使用脚手架Vue cli2.0创建项目
文章目录
- 使用脚手架Vue cli2.0创建项目
-
- 1 初识vue
-
- Vue开发者简介
- 2 vue开发环境搭建
-
- Step 1 安装NodeJS
- Step 2 安装cnpm
- Step 3 安装vue-cli
- Step 4 初始化项目
- Step 5 启动开发环境
- 3 Vue项目结构
使用脚手架Vue cli2.0创建项目
1 初识vue
我们就直接开门见山,看看Vue的官网吧:
Vue官网:
https://cn.vuejs.org/
从官网中,我们可以知道:
- Vue是什么
Vue是一套用于构建用户界面的渐进式JavaScript框架。
Vue的核心库只关注视图层。
Vue读作[v’juː] 类似view
- Vue的特点是:
-
易用
只要掌握了HTML、CSS、JavaScript知识就可以开始构建应用
-
灵活
小到可以只使用一个库,大到可以使用整套完整框架
-
高效
运行大小仅20k,超快虚拟DOM,不必关心优化问题。
Vue开发者简介
开发者为尤雨溪
尤雨溪简历:
尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位
现任职于纽约Google Creative Lab核心开发工程师
2014年2月,开源了一个前端开发库Vuejs。
2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入 Weex 团队来做 Vue 和 Weex 的 JavaScript runtime 整合。
2 vue开发环境搭建
Step 1 安装NodeJS
Vue的运行依赖node的npm管理工具,因此需要先安装Node.js。
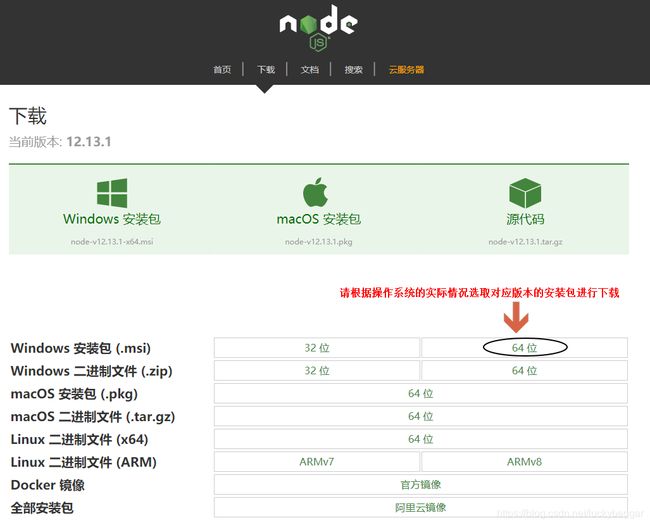
1)软件下载
Node.js下载网址:http://nodejs.cn
Node
什么是NPM?
NPM(node package manager)是JavaScript世界的包管理工具,它是Node.js平台的默认包管理工具,通过npm可以安装、共享、分发代码,管理项目依赖关系。
什么是Node.js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScript运行环境
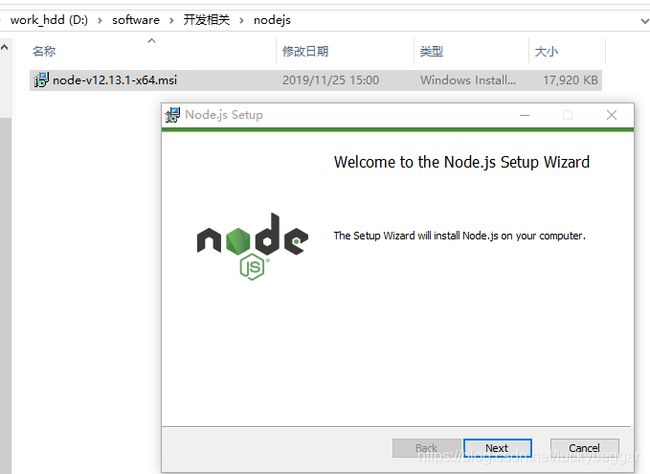
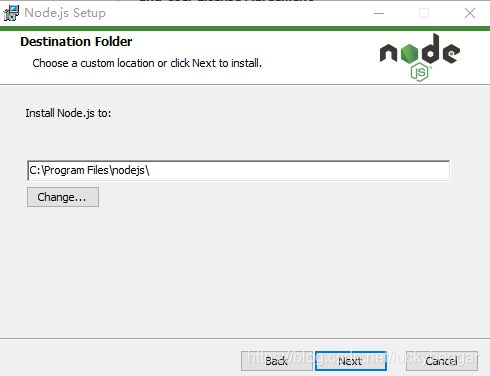
2)安装Node.js
下载完毕后,双击下载后的文件开始启动安装过程:
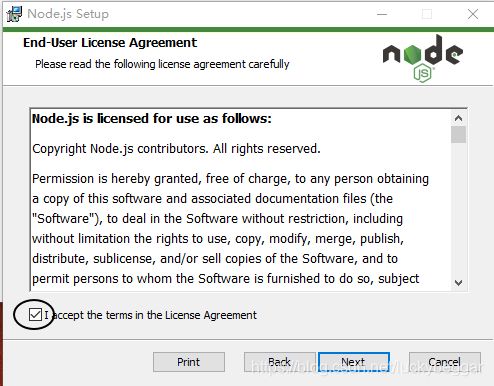
接受安装协议:
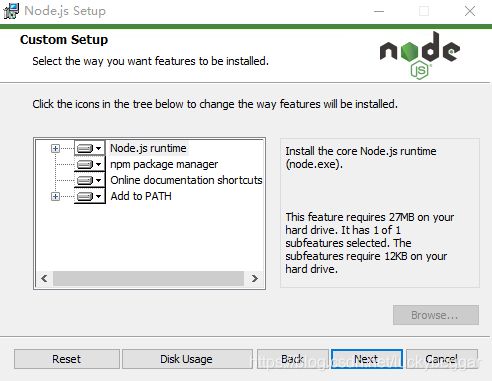
选择安装特性(默认全部安装):
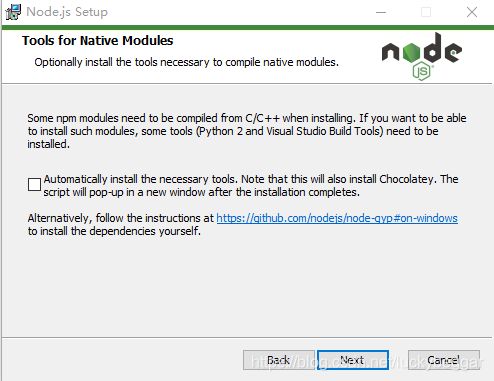
直接进行下一步,不必安装可选工具:
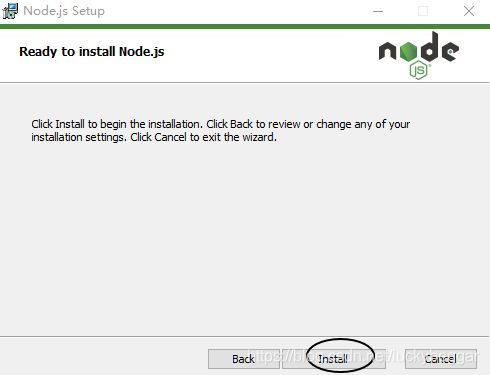
完成安装:
3)验证安装
打开dos终端命令行通过查看node.js版本的命令验证安装:
node -v
我们此处Node.js的版本是v12.13.1
Tip:快速开启终端命令行窗口
在电脑桌面任意位置,按住shift后击右键,从右键菜单中按如下选择:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iC4BT7dt-1576823594947)(images/show-powershell.png)]
Step 2 安装cnpm
通过上一步Node.js的安装,其实我们已经在系统中安装了npm工具,由于该工具在安装插件时默认从国外服务器下载,因此网络不够稳定,淘宝团队做了一个npmjs.org的镜像。
淘宝镜像网址:https://npm.taobao.org/
同时,淘宝团队又定制了一个叫cnpm的命令行工具可以代替npm执行同样的功能,cnpm和npm用法完全一致,你需要在执行命令时,将npm改为cnpm即可。
但是,我们首先需要通过npm来安装cnpm,并注册国内淘宝的镜像位置:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
命令说明:
- -g表示全局安装,并写入系统环境变量,可以通过命令行在任何位置进行调用
- cnpm表示要安装的插件名
- –registry:注册仓库路径
运行效果:
安装完成:
Step 3 安装vue-cli
安装vue-cli使用如下命令:
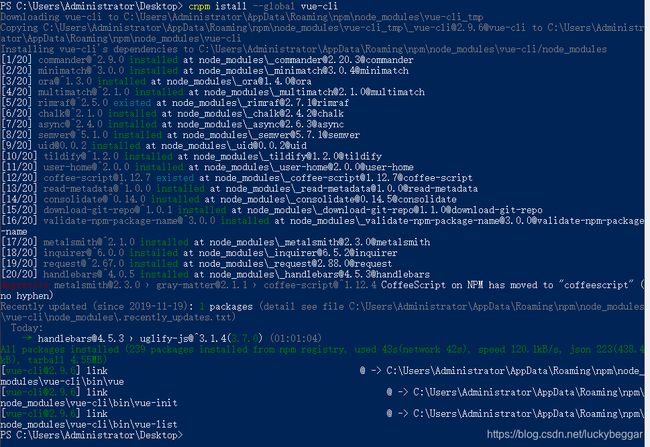
cnpm install --global vue-cli
命令说明:
- –global全局安装
运行效果:
可以在终端窗口输入如下命令验证是否安装成功:
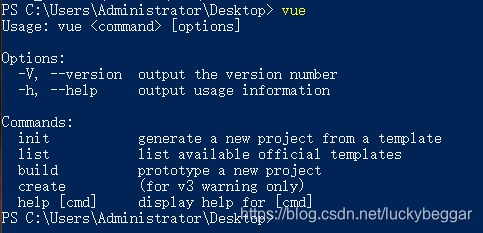
vue
运行效果:
注意:
-
如果是win10系统一定要以管理员身份使用powershell终端
-
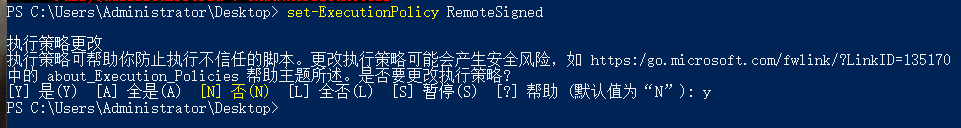
而且需要修改powershell的执行策略,默认情况下不执行任何脚本,修改执行策略时需在powershell中执行如下命令,并在提示中选择y:
set-ExecutionPolicy RemoteSigned
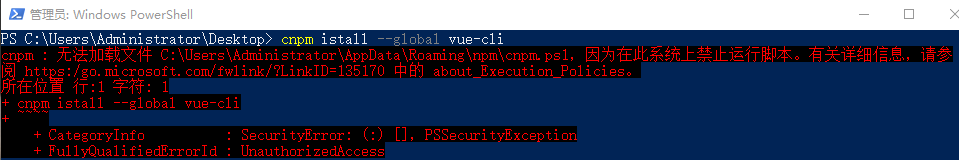
如果你没有修改powershell执行策略,在安装vue-cli或者执行vue命令时遇到如下错误:
Step 4 初始化项目
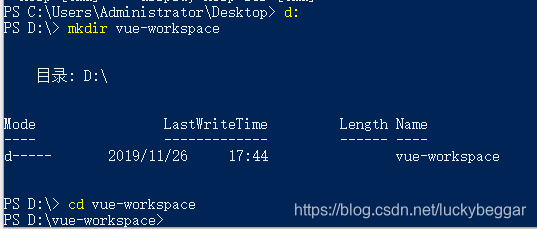
我们可以在D盘下创建一个项目,首先切换到D盘,然后使用mkdir命令在D盘下创建一个vue-workspace的目录,并进入该命令,你需要按如下步骤输入一系列dos命令完成上述操作:
d:
mkdir vue-workspace
cd vue-workspace
运行效果:
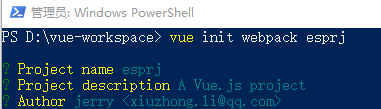
在vue-workspace目录下执行初始化vue项目的命令:
vue init webpack esprj
命令说明:
- 该命令用于创建项目,项目名为esprj
- webpack表示基于webpack模板打包项目
什么是webpack?
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack官网:
https://webpack.github.io
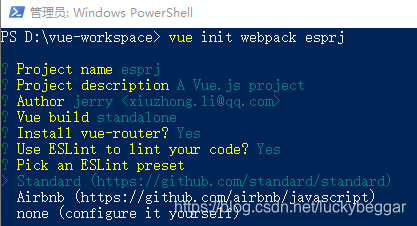
初始化过程:
1)项目名项目名,项目描述,作者处直接回车
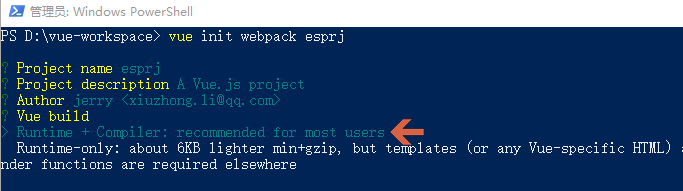
1. Runtime+Compiler:运行时+编译器,适合开发环境,推荐选项,在此处直接回车即可。
2. Runtime-only:仅运行时,比如生产环境,最轻量级约6k。
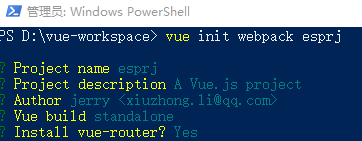
3)选择安装路由组件(输入y)
4)设置ESLint插件
在Use ESLint to lint your code?处输入y,使用ESLint,规范代码
在Pick an ESLint preset处,通过键盘的上下键控制ESLint使用的规范,默认是Standard,直接回车即可。
什么是ESLint?
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
官网:https://eslint.org/
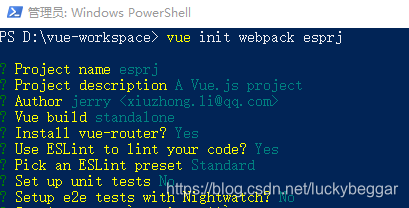
5)忽略单元测试(选择n)
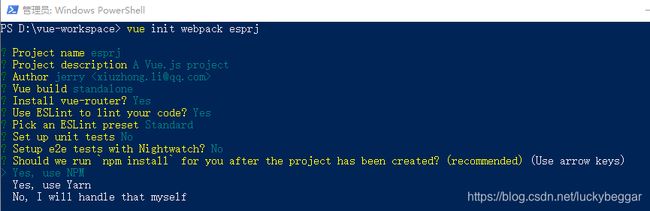
6)选择安装项目依赖
选择安装项目依赖:
- 选项使用NPM安装项目依赖(推荐选择此项,即直接回车)
- 使用Yarn安装项目依赖
- 先不安装,后面自己运行命令安装
什么是Yarn?
Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,Yarn 是为了弥补 npm 的一些缺陷而出现的。
关于第3个选项的说明:
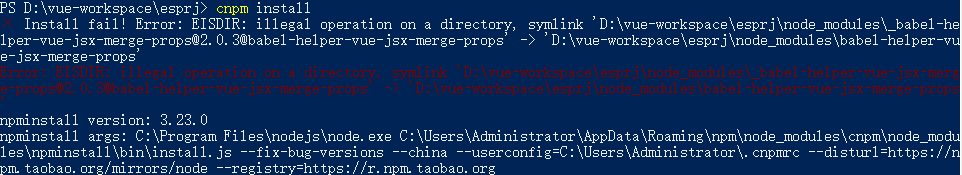
有些人选择第3项,然后自己使用cnpm install安装项目依赖,我们建议你如果是这样的化还是最好使npm安装项目依赖,在一开始通过cnpm注册软件仓库之后,我们建议你还是用回到npm命令,尽管cnpm命令和npm命令一致,但是还是会出现莫名其妙的问题,比如此处如果使用cnpm install命令,如果操作系统没有使用ntfs格式会报错:
显然是读取目录出了问题,目录必须建在ntfs格式的磁盘上,如果是fat32,或者其他格式都会有此问题,如果你的磁盘刚好不是ntfs格式,你需要使用命令进行磁盘文件格式转换。
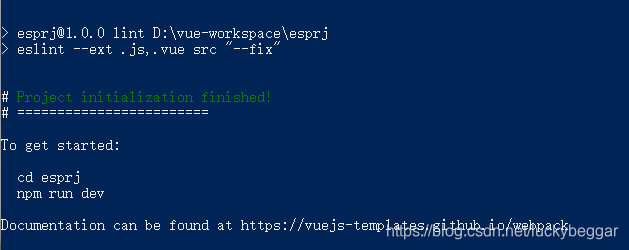
7)依赖安装完成,提示后续操作
Step 5 启动开发环境
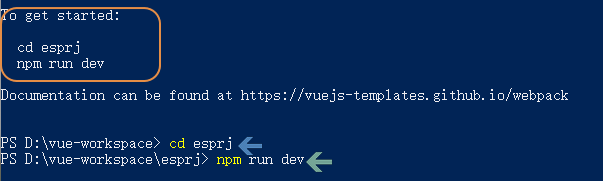
正如上一步操作,在终端窗口所提示的,你需要进入项目文件夹(此处为esprj)然后运行下面的命令:
npm run dev
终端操作:
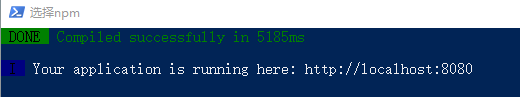
运行效果:
启动完成后,按终端提示,你可以在浏览器中访问localhost服务器,如果该页面可正常访问,则表明vue开发环境已经顺利安装:
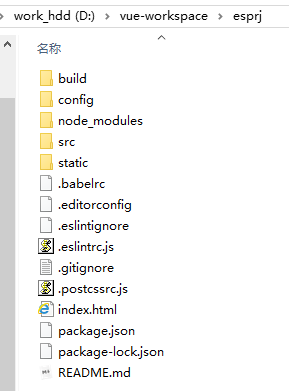
3 Vue项目结构
目录结构:
目录结构说明:
-
build目录:webpack相关配置和脚本, 通常会在webpack.base.conf.js中配置 less、sass等css预编译库, UI 库等
-
config目录:存放配置文件。
包括开发环境,生产环境,可以在index.js配置开发环境中使用的端口号,生产环境中是否开启gzip压缩,npm run build命令打包生成静态资源的路径信息
-
node_modules目录:npm命令下载的依赖包
-
static目录:静态资源,包括图片,json数据等
-
src目录:项目源码及引用的资源文件
- assets:项目中用到的资源文件,css,js、images等
- components:公共组件,比如header.vue、footer.vue
- router:vue路由配置
- App.vue:使用标签
- main.js:vue-cli工程入口文件
-
index.html:设置项目的一些meta头信息和提供
用于挂载 vue 节点。 -
package.json:项目基本信息,依赖信息
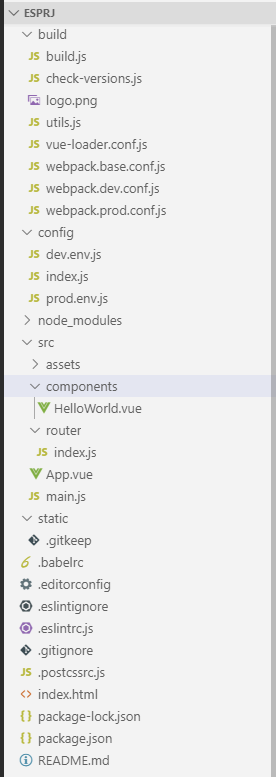
VS Code视图: