Flutter之环境搭建(小白教程)
这个章节我们学习如何安装
Flutter,配置Flutter、Android Studio环境,做开发的前置工作。
环境搭建有点麻烦,特别是Android环境的安装,没有代理简直就是噩梦,要有耐心一起加油!
Flutter 官网地址
一. 操作系统选择
学习阶段: Windows或者macOS(苹果操作系统)都是可以的
开发阶段: 一般需要使用macOS,因为我们需要针对iOS进行调试,通常方便起见还是选择macOS
以我为例,现在就是用 Windows 给大家做演示,学习阶段也使用的事 Windows。开发阶段我也准备用 Windows 来做开发,公司有同事用的 Mac OS 后期调试会用同事 Mac 调试。
二. 安装Flutter SDK
使用Flutter开发,首先我们需要安装一个Flutter的SDK。
2.1 在国内网络环境下使用 Flutter
为加快 Flutter 的下载以及安装速度,请考虑使用 镜像站点 和 镜像。
Flutter 项目会依赖一些东西,在国内下载这些依赖会有一些慢,所以我们可以将它们的安装源换成国内的(也就是设置国内的镜像)
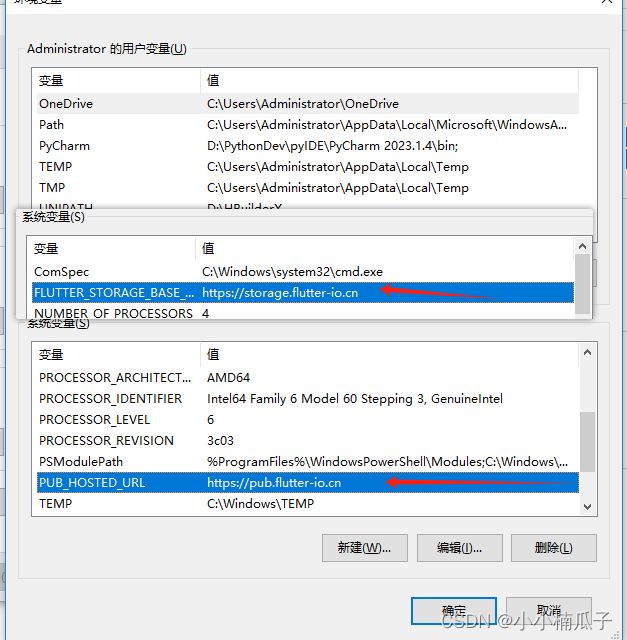
Windows 用户还是需要修改环境变量
- Windows环境变量修改:点击计算机图标 - 属性 - 高级系统设置 - 高级 - 环境变量
- 新建 变量 PUB_HOSTED_URL,其值为https://pub.flutter-io.cn
- 新建 变量 FLUTTER_STORAGE_BASE_URL, 其值为https://storage.flutter-io.cn
在本例中,flutter pub get 会在任何设置了 PUB_HOSTED_URL 和 FLUTTER_STORAGE_BASE_URL 的终端中去获取 flutter-io.cn 上的 package。
2.2 获取 Flutter SDK
来到Flutter的官网网站,选择最新稳定的Flutter SDK的版本
- 网站地址:Flutter SDK 版本列表
- 将压缩包解压,然后把其中的 flutter 目录整个放在你想放置 Flutter SDK 的路径中
- 选择自己的操作系统和最新稳定的版本(Stable版本),我当前使用的是最新稳定版
3.16.8
2.3 安装Flutter,配置环境变量
解压下载好的Flutter SDK 放在你想放置的目录(不用用中文及特殊符号)

Windows环境变量修改:点击计算机图标 - 属性 - 高级系统设置 - 高级 - 环境变量
找到Path,在其中添加 Flutter SDK目录下 bin 目录
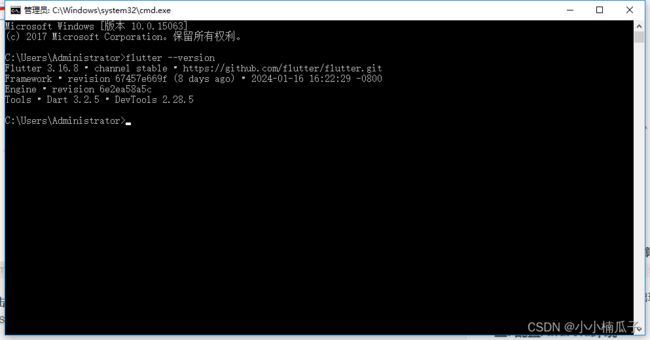
在终端中执行 flutter --version,出现如下内容,说明安装flutter成功
三. 配置Android环境
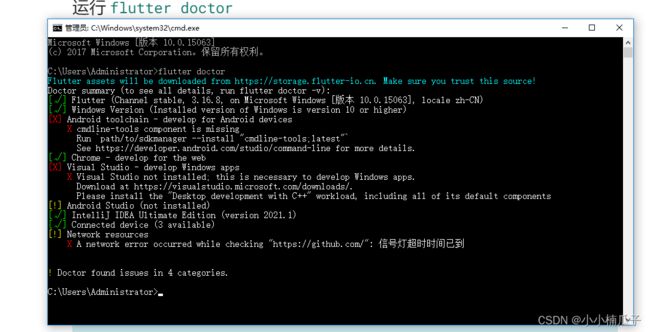
在将 Path 变量更新后,打开一个新的控制台窗口,然后 flutter doctor 命令。如果它提示有任何的平台相关依赖,那么你就需要按照指示完成这些配置:

Android toolchain - develop for Android devices
X cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
3.1 安装 Android Studio
- 官网地址: Android Studio 官网下载地址
- 安装直接双击安装即可
3.2 配置 Android 模拟器
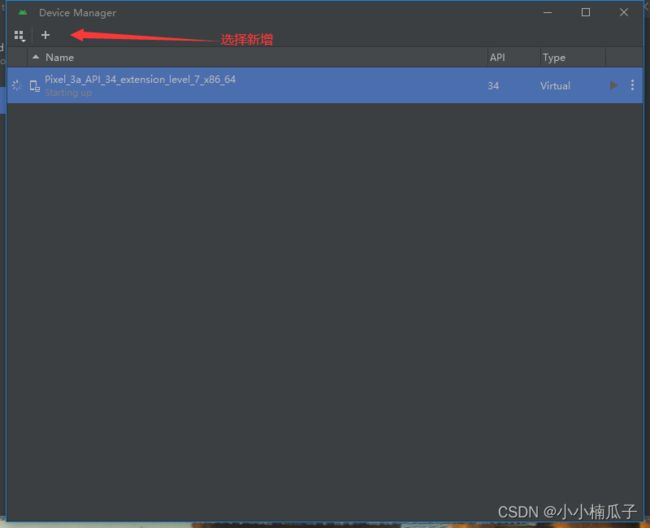
安装好后,我们就可以去创建模拟器:选择 More Actions - Virtual Device Manager
 点击 + 号
点击 + 号

选择一个你想用的设备

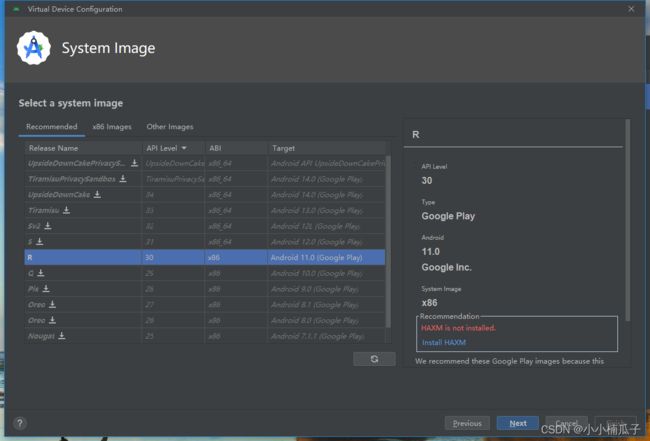
** 选择Android的版本 **

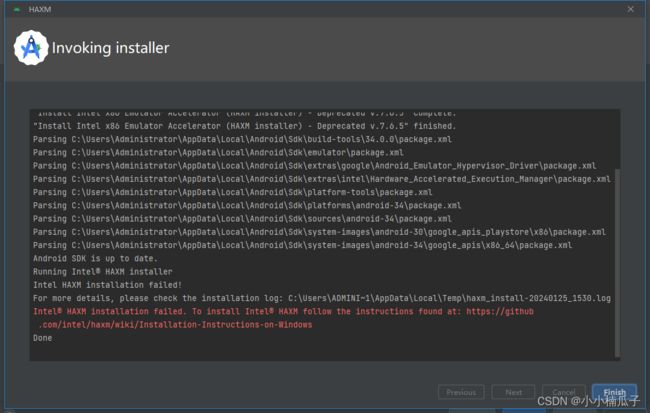
现在发现页面有一个红色文字 HAXM is not installed ,点击去下载
报错: Intel® HAXM installation failed. To install Intel® HAXM follow the instructions found at: https://github.com/intel/haxm/wiki/Installation-Instructions-on-Windows

3.3 解决报错: Intel® HAXM installation failed. To install Intel® HAXM follow the instructions found at: https://github.com/intel/haxm/wiki/Installation-Instructions-on-Windows
我这里的报错原因:
Hyper-V 在固件中启用虚拟化 没有开启,导致下载 英特尔HAXM 失败
解决方案:验证虚拟化支持,重装HAXM,这里写太长了,Android中下载 HAXM 报错 Intel® HAXM installation failed,如何解决?,点击链接查看解决方案
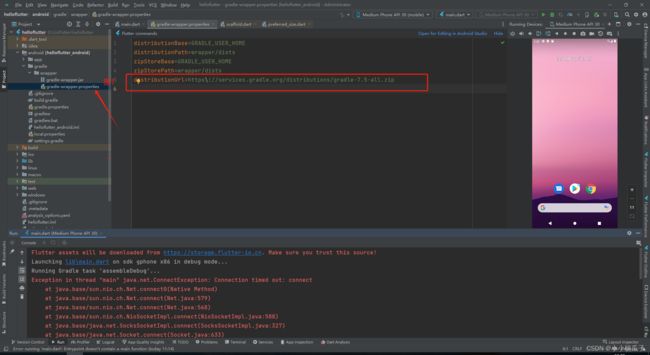
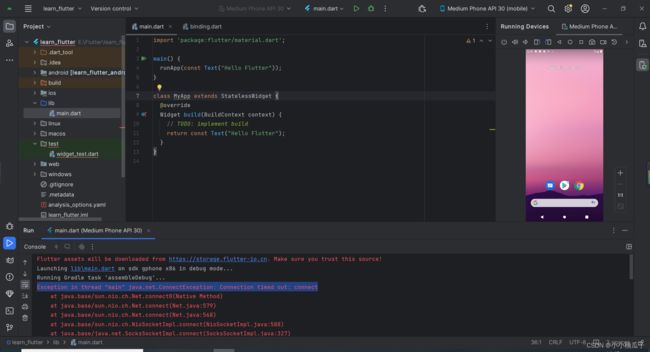
3.3 解决报错:Exception in thread “main” java.net.ConnectException: Connection timed out: connect
通过上面,我们成功的解决了 Virtual Device 安装报错的问题,但好不容易要运行项目了,又开始报错了。
问题原因:这其实是因为无法下载gradle导致的,正确的做法是
解决方法:运行 flutter run -v 查看究竟下载的是哪个版本的gradle,或者看下方图一,android -> gradle -> wrapper -> gradle-wrapper.properties,其中distributionUrl就是下载地址及对应的版本号。
解决方案
这里强烈建议自己打开链接,去下载好,然后修改 distributionUrl 的引用路径,我电脑是有代理的,但是不用这种方式仍然不行。
第一次运行需要等很久很久~~~~~~
四. 开发工具的选择
官方推荐两个工具来开发Flutter:Android Studio 和 VSCode,我们选择哪一个呢?
VSCode是最近非常非常流行的开发工具,并且非常好用!而且VSCode最近已经有取代WebStorm作为前端首选开发工具的趋势了,我身为一个前端开发者,也很喜欢 VSCode 这种轻量的编辑器;
4.1 VSCode优缺点
VSCode的优点:
- VSCode其实并不能称之为是一个IDE,它只是一个编辑器而已。
- 所以它非常的轻量级,不会占用你非常大的内存消耗,而且启动速度等都非常快,对于电脑配置不是特别高的小白,肯定是一个非常好的选择。
- 并且你可以在VSCode上安装各种各样的插件来满足自己的开发需求,例如:Flutter、Dart。
`VSCode的缺点:
- 很多Android Studio包括的方便操作没有,比如点击启动、热更新点击等;
- 而且在某些情况下会出现一些问题;比如之前我在使用的过程中,有时候热更新不及时常常看不到效果,必须重启;
- 比如某些情况下,没有代码提示不够灵敏;
使用VSCode开发Flutter我们需要安装两个插件:Flutter和Dart
4.2 Android Studio优缺点
对于进行过 Android 开发或者使用过 Webstorm、IDEA、PHPStorm等的小白,使用Android Studio肯定是没有任何问题的,比如我就是。
Android Studio的优点:
- 集成开发环境(IDE)不用多说,你需要的功能基本都有
- 而且上面说的VSCode存在的问题,在Android Studio中基本不会出现
Android Studio的缺点:
- 一个字:重
- 无论是IDE本身,还是使用Android Studio启动项目,都会相对慢一些
- 占据的计算机资源也很多,所以电脑配置较低是会出现卡顿
使用Android Studio开发Flutter我们需要安装两个插件:Flutter和Dart