初识vue(vue的基础知识)
1. Vue基本概念
1.0_为何学Vue
目标: 更少的时间,干更多的活. 开发网站速度快
比如:把数组数据-循环铺设到li中, 看看分别如何做的?
原生js做法
Vue.js做法
{{item}}
1.1_Vue是什么
==渐进式==javacript==框架==, 一套拥有自己规则的语法
什么是渐进式
渐进式: 逐渐进步, 想用什么就用什么, 不必全都使用
Vue渐进式: Vue从基础开始, 会循序渐进向前学习, 如下知识点可能你现在不明白, 但是学完整个vue回过头来看, 会很有帮助
2. @vue/cli脚手架
2.0_@vue/cli 脚手架介绍
@vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
@vue/cli的好处
开箱即用
0配置webpack
babel支持
css, less支持
开发服务器支持
2.1_@vue/cli安装
yarn global add @vue/cli
# OR
npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
-
停止重新来
-
换一个网继续重来
查看vue脚手架版本
vue -V
2.2_@vue/cli 创建项目启动服务
==注意: 项目名不能带大写字母, 中文和特殊符号==
1.创建项目
# vue和create是命令, vuecli-demo是文件夹名
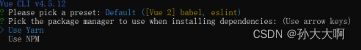
vue create vuecli-demo2.选择模板
选择用什么方式下载脚手架项目需要的依赖包
3.回车等待生成项目文件夹+文件+下载必须的第三方包
4.进入脚手架项目下, 启动内置的热更新本地服务器
cd vuecil-demo
npm run serve
# 或
yarn serve
只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)
打开浏览器输入上述地址,出现这个界面就算成功了
2.3 @vue/cli 目录和代码分析
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址
主要文件及含义
node_modules下都是下载的第三方包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – vue项目入口页面
package.json – 依赖包列表文件
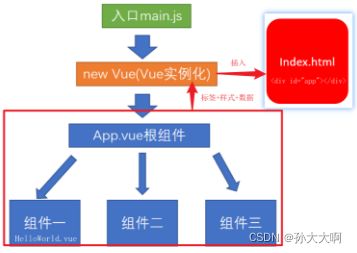
2.4_@vue/cli 项目架构了解
2.5_@vue/cli 自定义配置
src并列处新建vue.config.js
/* 覆盖webpack的配置 */
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}
2.6_eslint了解
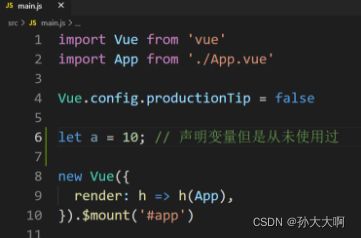
例子: 先在main.js 随便声明个变量, 但是不要使用
观察发现, 终端和页面都报错了
记住以后见到这样子的错误, 证明你的代码不严谨
方式1: 手动解决掉错误, 以后项目中会讲如何自动解决
方式2: 暂时关闭eslint检查(因为现在主要精力在学习Vue语法上), 在vue.config.js中配置后重启服务
2.7_@vue/cli 单vue文件讲解
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
vue文件-独立模块-作用域互不影响
style配合scoped属性, 保证样式只针对当前template内标签生效
vue文件配合webpack, 把他们打包起来插入到index.html
欢迎使用vue
最终: Vue文件配合webpack, 把他们打包起来插入到index.html, 然后在浏览器运行
2.8_@vue/cli 欢迎界面清理
-
src/App.vue默认有很多内容, 可以全部删除留下框
-
assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
==3. Vue指令==
3.0_vue基础-插值表达式
语法: {{ 表达式 }}
3.1_vue基础-MVVM设计模式
设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
MVVM,一种软件架构模式,决定了写代码的思想和层次
-
M: model数据模型 (data里定义)
-
V: view视图 (html页面)
-
VM: ViewModel视图模型 (vue.js源码)
MVVM通过数据双向绑定让数据自动地双向同步 不再需要操作DOM
-
V(修改视图) -> M(数据自动同步)
-
M(修改数据) -> V(视图自动同步)
1. 在vue中,不推荐直接手动操作DOM!!!
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!(思想转变)
3.2_vue指令-v-bind
语法:v-bind:属性名="vue变量"
简写::属性名="vue变量"
3.3_vue指令-v-on
-
语法
-
v-on:事件名="要执行的==少量代码=="
-
v-on:事件名="methods中的函数"
-
v-on:事件名="methods中的函数(实参)"
-
-
简写: @事件名="methods中的函数"
3.4_vue指令-v-on事件对象
语法:
-
无传参, 通过形参直接接收
-
传参, 通过$event指代事件对象传给事件处理函数
3.5_vue指令-v-on修饰符
语法:
-
@事件名.修饰符="methods里函数"
-
.stop - 阻止事件冒泡
-
.prevent - 阻止默认行为
-
.once - 程序运行期间, 只触发一次事件处理函数
-
3.6_vue指令-v-on按键修饰符
语法:
-
@keyup.enter - 监测回车按键
-
@keyup.esc - 监测返回按键
3.7_vue指令 v-model
-
语法: v-model="vue数据变量"
-
双向数据绑定
-
数据变化 -> 视图自动同步
-
视图变化 -> 数据自动同步
-
-
演示: 用户名绑定 - vue内部是MVVM设计模式
3.8_vue指令 v-model修饰符
语法:
-
v-model.修饰符="vue数据变量"
-
.number 以parseFloat转成数字类型
-
.trim 去除首尾空白字符
-
.lazy 在change时触发而非inupt时
-
3.9_vue指令 v-text和v-html
-
语法:
-
v-text="vue数据变量"
-
v-html="vue数据变量"
-
-
注意: 会覆盖插值表达式
3.10_vue指令 v-show和v-if
-
语法:
-
v-show="vue变量"
-
v-if="vue变量"
-
-
原理
-
v-show 用的display:none隐藏 (频繁切换使用)
-
v-if 直接从DOM树上移除
-
-
高级
-
v-else使用
-
v-show的盒子
v-if的盒子
我成年了
还得多吃饭
3.11_vue指令-v-for
-
语法
-
v-for="(值, 索引) in 目标结构"
-
v-for="值 in 目标结构"
-
-
目标结构:
-
可以遍历数组 / 对象 / 数字 / 字符串 (可遍历结构)
-
-
注意:
v-for的临时变量名不能用到v-for范围外
学生姓名
{{ index }} - {{ item }}
学生详细信息
{{ obj.name }}
{{ obj.sex }}
{{ obj.hobby }}
老师信息
{{ key }} -- {{ value }}
序号
{{ i }}