术(HTML、CSS和JavaS
- 深入理解Electron一Electron架构介绍
weixin_43188769
前端框架开发语言
深入理解Electron(一)Electron架构介绍Electron是什么引用来自官网的解释:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。通过将Chromium和Node.js嵌入到它的二进制文件中,Electron允许你维护一个JavaScript代码库,并创建可以在Windows、macOS和Linux上运行的跨平台应用程序ーー不需要本地开发经验。
- java爬虫jsoup_Java爬虫框架Jsoup学习记录
weixin_33638349
Jsoup的作用当你想获得某网页的内容,可以使用此框架做个爬虫程序,爬某图片网站的图片(先获得图片地址,之后再借助其他工具下载图片)或者是小说网站的小说内容我使用Jsoup写出的一款小说下载器,小说下载器Jsoup导入1.使用gradle导入compile'org.jsoup:jsoup:1.11.1'2.第三方包导入Jsoup使用1.获得Document本地html文件或者使用javaIO流,则
- Vue.js 如何塑造现代网络体验
清风孤客
vue.js网络前端
Vue.js已迅速成为JavaScript框架中的热门之选,以其简洁的设计、灵活性和强大功能而闻名。全球的开发者被Vue.js所吸引,是因为它能极为轻松地构建动态且引人入胜的用户界面。但Vue.js究竟有何用途,又为何如此受欢迎呢?本文将探讨Vue.js及其在各个领域的关键应用。我们将展示开发者如何利用它构建从交互式网络应用、单页应用(SPA)到复杂电子商务网站等各种项目。我们还将讨论其核心特性、
- Electron 框架详解与最新动态
海豹工匠
electronjavascript前端
什么是Electron?Electron是由GitHub开发并维护的一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)来构建跨平台的桌面应用程序。它嵌入了Chromium和Node.js,使开发者能够使用这些Web技术在桌面环境中构建应用。Electron的核心优势在于其跨平台兼容性,允许开发者编写一次代码,运行在Windows、macOS和Linux平台上。常见的基于E
- Java简单爬虫 jsoup工具包
ax阿楠
java爬虫开发语言前端
首先导入一个爬虫的工具包:jsoup-1.13.1.jar//测试爬虫的网址(爬取王者荣耀英雄的网址)staticStringurl="https://pvp.qq.com/web201605/herolist.shtml";//文件存放的地址staticStringpath="D://爬虫测试/";publicstaticvoidgetImgs(Stringurl){//加载对应网址上的Html
- Linux: Apache 安全设定
iteye_5904
Ubuntu/Mac/Github/Aptana/Nginx/Shell/Linux数据库操作系统系统安全
1.AutoIndex预设安装好Apache之后,其预设目录是在/var/www/html/,如果没有设定index.html的话,那么就会印出目前目录里的所有档案和目录,基於安全理由,希望把AutoIndex这个取消,如此在别人打入网址后,就会出现403的存取权限不足,只有在很“明确”的指出档案时才可以浏览。关闭/var/www/html里(含子目录)的自动印出首页功能[root@rhelcon
- Toxoid Engine:下一代Web游戏引擎的先锋
施刚爽
ToxoidEngine:下一代Web游戏引擎的先锋toxoidAmodern,cross-platform,highlymodular/decoupled,data-driven,ECS-basedgameenginewritteninRustwithscriptingsupportforC#,JavaScriptandRusttoRust(WASM),hot-reloading,WebGPUr
- java爬虫工具Jsoup学习
Future_yzx
java爬虫学习
目录前言一、基本使用二、爬取豆瓣电影的案例三、Jsoup能做什么?四、Jsoup相关概念五、Jsoup获取文档六、定位选择元素七、获取数据八、具体案例前言JSoup是一个用于处理HTML的Java库,它提供了一个非常方便类似于使用DOM,CSS和jquery的方法的API来提取和操作数据。一、基本使用org.jsoupjsoup1.13.1二、爬取豆瓣电影的案例publicclassDouBan{
- boostrap组件
柒染
csshtml5html
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML,css,JavaScript的,它简洁灵活,使得web开发更加快速。框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制的样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发。这是我所学到的用CSS基础,所以我要分享给你们,希望可以帮助到你们。组
- 嵌入式Rust小探
weixin_40437029
rust
说明现在很多项目都在从C++/C迁移到Rust,这是一种内存管理更安全的语言,从根本上可以防止一些指针操作的问题既然如此,那我们也尝试一下如何在嵌入式开发当中使用Rust,然后再慢慢迁移到更多代码https://doc.rust-lang.org/reference/introduction.htmlhttps://zhuanlan.zhihu.com/p/628575325https://www
- HTTPS安全版预告页面设计与实施指南
魔都财观
本文还有配套的精品资源,点击获取简介:本文深入探讨了网站即将上线时,如何使用HTTPS协议创建一个安全且吸引人的预告页面。HTTPS是HTTP的安全版本,利用SSL/TLS协议提供数据加密、身份验证和数据完整性,对于保护用户隐私和提升网站信任度至关重要。文章详细阐述了构建预告页面时所需的基础HTML、CSS和JavaScript技术,并且讨论了如何配置HTTPS以及进行测试和SEO优化的重要性。1
- 在 Linux (aarch64) 编译 OpenJDK 8
不搞数学的汤老师
linux运维服务器
环境信息操作系统:RockyLinux9.4(aarch64)OpenJDK:OpenJDK8u422BootJDK:jdk8u421-linux-aarch64编译OpenJDK需要有一个JDK。解压后当前目录结构如下:/opt/├──jdk1.8.0_421│├──COPYRIGHT│├──LICENSE│├──README.html│├──THIRDPARTYLICENSEREADME.tx
- Wayland开发入门系列3:Wayland架构
幽迷狂
Wayland开发入门waylandlinuxdesktop
本文译自https://wayland.freedesktop.org/architecture.html。翻译时间:2021.09.27Wayland架构理解Wayland架构以及它与X不同的好方法是跟踪一个事件从输入设备到它所影响的变化出现在屏幕上的程度。下面是与X的架构:1.内核从输入设备获取一个事件,并通过evdev输入驱动程序将其发送给X。内核通过驱动设备并将不同设备特定的事件协议转换为
- i9 9880h参数配置
m0_51380603
cpu
英特尔似乎为i9-9880H使用了“两杯咖啡”,因为该CoffeeLakeCPU具有16MB的超大缓存大小,是AMD的两倍。与往常一样,现代Zen2CPU具有更高的内存支持频率–DDR4-3200MHz;LPDDR4-4266MHz与DDR4-2666,适用于Intel的LPDDR3-2133。选i99880h这些点很重要!看完你就知道了https://list.jd.com/list.html?
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
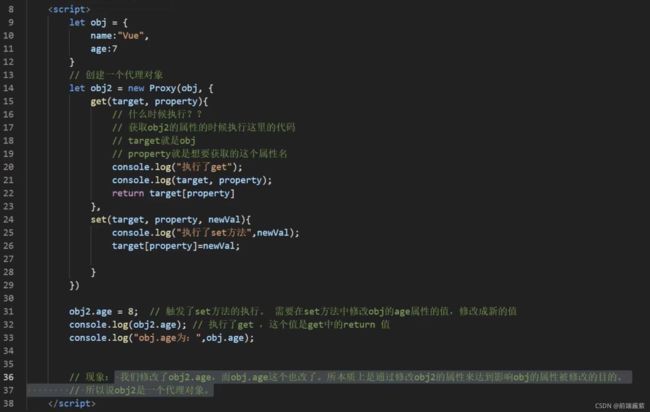
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- 构建级联下拉列表:AJAX和jQuery实战教程
不胖的羊
本文还有配套的精品资源,点击获取简介:级联下拉列表是网页交互中常见的元素,用于根据用户的选择动态更新后续选项。本文通过示例展示如何利用AJAX和jQuery技术实现级联下拉列表,并简单介绍了Prototype框架和jquery.jar文件的可能用途。详细步骤包括HTML结构设置、事件监听、AJAX请求构建、服务器响应处理以及界面更新,同时提供了提高用户体验的额外功能。1.级联下拉列表概念及应用场景
- 前端开发实战:创建简易HTML计算器
不胖的羊
本文还有配套的精品资源,点击获取简介:计算器是执行基本数学运算的应用程序,通常在IT和前端开发领域中通过HTML、CSS和JavaScript实现。HTML定义页面结构和布局,JavaScript赋予计算器动态交互功能,例如监听按钮点击事件、执行计算和更新结果显示。该项目涉及HTML的元素结构、JavaScript的事件处理和DOM操作,是学习Web开发基础的理想练习。1.计算器的基本概念和应用1
- Go语言开发项目文件规范
liberty030706
golang开发语言后端
1.controllers存放控制器结构体接收请求:从HTTP请求中解析数据(如路径参数、查询参数、请求体等)。调用业务逻辑:与服务层(ServiceLayer)或模型层(ModelLayer)交互,处理业务逻辑。返回响应:根据处理结果返回HTTP响应(如JSON、HTML页面等)。代码示例:packageadminimport"github.com/gin-gonic/gin"typeArtic
- 用HTML写一首绝句古诗,《绝句二首》_杜甫的诗词_诗词名句网
Artemis Lee
用HTML写一首绝句古诗
作品赏析迟日江山丽,春风花草香。泥融飞燕子,沙暖睡鸳鸯。清代的诗论家陶虞开在《说杜》一书中指出,杜集中有不少“以诗为画”的作品。这一首写于成都草堂的五言绝句,就是极富诗情画意的佳作。诗一开始,就从大处着墨,描绘出在初春灿烂阳光的照耀下,浣花溪一带明净绚丽的春景,用笔简洁而色彩浓艳。“迟日”即春日,语出《诗经·豳风·七月》“春日迟迟”。这里用以突出初春的阳光,以统摄全篇。同时用一“丽”字点染“江山”
- php ip获取邮政编码,地理位置-如何从IP地址确定邮政编码和城市?
哈士奇爱深海鱼
phpip获取邮政编码
以下是我发现的使用[http://ipinfodb.com/ip_locator.php]来获取其信息的代码段的修改版本。请记住,您也可以向他们申请API密钥,并直接使用API来获取您认为合适的信息。如您所见[http://ipinfodb.com/ip_location_api.php,]他们提供了从PHP到JavaScript到ASP.Net的所有示例。如前所述,下面不需要密钥,因为它可以拉动
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- Nginx的常用模块
入眼皆含月
nginx运维
一、概述Nginx是一款高性能的开源Web服务器和反向代理服务器,它通过模块化架构提供了丰富的功能。二、模块介绍1、autoindex模块1.1、位置:http、server、location1.2、开启autoindexserver{listen80;server_name_;location/{root/code;indexindex.html;autoindexon;#开启列表功能}}1.3
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- selenium+pytest自动化脚本生成报告乱码问题
xiaobawang001
seleniumpytest自动化
在运行pytest生成报告的时候,中文会显示为?如下图尝试多种修改conftest的编码格式后,未能成功,最终直接修改python路径\Lib\site-packages\pytest_html内的html_report.py将这句head=html.head(html.meta(charset="utf-8"),html.title(self.title),html_css)修改为:head=h
- 网页文件下载的各种方式
怪咖学生
前端javascript开发语言
1.直接通过HTML标签实现文件下载最常见且简便的文件下载方式是使用HTML的标签,配合download属性,允许用户下载文件。适用于静态文件和指定的文件路径。方法:下载文件href:指定文件路径,可以是相对路径或绝对路径。download:指定下载时文件的名称。如果省略,会使用文件的默认名称。优点:简单易用,不需要JavaScript。浏览器原生支持。可用于静态资源的下载。缺点:仅限于文件已经存
- XML解析
千禧年@
xml前端html
一、XML概述1,什么是XML?XML即为可扩展的标记语言(eXtensibleMarkupLanguage)XML是一套定义语义标记的规则,这些标记将文档分为许多部件并对这些部件加以标识2.XML和HTML不同之处XML主要用于说明文档的主题,而HTML侧重描述文本的显示格式。XML文档数据和格式分离,文档=文档数据+文档结构+文档样式XML是一种元标记语言,用户可以自己定义标记集,从而使数据具
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l