- 微信小程序报错41002
远望樱花兔
微信小程序小程序
1.报错:410022.原因:微信开发者工具的bug,如果有弹窗说更新,就更可能是bug的原因导致的3.解决方案:有论坛说重启微信开发者工具,就行,我当时的解决方案是重启小程序,并且重启一下电脑,完美解决3.经验总结:微信小程序的官网有官方的报错码的解释而且有论坛,上面就能直接看到专门的微信小程序开发的报错讨论TODO:拓展论坛平台+找各种官方的报错码的解释
- 自己做微信小程序要钱吗 做小程序需要哪些费用 微信小程序收费标准
优惠券高省
目前想要做微信小程序的人越来越多了,小程序比软件好很多,很多的功能模块都精简了,而且都不占什么内存哦,如果自己做小程序的话,要不要钱呢?下面为大家带来介绍哦。给大家推荐一个适合任何人可做的线上副业项目,这个副业使用智能手机就可以做,兼职专职都可以,这个软件叫做高省,全程不用投资,而且返佣是很高的!是一个长期稳定副业项目!我已经做了3个月了,已经月入万元了,收入稳稳地,目标月入3万,给自己加油!月入
- 2022-04-16
L是木子李呢
小程序商城推广功能很多商家都做微信小程序商城,而营销推广是非常重要的,善用好高价值的小程序商城推广功能,就能起到事半功倍的效果①智能营销:小程序商城订阅消息--高效触达用户用户领券时,让用户选择授权[优惠券过期提醒]和[活动通知]的订阅消息通知,这样就可以在到期期间,提醒用户使用优惠券。②提升转化:商品标题展示服务标签--提高用户信任度在小程序商城商品标题后面加上【7天无理由退货】【支持退换】和【
- 直播带货与开源AI智能名片链动2+1模式S2B2C商城小程序:重塑电商营销新格局
说私域
人工智能小程序
摘要:本文聚焦于直播带货对互联网供需关系的深刻影响,分析其如何改变传统电商营销模式,实现从“人找货”到“货找人”的转变。同时,引入开源AI智能名片链动2+1模式S2B2C商城小程序这一创新概念,探讨其在直播带货背景下的协同作用,以及如何共同推动电商行业向更高效、更智能、更具互动性的方向发展,为电商企业在新竞争格局下提供战略参考。关键词:直播带货;开源AI智能名片;链动2+1模式;S2B2C商城小程
- 二维码:理解二维码 / 生成二维码 / 小程序支持哪种类型的二维码 / 小程序识别GS1码
快雪时晴-初晴融雪
前端前端
一、理解二维码1.1、概念二维码(2-dimensionalbarcode),又称二维条码,最早发源于日本,它是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的;在代码编制上巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念,使用若干个与二进制相对应的几何形体来表示文字数值信息,通过图象输入设备或光电扫描设备自动识读以实现信息自动处理。它具有条码技
- 如何为微信小程序添加二维码扫描和识别功能
为微信小程序添加二维码扫描和识别功能需要使用到微信提供的扫描二维码API以及相关的库函数。下面将详细介绍如何实现这个功能。一、创建小程序首先,你需要在微信开发者工具中创建一个小程序项目。在项目中,我们需要添加一个页面用于扫描二维码,以及相关的代码逻辑。二、添加扫描二维码页面在小程序项目的pages文件夹下创建一个新的页面,命名为scan。在scan页面的js文件中添加如下代码:constapp=g
- 2025年【道路运输企业安全生产管理人员】考试内容及道路运输企业安全生产管理人员模拟试题
aqymnkstkw
安全
题库来源:安全生产模拟考试一点通公众号小程序2025年【道路运输企业安全生产管理人员】考试内容及道路运输企业安全生产管理人员模拟试题,包含道路运输企业安全生产管理人员考试内容答案和解析及道路运输企业安全生产管理人员模拟试题练习。安全生产模拟考试一点通结合国家道路运输企业安全生产管理人员考试最新大纲及道路运输企业安全生产管理人员考试真题汇总,有助于道路运输企业安全生产管理人员模拟考试考前练习。1、【
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- 微信小游戏源码和小程序游戏代码开发搭建部署
南云放马归
本文将利用小程序游戏提供的能力制作一个简单的方块旋转小程序游戏,旨在从零开始介绍小程序游戏的开发过程。源码:casgams.top/gm注册小程序游戏账号进入小程序注册页面按照指引填写信息并提交相应信息,服务类别选择“程序游戏”,子类别可以先选择“休闲程序游戏”,您可以拥有自己的小程序游戏账号,安装并启动开发者工具。fromairtest.core.apiimport*auto_setup(__f
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
2401_89605681
嗖微miui52086java小程序开发语言微信小程序uni-app
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
源码_V_saaskw
嗖微miui52086java小程序开发语言uni-app微信小程序微信公众平台
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
狂团商城小师妹
嗖微miui52086java小程序开发语言微信小程序javascript
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- 沃德商协会管理系统小程序ThinkPHP+Uniapp
博纳软云
全行业源码saaskw博纳miui52086嗖微miui52086小程序uni-app大数据
商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。功能特性:会员管理管理会员的基本信息,如会员姓名、会员编号、性别、年龄、联系方式等。在线入会申请者可以在网上申请入会,
- JAVA无人系统台球室源码自助开台约球交友系统源码小程序
全域无人化运营革命:JAVA无人系统台球室源码解析(支持茶室/棋牌/KTV多业态)在共享经济与无人化浪潮的推动下,全球自助娱乐市场规模突破千亿美元,传统台球室、棋牌室面临人力成本高、运营效率低、用户粘性弱等痛点。JAVA无人系统台球室源码以SpringBoot+MyBatisPlus+MySQL为核心技术栈,通过Uni-app跨端开发实现小程序/H5/APP全渠道覆盖,集成AI裁判、社交裂变、多支
- 游戏陪玩陪练系统:JAVA游戏陪玩陪练高端小程序源码APP源码H5公众号源码电竞系统比心源码
JAVA游戏陪玩陪练高端系统:引领电竞陪练新风尚在电竞产业蓬勃发展的今天,游戏陪玩陪练服务已成为连接玩家与高手之间的桥梁,不仅满足了玩家提升游戏技能的需求,也为电竞爱好者提供了一个展示自我、实现价值的平台。我们精心打造的JAVA游戏陪玩陪练高端系统,涵盖了小程序、APP、H5及公众号等多个用户入口,旨在为用户提供一站式、高品质的电竞陪练服务。一、功能性:全面覆盖,满足多样化需求本系统集成了游戏陪玩
- 外卖红包推广返利怎么操作?发美团饿了么外卖优惠券红包怎么赚钱?
氧惠爱高省
大家好,我是氧恵汐儿,外卖会员卡项目到底怎么样?接下来我们介绍一下这个项目的盈利方式!**氧恵APP这个项目聚合了众多优惠【氧恵邀请码:000888】(手机应用商店搜索“氧恵”下载氧恵APP,登录填写氧恵邀请码:000888,注册即享超高返利佣金,自用省,分享赚!)**①美团饿了么领券,顾客每单点外卖可以省3-18元,而你可以从中赚取每单1元左右的收益②大牌美食五折起,顾客使用我们的小程序点肯德基
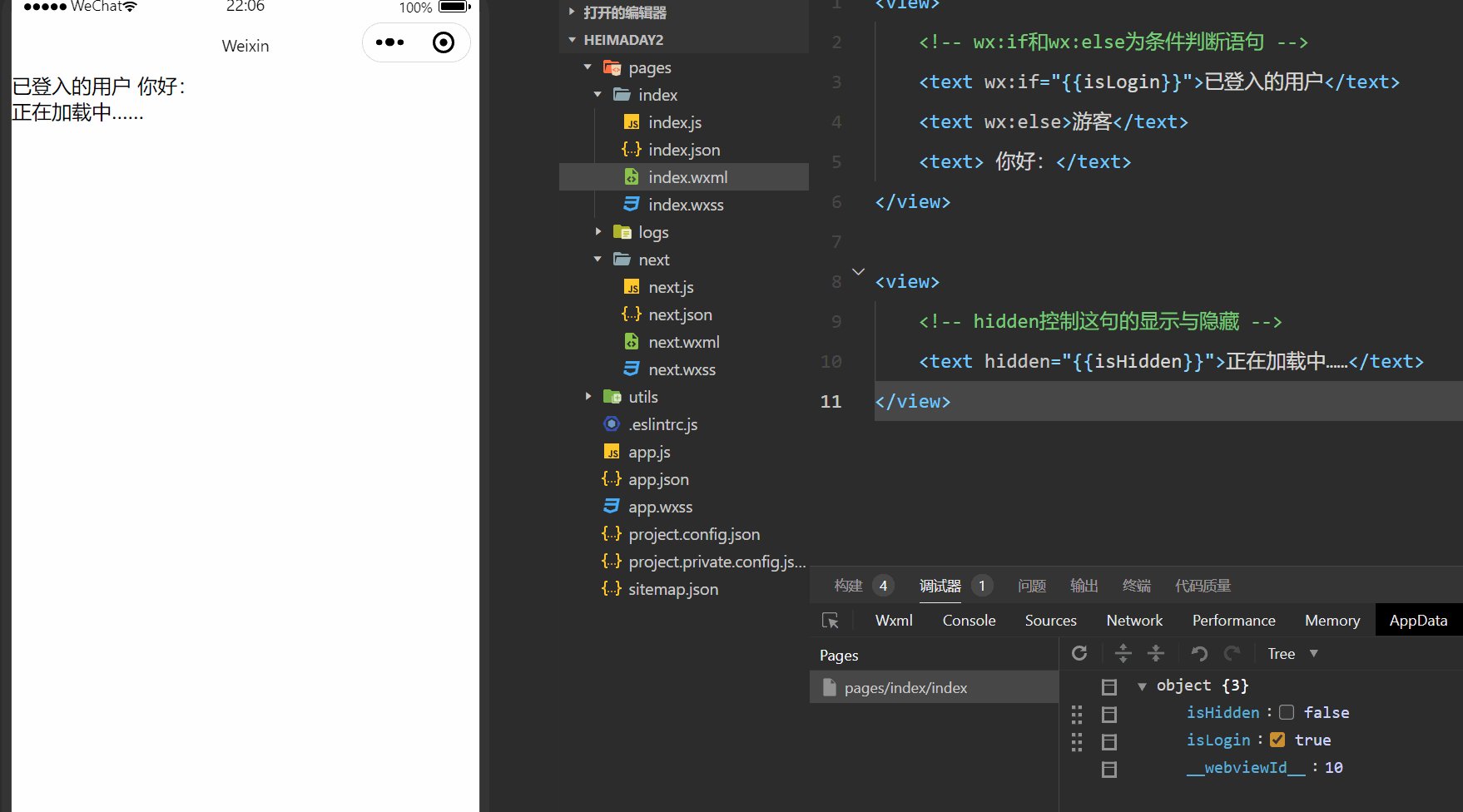
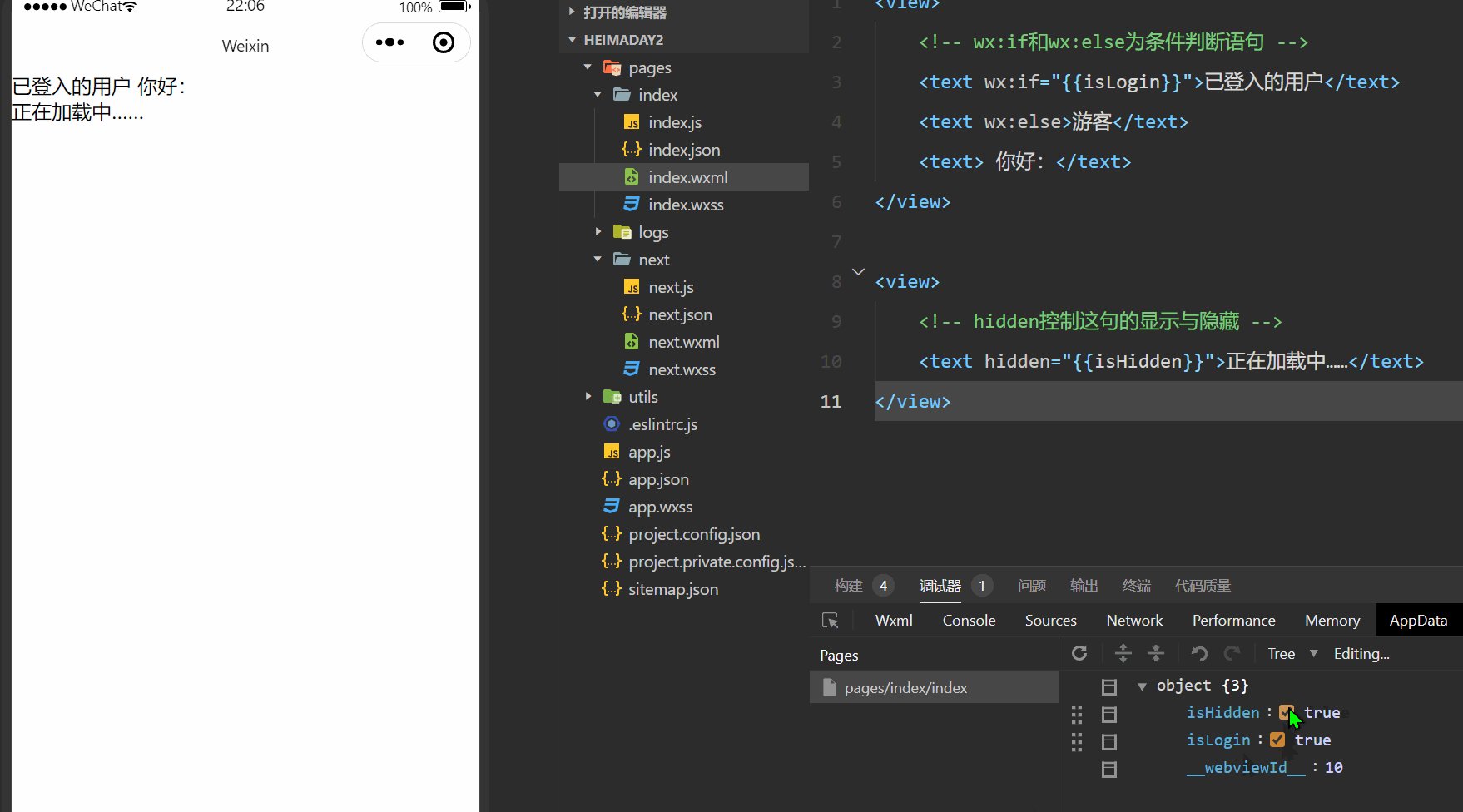
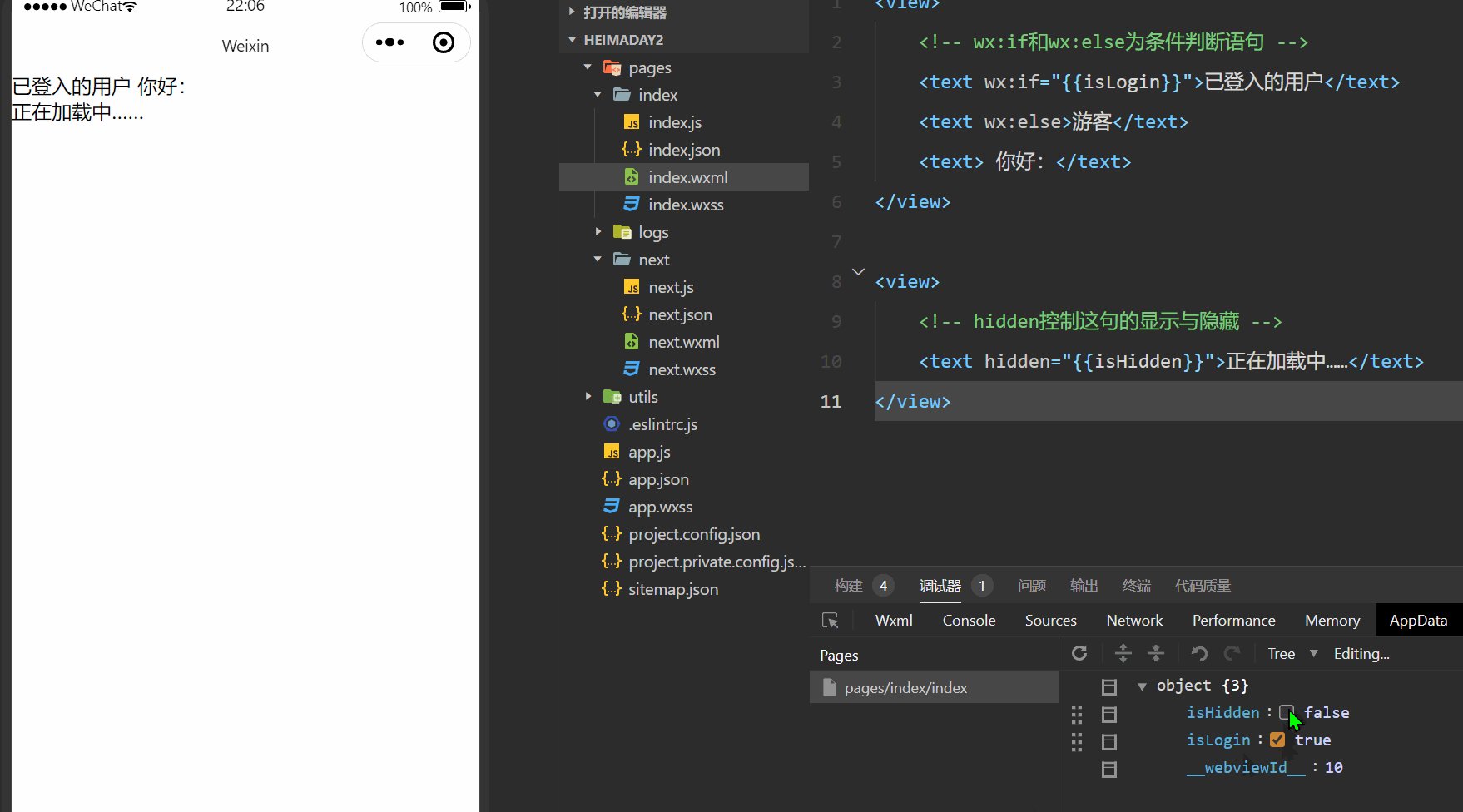
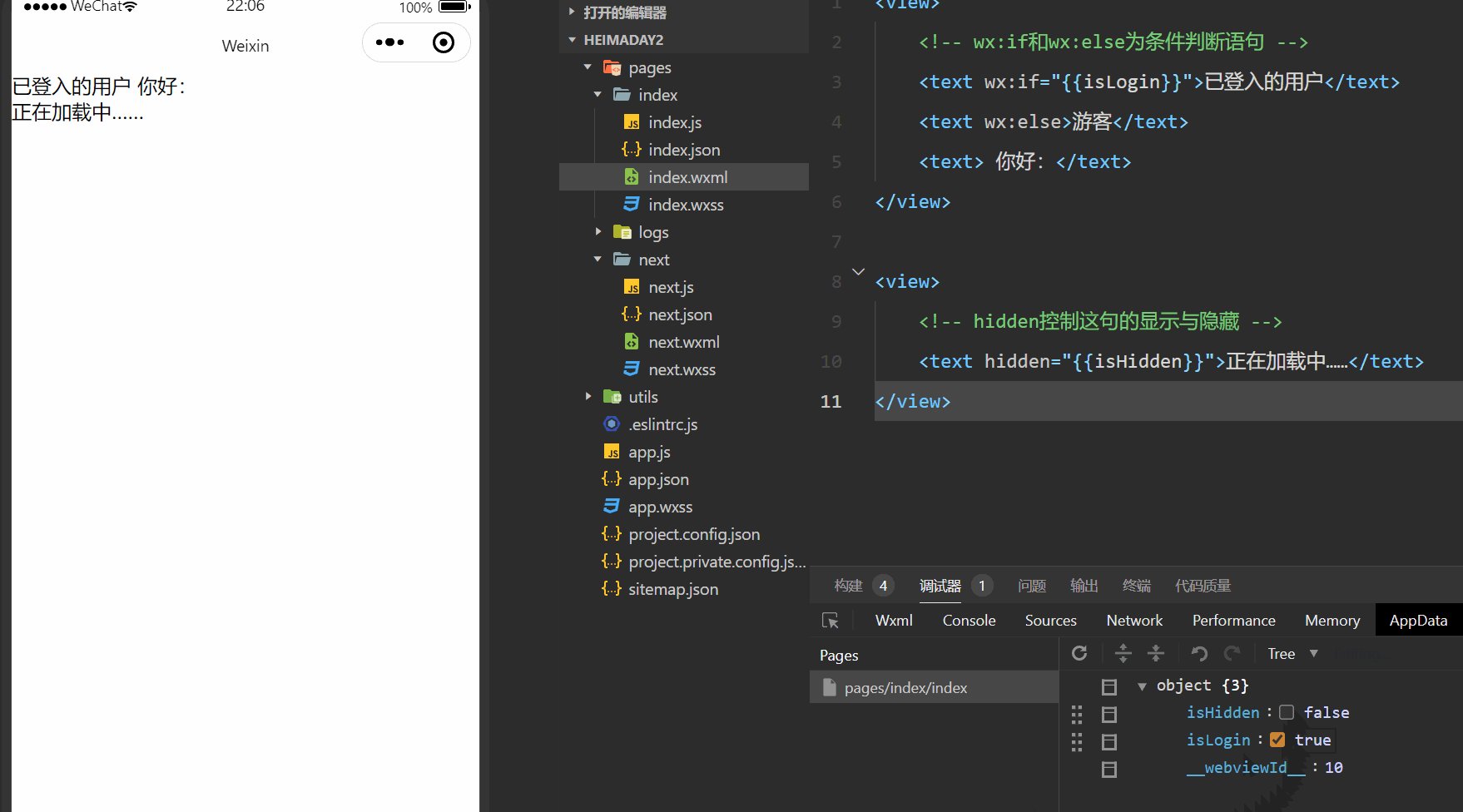
- 微信小程序全局数据共享
難釋懷
微信小程序小程序
一、前言在微信小程序开发中,随着项目规模的扩大,多个页面之间需要共享一些公共数据,例如:用户登录状态用户信息购物车数据配置信息主题设置等如何高效地实现跨页面的数据共享与管理,是提升小程序可维护性、降低耦合度的关键。本文将带你全面掌握微信小程序中实现全局数据共享的多种方式,包括:✅使用app.js全局变量✅使用globalData实现基础共享✅使用自定义模块封装全局状态管理✅使用本地缓存wx.set
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- 微信小程序161~170
The_era_achievs_hero
微信小程序notepad++小程序
1.SwipeCell自动收齐删除滑块//导出exportconstswipeCellBehavior=Behavior({data:{swipeCellQueue:[]//存储滑动单元格实例},methods:{//当用户打开滑块时触发swipeCellOpen(event){this.instance=this.selectComponent(`#${event.target.id}`)//将
- 微信小程序案例 - 本地生活(首页)
一、前言随着微信小程序生态的不断壮大,越来越多的生活服务类App开始以小程序的形式落地。本篇文章将以一个典型的“本地生活”类小程序为例,详细讲解其首页页面的开发流程和实现思路。我们将从零开始构建一个具有如下功能模块的首页:✅轮播图广告位✅分类导航图标区域✅热门推荐商家列表✅底部TabBar导航栏并通过WXML、WXSS和JS的结合使用,带你完成整个页面的搭建与数据渲染。二、项目结构说明目录结构示意
- 小程序如何开发?
圆盾潮汐哥
小程序如今已经是企业和商家的标配工具,更有越来越多的商家涌入其中。在进行小程序开发前,你还需要清楚这些事项。1、小程序什么时候开发比较好?对于小程序来说,越是早开发效果越好,抓住当下。因为早开发可以更早的抢注好的关键词,甚至可以率先抓住一波用户。2、小程序的关键词如何抉择?因为小程序现在主要入口就是二维码、附近的、搜索关键词,对于关键词来说怎么强调都不为过,那么我们如何选择更加适合的?一个是行业关
- 基于开放API接口采集的定制开发开源AI智能名片S2B2C商城小程序数据整合与增长策略研究
摘要:在数字经济时代,数据已成为企业竞争的核心资源。本文聚焦于开放API接口采集技术在定制开发开源AI智能名片S2B2C商城小程序中的应用,通过分析其技术架构、数据采集优势及商业价值,提出“数据驱动-场景融合-生态共生”的三维增长模型。实证研究表明,该模式可使企业用户增长效率提升300%,单触点数据维度扩展5.8倍,供应链响应速度缩短至24小时内,为新零售场景下的品牌增长提供可复用的技术-商业融合
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- 【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器Helmk8sk8s集群
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- 微信小程序-自定义placeholder颜色和样式
赵羽珩
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- 投票10块钱1000票网站 微信小程序低价刷投票
桃朵app
投票10块钱1000票网站微信小程序低价刷投票现在网上流行的投票10块钱1000票网站这是真的吗?答:这个不是真的,根本没投票10块钱1000票网站价格,这个是一些商家为了吸引客户的.你想一下投1000票,要找很多人,费很长的时间,自己拉票找别人互投100票应该需要1个小时呢,所以投票10块钱1000票网站没有这个价格.投票这个价格是根据活动类型难度定的,一般简单连接投票价格0.1---0.2一票
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情