使用Layui框架集成ECharts技术实现数据可视化
使用Layui框架集成ECharts技术实现数据可视化
引言:
在软件开发中,数据可视化是一项重要的任务。而Layui框架作为一个轻量级的前端UI框架,提供了丰富的组件和工具,使得集成ECharts技术变得更加简单和高效。本文将详细介绍如何使用Layui框架集成ECharts技术,并提供相关实例代码,帮助开发者快速实现数据可视化。
步骤一:引入Layui和ECharts的依赖
首先,在HTML文件中引入Layui和ECharts的依赖文件。可以通过CDN方式引入,也可以下载后本地引用。
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.7/css/layui.min.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/echarts/4.9.0/theme-infographic.min.css">
<script src="https://cdn.staticfile.org/layui/2.5.7/layui.min.js">script>
<script src="https://cdn.staticfile.org/echarts/4.9.0/echarts.min.js">script>
步骤二:创建容器元素 步骤三:初始化Layui和ECharts 步骤四:配置ECharts选项 步骤五:渲染图表 以下是以实例展示ECharts图表一般常用的用法: 折线图: 代码: 例2:展示某公司各部门的员工数量。 引入ECharts库; 创建一个用于显示图表的div元素; 初始化ECharts实例,并将div元素作为参数传入; 定义图表的配置项,包括标题、提示框、图例、坐标轴和数据系列等; 将配置项设置到ECharts实例中。 例3:展示某城市不同区域的人口密度。 至此,我们已经完成了使用Layui框架集成ECharts技术的基本步骤。通过这些步骤,我们可以快速实现数据可视化,提升用户体验和界面效果。希望本文能对您有所帮助!
在HTML文件中创建一个容器元素,用于放置ECharts图表。可以使用<div id="chartContainer" style="width: 600px; height: 400px;">div>
在JavaScript代码中,使用Layui的layui.use()方法来初始化Layui,并使用layui.echarts对象来初始化ECharts。layui.use(['element', 'echarts'], function(){
var element = layui.element;
var echarts = layui.echarts;
});
在JavaScript代码中,通过echarts.init()方法来初始化ECharts实例,并设置相应的配置项。可以根据具体需求进行配置,例如设置图表类型、数据源等。var chartOptions = {
// ECharts配置项...
};
echarts.init(document.getElementById('chartContainer'), chartOptions);
完成上述步骤后,ECharts图表将在指定的容器中渲染出来。可以根据需要对图表进行样式调整和交互操作。
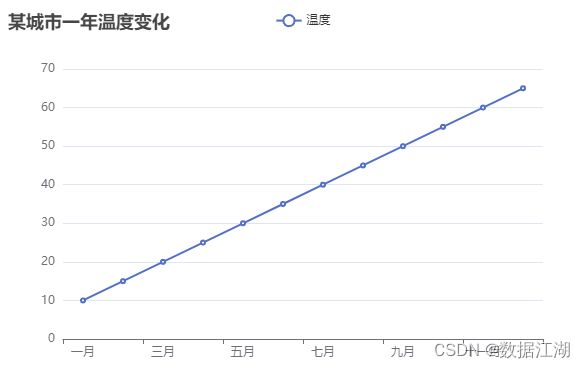
例1:展示某城市一年的温度变化情况。DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>折线图示例title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '某城市一年温度变化'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['温度']
},
xAxis: {
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
type: 'value'
},
series: [{
name: '温度',
type: 'line',
data: [10, 15, 20, 25, 30, 35, 40, 45, 50, 55, 60, 65]
}]
};
myChart.setOption(option);
script>
body>
html>
步骤:DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>柱状图示例title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
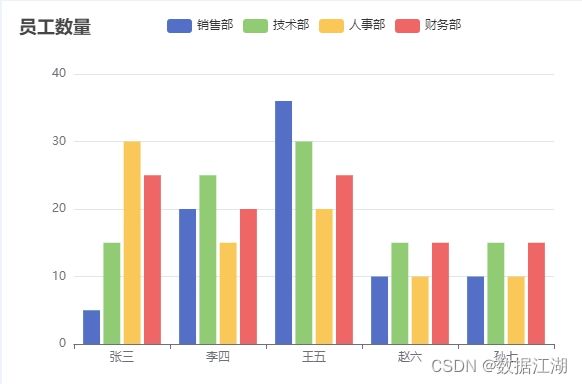
text: '某公司各部门员工数量'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['销售部', '技术部', '人事部', '财务部']
},
xAxis: {
type: 'category',
data: ['张三', '李四', '王五', '赵六', '孙七']
},
yAxis: {
type: 'value'
},
series: [{
name: '销售部',
type: 'bar',
data: [5, 20, 36, 10, 10]
}, {
name: '技术部',
type: 'bar',
data: [15, 25, 30, 15, 15]
}, {
name: '人事部',
type: 'bar',
data: [30, 15, 20, 10, 10]
}, {
name: '财务部',
type: 'bar',
data: [25, 20, 25, 15, 15]
}]
};
myChart.setOption(option);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>散点图示例title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '某城市不同区域人口密度'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['人口密度']
},
xAxis: {
type: 'category',
data: ['商业区', '住宅区', '工业区', '学校区', '其他区']
},
yAxis: {
type: 'value'
},
series: [{
name: '人口密度',
type: 'scatter',
data: [[10, 5], [20, 15], [30, 25], [40, 35], [50, 45]]
}]
};
myChart.setOption(option);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>饼图示例title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
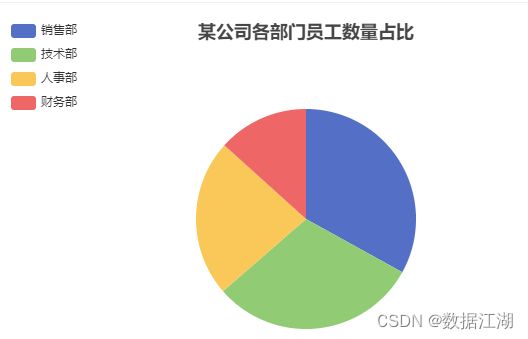
text: '某公司各部门员工数量占比',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['销售部', '技术部', '人事部', '财务部']
},
series: [
{
name: '部门员工数量占比',
type: 'pie',
radius: '55%',
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 335, name: '销售部'},
{value: 310, name: '技术部'},
{value: 234, name: '人事部'},
{value: 135, name: '财务部'}
]
}
]
};
myChart.setOption(option);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>关系数据可视化示例title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/vis/4.21.0/vis.min.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
var nodes = [
{id: 1, label: '张三'},
{id: 2, label: '李四'},
{id: 3, label: '王五'},
{id: 4, label: '赵六'}
];
var edges = [
{from: 1, to: 2},
{from: 1, to: 3},
{from: 2, to: 4},
{from: 3, to: 4}
];
var container = document.getElementById('main');
var data = {
nodes: nodes,
edges: edges
};
var options = {
nodes: {
shape: 'circle',
size: 30,
font: {
size: 16
}
},
edges: {
arrows: 'to',
font: {
size: 16
}
}
};
var network = new vis.Network(container, data, options);
script>
body>
html>